تصميم صفحة تسجيل دخول (Login Page) يعتبر من العناصر الأساسية لأي موقع ويب
تفاصيل العمل
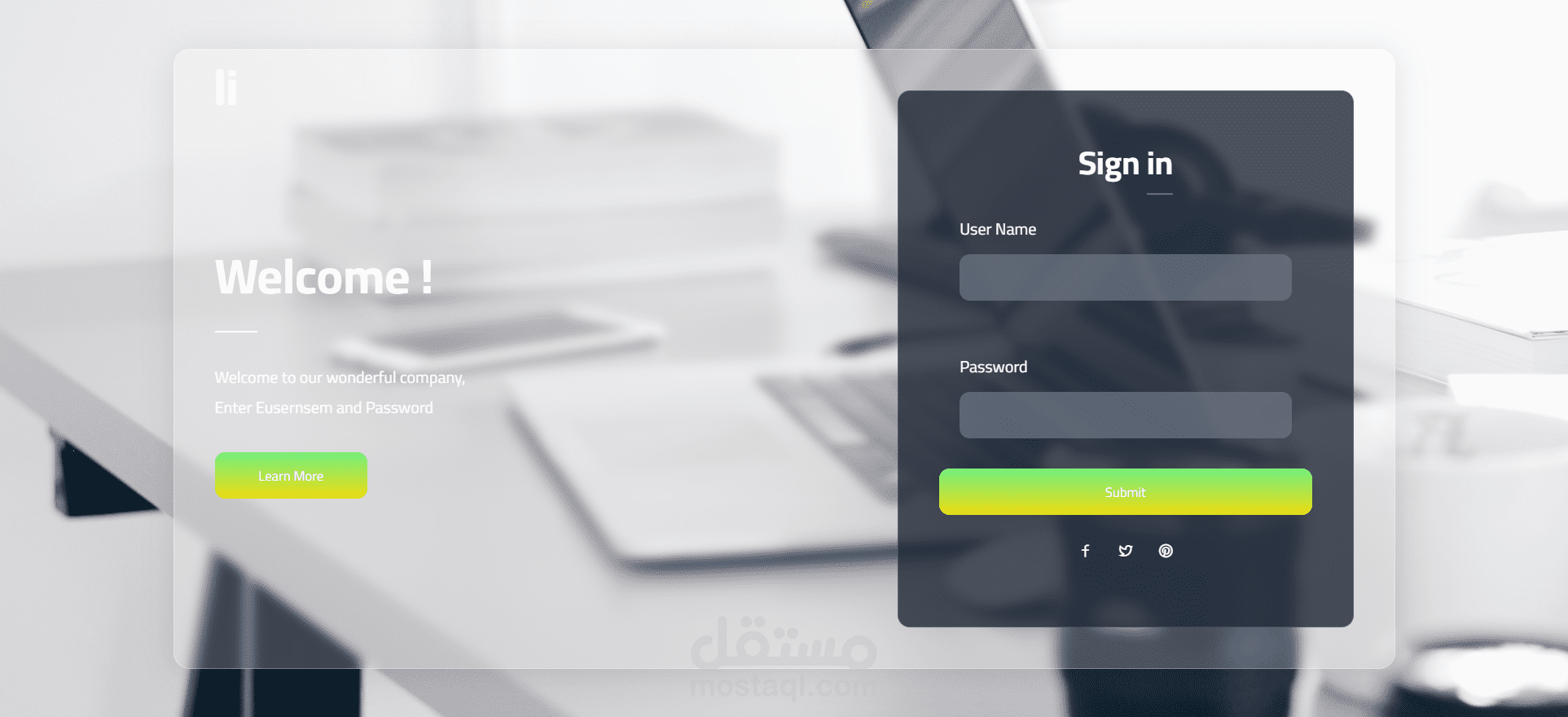
تصميم صفحة تسجيل دخول (Login Page) يعتبر من العناصر الأساسية لأي موقع ويب. يجب أن تكون الصفحة مصممة بشكل لائق، جميل، ومتجاوب مع جميع الأجهزة لضمان تجربة مستخدم سلسة وفعالة.
الخطوات:
بناء هيكل الصفحة باستخدام HTML:
إنشاء عناصر الصفحة الأساسية مثل نموذج الإدخال (input) لحقل البريد الإلكتروني أو اسم المستخدم وكلمة المرور، بالإضافة إلى زر الدخول (login button).
تصميم الصفحة باستخدام CSS:
تطبيق أنماط تنسيق جميلة باستخدام CSS لتحديد الألوان، الخطوط، والتباعد بين العناصر لضمان مظهر جذاب.
استخدام تقنيات CSS مثل Flexbox أو Grid لضمان ترتيب العناصر بشكل مناسب ومرن.
تحسين التجاوب مع جميع الأجهزة:
تصميم الصفحة لتكون متجاوبة باستخدام media queries في CSS لضمان عرضها بشكل صحيح على الشاشات المختلفة مثل الهواتف الذكية، الأجهزة اللوحية، والحواسيب.
إضافة لمسات جمالية:
تحسين الأزرار بإضافة تأثيرات مثل hover أو transitions لجعل التجربة أكثر تفاعلية وجاذبية للمستخدم.