TimeZone website
تفاصيل العمل
تفاصيل الموقع:
1. تجربة تسوق سهلة: يوفر الموقع واجهة مستخدم بسيطة وسهلة الاستخدام لتسهيل عملية التسوق. يمكن للزوار تصفح المنتجات بسهولة وإضافتها إلى سلة التسوق.
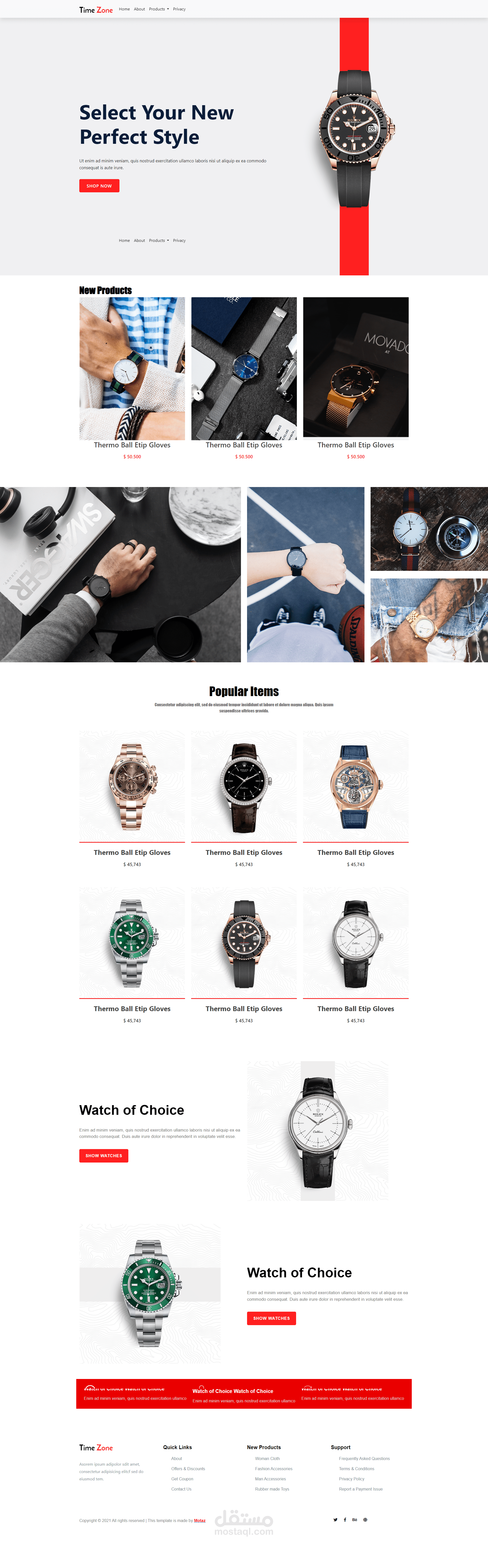
2. تصنيف المنتجات: يعرض الموقع تصنيفات مختلفة للمنتجات مثل الملابس النسائية وإكسسوارات الأزياء وإكسسوارات الرجال وألعاب مصنوعة من المطاط. يسهل ذلك على الزوار العثور على المنتجات التي يهتمون بها بسرعة.
3. عرض المنتجات الجديدة: يتم عرض المنتجات الجديدة في الصفحة الرئيسية، مما يسمح للزوار بمشاهدة آخر الإضافات إلى مجموعة المنتجات.
4. منتجات شعبية: يتم عرض المنتجات الشعبية التي تحظى بإعجاب العملاء على الموقع. يمكن للزوار الاطلاع على هذه المنتجات وربما يجدون تلهمهم لإجراء عملية شراء.
5. إضافة إلى السلة: يتيح الموقع للزوار إضافة المنتجات التي يرغبون في شرائها إلى سلة التسوق بسهولة، مما يتيح لهم تجميع المنتجات قبل إتمام عملية الشراء.
6. صفحة "حولنا": توفر الصفحة معلومات حول المتجر ورؤيته وقيمه. تعطي هذه الصفحة للزوار فكرة عن الهدف والرؤية التي يتمتع بها المتجر.
7. صفحة الدعم: يتضمن الموقع صفحة الدعم التي تحتوي على أسئلة متكررة وشروط وأحكام وسياسة الخصوصية. يمكن للزوار الاطلاع على هذه المعلومات للحصول على إجابات عن أي استفسارات قد تكون لديهم.
8. حقوق النشر: يتضمن الموقع إشارة إلى حقوق النشر وصنع الموقع، مما يبرز الأصلية والتصميم المهني للموقع.
9. تصميم الموقع على Figma قبل تحويله إلي موقع تفاعلي بـ React Js
10. سرعة وصول (SEO)
هذه بعض المميزات الرئيسية لموقع TimeZone. يركز الموقع على تجربة تسوق سهلة ومريحة للزوار، ويعرض مجموعة متنوعة من المنتجات الجديدة والشعبية. كما يوفر معلومات مفصلة حول المتجر والدعم للزوار.
التقنيات المستخدمة:
- HTML5
- CSS3
- Typescipt
- React Js (Tsx)
- Bootstrap 5
- Axios (API)
- Json
بطاقة العمل
| اسم المستقل | معتز ر. |
| عدد الإعجابات | 2 |
| عدد المشاهدات | 15 |
| تاريخ الإضافة |