Movie Muse
تفاصيل العمل
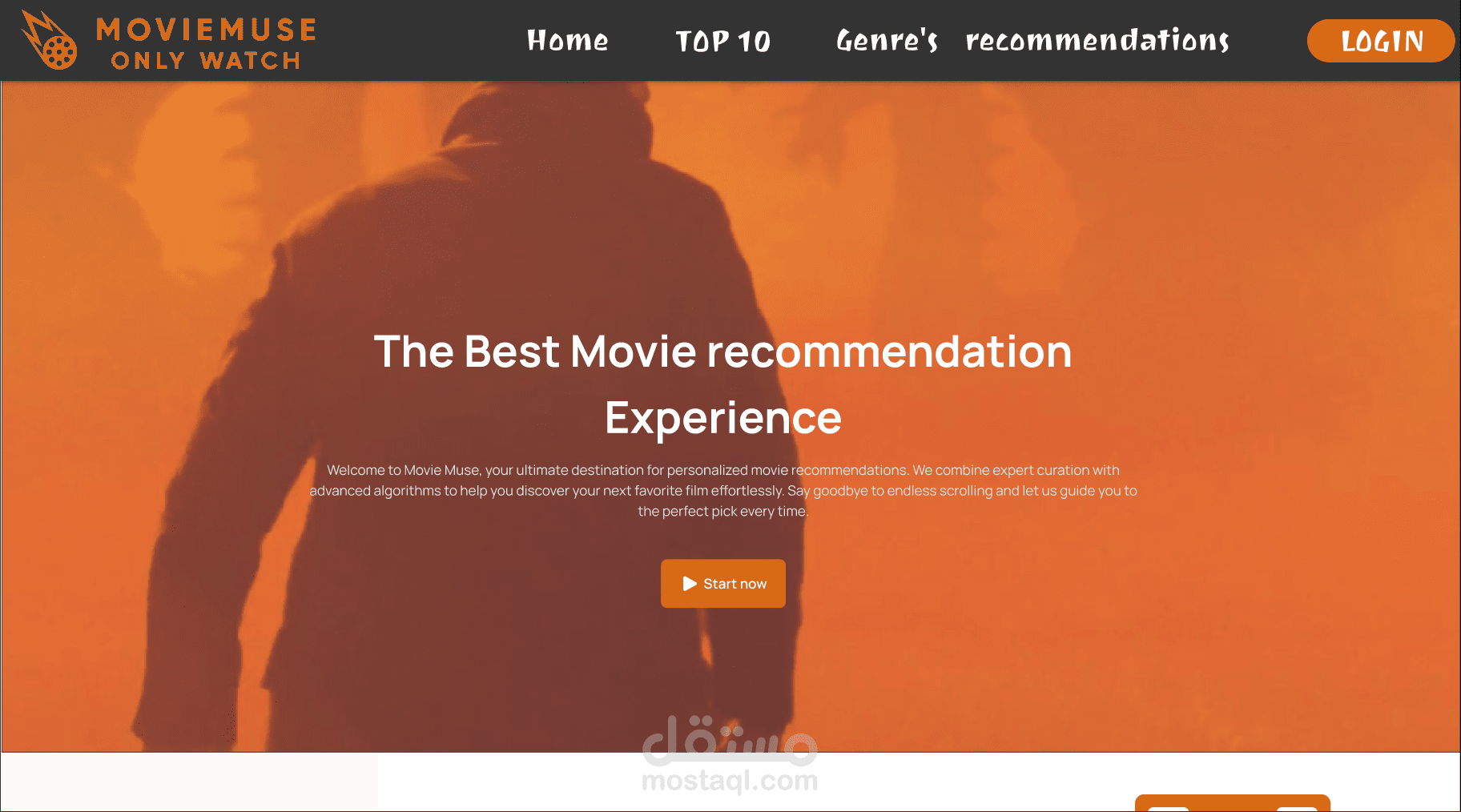
تم تطوير تصميم موقع إلكتروني يهدف إلى تقديم توصيات الأفلام للمستخدمين بطريقة جذابة ومبتكرة. المشروع يركز على إنشاء تجربة متميزة من خلال تصميم يعكس فهمًا عميقًا للمبادئ الأساسية لواجهة وتجربة المستخدم (UI/UX). التفاصيل الكاملة عن المشروع كالتالي:
---
### 1. **هدف الموقع**:
- تقديم قائمة مخصصة من ترشيحات الأفلام بناءً على اهتمامات المستخدمين.
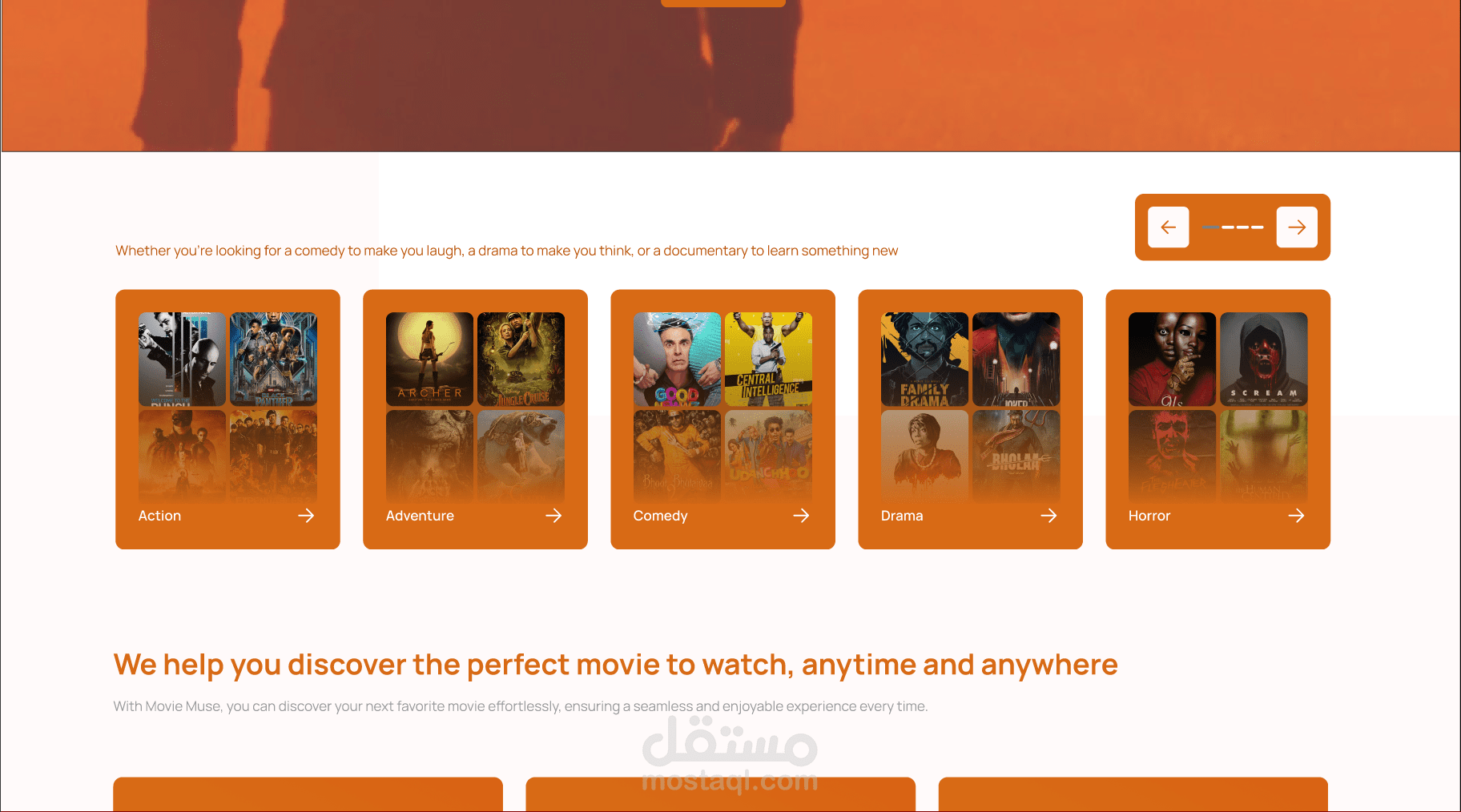
- تسهيل عملية اكتشاف الأفلام من خلال تصنيفات واضحة وواجهة مستخدم تفاعلية.
- إنشاء تجربة مستخدم ممتعة وسلسة تعزز استمتاع الزوار وتفاعلهم مع الموقع.
---
### 2. **التقنيات المستخدمة**:
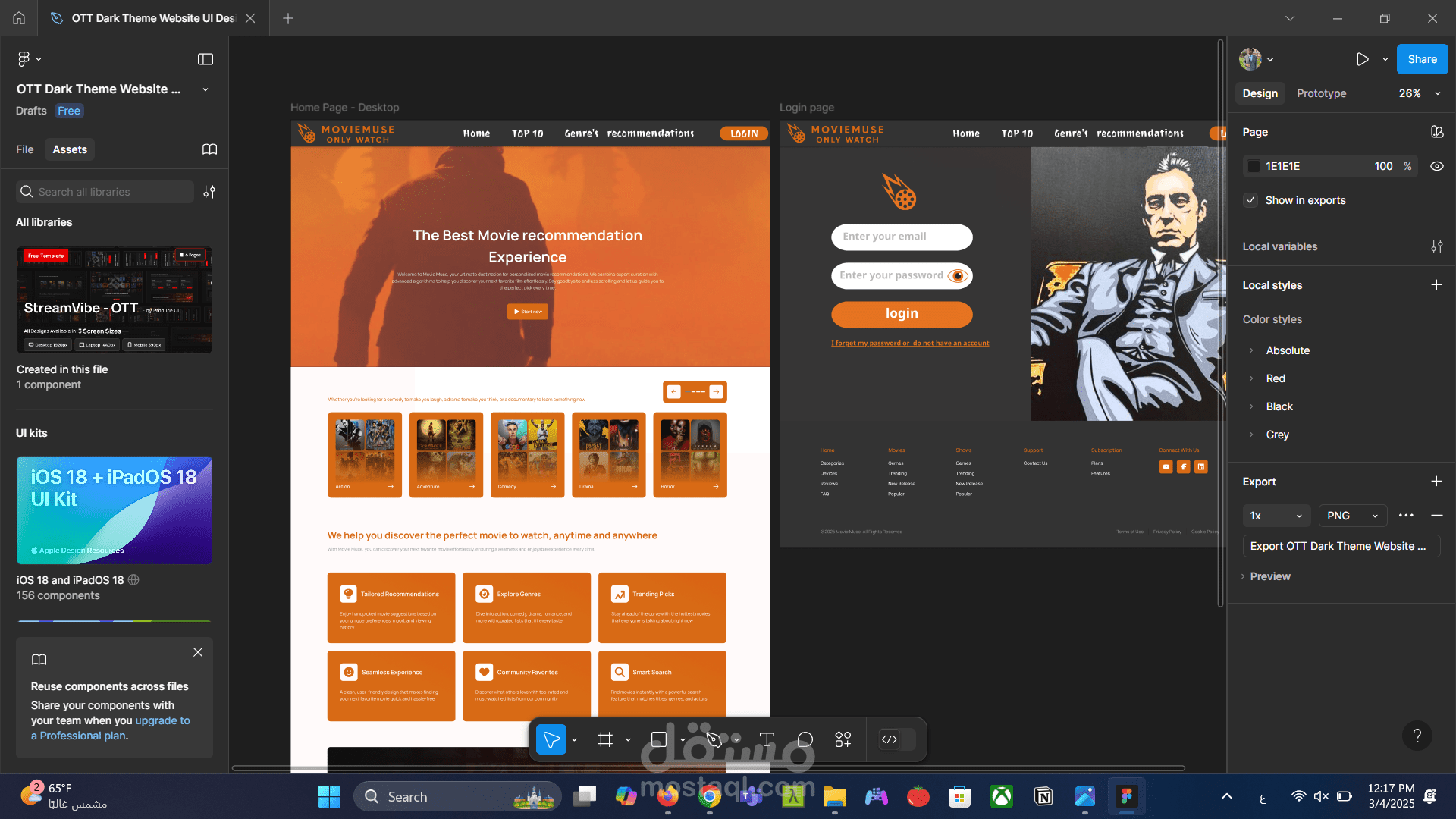
- **Figma**:
- أُنجز تصميم الموقع باستخدام تطبيق **Figma**، الذي يُعد أحد أفضل أدوات التصميم التعاوني.
- استُخدمت ميزات متقدمة مثل القوالب التفاعلية والنماذج الأولية (Prototypes) لتوضيح كيفية عمل الموقع.
---
### 3. **التركيز على المبادئ الأساسية لـ UI/UX**:
- **البساطة**:
- تصميم واجهة مستخدم بديهية وسهلة الاستخدام تقلل من عدد النقرات المطلوبة للوصول إلى أي وظيفة.
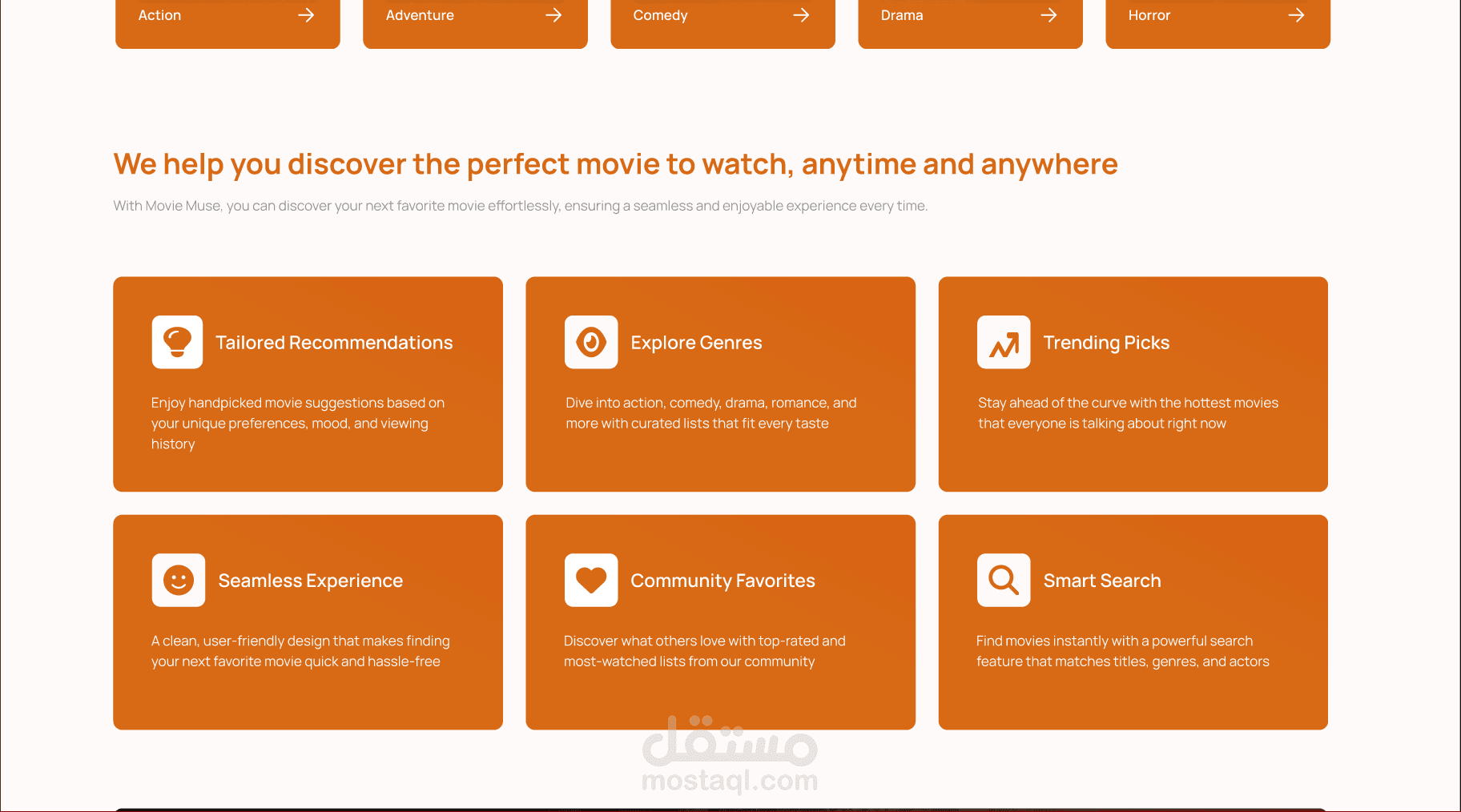
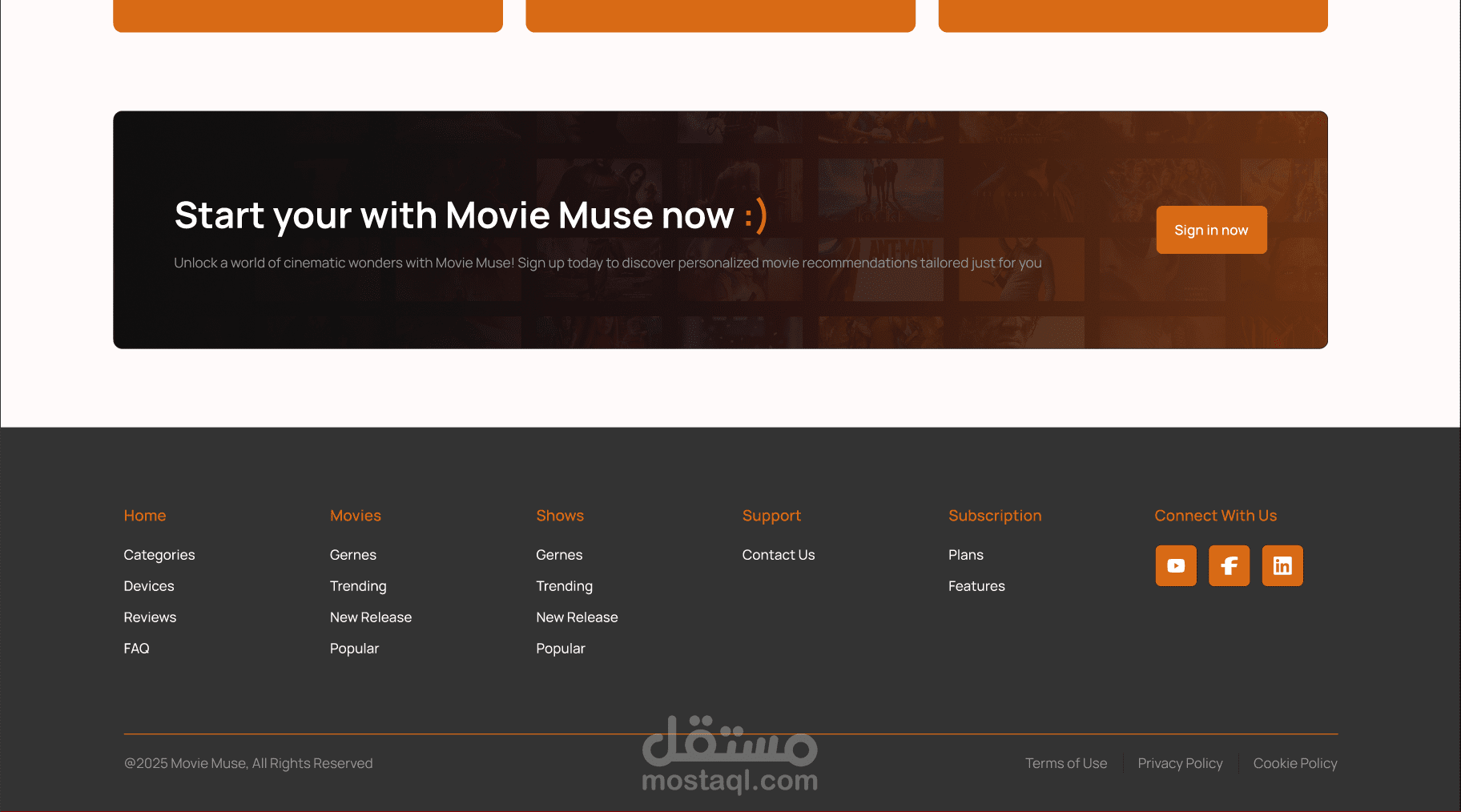
- تنظيم المحتوى بطريقة تسهل فهمه باستخدام تصنيفات واضحة مثل "أحدث الأفلام"، "الأفلام الأعلى تقييمًا"، و"الأفلام المقترحة".
- **التناسق**:
- استخدام ألوان وخطوط متناسقة تعزز هوية الموقع وتجعل التجربة أكثر انسجامًا.
- تطبيق تصميم متماثل عبر جميع الصفحات لجعل التنقل سلسًا وسهل التعلم.
- **قابلية الوصول (Accessibility)**:
- ضمان استخدام تصميم متاح لجميع المستخدمين، بما في ذلك ذوي الاحتياجات الخاصة.
- اعتماد تباين مناسب للألوان ونصوص قابلة للتكبير بسهولة.
- **التفاعلية**:
- إضافة عناصر تفاعلية مثل معاينات الأفلام وعروض الشرائح لتوفير تجربة ممتعة.
- توفير شريط بحث ديناميكي لتسهيل الوصول إلى الأفلام المرغوبة.
---
### 4. **ميزات التصميم التفاعلي (Interactive Design)**:
- النماذج الأولية (Prototypes) في **Figma** تُظهر كيفية تفاعل المستخدمين مع القوائم والنوافذ المنبثقة.
- تصميم التفاعل عند تمرير الماوس أو النقر على عناصر مثل البطاقات أو الأزرار.
---
### 5. **التصميم المتجاوب (Responsive Design)**:
- ضمان عمل التصميم بكفاءة على مختلف الأجهزة، من الهواتف الذكية إلى الشاشات الكبيرة.
- استخدام أنظمة شبكية (Grid Systems) في **Figma** لتحقيق تخطيط مرن.
---
### 6. **مخرجات المشروع**:
- ملف تصميم كامل بصيغة **Figma** يشمل جميع الشاشات والصفحات المقترحة.
- دليل أساسي يوضح الألوان والخطوط والعناصر المستخدمة لضمان التناسق إذا تم تحويل التصميم إلى موقع فعلي.
---
### 7. **أهداف المشروع المستقبلية**:
- تطوير التصميم إلى موقع تفاعلي باستخدام تقنيات البرمجة.
- دمج الذكاء الاصطناعي لتقديم توصيات أكثر تخصيصًا بناءً على تفضيلات المستخدمين.
---
هذا التصميم يُعد خطوة أولى نحو إنشاء موقع يعيد تعريف كيفية اكتشاف الأفلام، مع التركيز على تقديم تجربة مستخدم ممتعة وجذابة.