Landing Page Travora
تفاصيل العمل
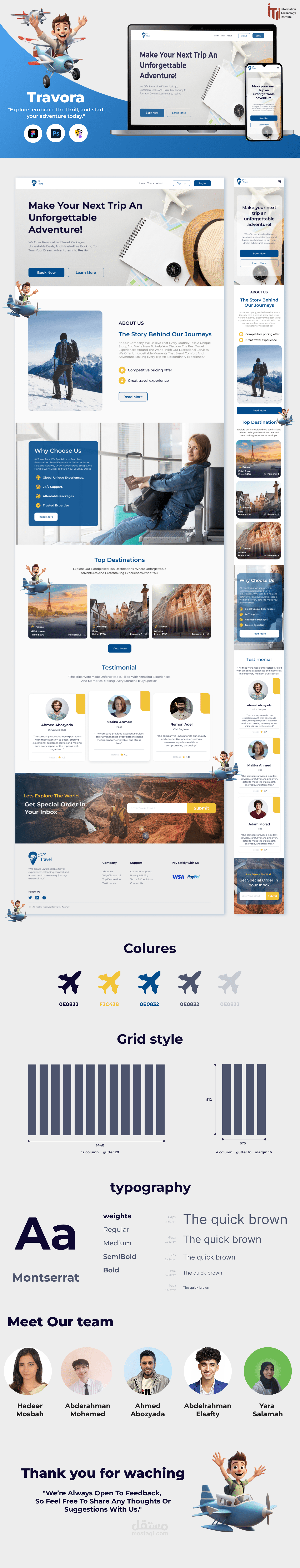
نظرة عامة عن مشروع "Travora Landing Page"
هو تصميم صفحة هبوط لموقع إلكتروني متخصص في السفر والسياحة، يتميز بتصميم حديث ومتجاوب يضمن تجربة مستخدم سلسة عبر مختلف الأجهزة. تم تنفيذ هذا المشروع من قبلي مع فريقي خلال تدريبي في معهد تكنولوجيا المعلومات ITI.
محتويات المشروع:
تصميم واجهة المستخدمUI Design: يتميز بأسلوب بصري جذاب وألوان متناسقة تعكس طابع السفر والمغامرات.
تصميم متجاوب Responsive Design: يضمن التكيف مع مختلف الأجهزة، سواء كانت هواتف محمولة، أجهزة لوحية، أو شاشات كمبيوتر.
هيكل الصفحة: يحتوي التصميم على عدة أقسام رئيسية مثل:
الشريط العلويHeader: يحتوي على الشعار، شريط التنقل، وزر الحجز.
قسم المقدمة Hero Section: يعرض صورة جذابة مع عنوان رئيسي وزر لاتخاذ إجراءCTA.
مميزات الخدمة Features: يبرز مزايا الحجز عبر المنصة مثل العروض والتوصيات.
آراء العملاءTestimonials: يعرض تجارب وآراء المستخدمين السابقين.
قسم التواصل Contact Section: يحتوي على نموذج للتواصل وروابط لوسائل التواصل الاجتماعي.
استخدام الصور والرسوم التوضيحية: يعزز من تجربة المستخدم ويجذب الانتباه.
خطوط وألوان متناسقة: تعكس هوية العلامة التجارية وتوفر تجربة مستخدم مريحة.
هذا المشروع يعكس فهمي وفهم فريقي القوي لمبادئ تصميم واجهة المستخدم وتجربة المستخدم، مع التركيز على تقديم تجربة مستخدم سلسة وجذابة.