(Food Recipes) وصفات الطعام
تفاصيل العمل
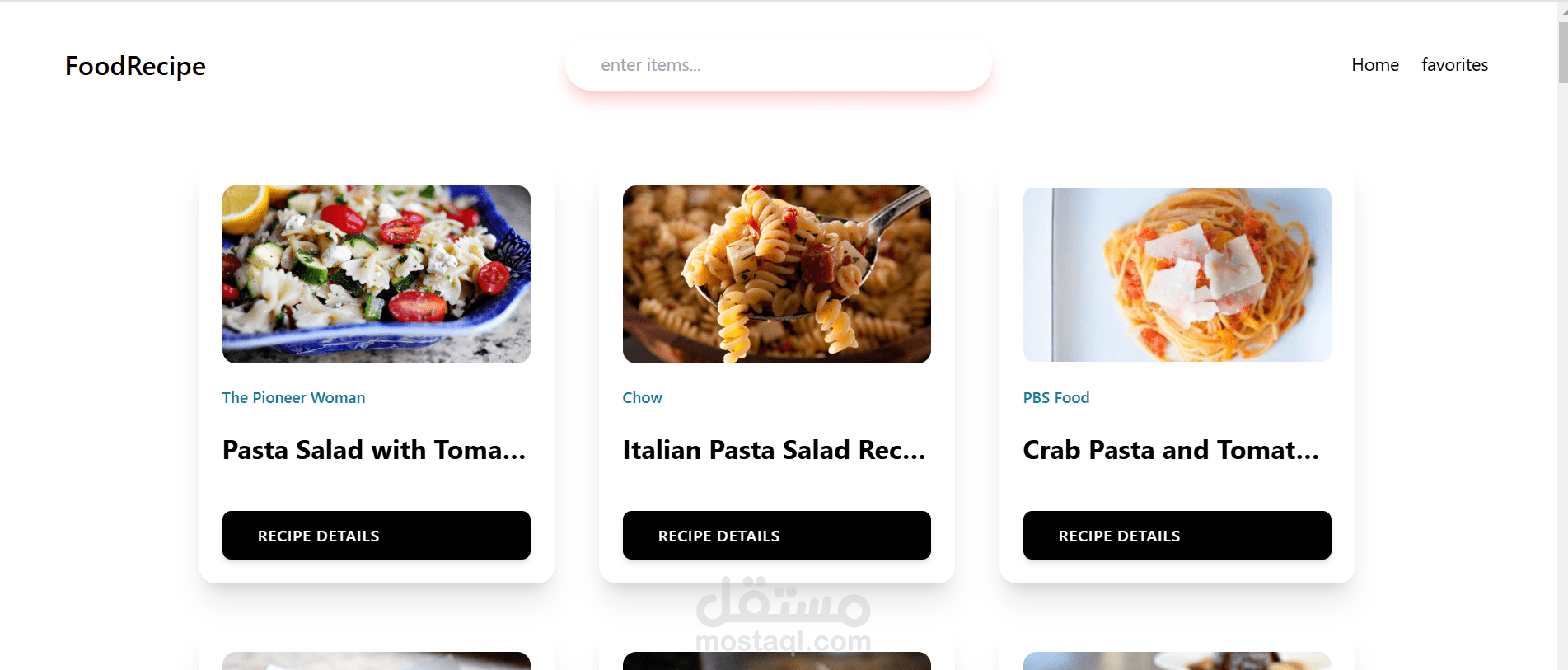
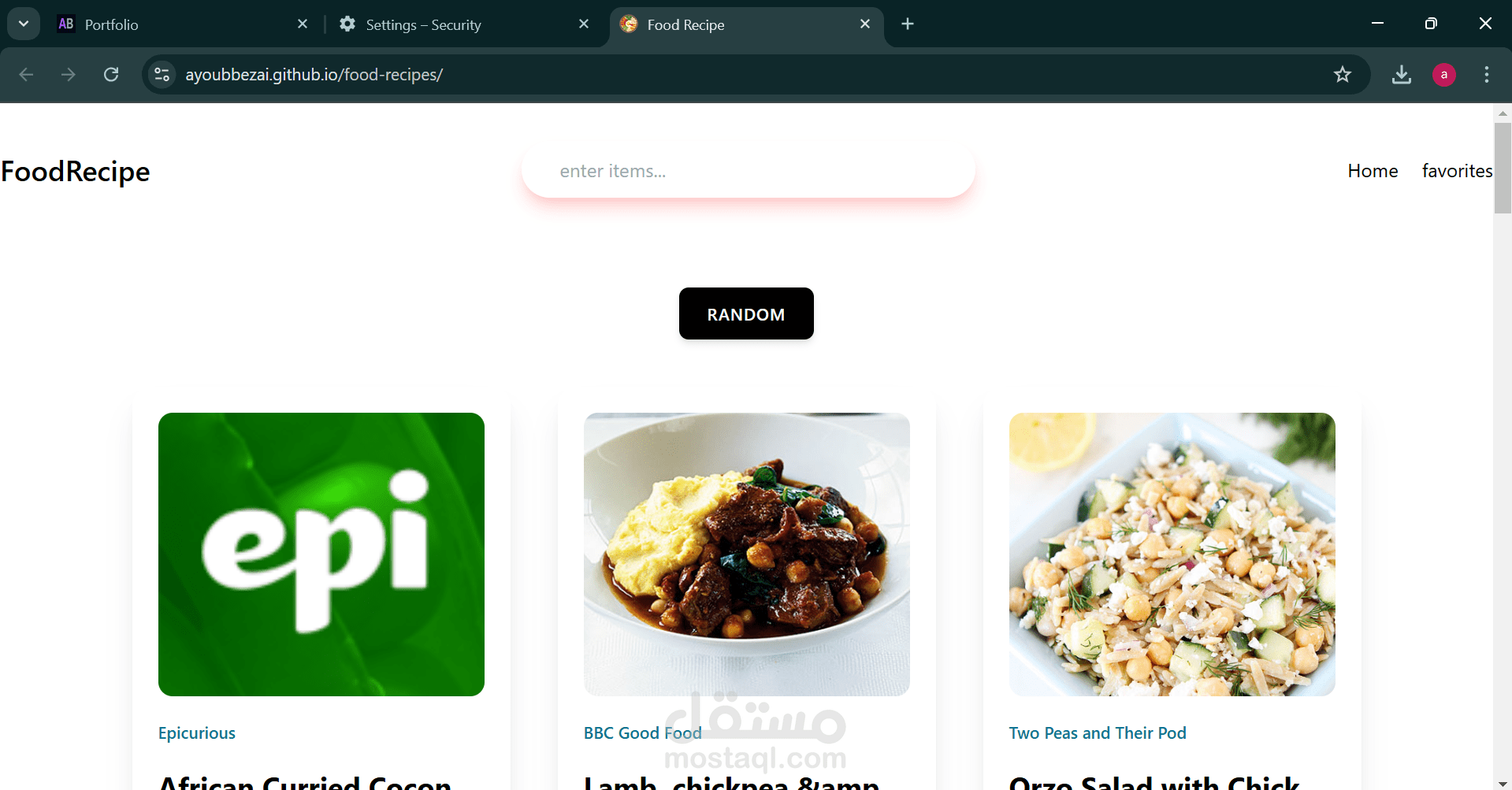
تطبيق وصفات
تطبيق وصفات تم تطويره باستخدام HTML، CSS، JavaScript، React، TypeScript، وTailwind CSS، ويعتمد على Forkify API لعرض مجموعة متنوعة من الوصفات وتعليمات الطهي. يتميز التطبيق بـ:
واجهة مستخدم حديثة وجذابة: تم تصميمها باستخدام Tailwind CSS لتوفير تصميمات مرنة وسريعة التطوير مع تجربة بصرية مميزة.
تجربة مستخدم سلسة وسريعة: اعتماد React لتقديم تطبيق ديناميكي عالي الأداء.
كتابة كود قوية وموثوقة: استخدام TypeScript لضمان سلامة الكود وتقليل الأخطاء.
بحث متقدم: سهولة البحث عن وصفات باستخدام الكلمات المفتاحية.
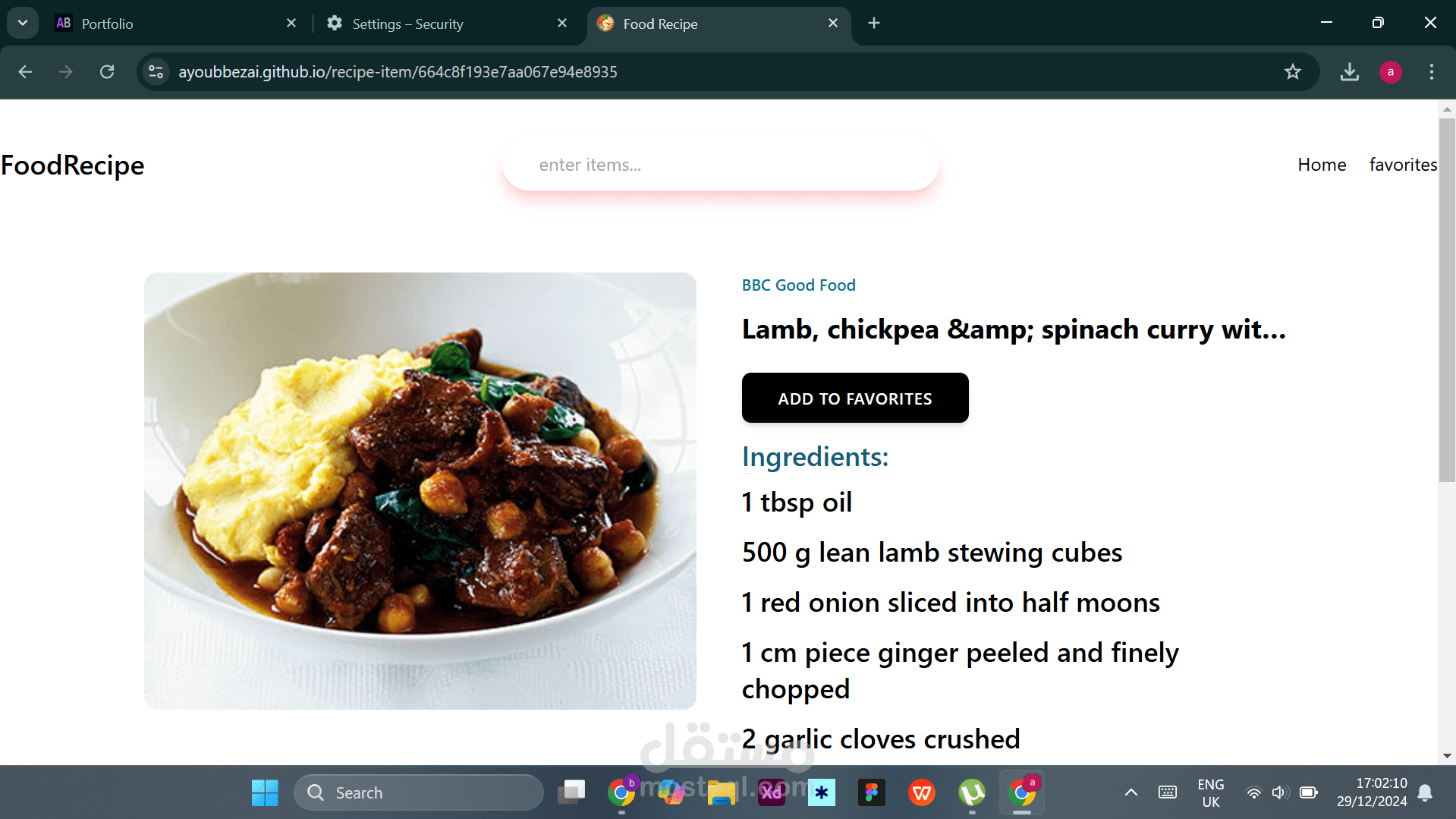
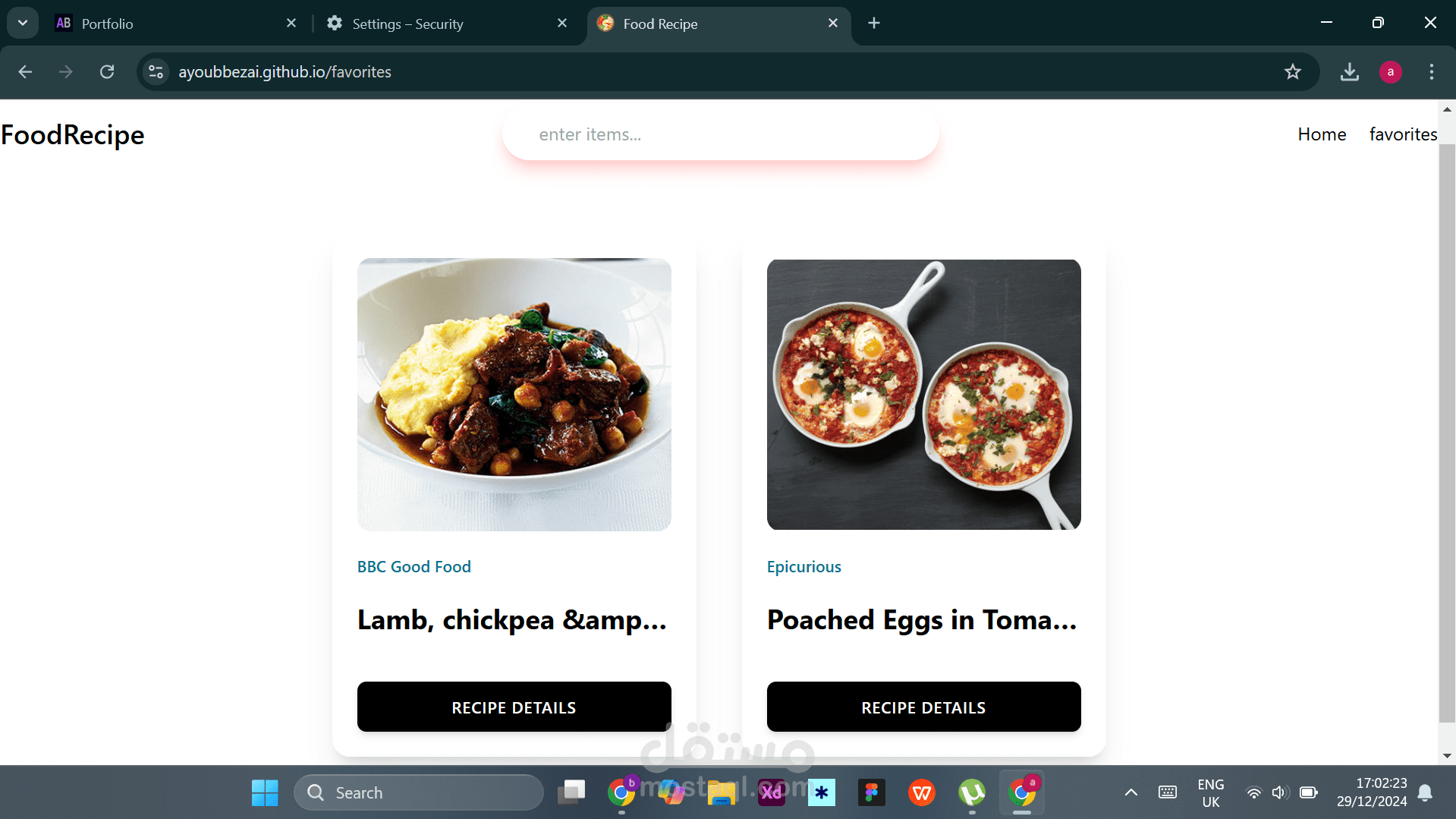
عرض تفصيلي للوصفات: يشمل المكونات، خطوات التحضير، وعدد الحصص.
تصميم متجاوب بالكامل: يدعم جميع الأجهزة لضمان تجربة ممتازة على الشاشات المختلفة.
طريقة بناء التطبيق والتقنيات المستخدمة:
التقنيات الأساسية:
HTML5: لبناء هيكل صفحات التطبيق وتنظيم المحتوى بطريقة واضحة ومنظمة.
CSS3: لتصميم المظهر الجمالي للتطبيق وضمان واجهة مستخدم مريحة وسهلة.
JavaScript: لاستخدام التفاعلية بين المستخدم والتطبيق مثل البحث عن الوصفات وعرض تفاصيلها.
React: لبناء واجهة مستخدم ديناميكية ومتجاوبة وسريعة التفاعل مع البيانات.
TypeScript: لضمان كتابة كود قوي وآمن، وتقليل الأخطاء أثناء تطوير التطبيق.
Tailwind CSS: لتصميم واجهة المستخدم بطريقة مرنة وسريعة التطوير.
خطوات العمل:
تصميم الهيكل: بدأ المشروع باستخدام HTML5 لهيكلة التطبيق، وتنظيم العناصر بطريقة تسهل التفاعل مع المحتوى.
التصميم والتنسيق: تم استخدام CSS3 مع Tailwind CSS لإنشاء تصميم حديث ومرن يدعم الشاشات المتنوعة، مما يسهل التفاعل مع التطبيق.
إضافة التفاعل: تم استخدام React لإنشاء واجهة مستخدم تفاعلية تسهل إضافة الوصفات والبحث عنها.
ضمان سلامة الكود: تم استخدام TypeScript لضمان كتابة كود قوي وآمن، وتقليل الأخطاء التي قد تظهر أثناء التفاعل مع التطبيق.
استفادة من Forkify API: تم دمج Forkify API للحصول على مجموعة متنوعة من الوصفات وطرق التحضير، مما جعل التطبيق غنيًا بالمحتوى.
التصميم المتجاوب: تم ضمان استجابة التطبيق لأحجام الشاشات المختلفة باستخدام Tailwind CSS لضمان تجربة استخدام ممتعة على الأجهزة المتنوعة
بطاقة العمل
| اسم المستقل | Ayoub B. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 7 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |