تصميم صفحة هبوط لموقع يبيع خدمة الكترونية لكل من الويب والموبايل
تفاصيل العمل
1. فهم الخدمة والجمهور المستهدف
تحليل طبيعة الخدمة المقدمة (مثل أداة إدارة المهام أو خدمة بث المحتوى).
تحديد الجمهور المستهدف (الأفراد، الشركات، المطورين).
توضيح الغرض الأساسي من صفحة الهبوط (زيادة التسجيلات، عرض الخطة المجانية، أو توليد المبيعات).
2. جمع الأفكار والإلهام
الاطلاع على أمثلة صفحات هبوط مشابهة لتحديد أسلوب التصميم المناسب.
مراجعة أساليب عرض القيمة والإقناع في السوق.
3. تحديد هيكل الصفحة
تصميم مسودة تحتوي على العناصر التالية:
العنوان الرئيسي: جملة بسيطة تشرح الفائدة الأساسية للخدمة.
العنوان الفرعي: شرح موجز عن كيفية تحقيق الخدمة لهذه الفائدة.
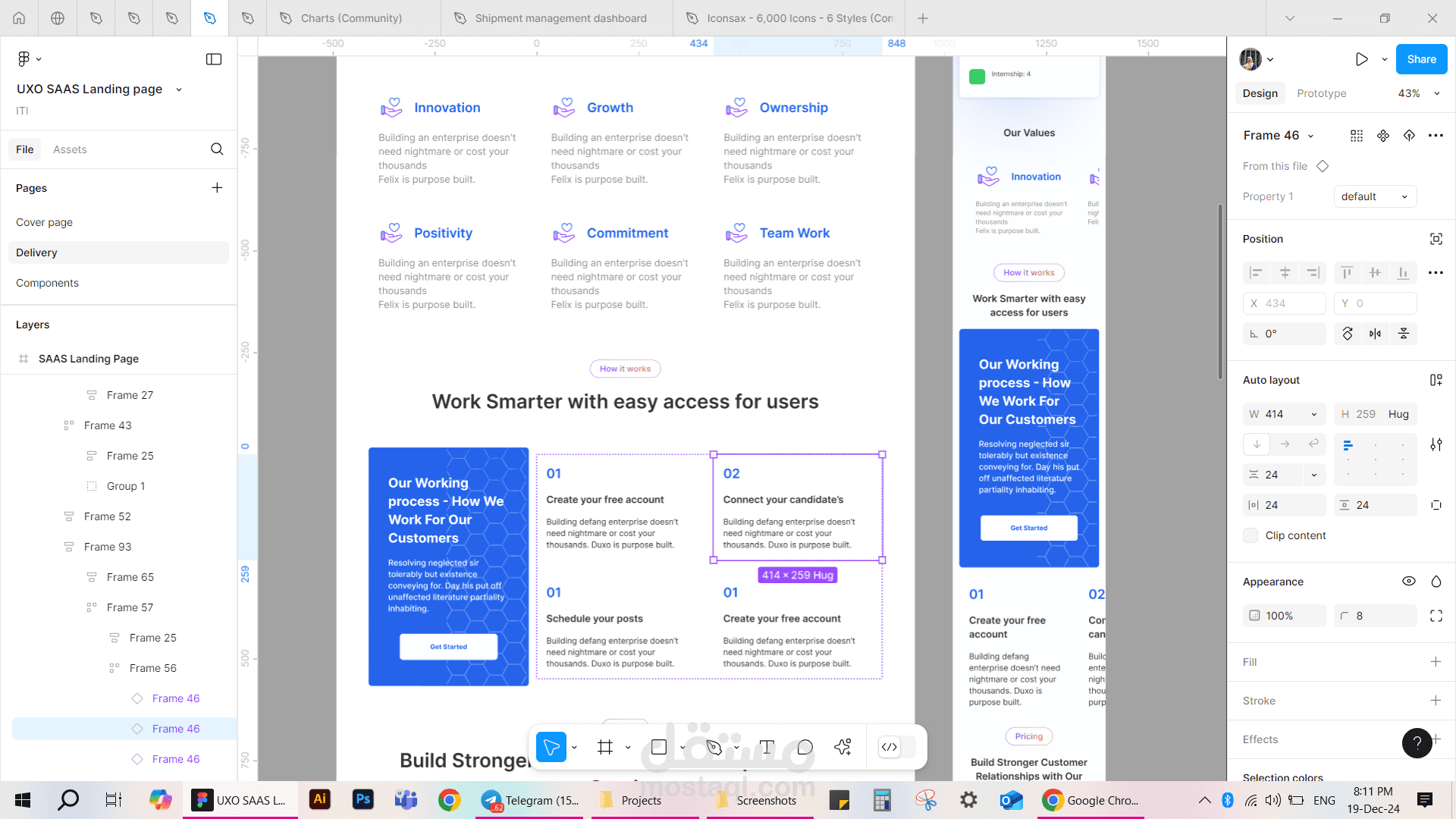
صورة أو فيديو جذاب: يعرض واجهة الخدمة أو يشرح ميزاتها.
عرض القيمة: قائمة مختصرة بالمزايا التي تجعل الخدمة فريدة.
CTA (دعوة لاتخاذ إجراء): أزرار بارزة مثل "جرّب مجاناً" أو "اشترك الآن".
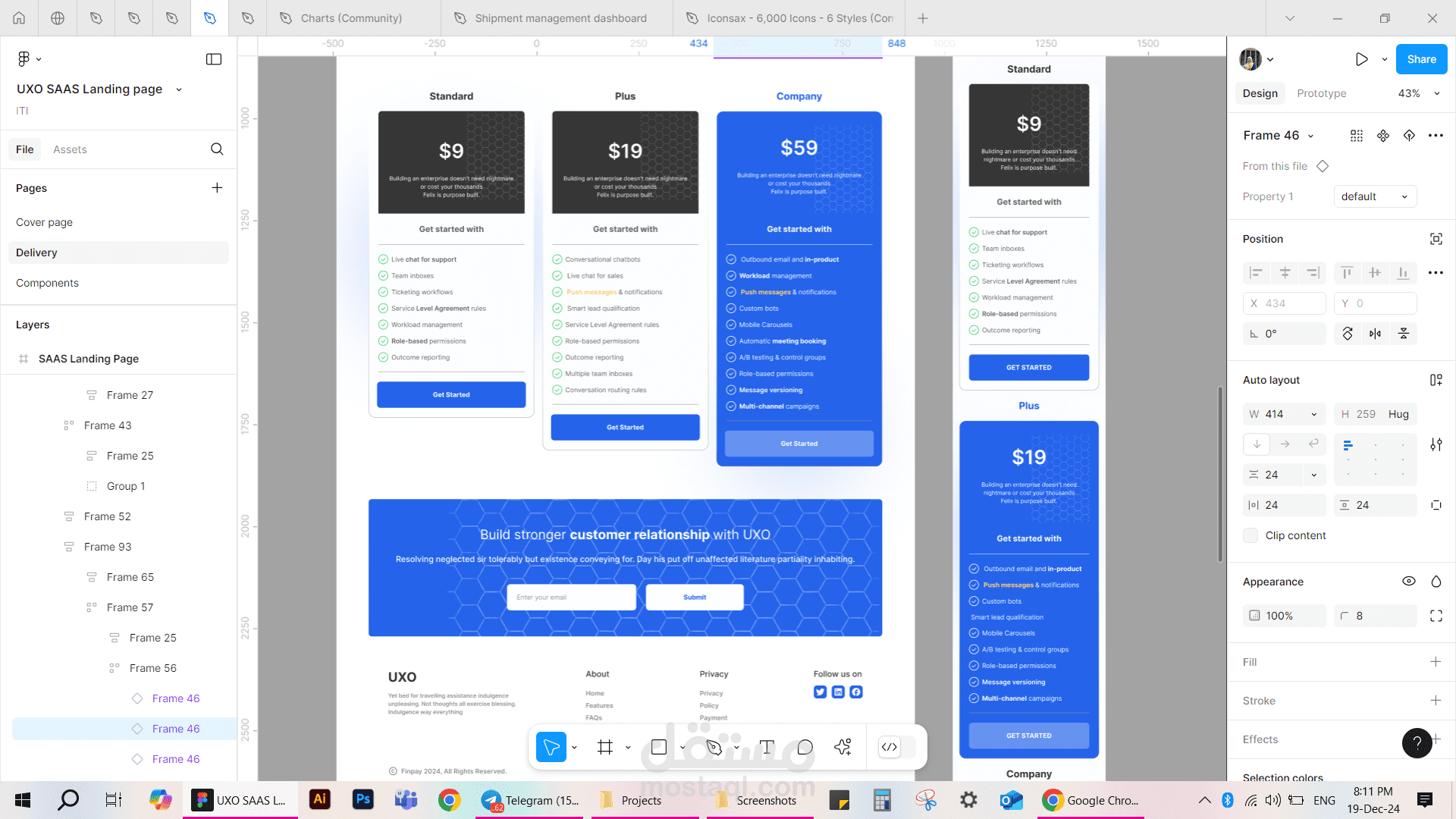
شهادات العملاء: بناء الثقة من خلال تقييمات أو قصص نجاح.
أسئلة شائعة (اختياري): الرد على استفسارات محتملة.
خطط الأسعار (إن وجدت): تقديم خيارات بسيطة وواضحة.
4. التصميم المخصص للويب
توفير واجهة بصرية ذات عناصر بارزة مع توزيع جيد للفراغات.
استخدام صور وأيقونات واضحة مع نصوص قصيرة وسهلة القراءة.
التأكد من سهولة التنقل عبر الصفحة.
5. التصميم المخصص للموبايل
التركيز على قابلية الاستخدام على الشاشات الصغيرة.
تصميم أزرار CTA بحجم كبير وسهل الوصول إليها.
تحسين وقت التحميل وتقليل العناصر الثقيلة لضمان الأداء الجيد.
ترتيب المحتوى رأسياً لتناسب التمرير بسهولة.
6. الاختبارات والتحسينات
إجراء اختبار A/B لتحديد التصميم الأكثر فعالية في جذب المستخدمين.
اختبار التوافق مع مختلف الأجهزة والمتصفحات.
7. الإطلاق والتسليم
تسليم تصميم متجاوب (Responsive Design) يعمل بسلاسة على الموبايل والويب.
توفير دليل تصميم (Design System) يشرح الألوان والخطوط والعناصر المستخدمة.
النتيجة: صفحة هبوط جذابة وسريعة تعزز تحويل الزوار إلى مستخدمين أو عملاء مع تجربة سلسة على كل من الويب والموبايل.
بطاقة العمل
| اسم المستقل | Mariam A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 3 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |