قائمة المهام
تفاصيل العمل
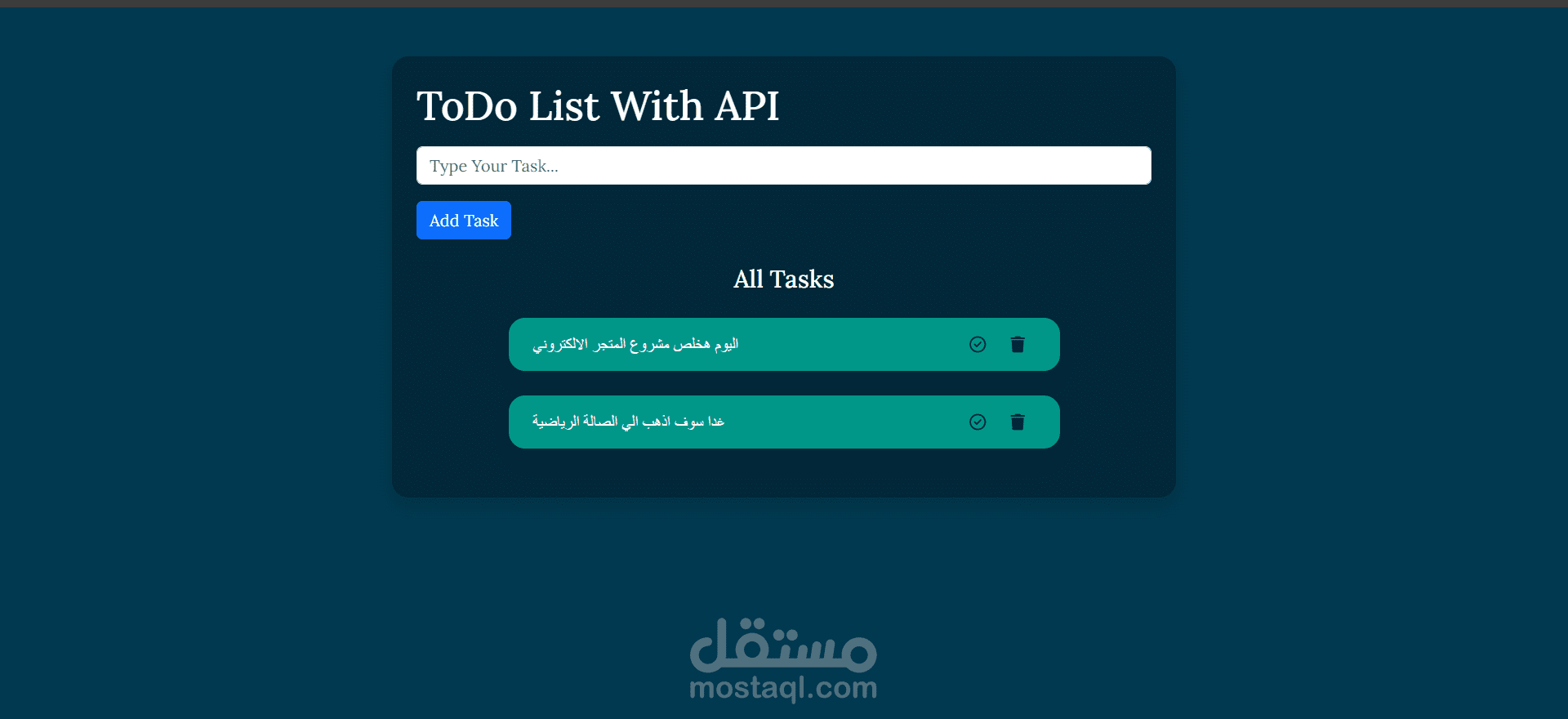
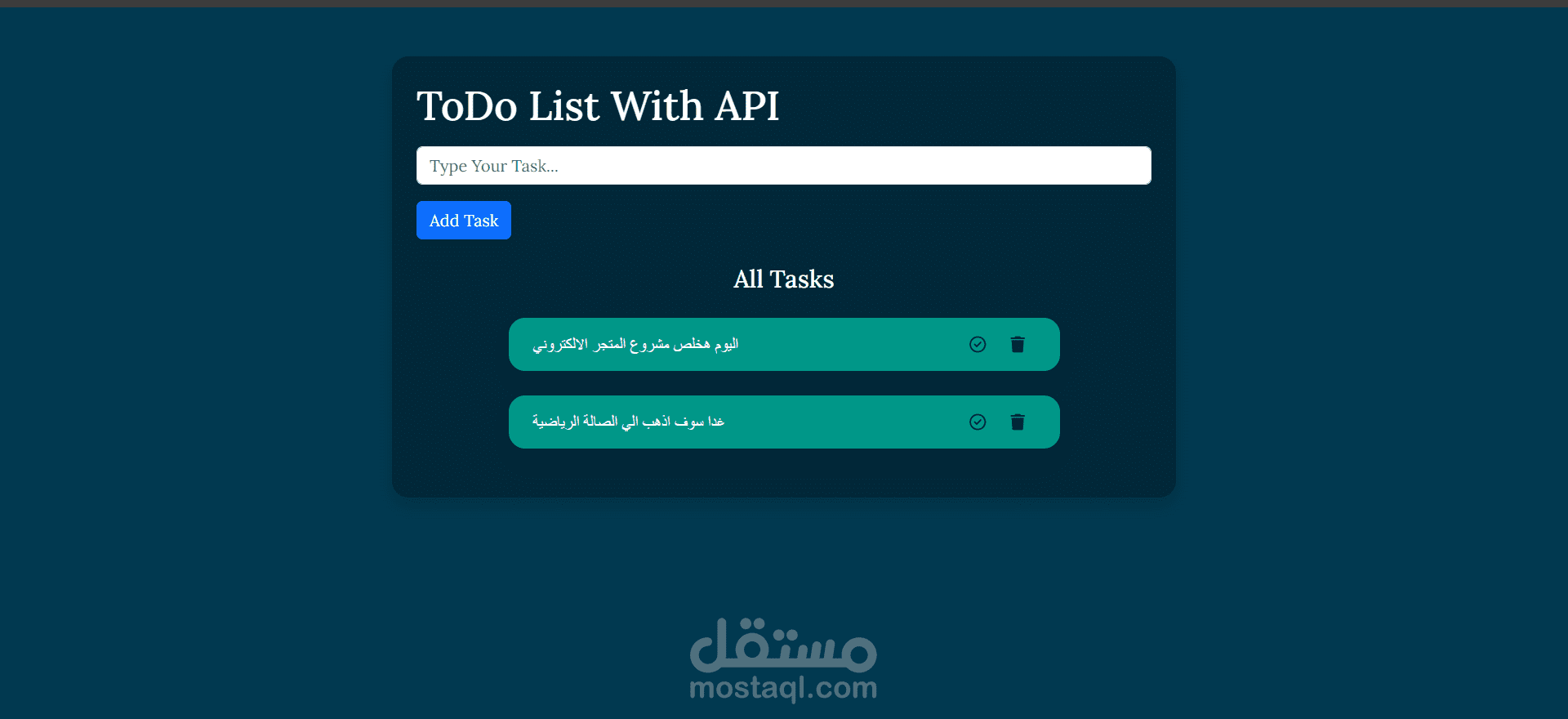
مشروع To-Do List باستخدام JavaScript و HTML و CSS و API
في هذا المشروع، قمت بتطوير تطبيق "To-Do List" باستخدام HTML و CSS و JavaScript لتمكين المستخدمين من إضافة، تعديل، وحذف المهام اليومية بسهولة. كما قمت بدمج API لجلب البيانات من خادم خارجي، مما يتيح التفاعل مع البيانات بشكل ديناميكي. التطبيق يدعم حفظ المهام في الذاكرة المحلية (Local Storage) لضمان استمرار المهام حتى بعد إغلاق المتصفح.
التقنيات المستخدمة:
HTML و CSS لتصميم واجهة المستخدم الأساسية وتنسيق المحتوى.
JavaScript لإدارة منطق التطبيق والتفاعل مع المستخدم.
API لربط التطبيق ببيانات خارجية والتفاعل معها بشكل ديناميكي.
Local Storage لتخزين المهام بحيث يمكن الوصول إليها لاحقًا بعد إغلاق المتصفح.
التحديات والحلول:
كان من أبرز التحديات التعامل مع البيانات المتغيرة باستخدام API. تم حل ذلك عن طريق استخدام fetch لجلب البيانات بشكل غير متزامن، مع تحديث الواجهة تلقائيًا عندما تتغير المهام.
لضمان تصميم واجهة مستخدم متجاوبة، استخدمت تقنيات CSS مثل Flexbox وGrid لتنسيق العناصر بشكل مريح على مختلف الشاشات.
هذا المشروع يعكس قدرتي على استخدام تقنيات الويب الأساسية، بالإضافة إلى دمج البيانات من API لإنشاء تطبيق تفاعلي وعملي.
بطاقة العمل
| اسم المستقل | ابراهيم ا. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 5 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |