موقع صالة رياضية RESTEZ JEUNE مبرمج ب NEXT.js 14
تفاصيل العمل
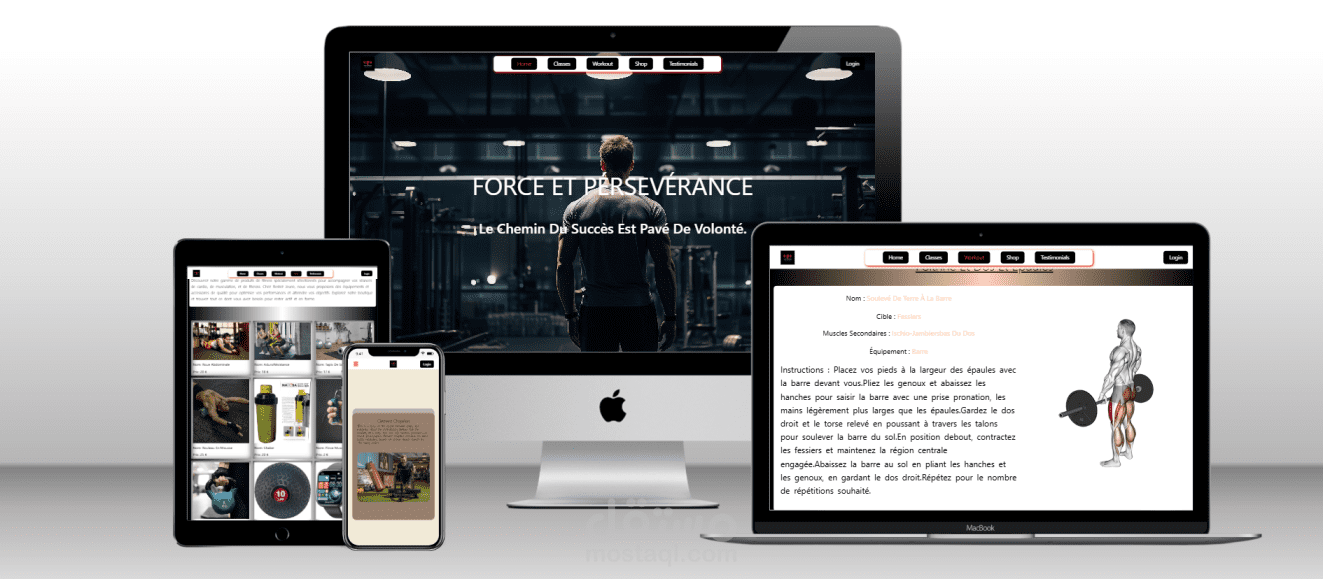
وصف مشروع RESTEZ JEUNE - موقع إلكتروني لنادي رياضي
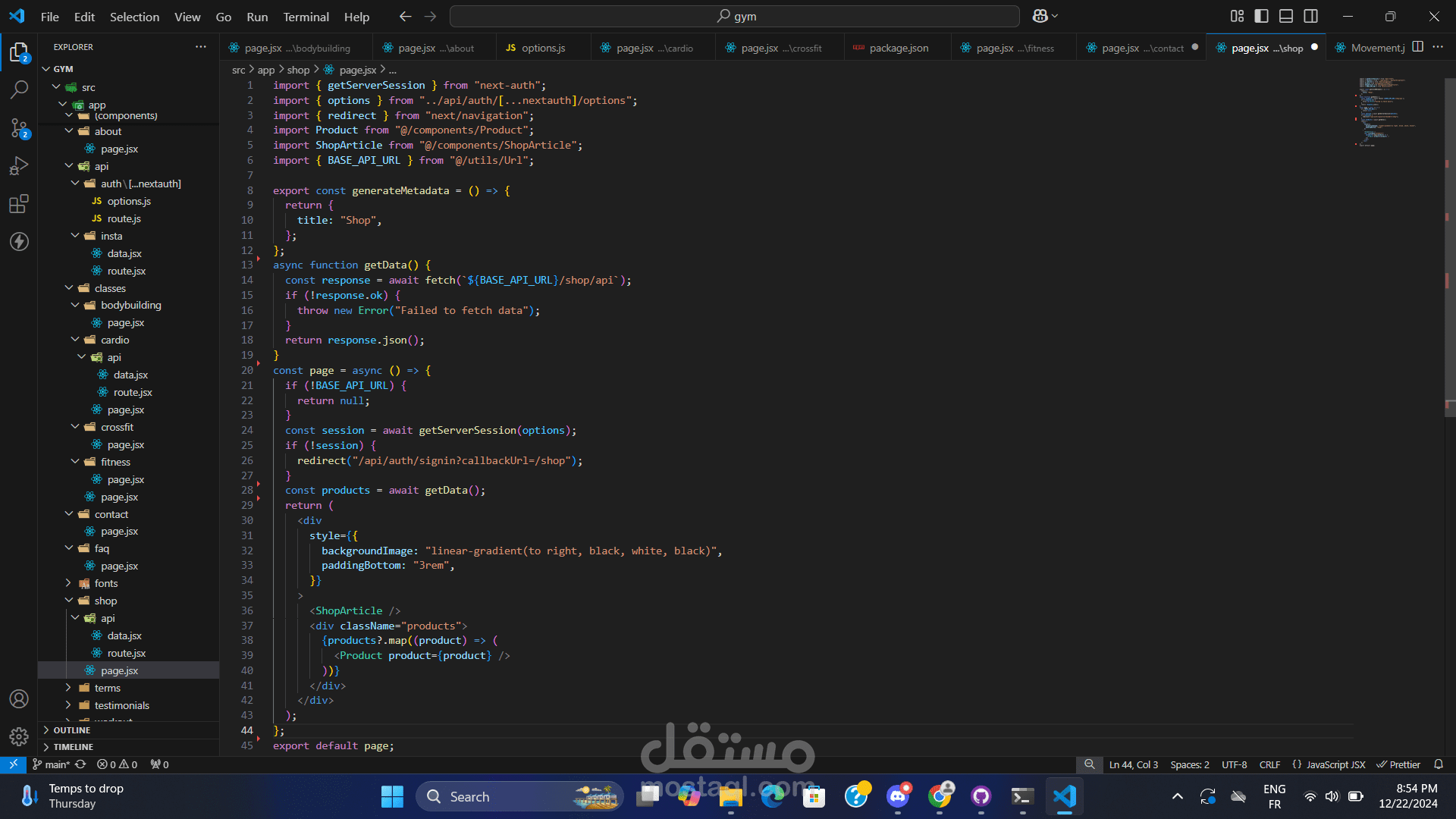
1. إعداد بيئة التطوير باستخدام Next.js
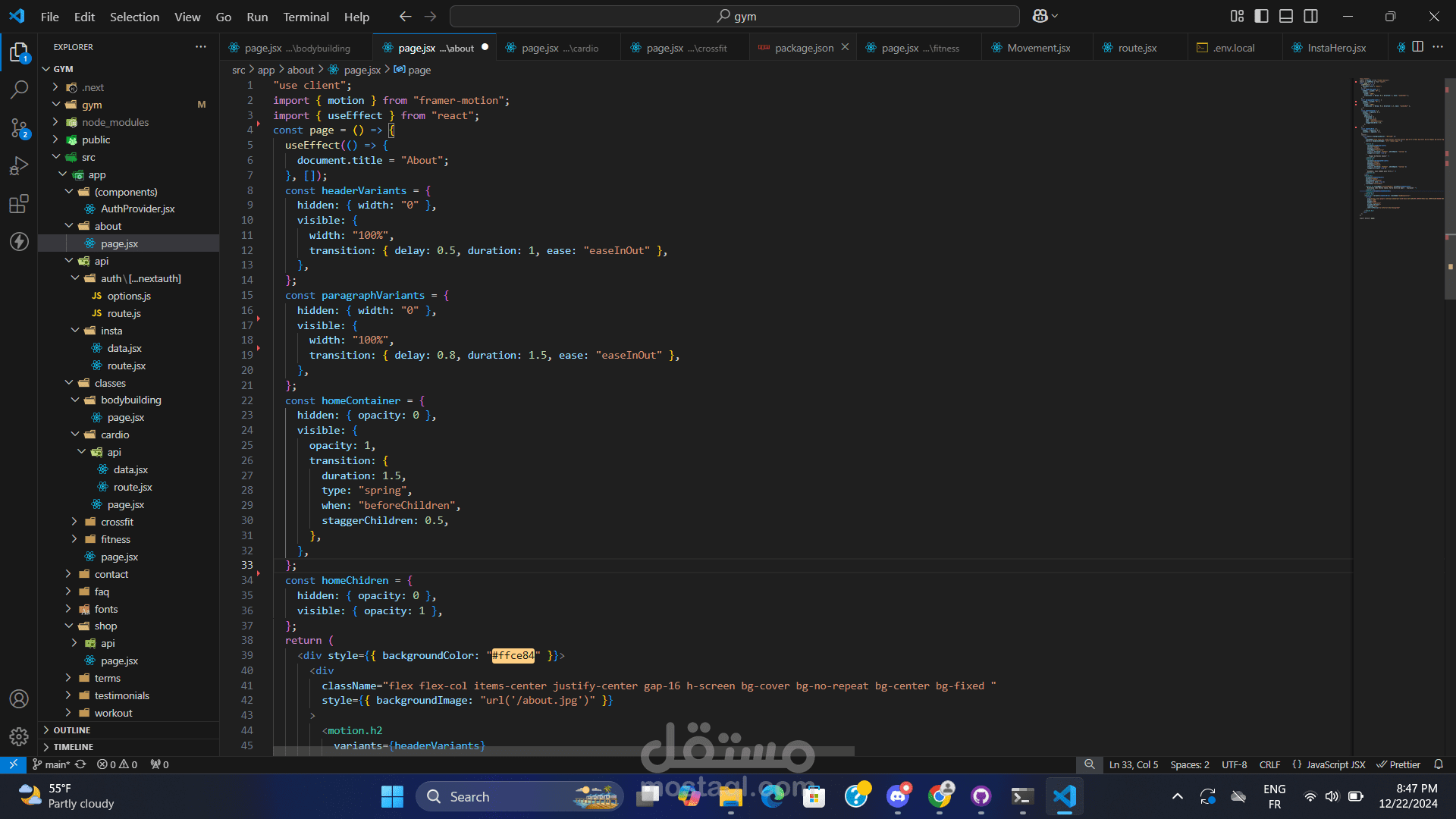
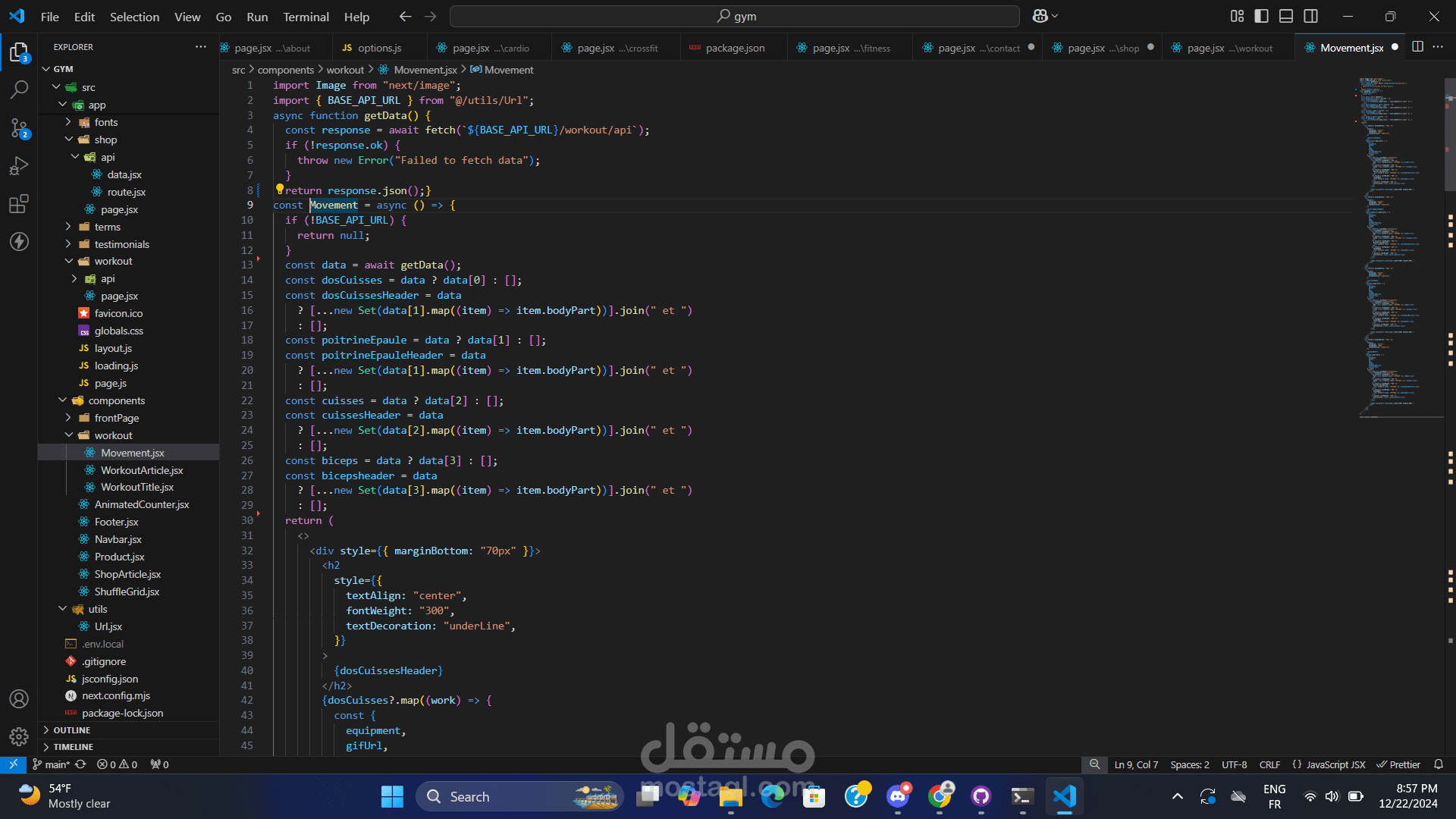
تم استخدام **Next.js** كإطار عمل رئيسي لتطوير الموقع، حيث ساعد في بناء صفحات ديناميكية وسريعة بفضل ميزة التقديم على الخادم (Server-side Rendering) والتقديم الثابت (Static Generation).
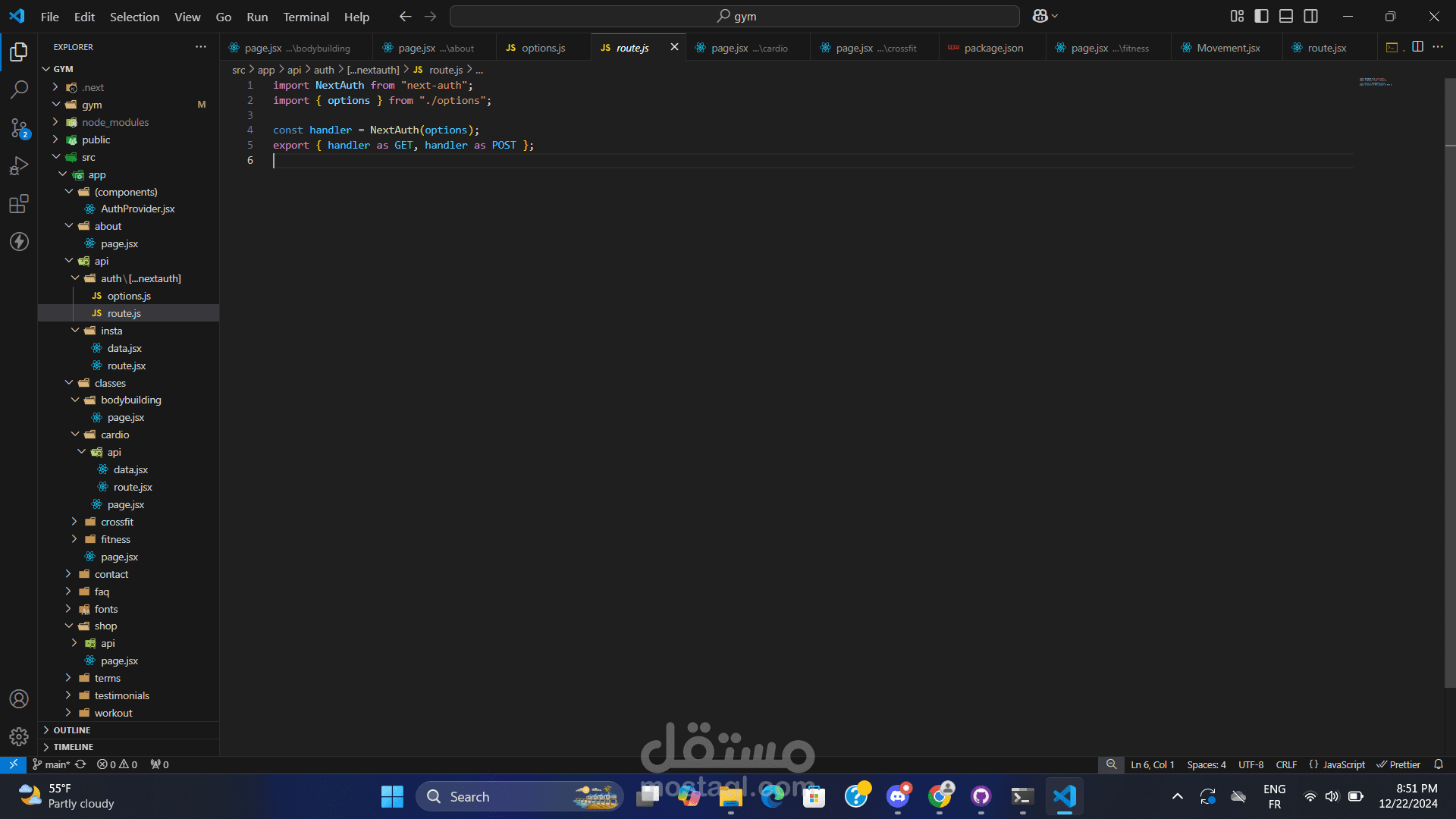
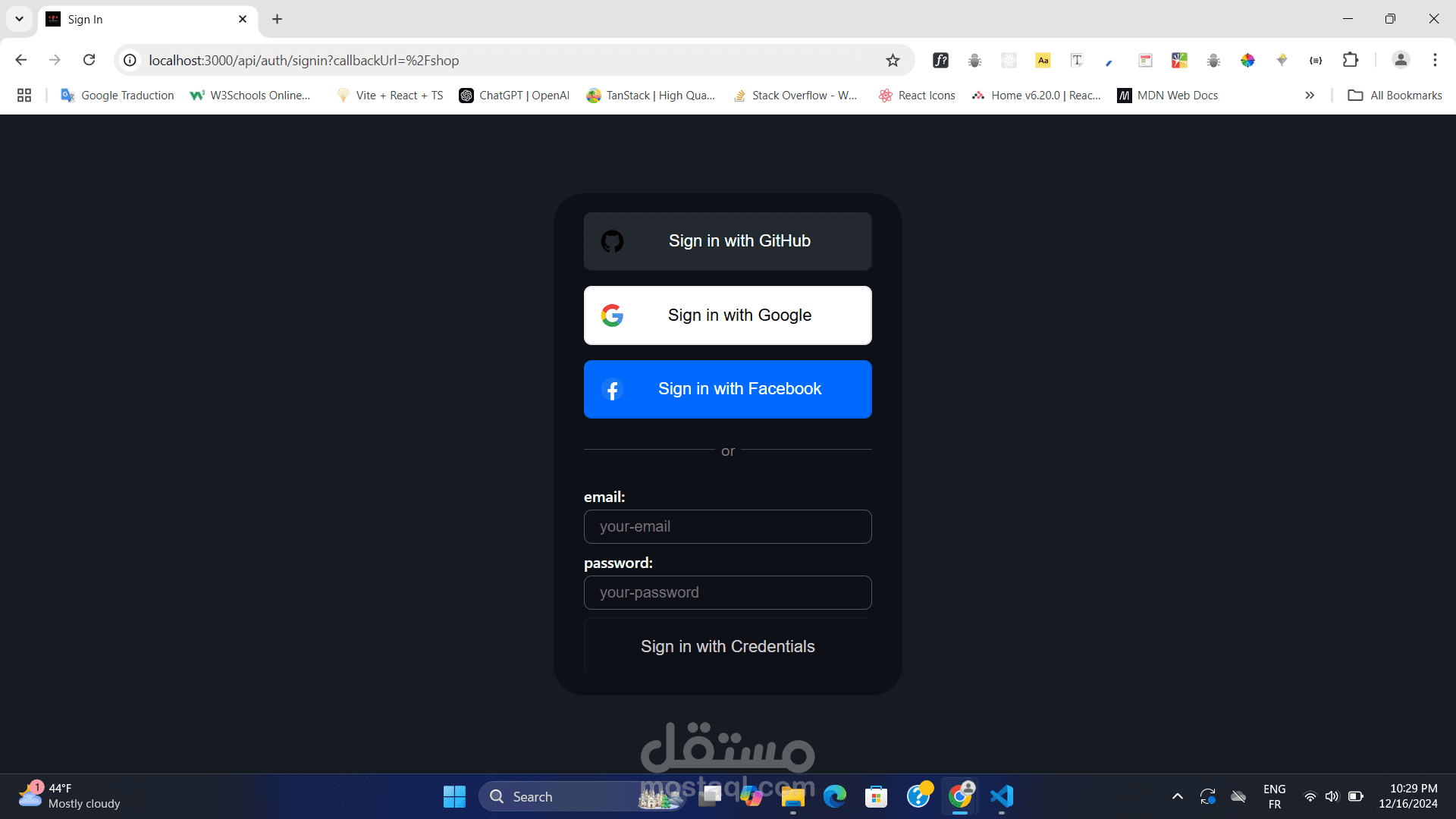
2. إدارة المصادقة باستخدامNextAuth
- تم دمجNextAuth لتوفير نظام تسجيل دخول آمن وسهل الاستخدام.
- دعم تسجيل الدخول باستخدام حسابات Google و Facebook لضمان سهولة الوصول للمستخدمين.
- تم تخزين بيانات المستخدمين بشكل آمن وإدارة جلساتهم بكفاءة.
3. تصميم الواجهة باستخدام Tailwind CSS
- استخدمت **Tailwind CSS** لتصميم واجهة مستخدم حديثة ومتجاوبة.
- سهولة تخصيص الألوان، الأحجام، والمسافات ساعدت في تحقيق مظهر جذاب يعكس هوية النادي الرياضي.
- تضمنت المكونات الأساسية:
- **الرأس (Header):** يحتوي على شعار النادي وأقسام الموقع.
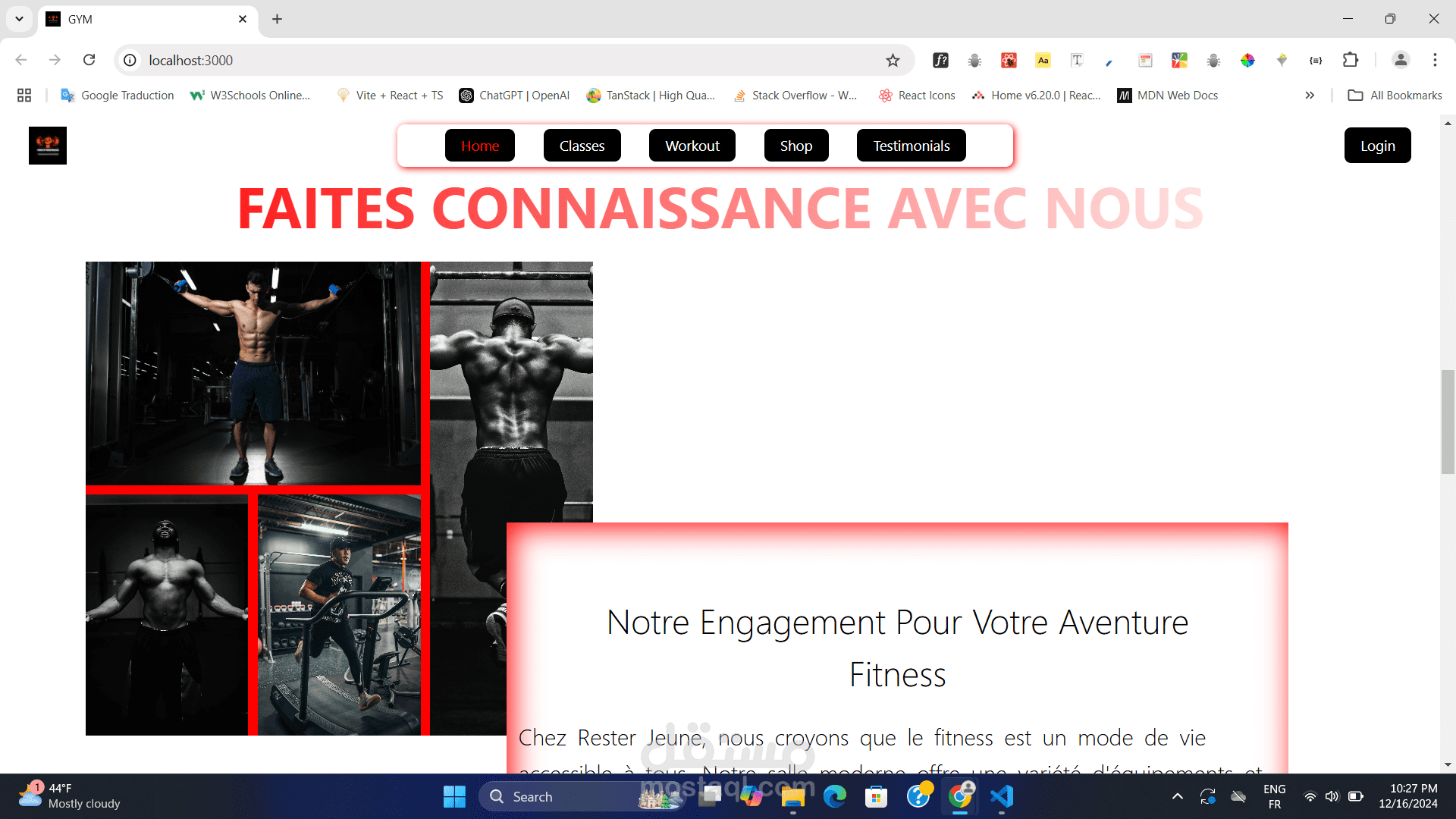
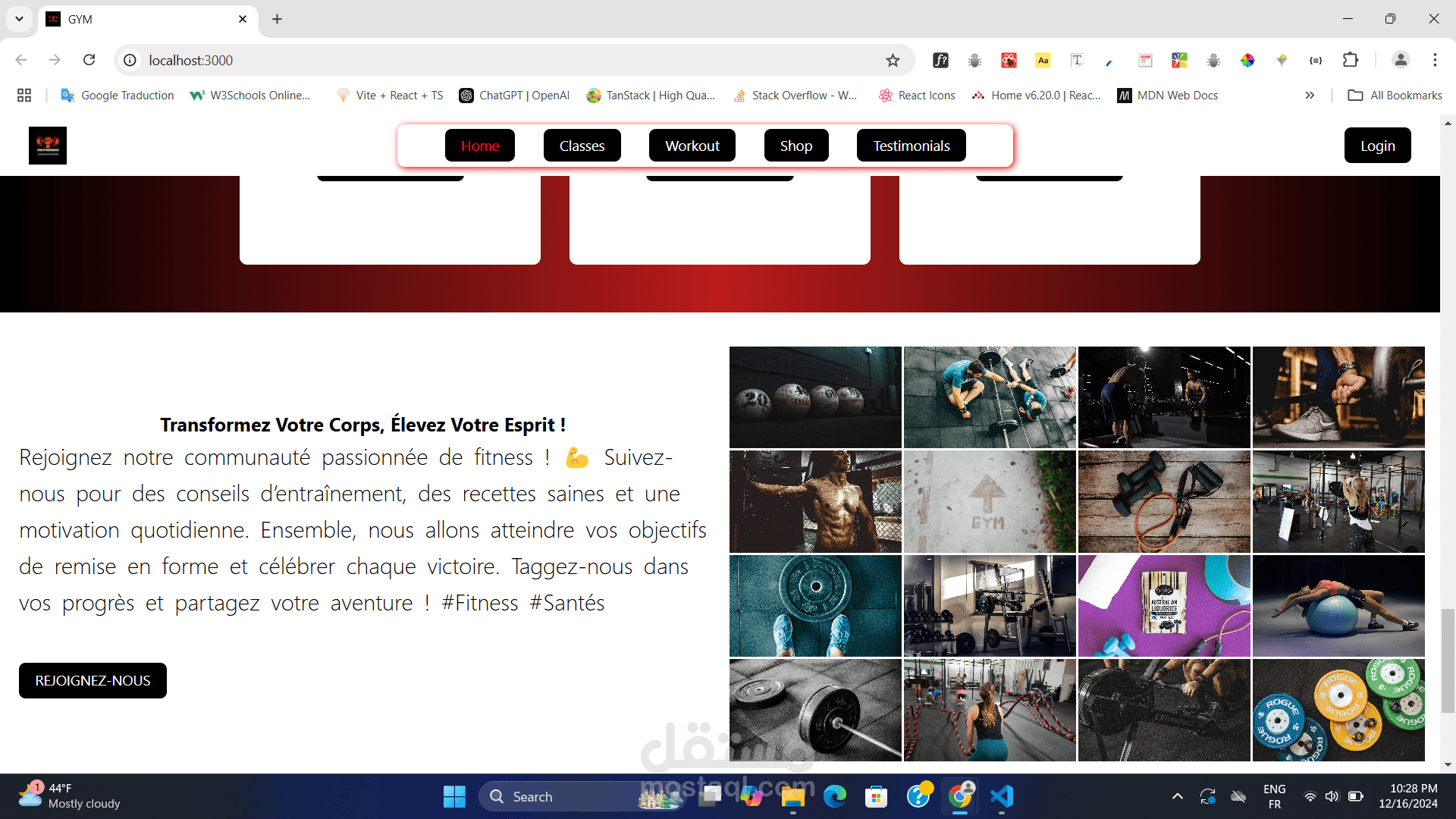
- **الصفحة الرئيسية (Home):** تعرض معلومات عن النادي والخدمات المقدمة.
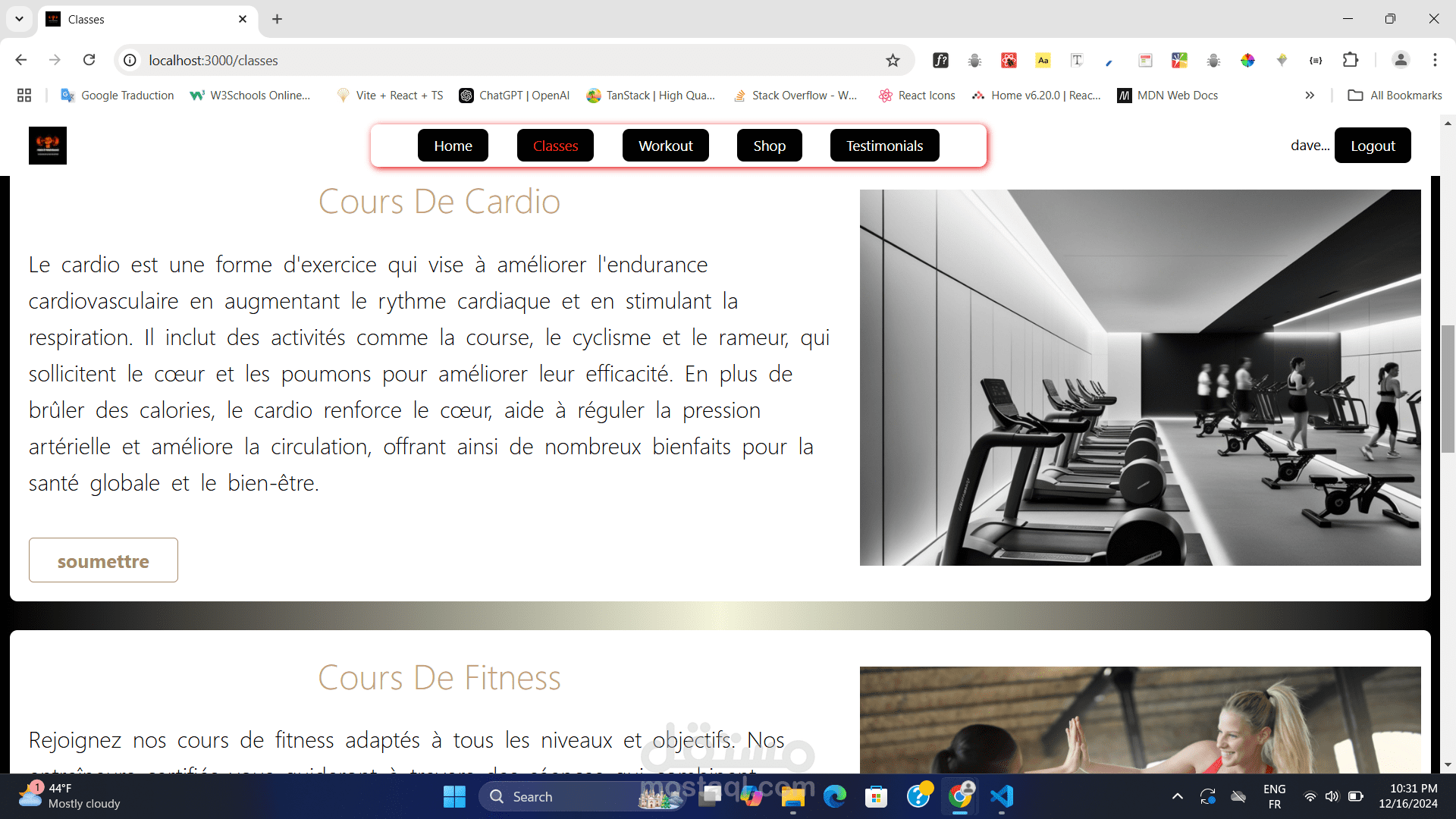
- **صفحة الحصص (Classes):** قائمة بالحصص المتوفرة مثل الكارديو، اللياقة، وكمال الأجسام.
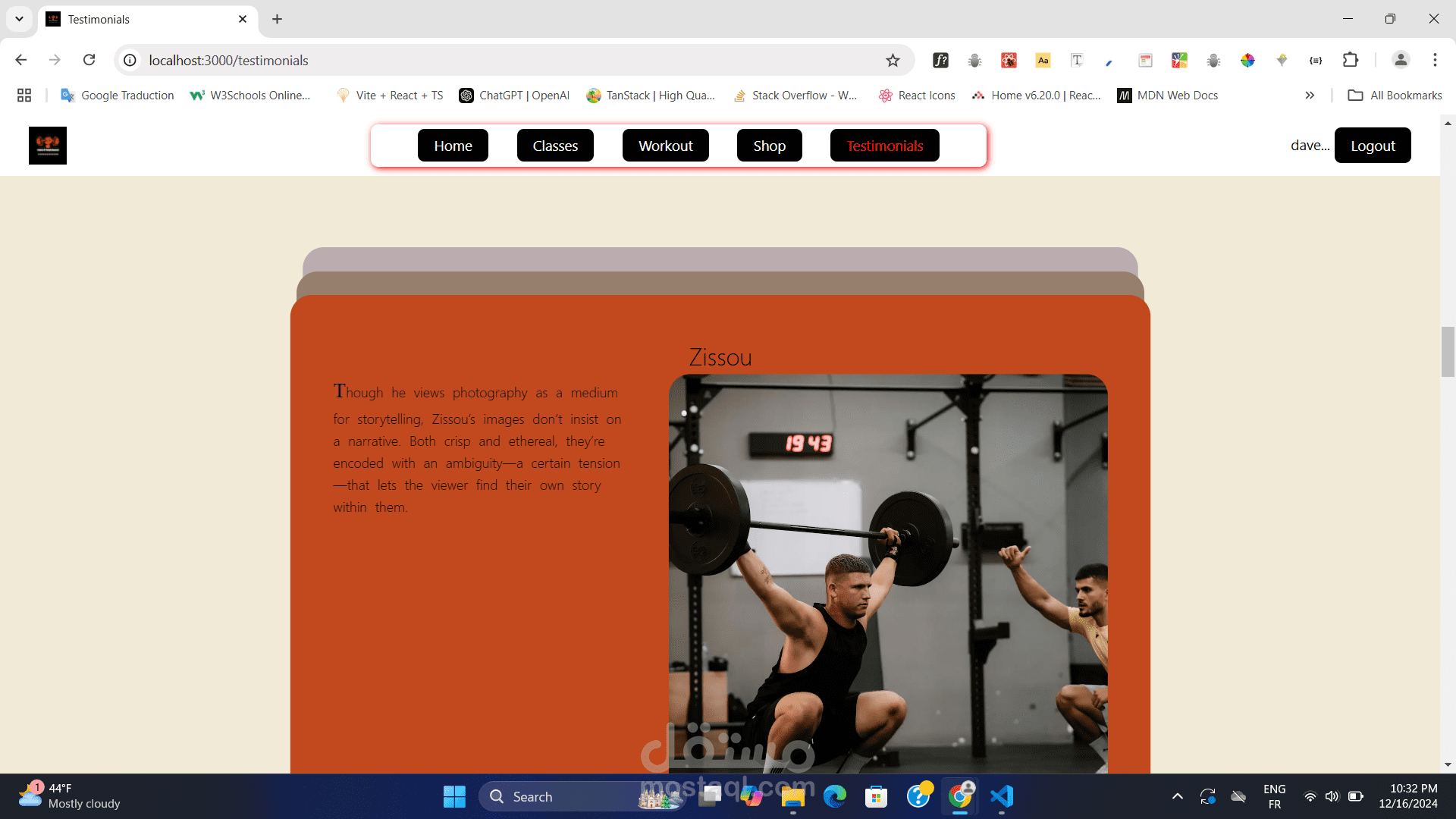
- **نموذج الاشتراك (Subscription Form):** لتسجيل الأعضاء الجدد.
- **التذييل (Footer):** يحتوي على معلومات الاتصال وروابط التواصل الاجتماعي.
4. إضافة الحركات باستخدام Framer Motion
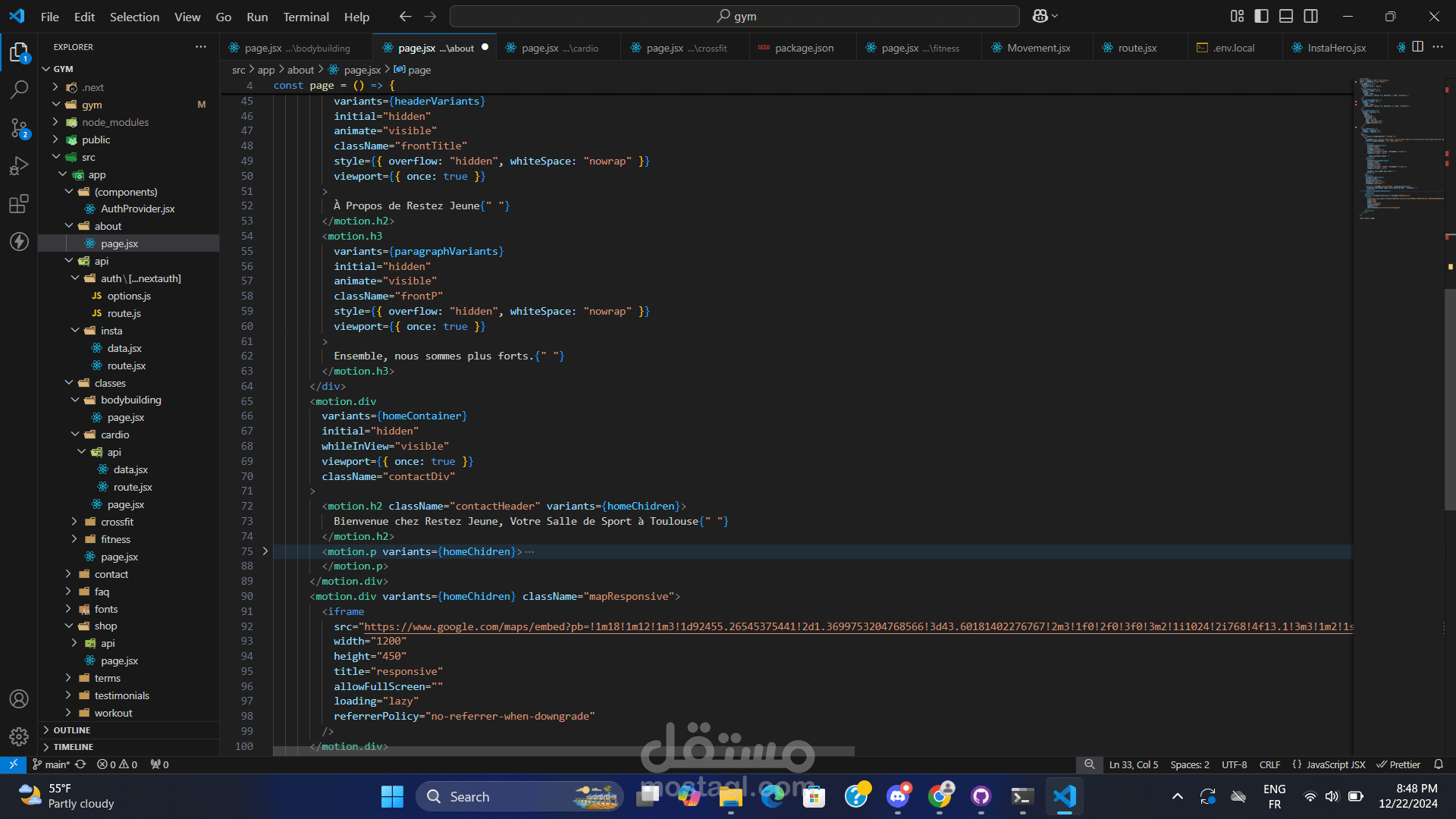
- تم استخدام مكتبة **Framer Motion** لإضافة حركات انتقالية سلسة بين الصفحات والمكونات.
- استخدمت`motion.div` و`motion.button` لإضفاء تأثيرات ديناميكية على العناصر مثل الأزرار والقوائم.
- الحركات جعلت الموقع أكثر تفاعلية وجاذبية للمستخدمين.
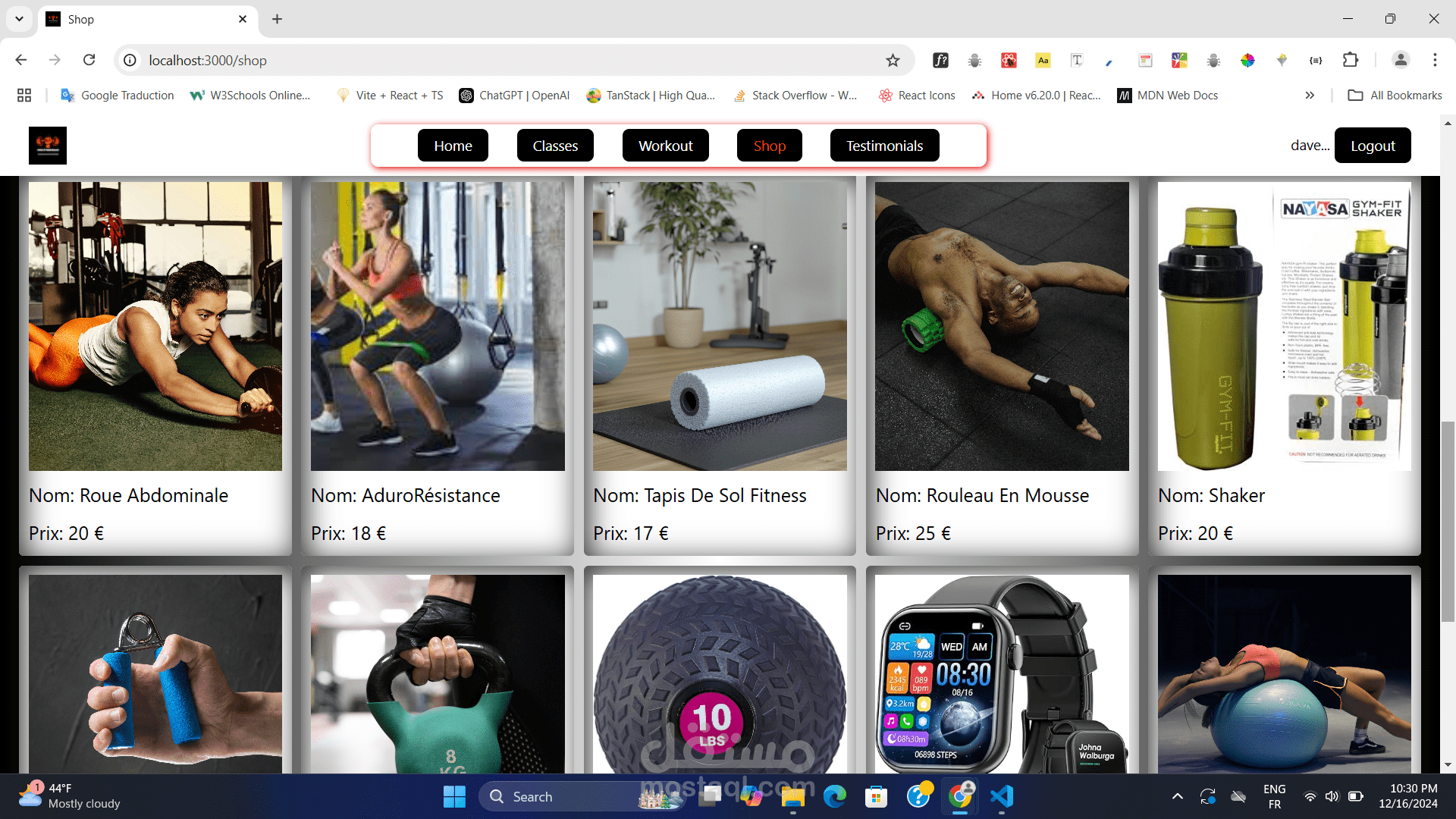
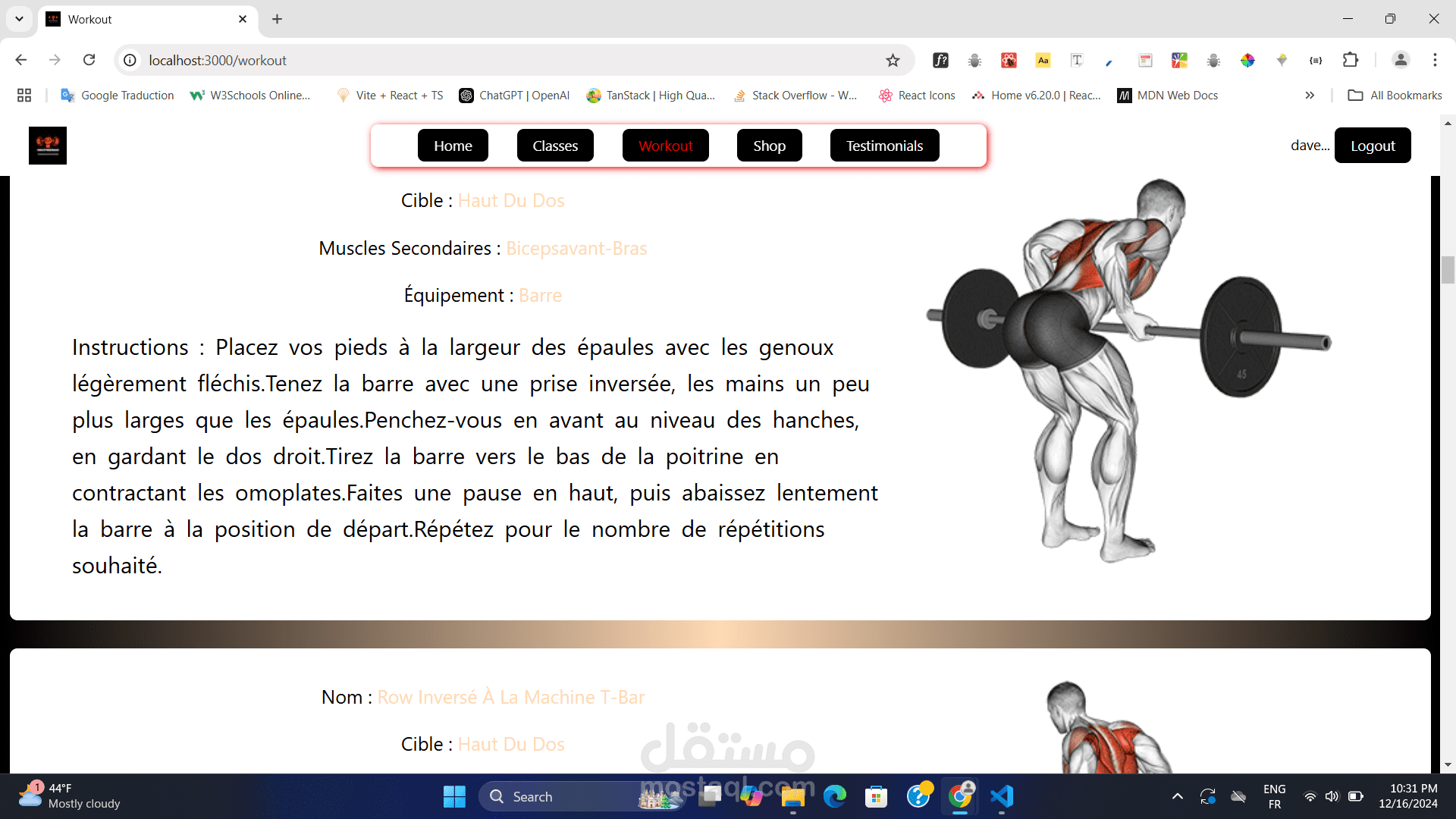
5. إنشاء نظام الحصص الديناميكي
- تم تصميم صفحة تعرض الحصص الرياضية بشكل ديناميكي، مع معلومات مثل:
- اسم الحصة.
- الوقت والمدرب المسؤول.
- مستويات الصعوبة.
6. تحسين تجربة المستخدم
- تم تحسين الأداء باستخدام ميزات Next.js مثل تقسيم الكود (Code Splitting).
- تم استخدام Tailwind CSS لإنشاء تصميم متجاوب يناسب جميع الأجهزة، بما في ذلك الهواتف الذكية والأجهزة اللوحية.
7. نشر الموقع
- تم نشر الموقع علىVercel** لضمان سرعة التصفح وسهولة الوصول.
- تم إعداد النشر المستمر لتحديث الموقع تلقائيًا عند إجراء أي تغييرات.
8.الموقع: https://gymtoulouse.verce...
ملاحظات إضافية
- اسم المشروع **RESTEZ JEUNE** يعكس روح الشباب والحيوية التي يوفرها النادي.
- الموقع يتميز بسهولة الاستخدام وتصميم جذاب يناسب جميع الفئات العمرية.
- تم التركيز على تحسين تجربة المستخدم من خلال الحركات التفاعلية والتصميم المتجاوب.
بطاقة العمل
| اسم المستقل | يوسف ح. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 7 |
| تاريخ الإضافة |