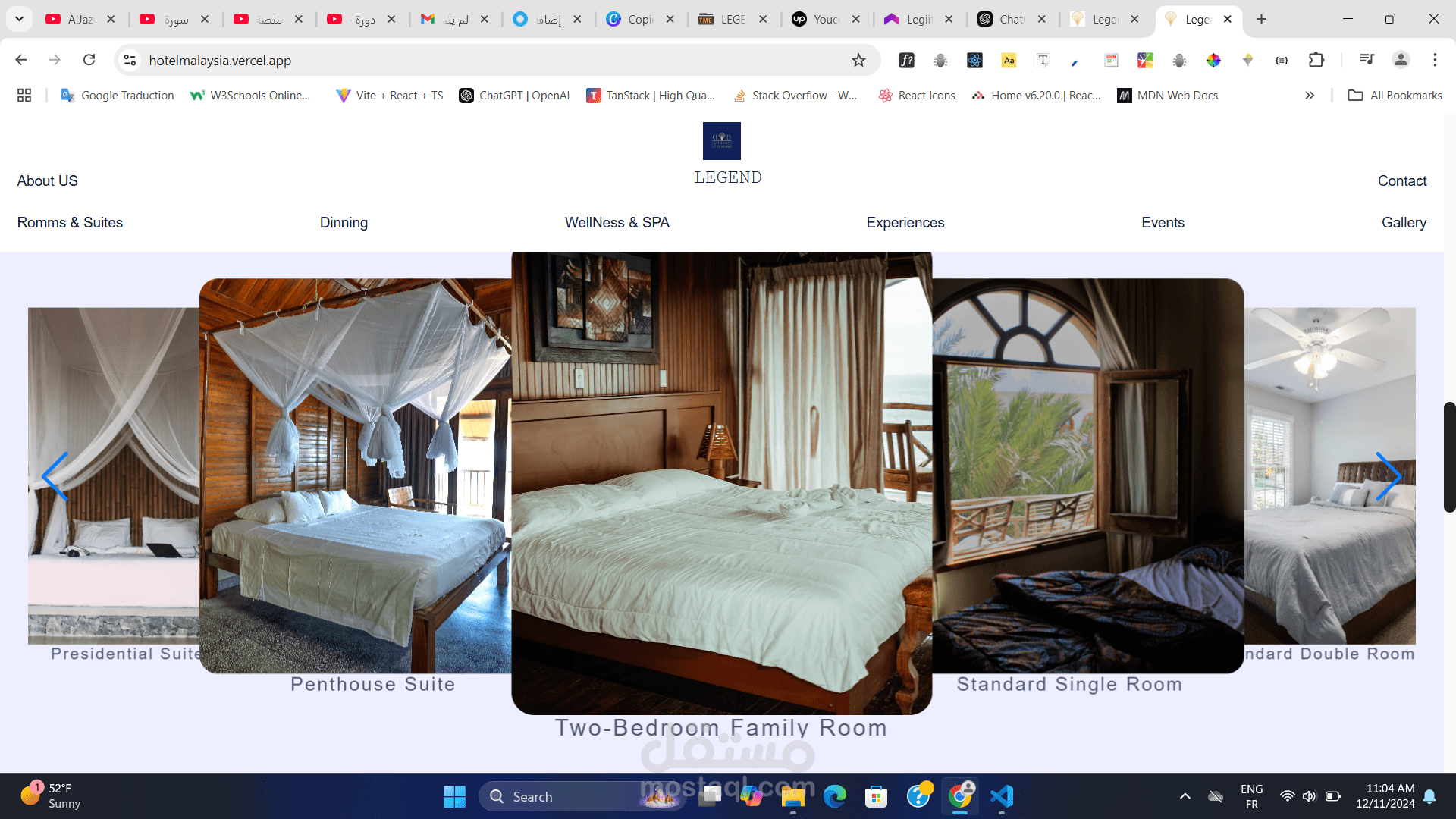
موقع فندق LEGEND مبرمج ب react vite
تفاصيل العمل
1-استخدامVite لإعداد بيئة تطوير حديثة لReact:
تم استخدامVite لإعداد بيئة تطوير لReact للحصول على أوقات بناء سريعة وتدفق عمل محسن.
2-إعداد JSON Server لإدارة البيانات:
تم إعداد JSON-server كخادم بيانات وهمي لمحاكاة مكالمات API أثناء عملية التطوير.
تم تخزين البيانات المتعلقة بالغرف، الأسعار، التوافر، والتعليقات في ملفdb.json.
3-جلب البيانات من JSON Server باستخدامReactQueryTanStack:
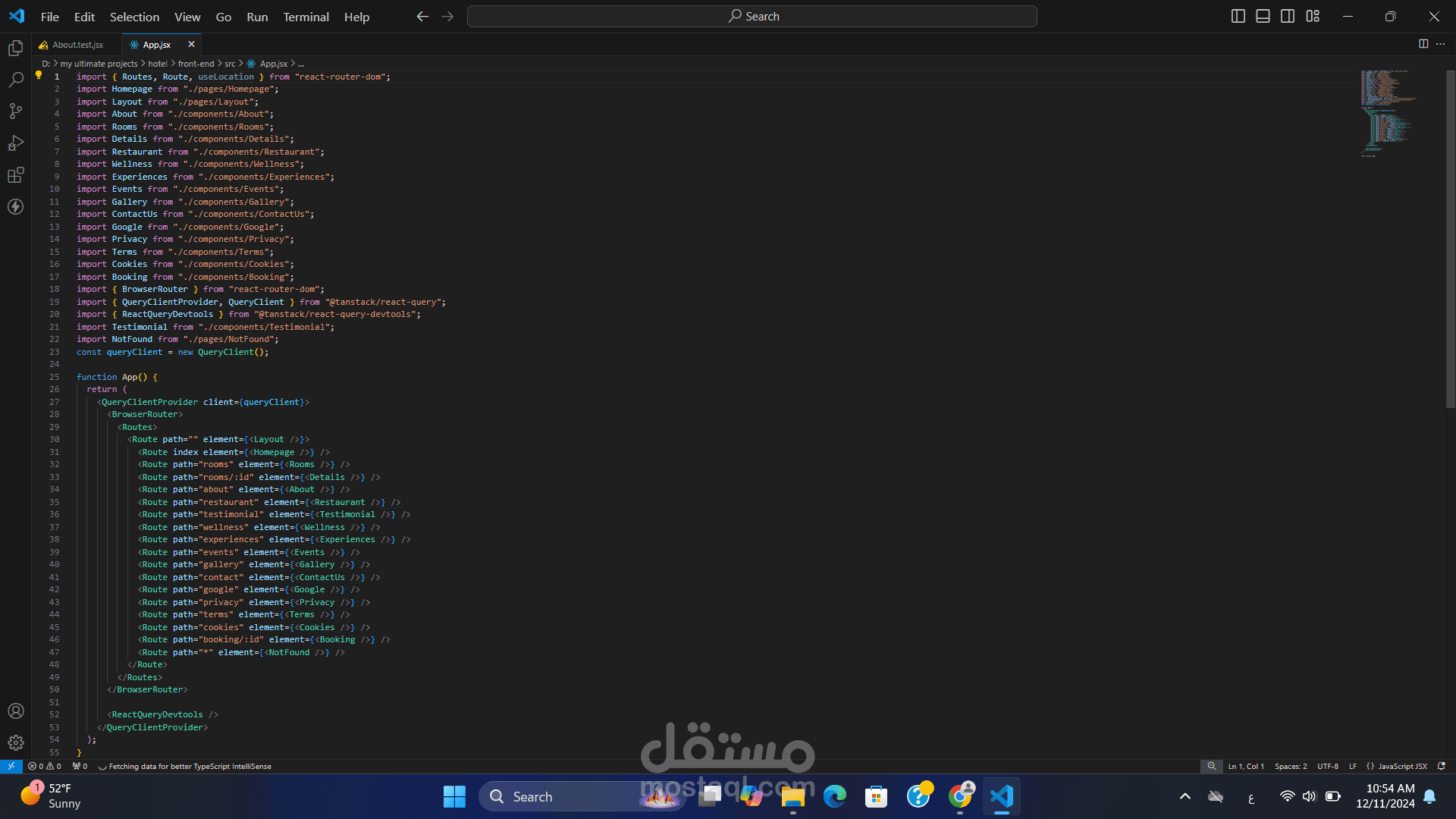
تم استخدام ReactQueryTanStackلجلب البيانات وإدارتها بشكل فعال.
تم استخدامuseQuery من React Query لجلب وإدارة بيانات الفندق من الخادم المحلي (JSON-server).
4-بناء واجهة المستخدم باستخدام HTML و CSS:
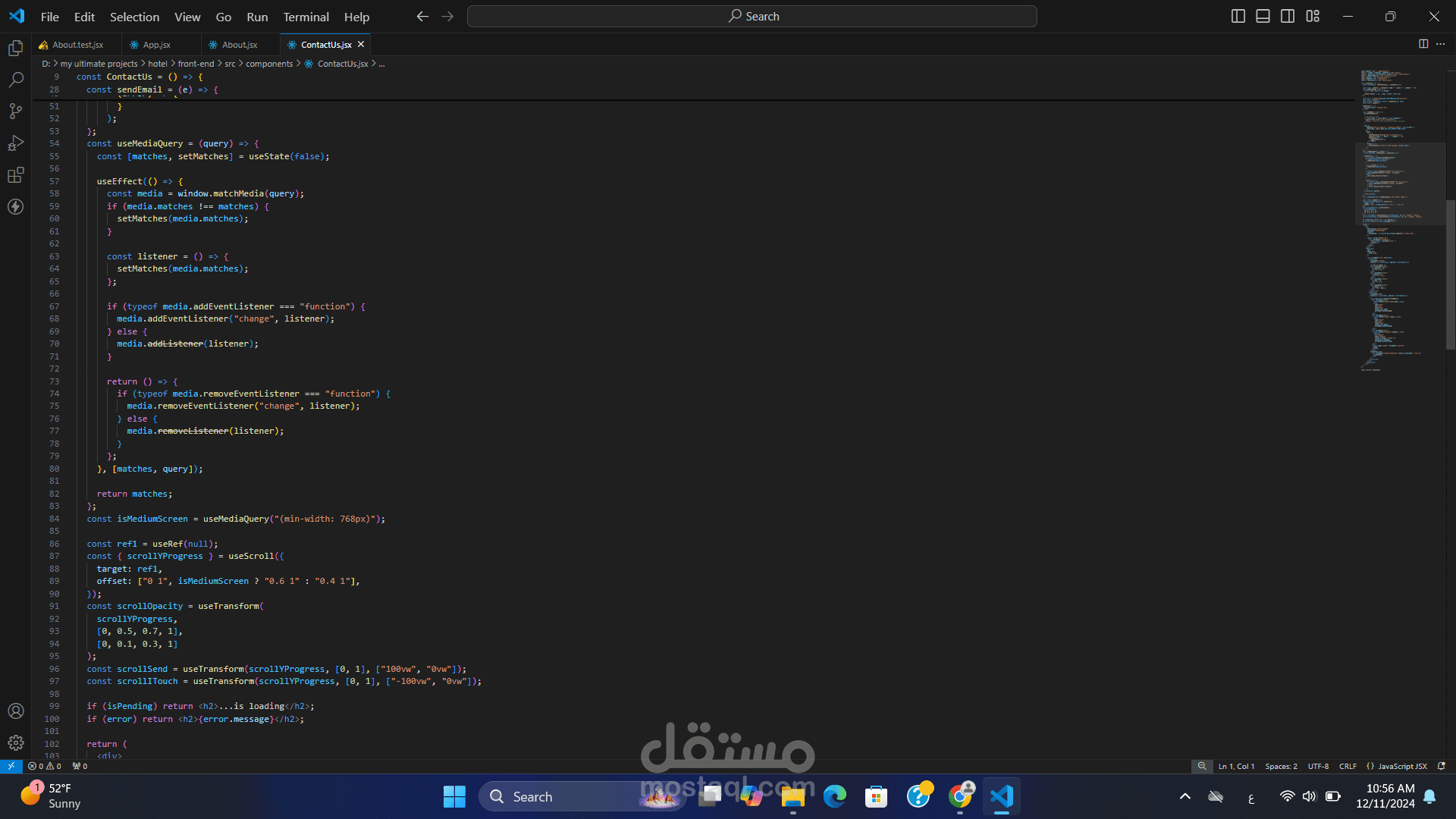
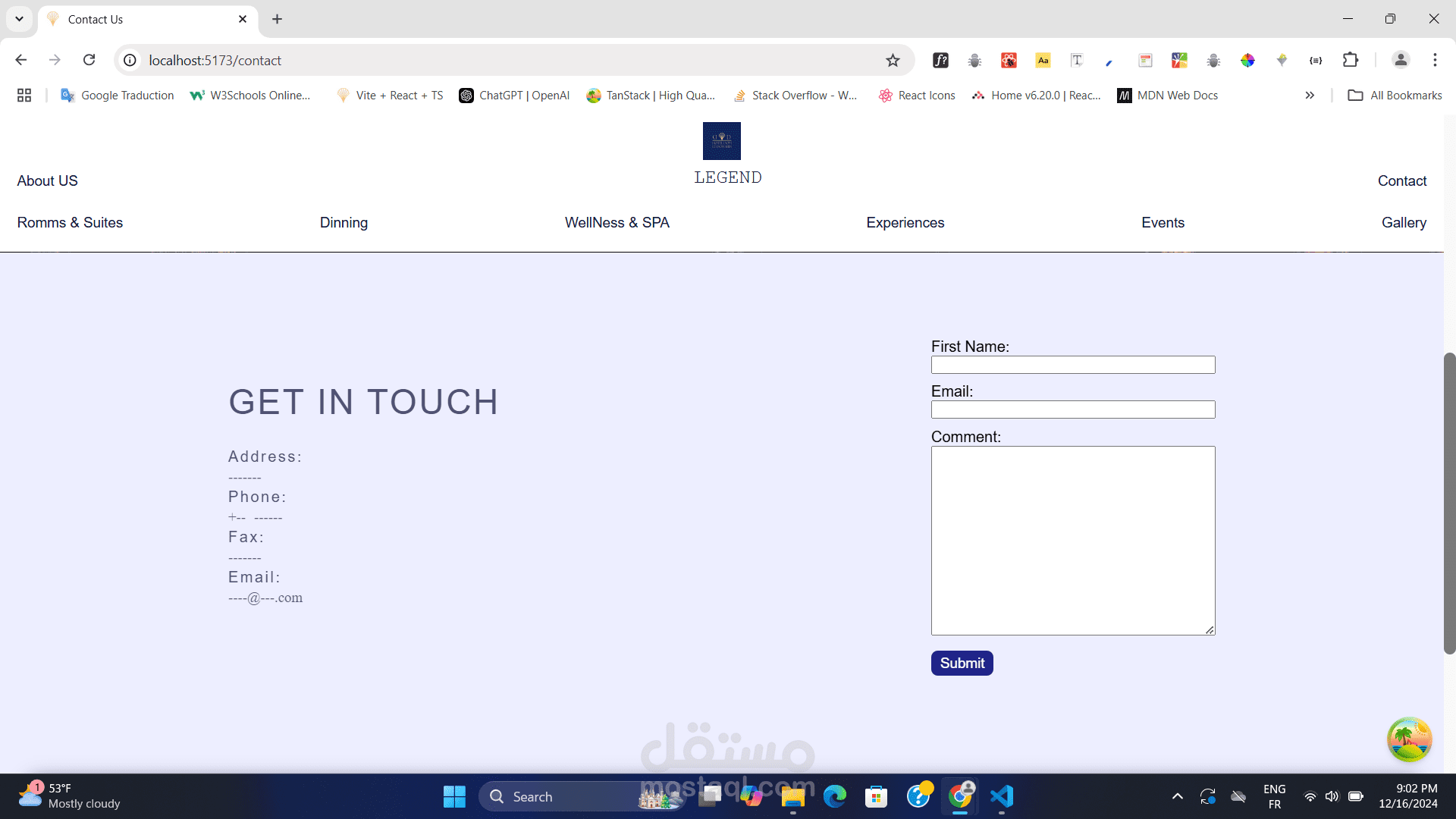
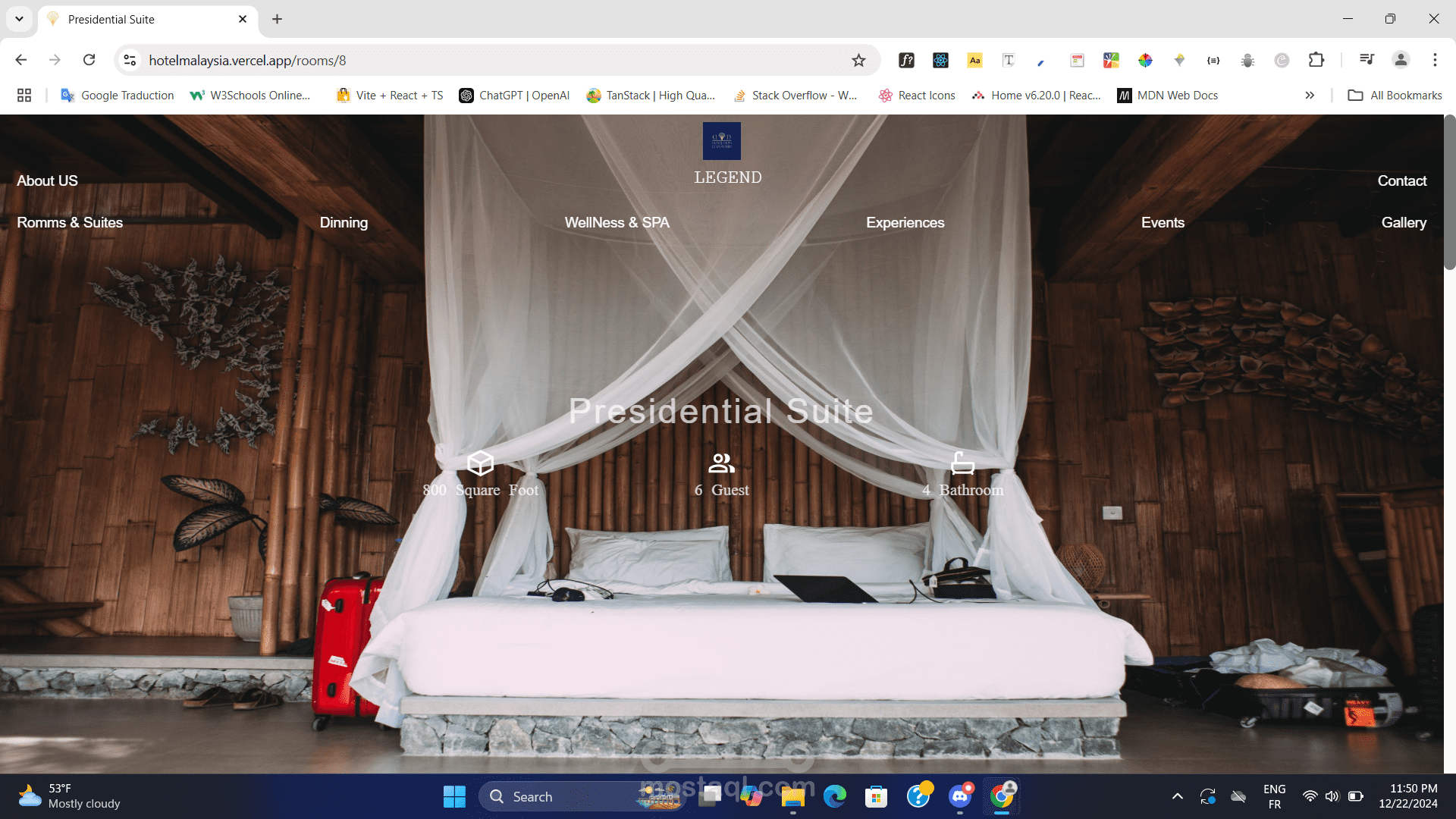
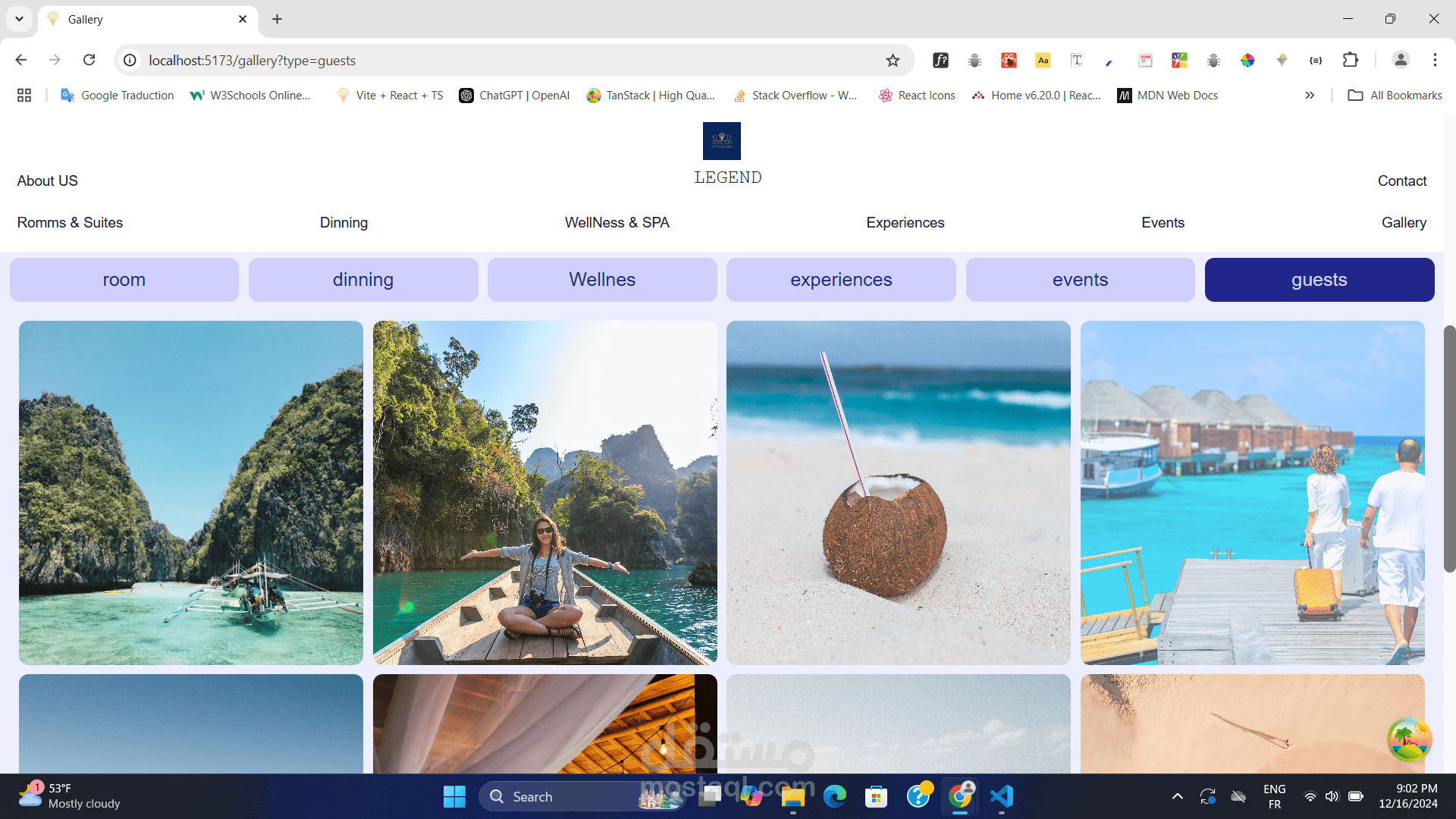
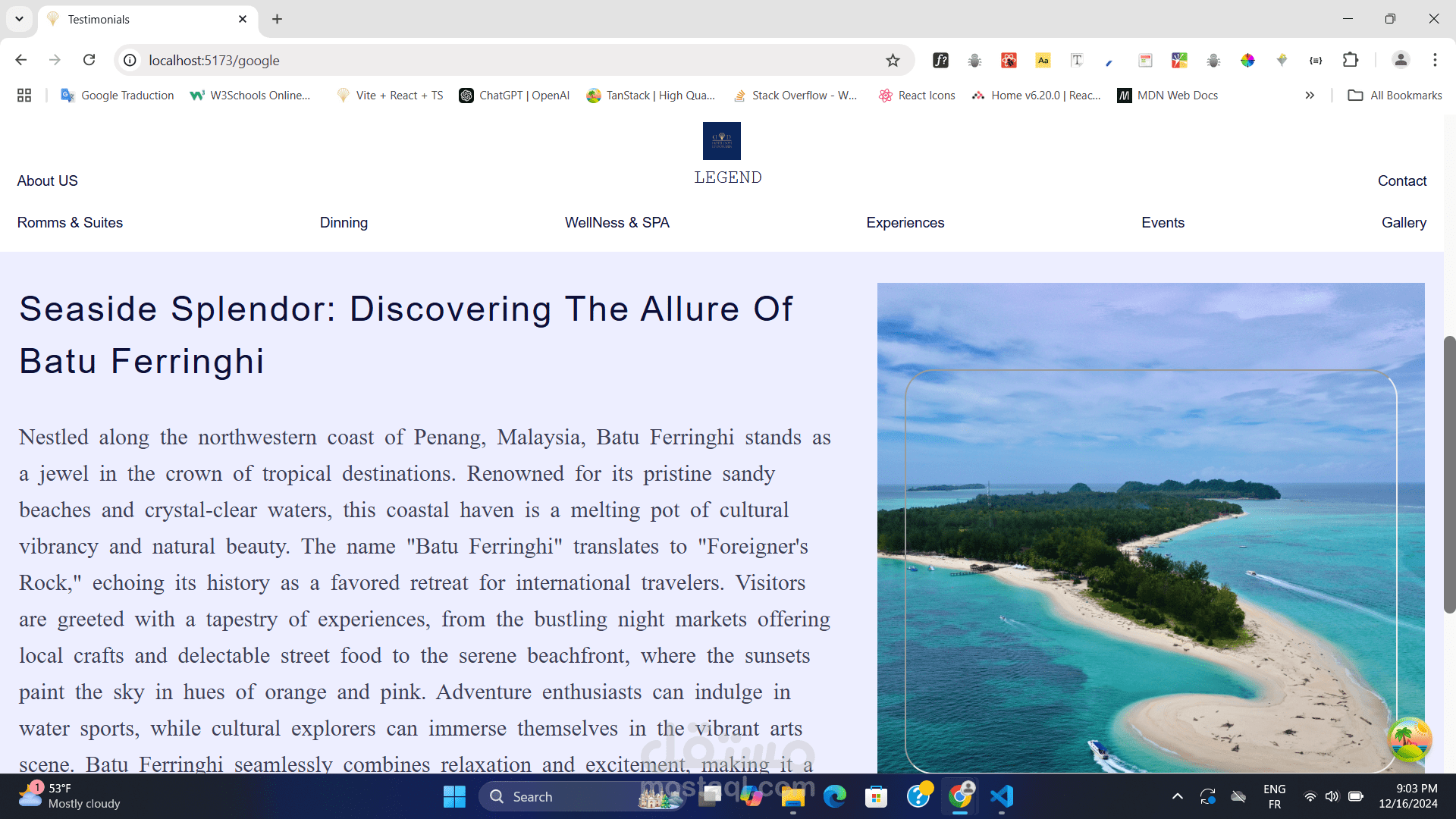
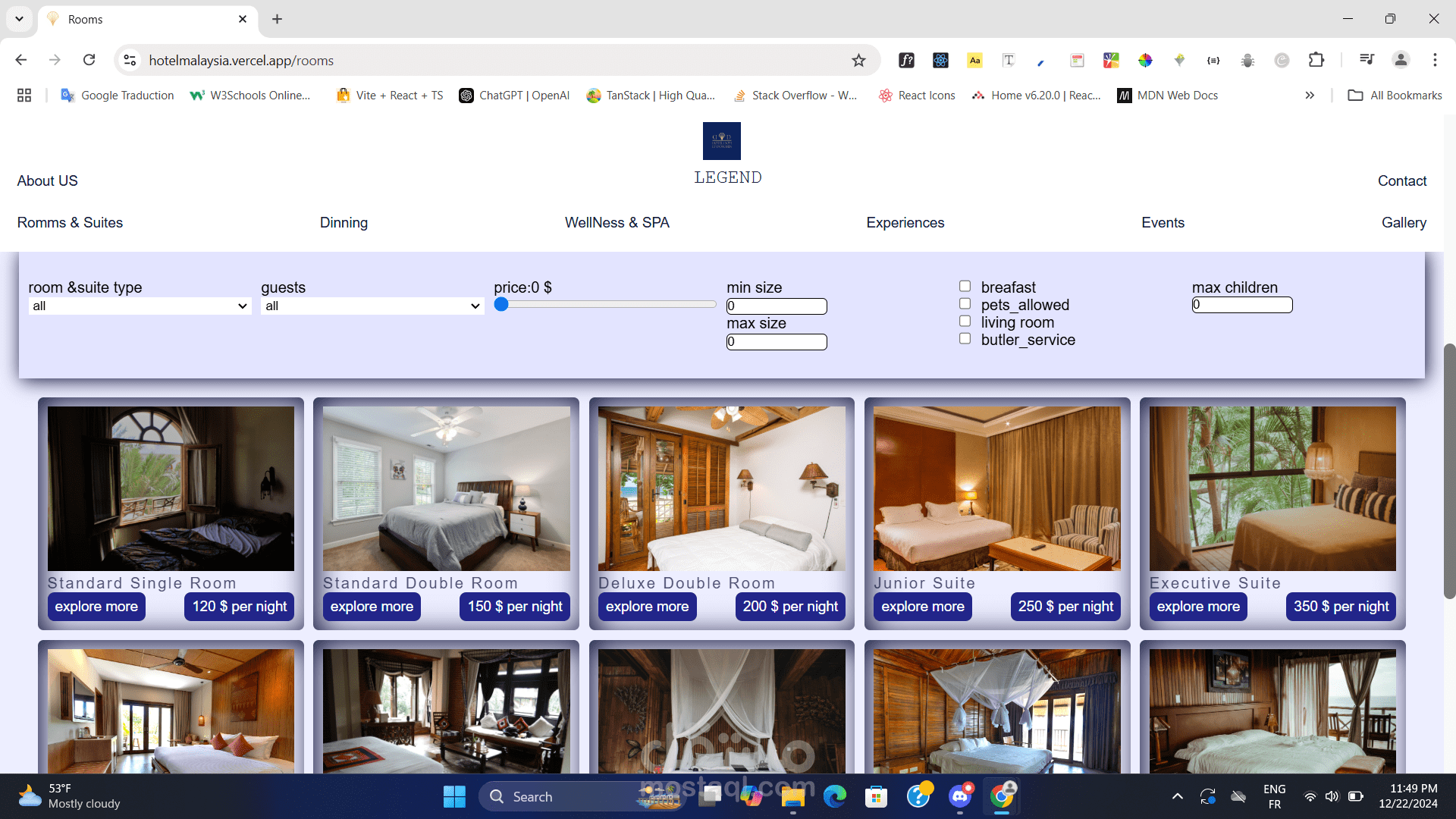
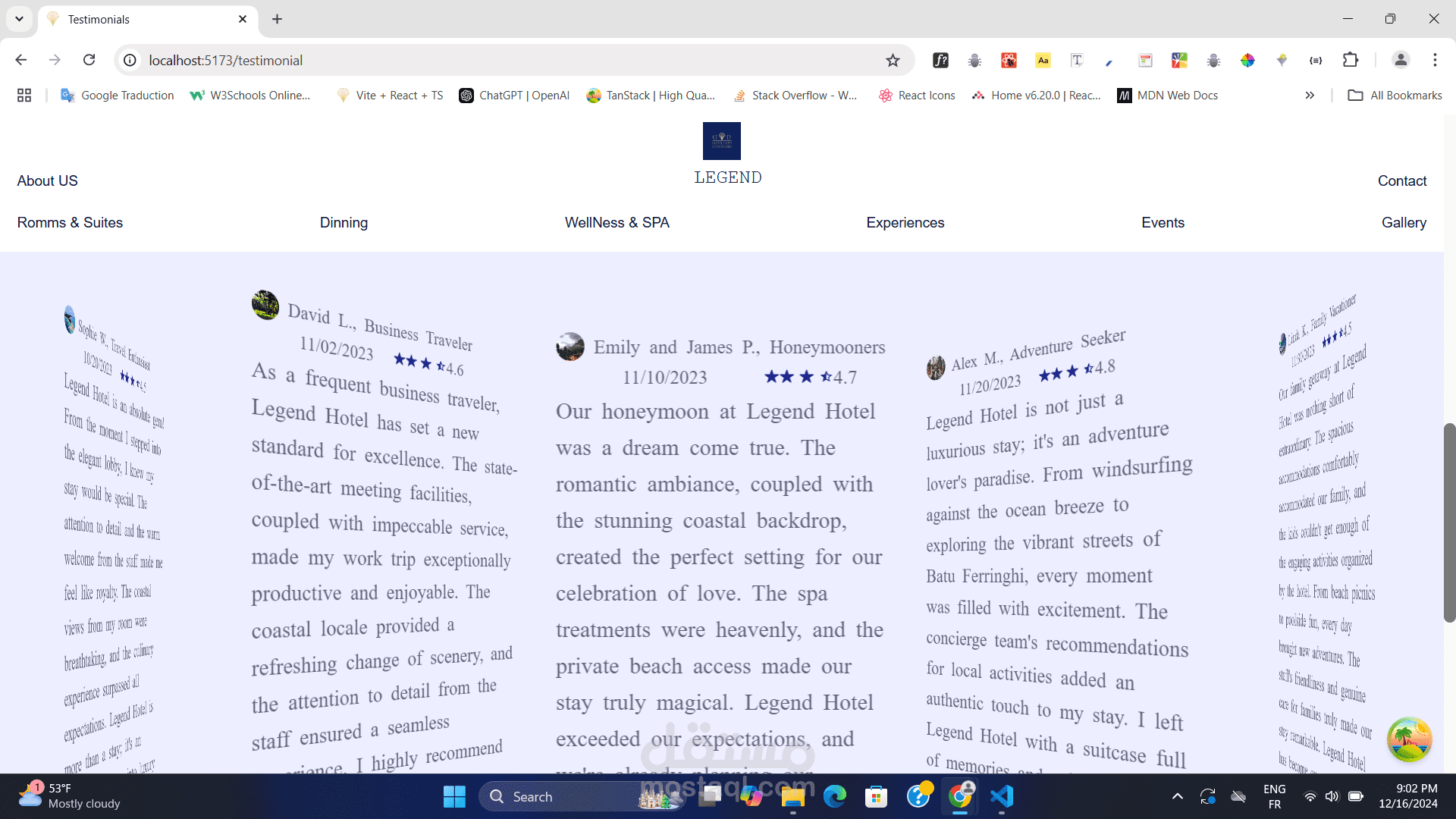
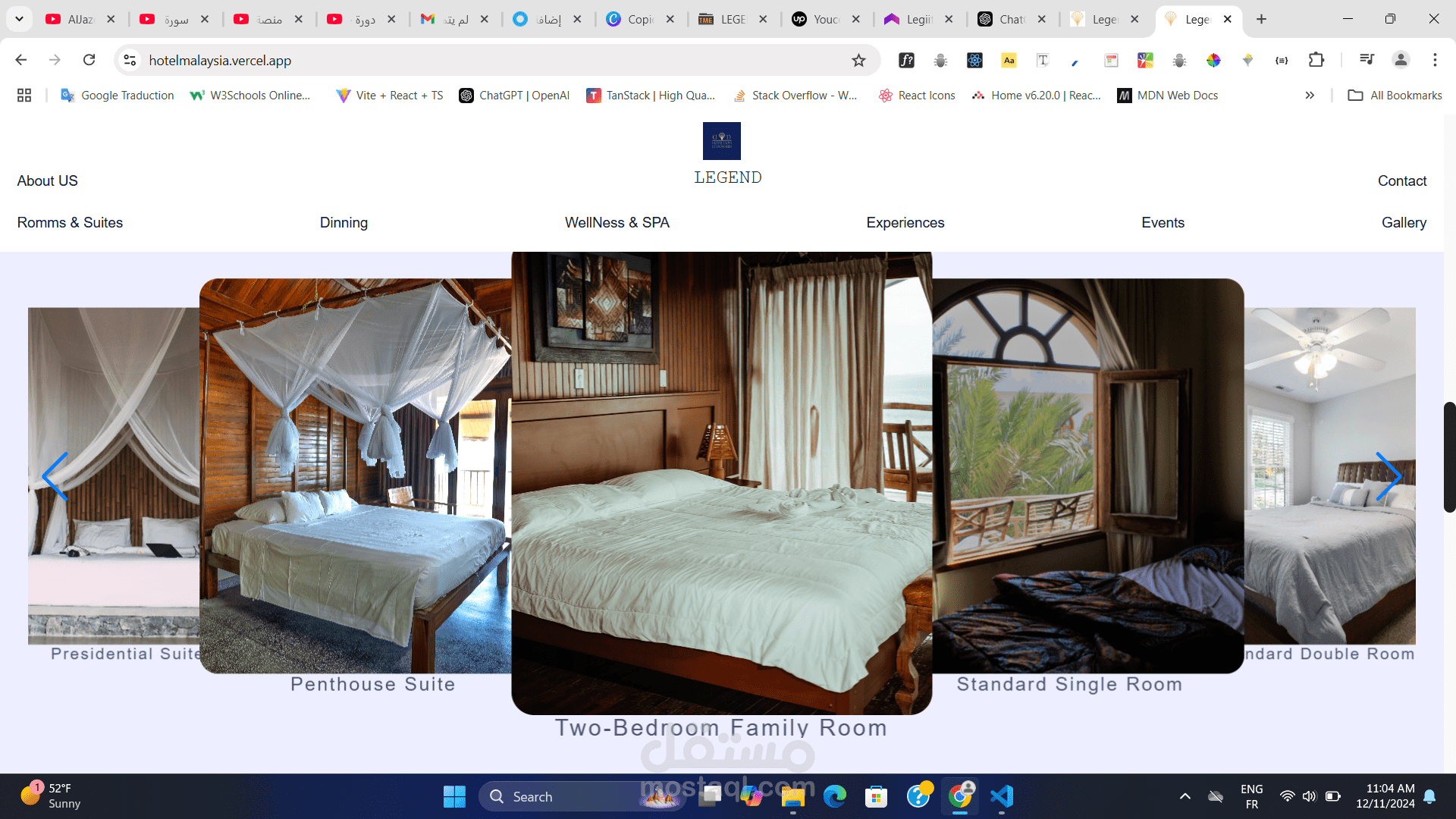
تم تصميم واجهة المستخدم باستخدام HTML5 و CSS3 للحصول على تصميم متجاوب وجميل.
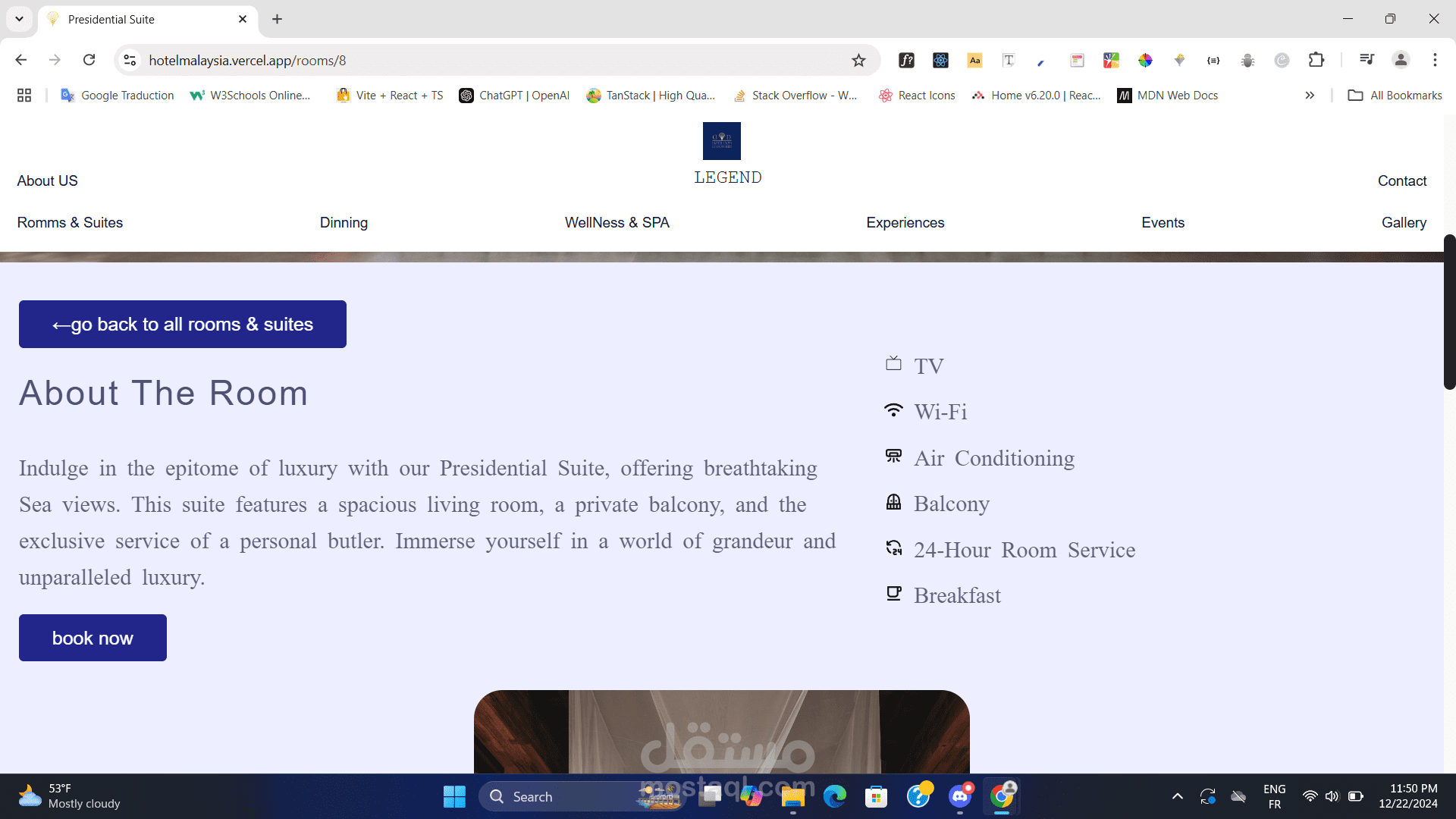
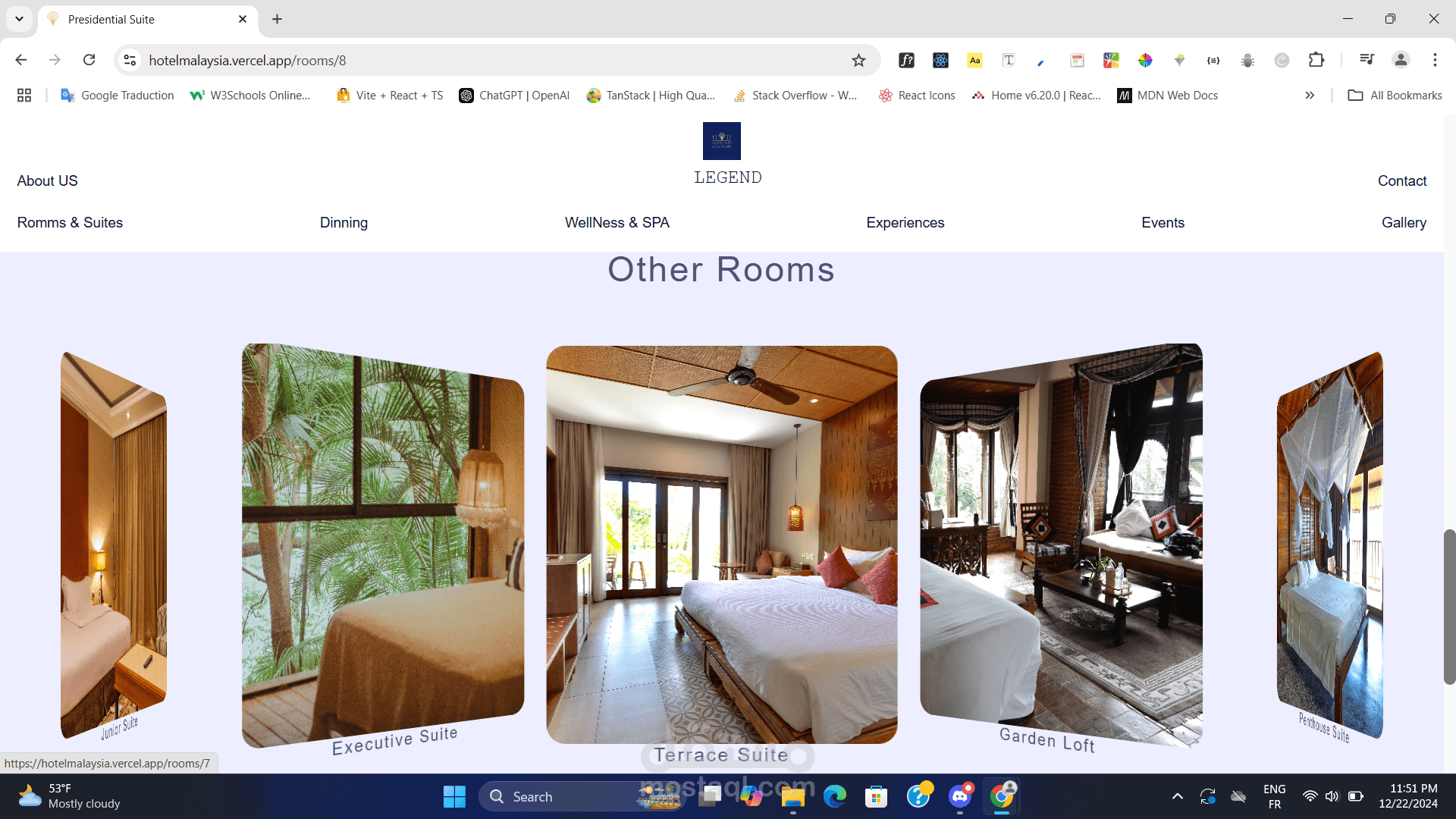
تم تنظيم المكونات مثل الرأس (Header)، قائمة الغرف (Room Listing)، تفاصيل الغرف (Room Details)، نموذج الحجز (Booking Form)، و التذييل (Footer).
5-تحريك واجهة المستخدم باستخدام Framer Motion:
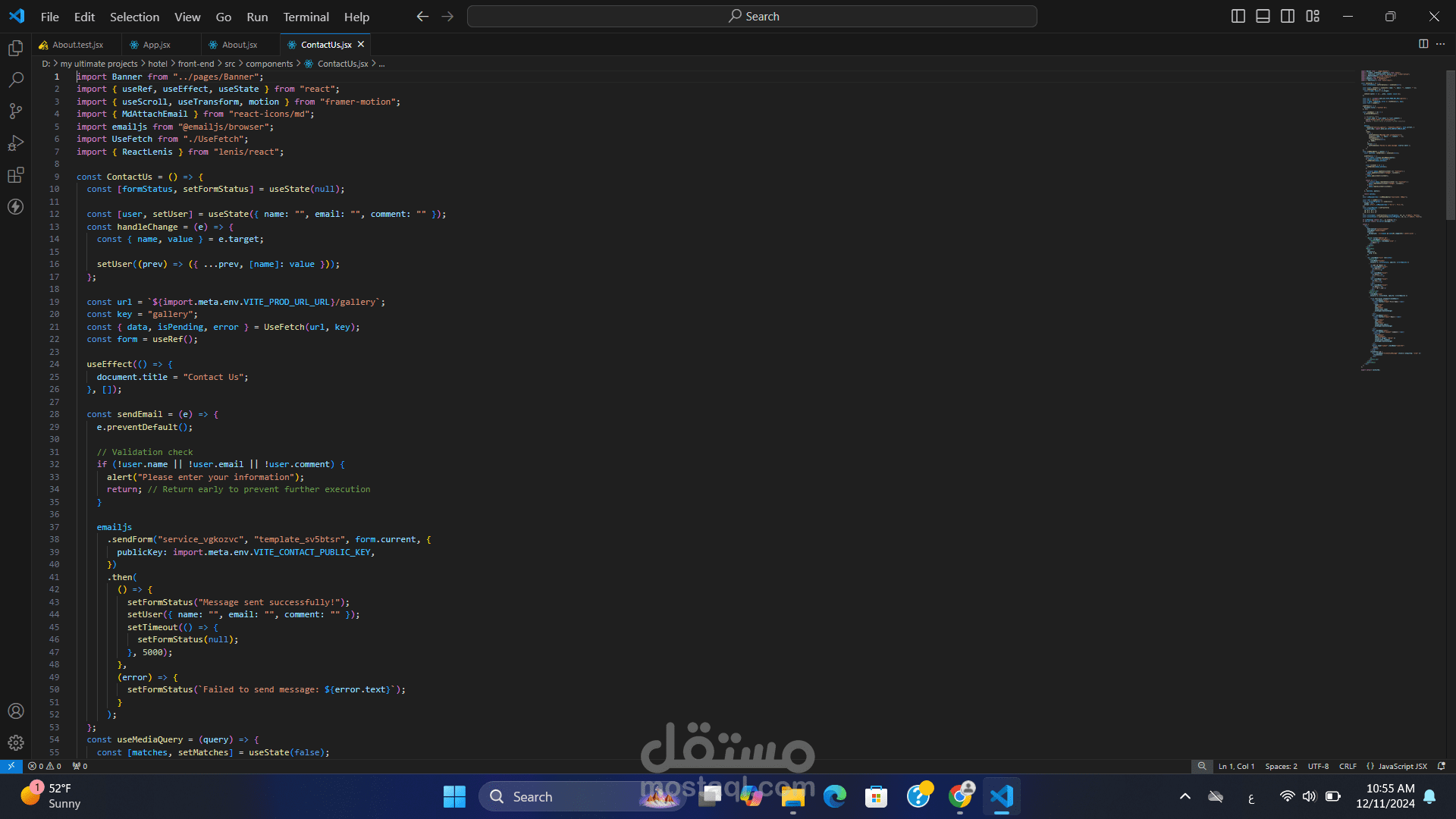
تم دمج Framer Motion لإضافة حركات وانتقالات سلسة للمكونات.
تم استخدامmotion.div لتحريك دخول مكونات الغرف، الأزرار، والانتقالات بين الصفحات.
6-اختبار واجهة المستخدم باستخدامVitest:
تم استخدامVitest لاختبار الوظائف وضمان أن المكونات تعمل كما هو متوقع.
تم كتابة نموذج الحجز (Booking Form)، ومنطق جلب البيانات.
7-نشر التطبيق:
بعد إتمام التطوير والاختبار، تم نشر الموقع على منصةVercel لاختباره بشكل مباشر.
تم تكوين النشر المستمر لضمان نشر التحديثات تلقائيًا.
8-الموقع: https://hotelmalaysia.ver...
ملفات مرفقة
بطاقة العمل
| اسم المستقل | يوسف ح. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 5 |
| تاريخ الإضافة |