landing page
تفاصيل العمل
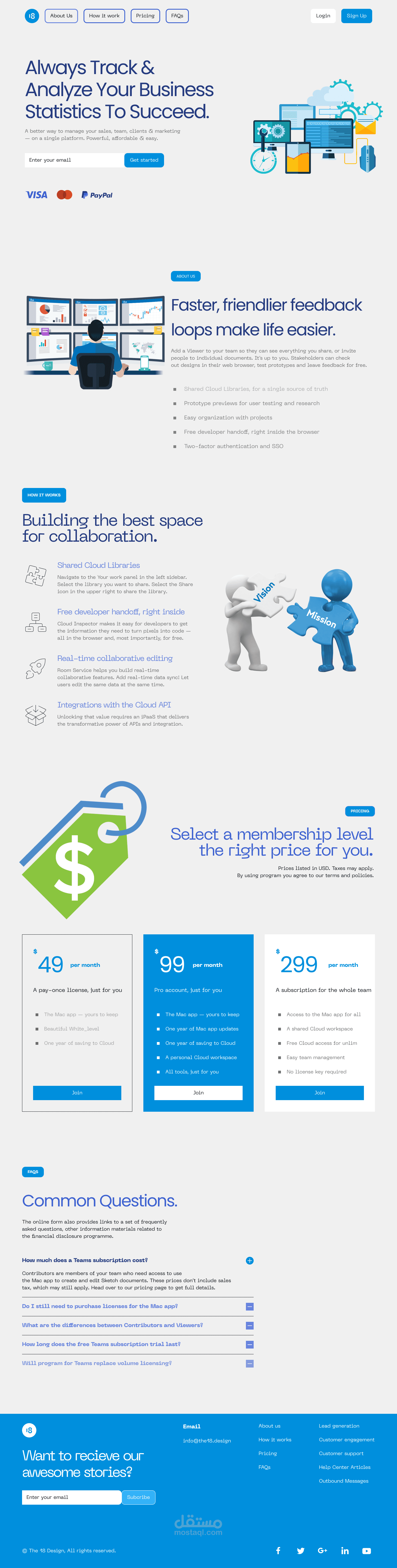
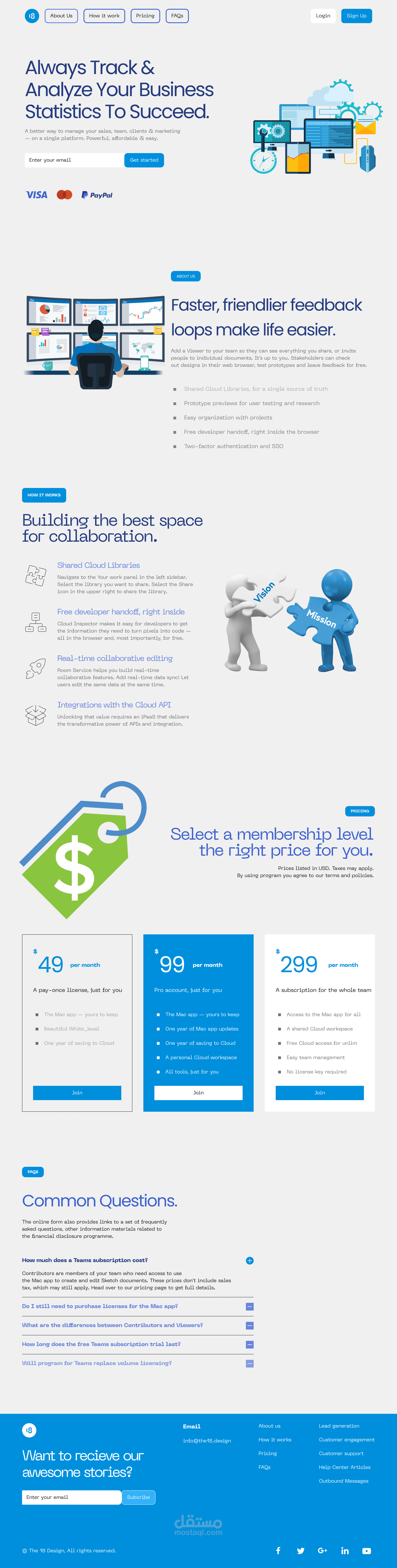
تصميم واجهة المستخدم (UI):
التركيز على البساطة والوضوح:
تم تصميم الصفحة لتكون نظيفة وغير مزدحمة، مع مساحة بيضاء كافية لتوجيه انتباه المستخدم نحو العناصر الأساسية (مثل العناوين، الأزرار، والتفاعل مع المحتوى).
ألوان متناسقة وجذابة:
استخدام ألوان متناسقة تتماشى مع الهوية البصرية للمنتج أو الخدمة، مع تحديد ألوان رئيسية للتركيز على العناصر الحيوية مثل الأزرار (CTA) والمعلومات الهامة.
أيقونات بديهية وواضحة:
تصميم أيقونات تمثل وظائف محددة (مثل، إضافة، تنزيل، مشاركة، إلخ) بشكل بسيط وواضح لضمان سرعة فهم المستخدم للوظائف.
صور أو رسومات داعمة:
استخدام صور عالية الجودة أو رسومات بيانية مبتكرة تعزز من الرسالة التسويقية للمنتج أو الخدمة وتوضح فائدتها بشكل مرئي.
الخطوط المقروءة والمتناسقة:
اختيار خطوط واضحة وسهلة القراءة في جميع الأجهزة. تبرز العناوين بشكل بارز لتوجيه المستخدم، بينما تكون النصوص الأخرى صغيرة الحجم وسهلة الفهم.
التجربة التفاعلية للمستخدم (UX):
التفاعل السلس مع الأزرار:
تم تصميم الأزرار الخاصة بالتحفيز (Call to Action - CTA) مثل "اشترك الآن"، "اكتشف المزيد"، أو "احصل على عرض" بشكل بارز، مع التأكد من أنها سهلة الوصول والتفاعل. يمكن للأزرار تغيير اللون عند مرور الماوس أو عند النقر، مما يحسن التجربة التفاعلية.
نموذج التسجيل البسيط:
عند الحاجة إلى التسجيل أو الاشتراك، يتم تقديم نموذج بسيط ومباشر مع حقول واضحة ومحددة. يجب أن يحتوي النموذج على أقل عدد من الحقول المطلوبة لضمان عملية التسجيل السهلة.
توزيع منطقي للمحتوى:
تنظيم المحتوى بشكل هرمي، بحيث تبدأ الصفحة بنظرة عامة سريعة على المنتج أو الخدمة، تليها تفاصيل فائدة المستخدم، ثم يمكن للمستخدمين العثور على معلومات إضافية مثل الأسعار، العروض الخاصة، أو التقييمات.
التحميل السريع:
الاهتمام بسرعة تحميل الصفحة عبر تحسين الصور والموارد الأخرى. يجب أن يتم تحميل الصفحة بسرعة حتى لو كانت تحتوي على محتوى مرئي كبير.
التجاوب مع جميع الأجهزة (Responsive Design):
تصميم الصفحة بشكل متجاوب بحيث تتكيف مع مختلف أحجام الشاشات (الموبايل، التابلت، الكمبيوتر). يتم تعديل العناصر مثل النصوص والصور والأزرار لتناسب جميع الأجهزة.
التحفيز الفوري للمستخدم:
استخدام الرسائل التحفيزية مثل العروض المحدودة أو التوجيه المباشر (مثل "سجل الآن واحصل على هدية مجانية") لجذب المستخدمين إلى اتخاذ خطوة فورية.
تجربة سهلة التنقل:
توفير شريط تنقل علوي أو زري يسمح للمستخدمين بالانتقال بسرعة إلى الأقسام المختلفة من الصفحة (مثل "حول المنتج"، "التسعير"، "الشهادات"، إلخ).
التحقق من صحة البيانات (Form Validation):
تأكيد الإدخالات في النماذج بطرق مرئية، مثل الرسائل التحذيرية أو علامات التحقق، لضمان أن المستخدمين يملؤون النماذج بشكل صحيح.
الميزات الإضافية التي تحسن تجربة المستخدم:
التفاعل مع الصور والفيديوهات:
تضمين مقاطع فيديو أو صور تفاعلية توضح كيفية عمل المنتج أو الخدمة، مما يعزز من فهم المستخدم للفائدة التي سيحصل عليها.
مراجعات وتوصيات:
عرض شهادات من العملاء أو تقييمات لزيادة مصداقية المنتج أو الخدمة وتقديم دليل اجتماعي.
إظهار التأثير الفوري:
إذا كان التطبيق أو المنتج يحتوي على ميزات قابلة للتفاعل، مثل تخصيص الخيارات أو الاختيارات، يمكن للمستخدمين رؤية التغييرات فورًا عند تفاعلهم مع العناصر.
التحسينات الخاصة (Advanced Features):
التتبع والتحليل (Analytics):
تم تضمين أدوات تتبع متقدمة لتحليل سلوك المستخدمين على الصفحة (مثل النقرات، التمرير، التحويلات) لتقييم فعالية الصفحة وتحسينها باستمرار.
التفاعل مع الرسائل الفورية أو الدردشة الحية:
توفير شريط دردشة مباشر أو أداة لإرسال رسائل فورية للمستخدمين للحصول على الدعم أو المزيد من المعلومات.
خلاصة: تم تصميم صفحة الهبوط بشكل يجعل تجربة المستخدم سلسة وجذابة، مع تسهيل الوصول إلى المعلومات الأساسية في أقل وقت ممكن. تعتمد على تفاعل سريع ومباشر مع المستخدم، بحيث تكون واجهتها بسيطة وجذابة بينما توفر جميع الوظائف الضرورية بشكل متجاوب وسهل الاستخدام. الهدف النهائي هو تحويل الزوار إلى عملاء أو مشتركين بشكل فعال.
بطاقة العمل
| اسم المستقل | Mustafa E. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 3 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |