إنشاء صفحة ويب متكاملة لمطعم باستخدام تقنية Full Stack MERN
تفاصيل العمل
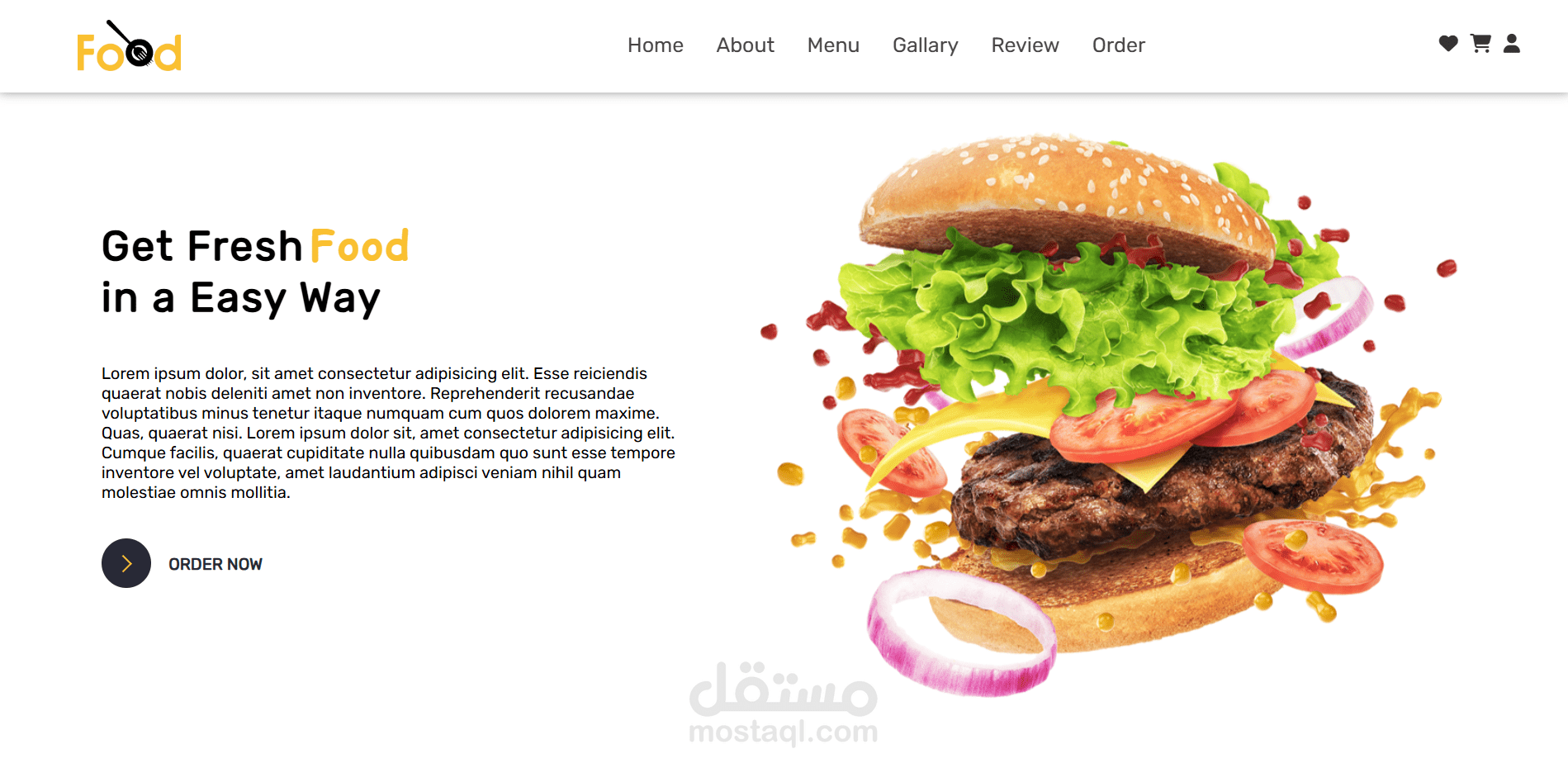
إنشاء صفحة ويب متكاملة لمطعم باستخدام تقنية Full Stack MERN مع Tailwind CSS
نظرة عامة: يهدف هذا المشروع إلى تطوير صفحة ويب متكاملة لمطعم باستخدام تقنية MERN (MongoDB, Express.js, React, Node.js) وTailwind CSS لإنشاء واجهة المستخدم. ستتيح هذه المنصة للعملاء تصفح قائمة الطعام، إجراء الطلبات عبر الإنترنت، وتتبُّع حالة الطلبات، مع تصميم حديث ومتجاوب يتناسب مع جميع الأجهزة.
المتطلبات:
الواجهة الأمامية (Front-End):
استخدام React.js لتطوير واجهة المستخدم.
تصميم واجهات تفاعلية باستخدام Tailwind CSS لضمان مظهر عصري واستجابة سريعة.
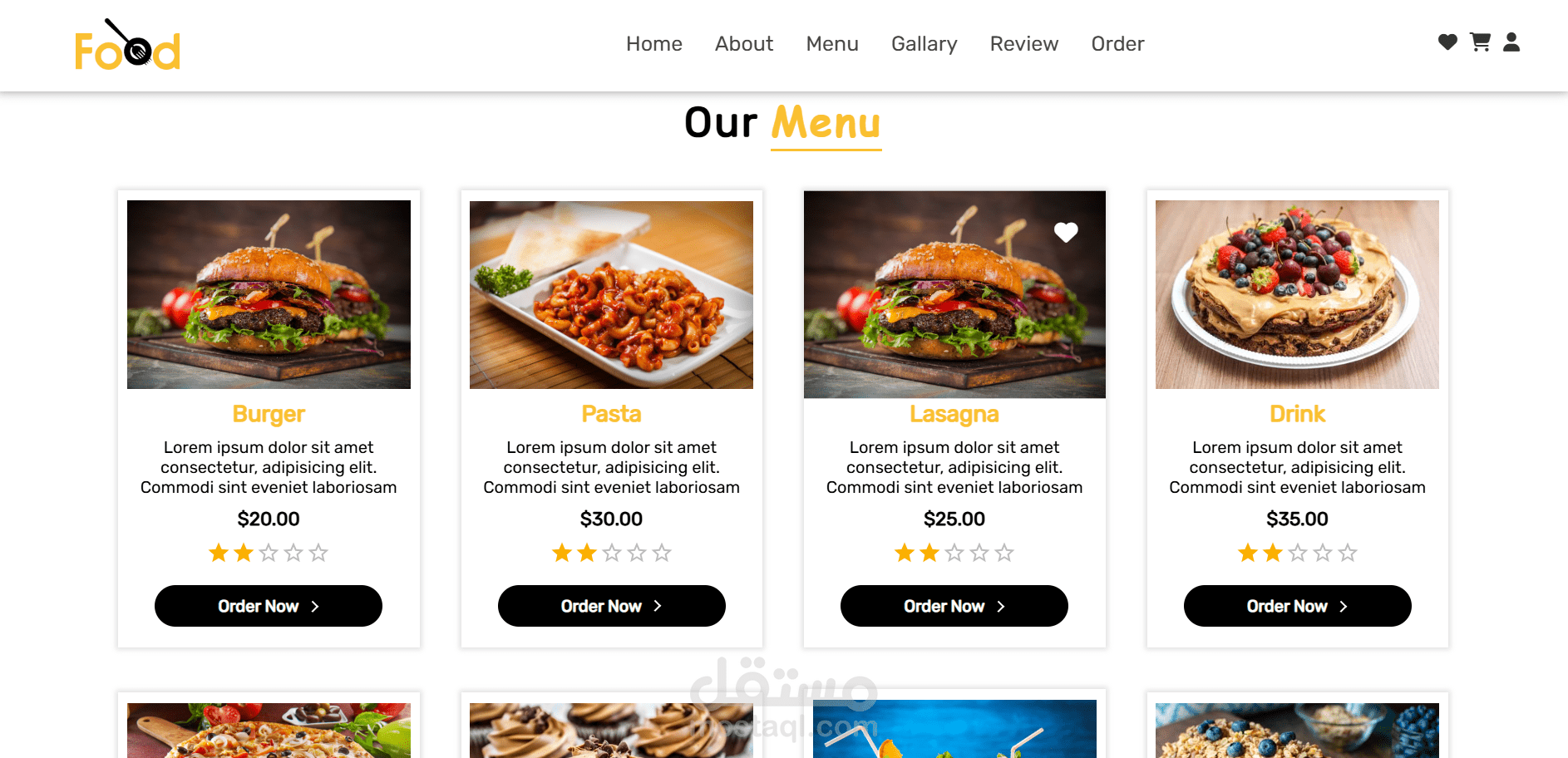
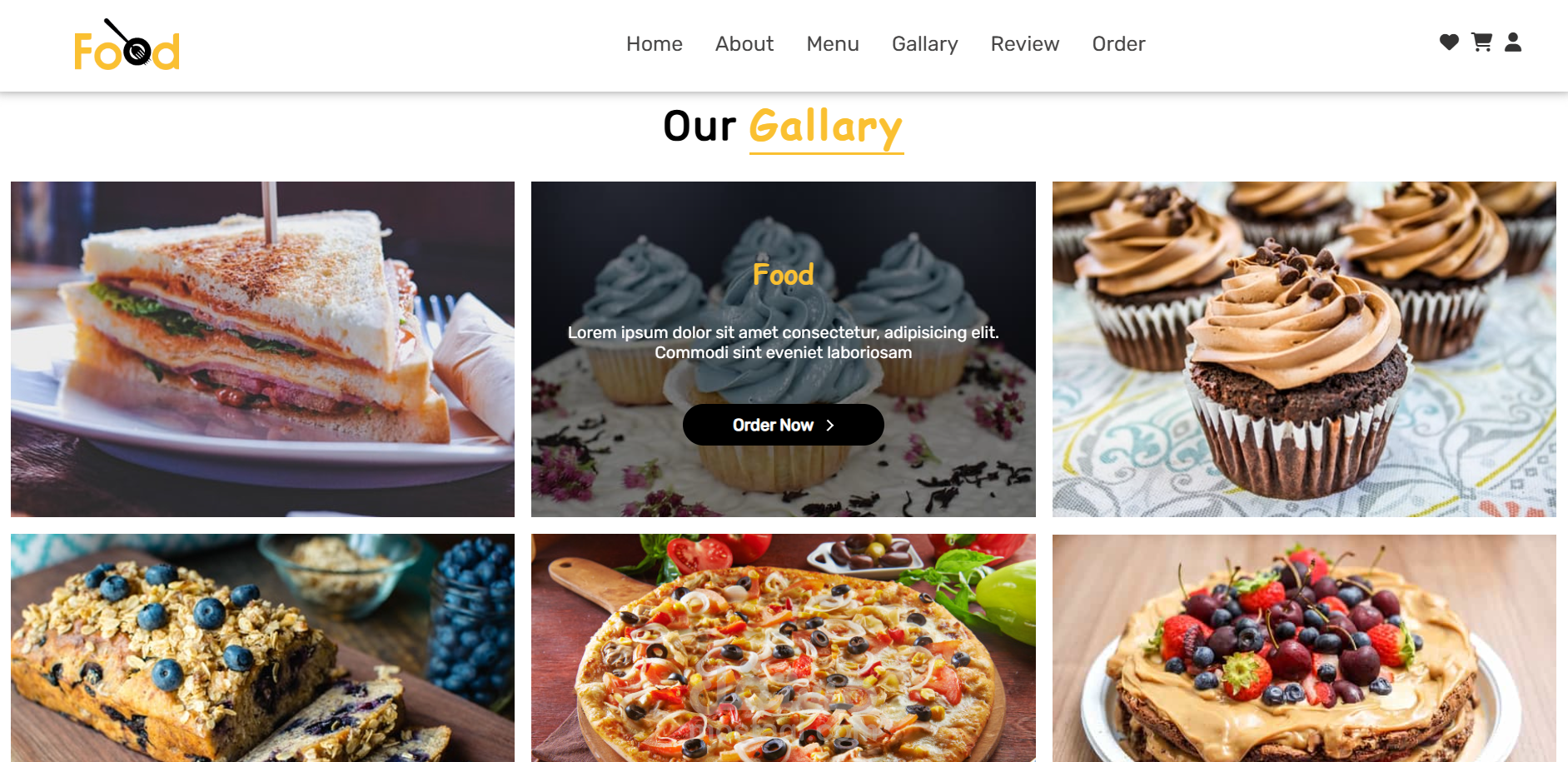
عرض قائمة الطعام مع تفاصيل كل طبق (الوصف، السعر، المكونات).
توفير خيارات لتصفية القائمة حسب النوع (مقبلات، أطباق رئيسية، حلويات، مشروبات).
إمكانية إضافة الطعام إلى سلة المشتريات (Cart) وتعديل الكميات.
صفحة لعرض تفاصيل الطلبات السابقة وعرض حالة الطلب الحالي (قيد التحضير، قيد التوصيل، مكتمل).
دمج بوابات الدفع الإلكتروني مثل Stripe أو PayPal لإتمام عمليات الدفع عبر الإنترنت.
الواجهة الخلفية (Back-End):
استخدام Node.js و Express.js لإنشاء الخادم الذي يتفاعل مع قاعدة البيانات.
تطوير API RESTful لإدارة طلبات الطعام، إضافة المأكولات إلى القائمة، وتحديث حالاتها.
تنفيذ خاصية التوثيق للمستخدمين (تسجيل الدخول والتسجيل باستخدام البريد الإلكتروني وكلمة المرور).
إدارة الطلبات وإرسال إشعارات للمستخدمين عند تحديث حالة الطلب.
التكامل مع بوابات الدفع الإلكتروني لإتمام عمليات الدفع عبر الإنترنت.
تأمين البيانات عبر استخدام JWT (JSON Web Token) للمصادقة.
قاعدة البيانات (Database):
استخدام MongoDB لتخزين بيانات العملاء والطلبات والمأكولات.
تصميم مخططات البيانات باستخدام Mongoose لتنظيم البيانات مثل قائمة الطعام (أسماء الأطباق، الأسعار، الوصف) والطلبات (الطعام المطلوب، حالة الطلب، معلومات العميل).
إمكانية إدارة المخزون وكمية كل طبق في الوقت الحقيقي.
الميزات الإضافية للمطعم:
واجهة إدارة للمطعم لتمكين الإدارة من إضافة وتحديث الأطباق في القائمة، تعديل الأسعار، ومتابعة حالة الطلبات.
تقارير الأداء لعرض إحصائيات حول المبيعات اليومية أو الشهرية، وتحليل الطلبات.
نظام مراجعات لتمكين العملاء من ترك تقييمات للأطباق وتجربة الخدمة.
خاصية البحث لتمكين المستخدمين من البحث عن الأطباق بشكل سريع.
التكامل والأمان:
حماية بيانات المستخدمين باستخدام تشفير كلمات المرور (bcrypt) والتوثيق الآمن عبر JWT.
تحسين الأداء لضمان استجابة سريعة أثناء تصفح قائمة الطعام وإتمام الطلبات.
التطوير والاختبار:
كتابة اختبارات وحدة باستخدام أدوات مثل Jest أو Mocha للتحقق من صحة الواجهة الخلفية.
إجراء اختبارات للتأكد من استجابة واجهة المستخدم لجميع الحالات واختبار الدفع الإلكتروني.
تحسين الأداء لضمان تحميل سريع للصفحات خاصة في حال وجود قائمة طعام كبيرة.
مخرجات المشروع:
صفحة ويب متكاملة تتيح للعملاء تصفح قائمة الطعام، إضافة الأطباق إلى السلة، إتمام الدفع، ومعرفة حالة طلباتهم.
واجهة إدارة للمطعم لتحديث وإدارة قائمة الطعام، الطلبات، والمبيعات.
قاعدة بيانات مُدارة بشكل فعال لتخزين وتحليل بيانات العملاء والطلبات.