تطبيق DOORHUB لخدمات المنزل (Home Service App)
تفاصيل العمل
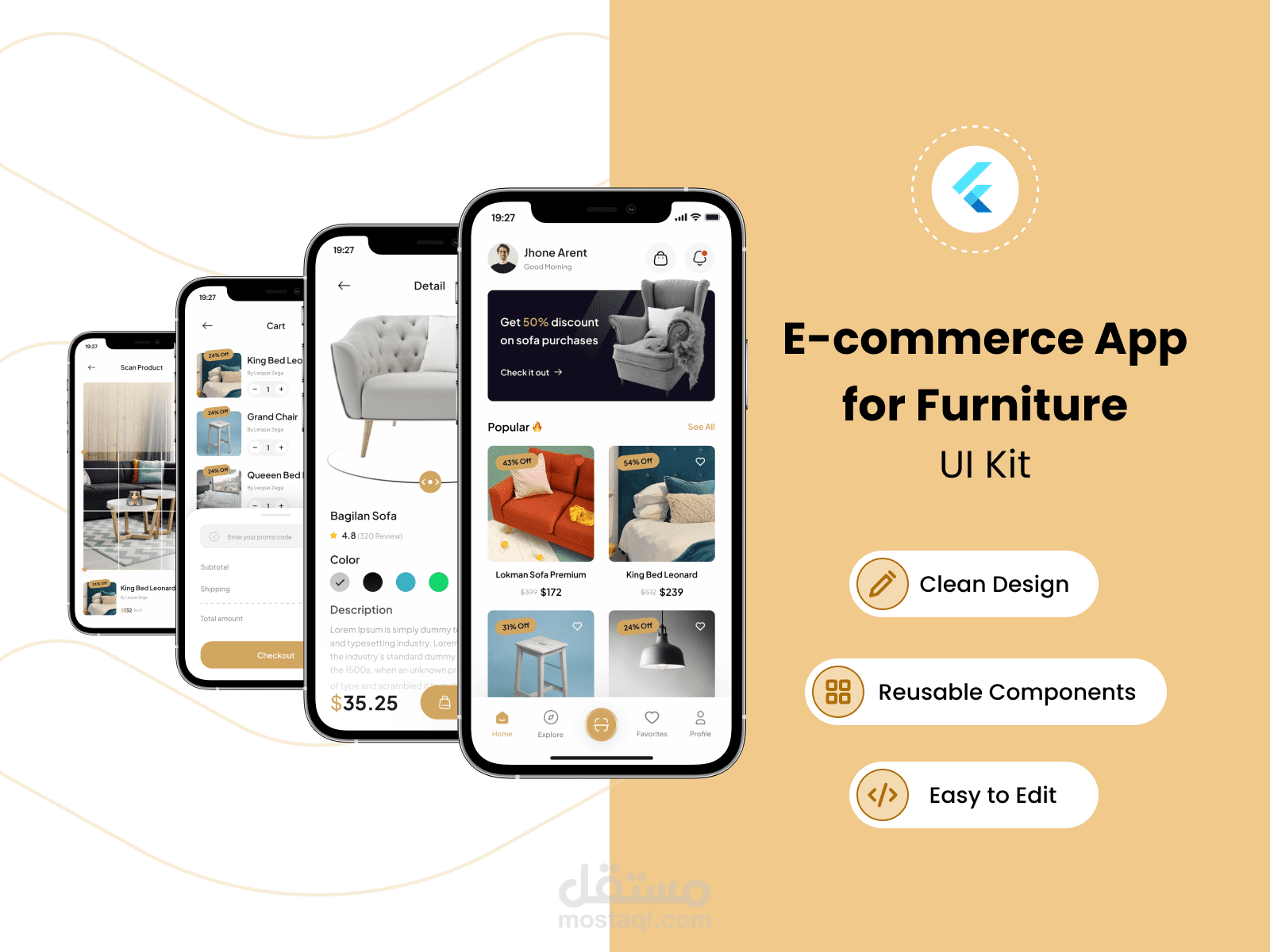
فكرة تطبيق التجارة الإلكترونية للأثاث (E-commerce App for Furniture)
تطبيق مخصص لبيع الأثاث عبر الإنترنت يقدم تجربة سلسة وشاملة للمستخدمين، مع التركيز على عرض المنتجات بطرق جذابة تدعم اللغة العربية لتلبية احتياجات العملاء في المنطقة.
و صف مفصّل لكل مرحلة أو عمل في تطبيق ، يمكننا توضيح الخطوات والتقنيات المستخدمة بالتفصيل كما يلي:
1. تصميم واجهة المستخدم (UI):
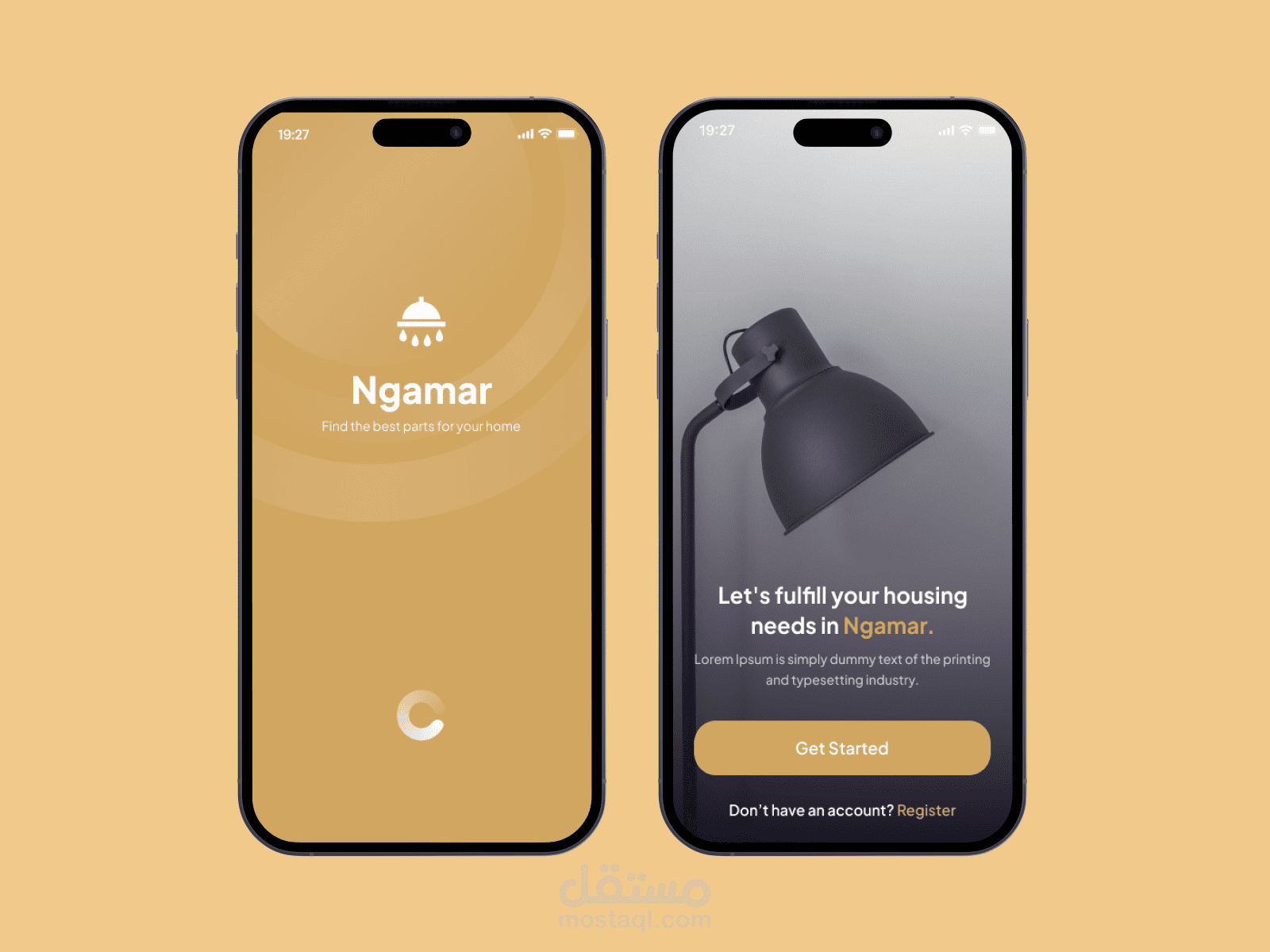
الوصف: تصميم واجهة جذابة وسهلة الاستخدام تركز على عرض الأثاث بشكل أنيق ومنظم، مع دعم البحث والفلاتر لسهولة التصفح.
مراحل التنفيذ:
إجراء بحث عن توجهات السوق في تصميم تطبيقات الأثاث.
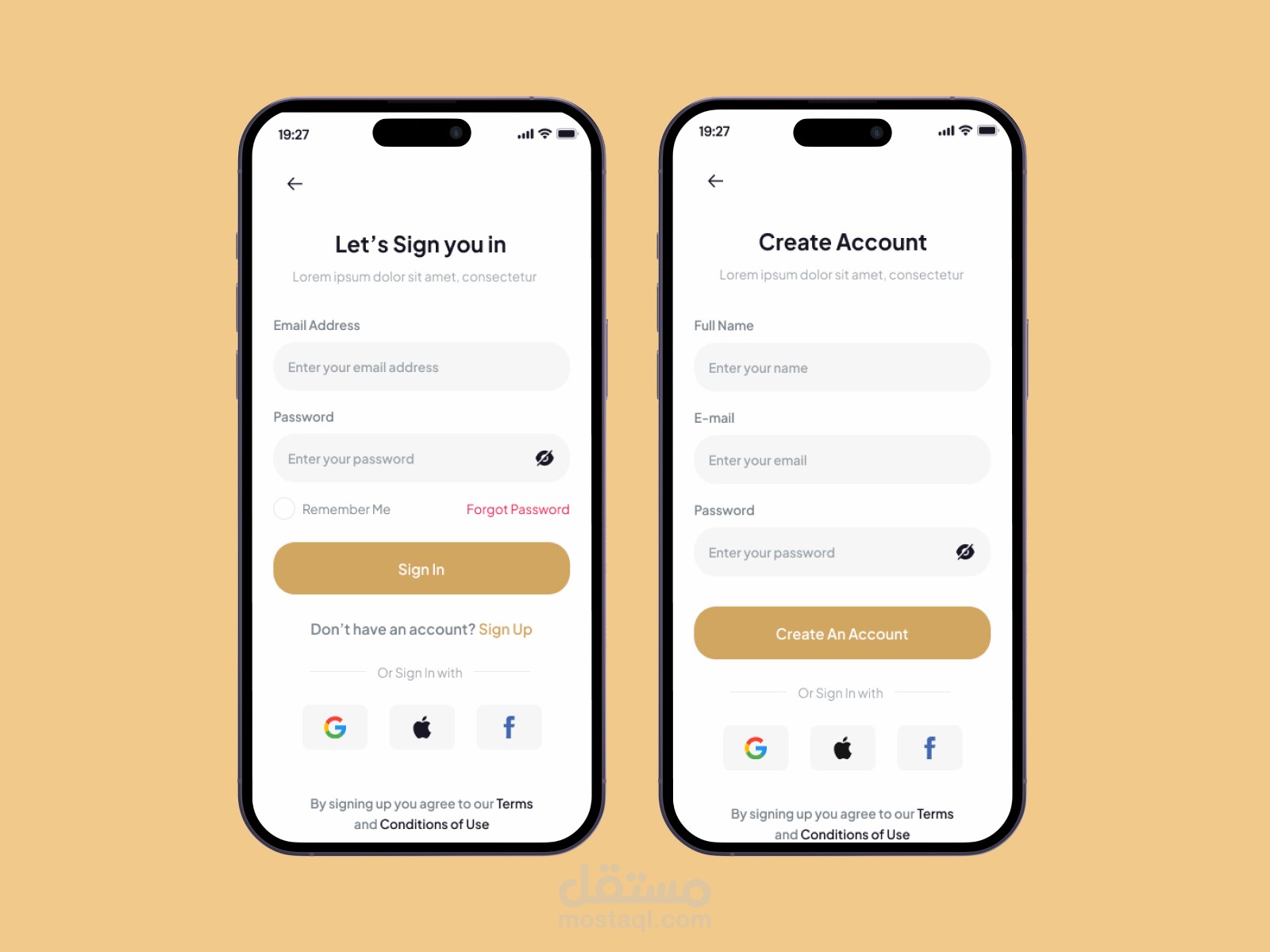
إنشاء مخططات أولية باستخدام Figma لتحديد ترتيب الأقسام (القائمة الرئيسية، شاشة المنتج، شاشة السلة).
استخدام ألوان وخطوط تتناسب مع الهوية البصرية للأثاث (ألوان خشبية هادئة وخطوط بسيطة).
إجراء اختبار تجربة المستخدم (UX) لتحسين التنقل.
الأدوات المستخدمة:
Figma أو Adobe XD لتصميم الشاشات.
Canva لتصميم العناصر الدعائية الصغيرة.
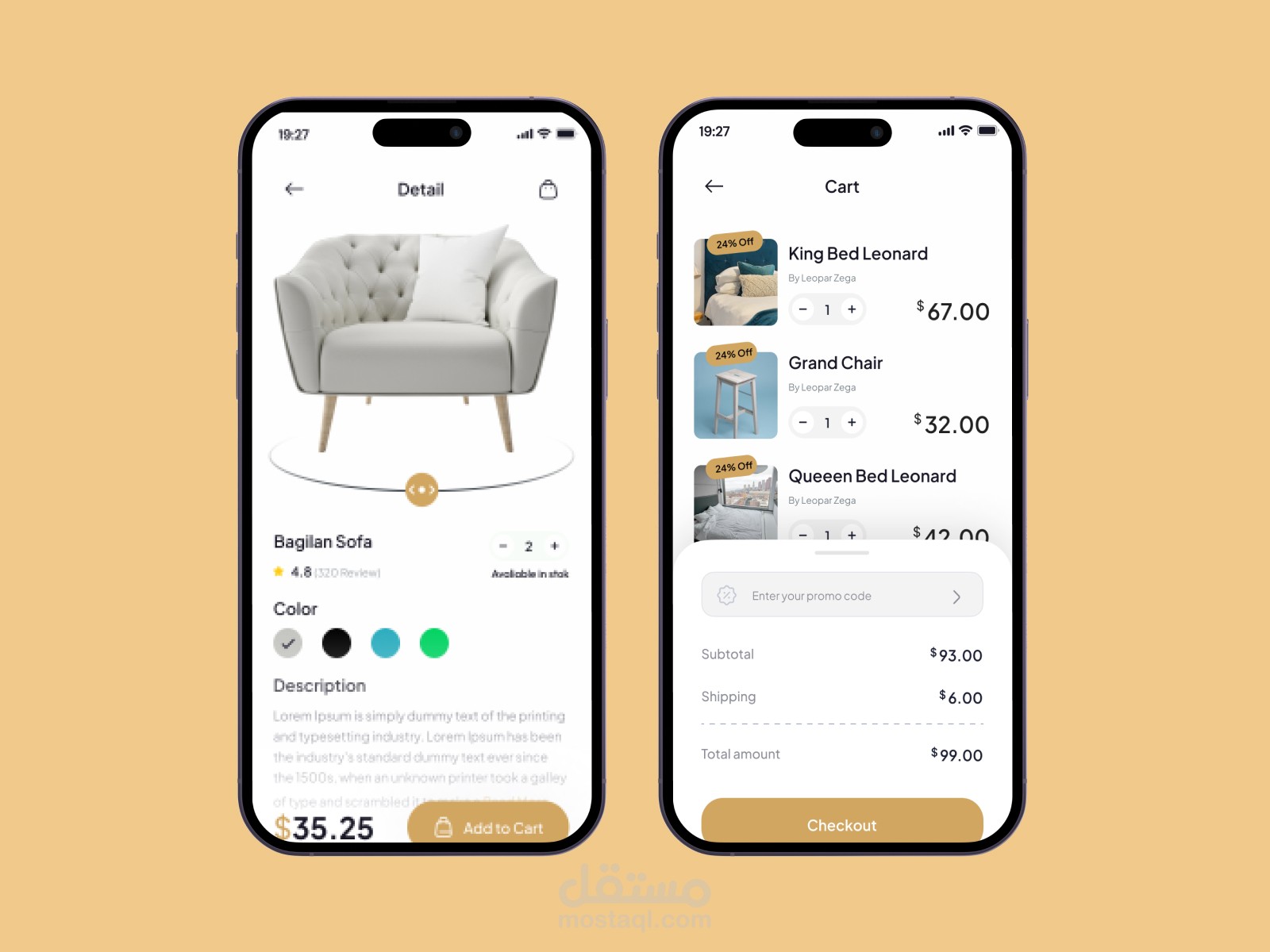
2. تطوير التطبيق (Frontend):
الوصف: برمجة الواجهة الأمامية للتطبيق بحيث يعرض المنتجات بسلاسة على الأجهزة المختلفة.
مراحل التنفيذ:
بناء التطبيق باستخدام Flutter لضمان التوافق مع أنظمة Android وiOS.
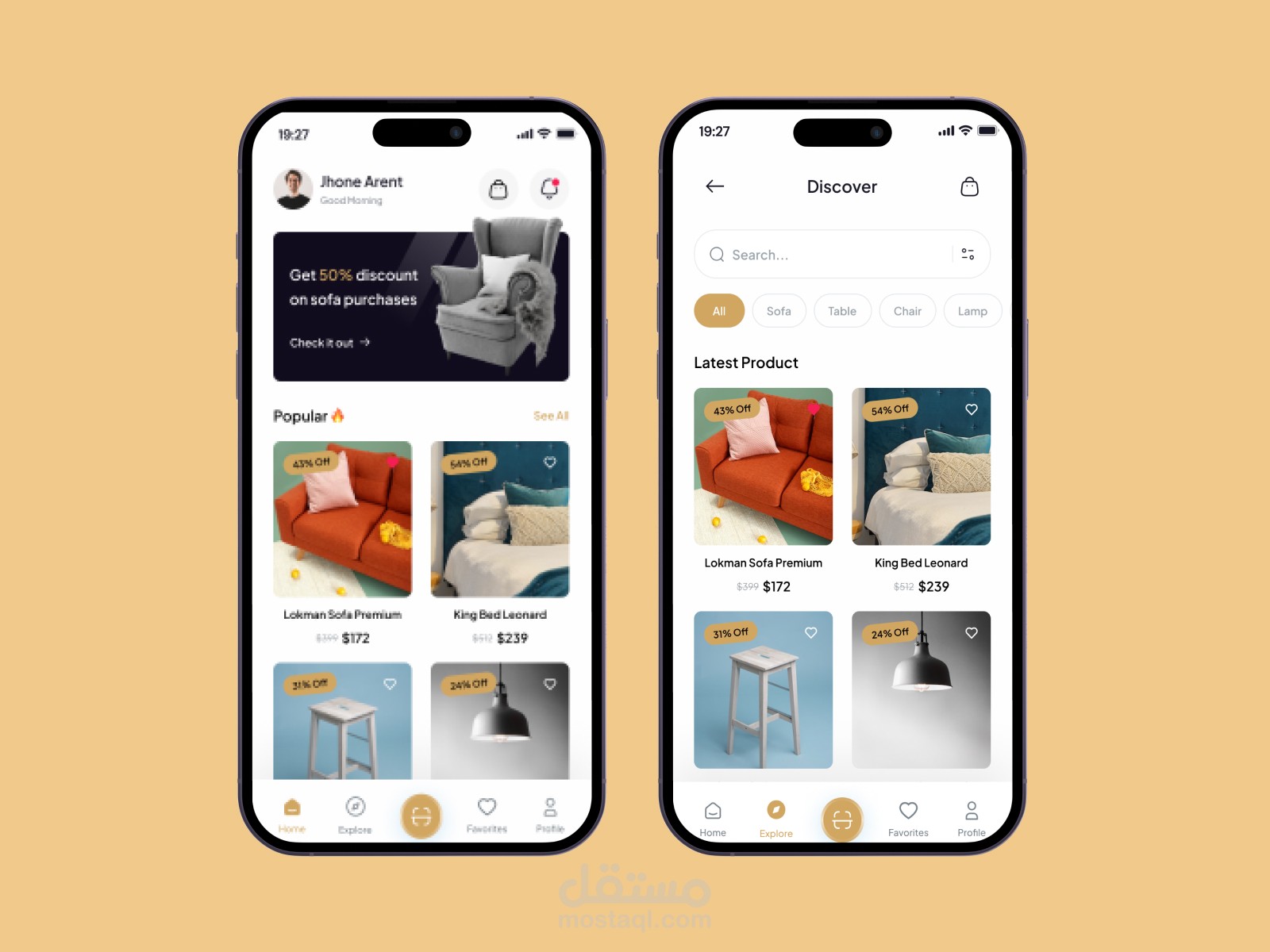
إنشاء صفحات العرض الرئيسية (شاشة المنتجات، شاشة تفاصيل المنتج، شاشة السلة).
إضافة ميزات مثل التمرير اللانهائي (Infinite Scrolling) وعرض الصور بدقة عالية.
الأدوات المستخدمة:
Flutter.
Dart كلغة برمجة.
3. تطوير النظام الخلفي (Backend):
الوصف: إنشاء نظام إدارة البيانات لمعالجة الطلبات والتواصل مع قاعدة البيانات.
مراحل التنفيذ:
إعداد خادم باستخدام Node.js أو Laravel.
إنشاء واجهات برمجية (APIs) لإدارة المنتجات، الطلبات، والدفع.
دمج قاعدة بيانات MongoDB أو PostgreSQL لتخزين بيانات المنتجات والمستخدمين.
الأدوات المستخدمة:
Node.js أو Laravel.
MongoDB أو PostgreSQL.
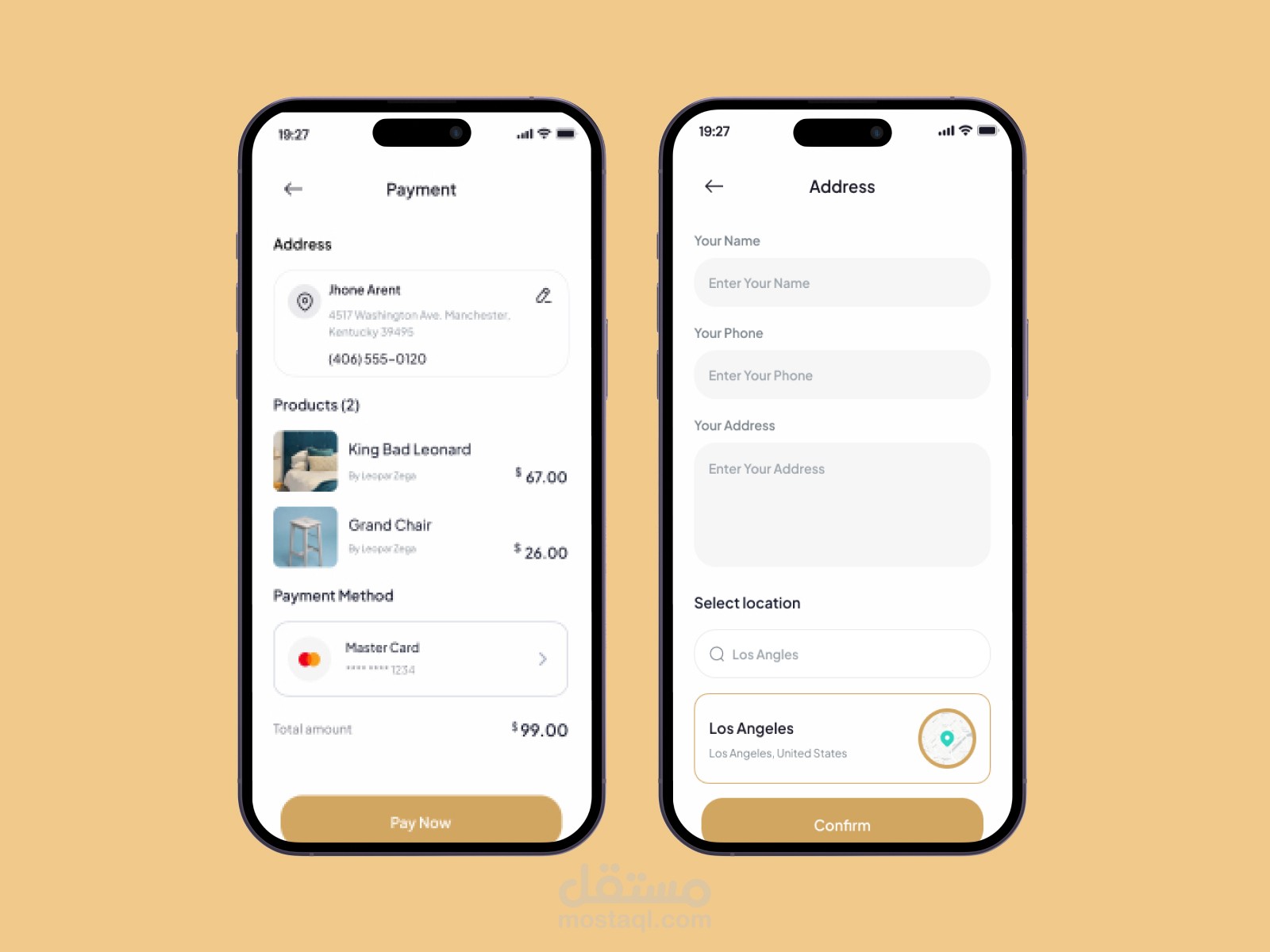
4. إدارة الدفع الإلكتروني:
الوصف: إضافة نظام دفع إلكتروني آمن ومريح.
مراحل التنفيذ:
دمج بوابات دفع مثل Stripe API وPayPal API.
تطوير شاشة الدفع مع دعم طرق متعددة (بطاقات ائتمان، دفع عند الاستلام).
تطبيق تشفير البيانات لضمان حماية معلومات العملاء.
الأدوات المستخدمة:
Stripe API.
SSL Certificates.
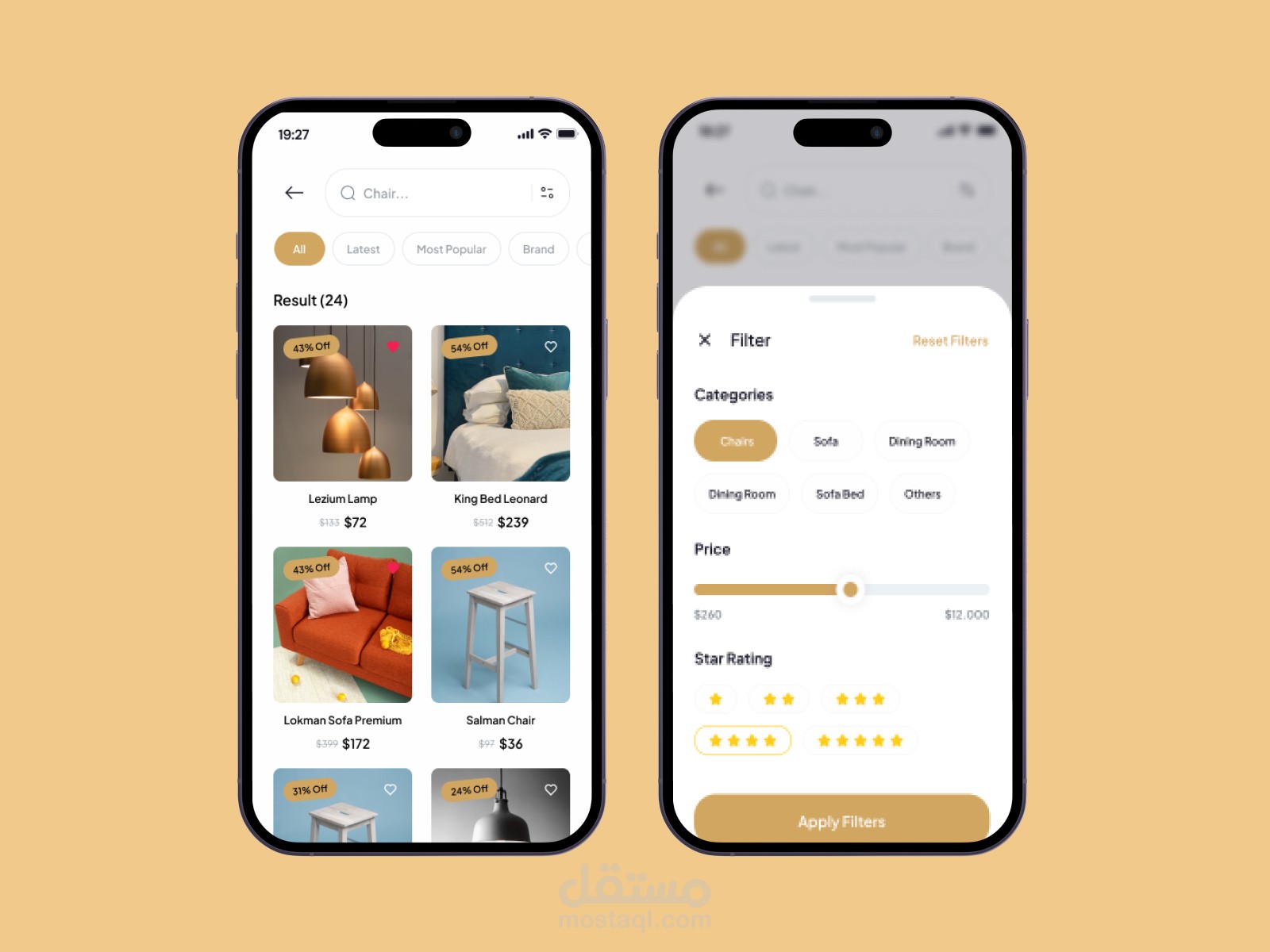
5. ميزة البحث والفلاتر:
الوصف: تسهيل عملية البحث عن المنتجات باستخدام فلاتر متقدمة.
مراحل التنفيذ:
إنشاء محرك بحث داخلي يدعم الكلمات المفتاحية والفئات.
إضافة فلاتر حسب السعر، اللون، النوع، والمادة.
تحسين الفلاتر لعرض نتائج دقيقة وسريعة.
الأدوات المستخدمة:
مكتبة Algolia Search API لتحسين عملية البحث.
6. إضافة ميزة الواقع المعزز (AR):
الوصف: تمكين المستخدمين من تجربة الأثاث في منازلهم افتراضياً.
مراحل التنفيذ:
استخدام مكتبة ARKit (لأجهزة iOS) وARCore (لأجهزة Android).
تطوير نماذج ثلاثية الأبعاد للأثاث.
إضافة خيار "عرض المنتج في غرفتك" ليظهر الأثاث بشكل تفاعلي.
الأدوات المستخدمة:
ARKit وARCore.
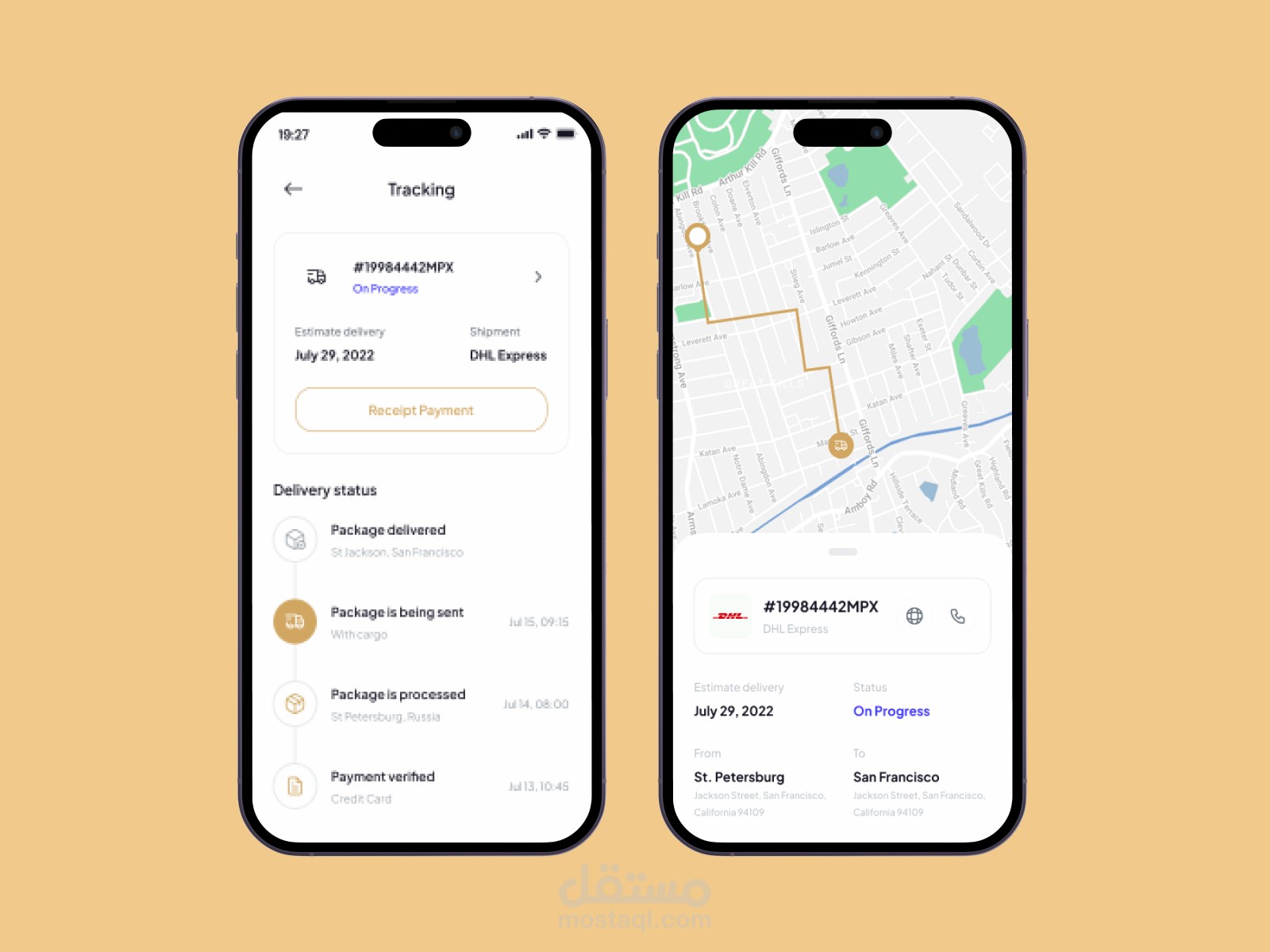
7. إدارة الإشعارات الفورية:
الوصف: تنبيه المستخدمين بالعروض والخصومات وأحدث المنتجات.
مراحل التنفيذ:
تكوين إشعارات مخصصة لكل مستخدم.
استخدام Firebase Cloud Messaging لإرسال التنبيهات الفورية.
اختبار النظام للتأكد من وصول الإشعارات في الوقت المناسب.
الأدوات المستخدمة:
Firebase Cloud Messaging (FCM).
8. تصميم الصور والمحتوى الدعائي:
الوصف: إنشاء محتوى بصري جذاب يعرض المنتجات بوضوح وجودة عالية.
مراحل التنفيذ:
تصوير الأثاث بجودة احترافية.
تعديل الصور باستخدام Adobe Photoshop لإظهار التفاصيل بدقة.
تصميم لافتات ومنشورات دعائية باستخدام Adobe Illustrator.
الأدوات المستخدمة:
Adobe Photoshop لتحرير الصور.
Adobe Illustrator لتصميم الشعارات واللافتات.
9. اختبار التطبيق:
الوصف: التأكد من أن التطبيق يعمل بسلاسة وخالٍ من الأخطاء.
مراحل التنفيذ:
اختبار الميزات مثل إضافة المنتجات للسلة، الدفع، وعرض المنتجات.
اختبار الأداء باستخدام أدوات مثل JMeter.
إصلاح أي أخطاء تظهر أثناء الاختبار.
الأدوات المستخدمة:
Appium.
JMeter.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Helmy S. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة |