Coffee-Website
تفاصيل العمل
"تصميم صفحة هبوط لموقع Coffee-Website باستخدام HTML، CSS، وJavaScript"
إذا كنت ترغب في تصميم صفحة هبوط لموقع قهوة مميز، فإليك الحل! سأساعدك في إنشاء موقع إلكتروني باستخدام HTML وCSS وJavaScript ليعكس الجو العصري والدافئ لمقهى أو علامة تجارية مختصة في القهوة. الموقع سيكون سهل التصفح، جذابًا، ويتيح للعملاء التفاعل بسهولة.
ما سأقدمه لك:
HTML:
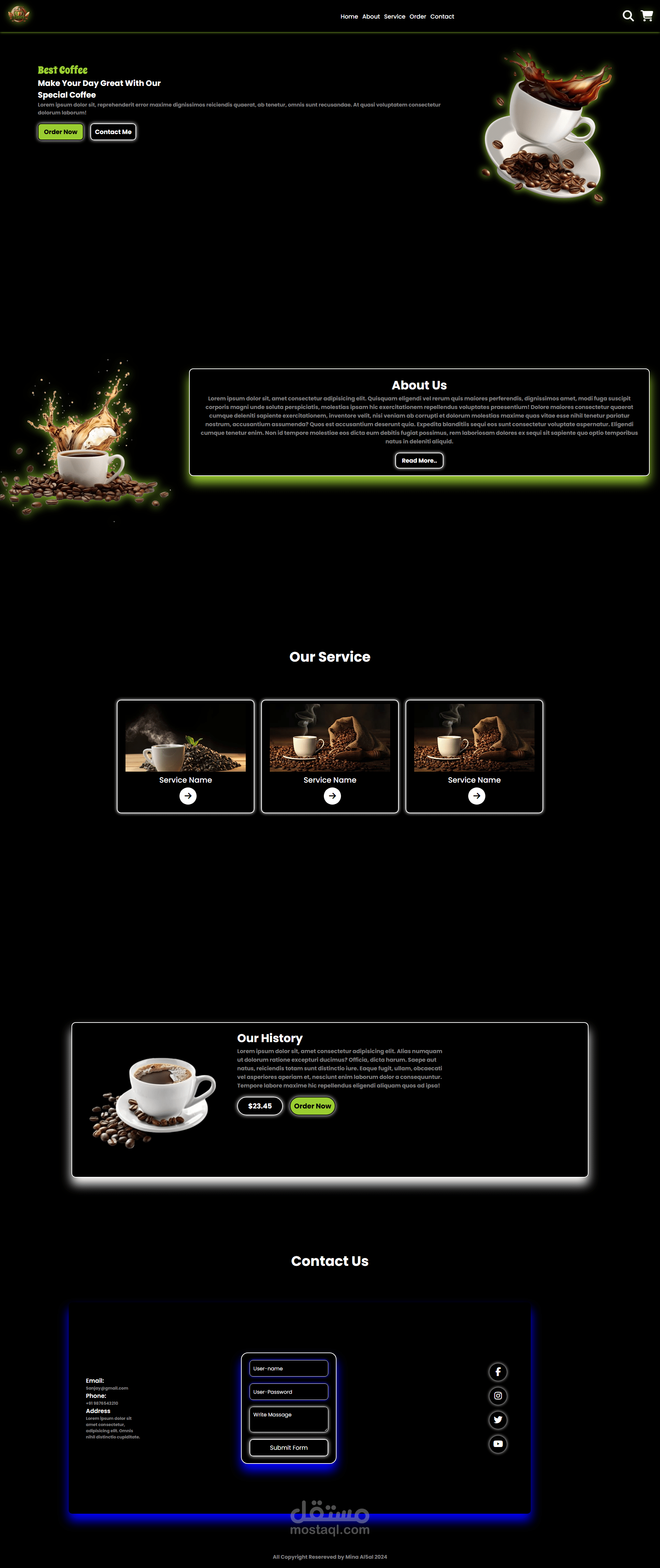
هيكل الصفحة المتكامل: بناء هيكل صفحة هبوط بسيط يتضمن الأقسام الأساسية مثل "خدماتنا" (Our Service)، "تاريخنا" (Our History)، "اتصل بنا" (Contact Us)، و"من نحن" (About Us).
عرض المحتوى بوضوح: سيتم تنظيم المعلومات بشكل يسهّل على الزوار فهم قصة الموقع، خدماته، وأبرز المميزات التي يقدمها.
CSS:
تصميم عصري وجذاب: تصميم صفحة هبوط باستخدام CSS مع ألوان دافئة ومحايدة تعكس جو المقاهي مثل البني والبيج مع تأثيرات رائعة لإضفاء لمسة فنية.
تأثيرات مميزة: إضافة تأثيرات مرئية مثل تحريك النصوص والصور عند التمرير، مما يجعل التصفح أكثر تفاعلية.
تصميم متجاوب: التأكد من أن الصفحة تتوافق مع جميع الأجهزة، من الهواتف المحمولة إلى الشاشات الكبيرة، لضمان تجربة تصفح سلسة على جميع الأجهزة.
JavaScript:
التفاعل مع الزوار: استخدام JavaScript لإضافة وظائف تفاعلية مثل النماذج الديناميكية أو الأزرار التي تغير محتوى الصفحة بناءً على التفاعل مع الزوار.
نموذج الاتصال: إضافة نموذج "اتصل بنا" يعمل على جمع بيانات المستخدمين مثل الاسم والبريد الإلكتروني مع إرسال التفاعل بشكل سلس.
الأنيميشن والتأثيرات التفاعلية: إضافة تأثيرات أنيميشن تجعل التنقل بين الأقسام أكثر ديناميكية، مثل التمرير الناعم بين الأقسام.
الصفحات التي سيتم تصميمها:
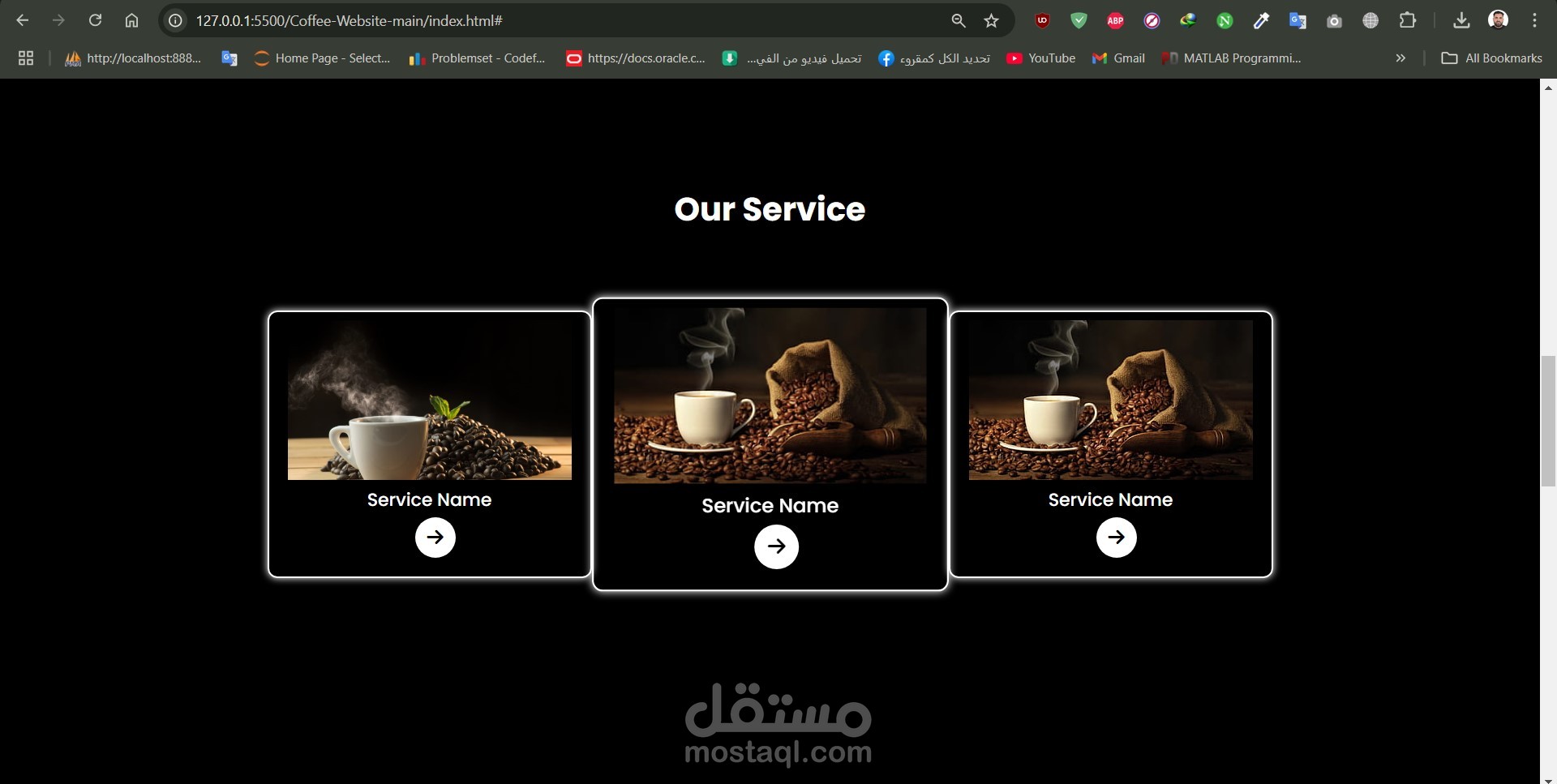
خدماتنا (Our Service): صفحة تعرض خدمات المقهى أو العلامة التجارية مثل تقديم القهوة، خدمة التوصيل، أو الفعاليات الخاصة.
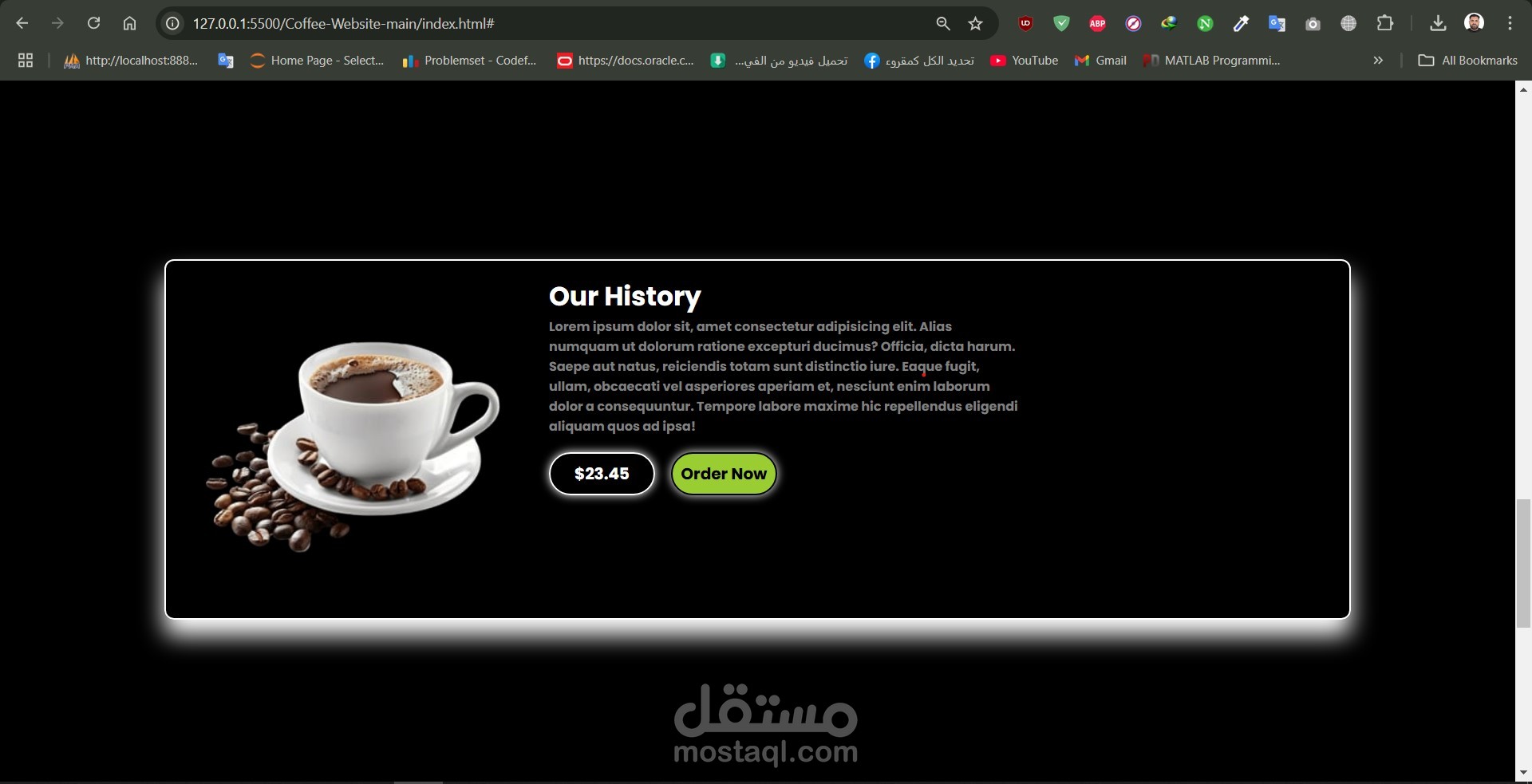
تاريخنا (Our History): صفحة تتحدث عن تاريخ المقهى، من أين بدأ وكيف تطور، مع تضمين صور وأحداث مميزة.
اتصل بنا (Contact Us): صفحة تتضمن نموذج اتصال لتمكين الزوار من إرسال الاستفسارات أو التعليقات، مع معلومات الاتصال مثل الهاتف والبريد الإلكتروني.
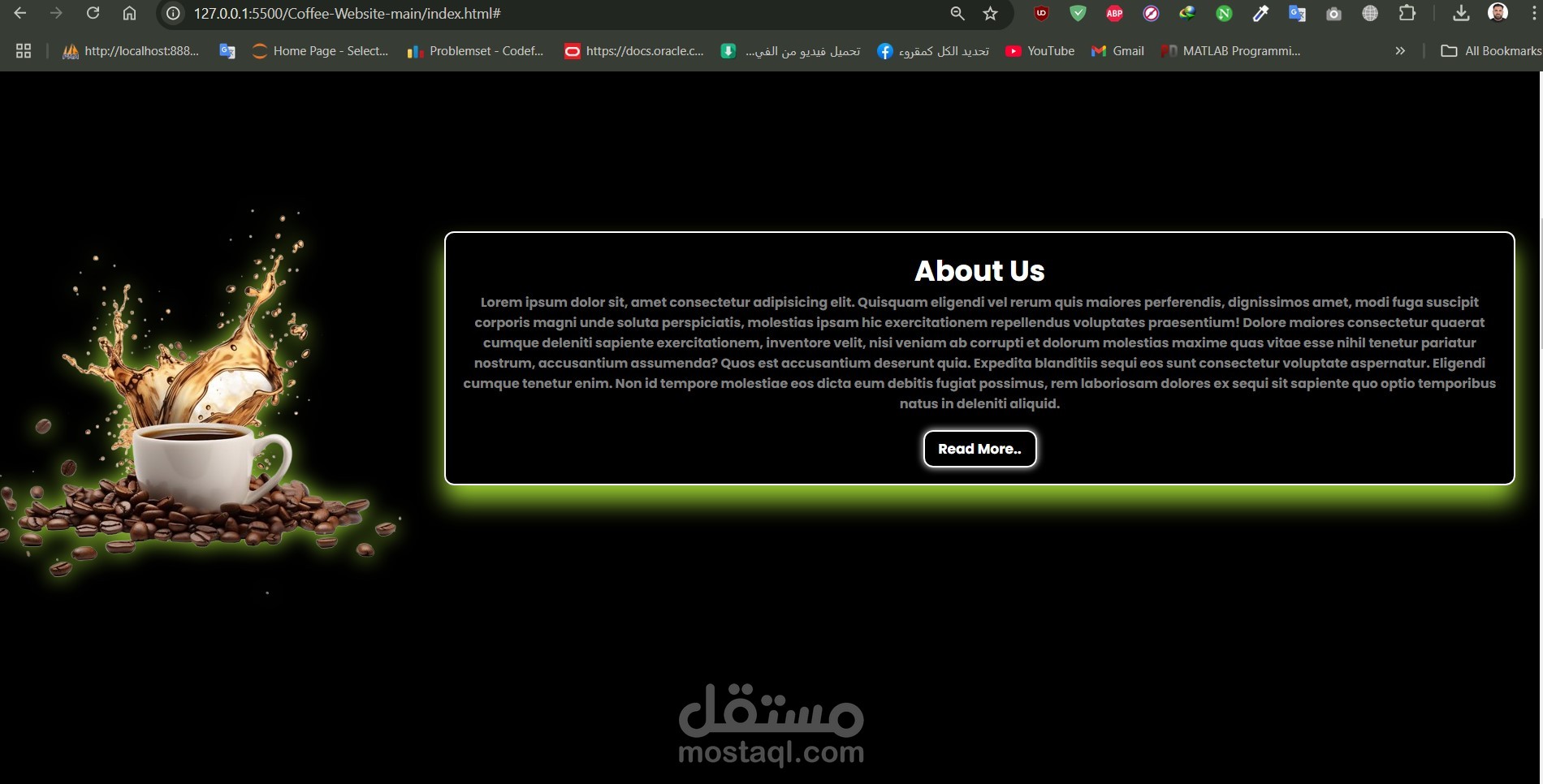
من نحن (About Us): صفحة تعرض معلومات حول المقهى أو الشركة مثل رسالتها ورؤيتها والفرق الذي يقدم الخدمات.
مميزات إضافية:
تصميم متجاوب بالكامل: تأكد من أن الموقع يعمل بشكل متوافق على جميع الأجهزة، مما يتيح للزوار التصفح بكل راحة من أي جهاز.
واجهة مستخدم سهلة الاستخدام: تصميم واجهة مستخدم بسيطة ونظيفة لتسهيل التنقل بين الأقسام المختلفة وتقديم المعلومات بوضوح.
تحسين محركات البحث (SEO): تنظيم الكود بطريقة تدعم محركات البحث مما يساعد الموقع في الظهور في نتائج البحث.
إذا كنت ترغب في تصميم صفحة هبوط لموقع قهوة أو تحديث موقعك الحالي ليظهر بشكل أكثر احترافية وجاذبية، تواصل معي الآن! سأساعدك في تقديم تجربة مستخدم مميزة تجمع بين البساطة والجمال في التصميم.