تصميم واجهات باستخدام figma
تفاصيل العمل
التخطيط المبدئي (Wireframing):
تبدأ عملية التصميم عادةً بإنشاء "إطارات هيكلية" أو مخططات مبدئية (Wireframes)، وهي عبارة عن تخطيط بسيط لمكونات واجهة التطبيق مثل الأزرار، النصوص، والصور. هذه المرحلة تُستخدم لتحديد الهيكل العام للتطبيق دون الاهتمام بالتفاصيل الدقيقة.
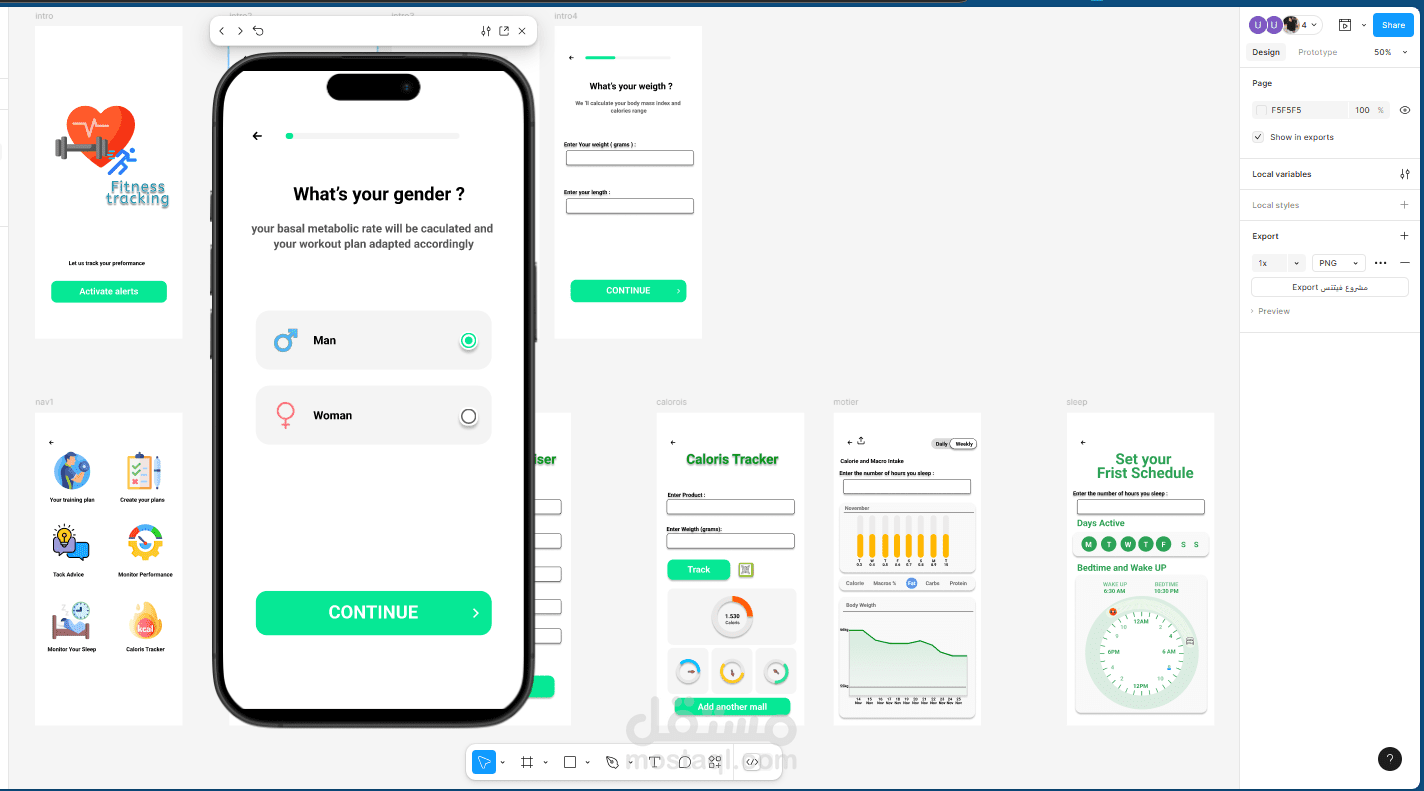
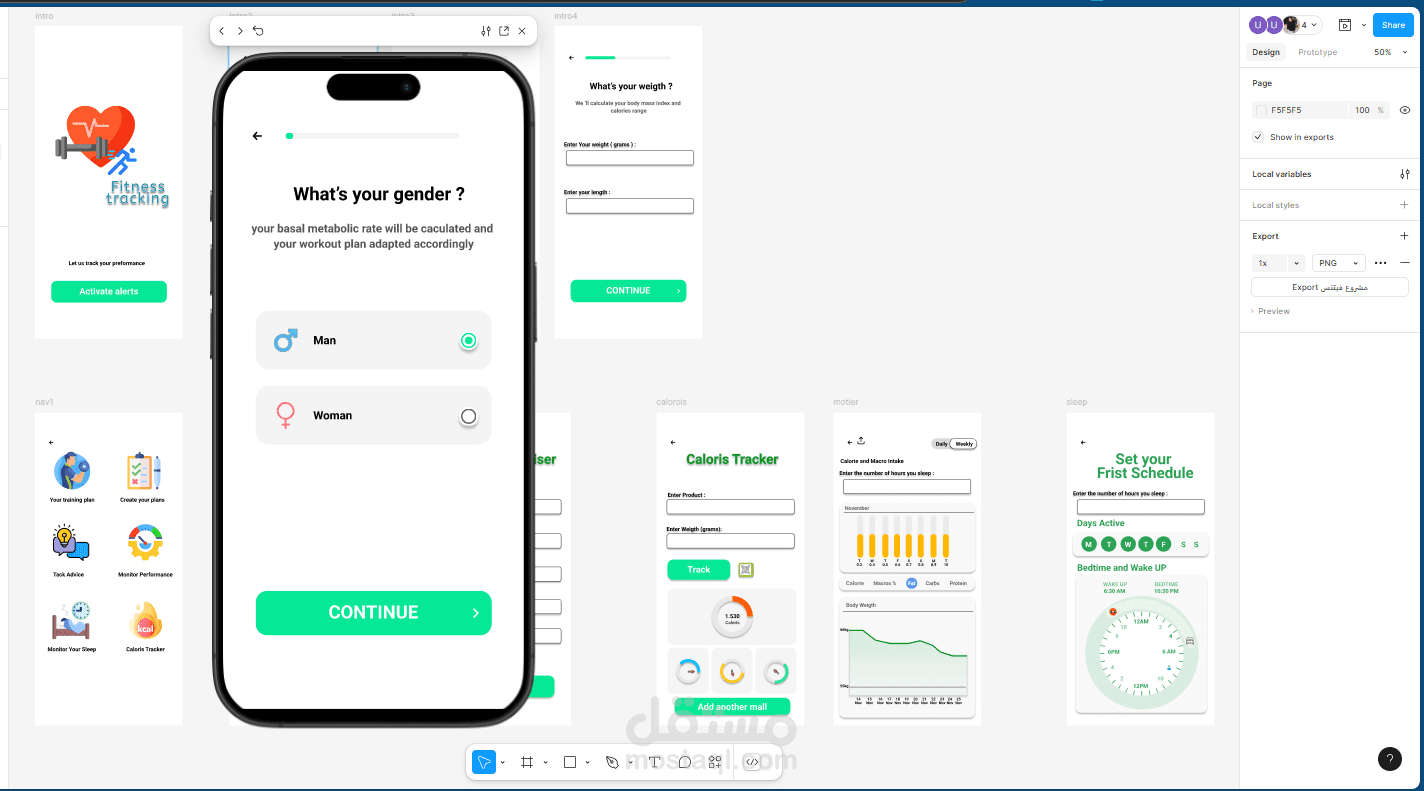
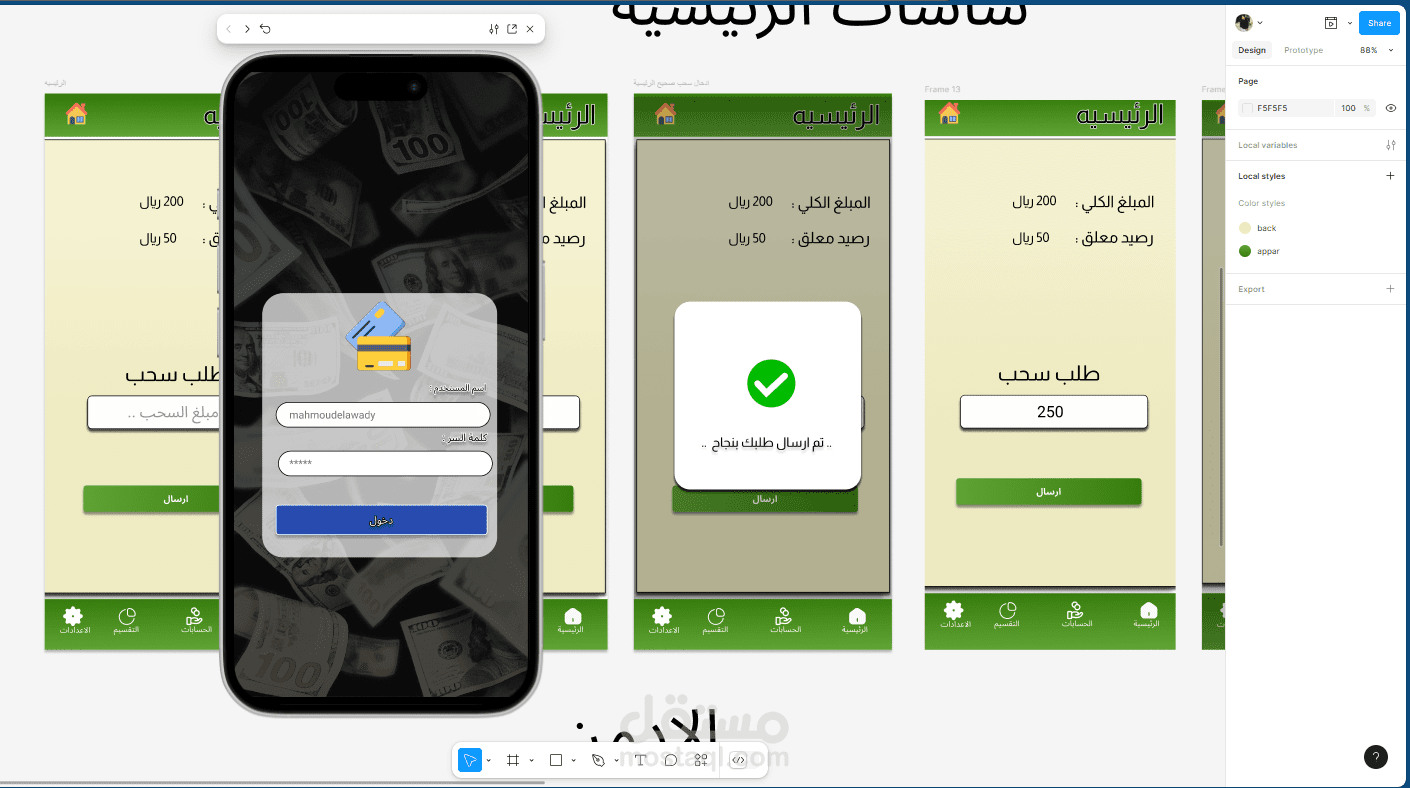
التصميم التفصيلي (UI Design):
بعد الموافقة على الإطارات الهيكلية، يبدأ المصمم في إضافة العناصر البصرية مثل الألوان، الخطوط، الأيقونات، والتخطيطات الدقيقة التي ستظهر في التطبيق النهائي. Figma توفر مجموعة كبيرة من الأدوات لإنشاء هذه التصاميم بسلاسة.
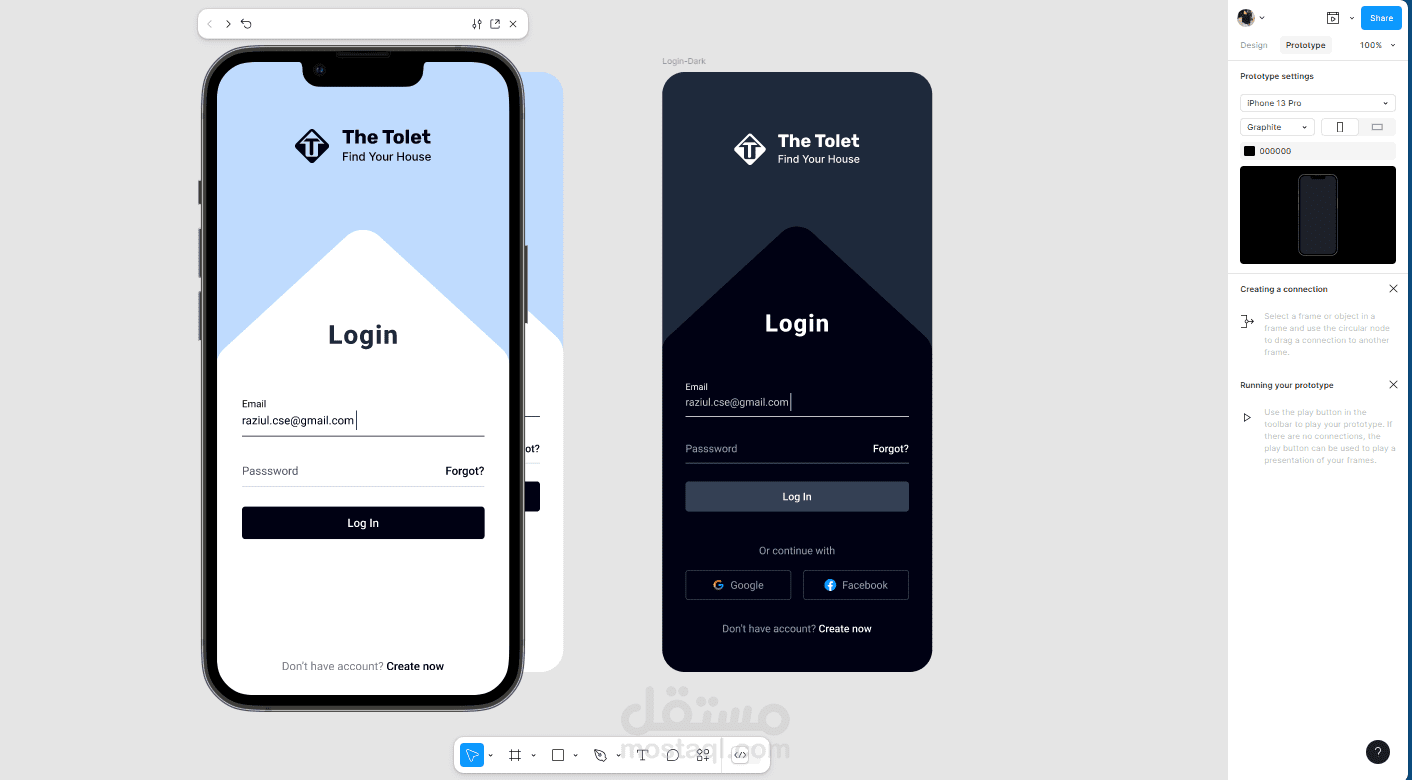
التفاعل والأنيميشن (Prototyping):
باستخدام Figma، يمكن للمصمم تحويل التصميم الثابت إلى نموذج تفاعلي (Prototype)، بحيث يمكن تحديد كيفية التفاعل مع الأزرار، التنقل بين الشاشات، ومشاهدة انتقالات الأنيميشن بين الصفحات.
المراجعة والتعاون (Collaboration and Feedback):
من أهم ميزات Figma أنها تتيح التعاون المباشر مع فريق العمل. يمكن للمطورين والمصممين والمستخدمين الآخرين إضافة ملاحظاتهم على التصميم ومناقشة التعديلات في الوقت الفعلي، مما يسهل عملية المراجعة وتعديل التصميم.
التصدير (Exporting):
بعد إتمام التصميم، يمكن للمصمم تصدير الأصول مثل الصور، الأيقونات، وتنسيقات الملفات المختلفة (مثل SVG أو PNG) لاستخدامها في تطوير التطبيق.
Figma تساهم في تسريع عملية التصميم والتطوير وتحسين الجودة العامة للتطبيقات، كما أنها تتيح للمصممين العمل بشكل متناسق مع الفريق التقني، مما يسهم في تقديم تجربة مستخدم رائعة وواجهة بصرية جذابة.