إعادة تصميم تطبيق زارا لتحسين تجربة التسوق الإلكتروني.
تفاصيل العمل
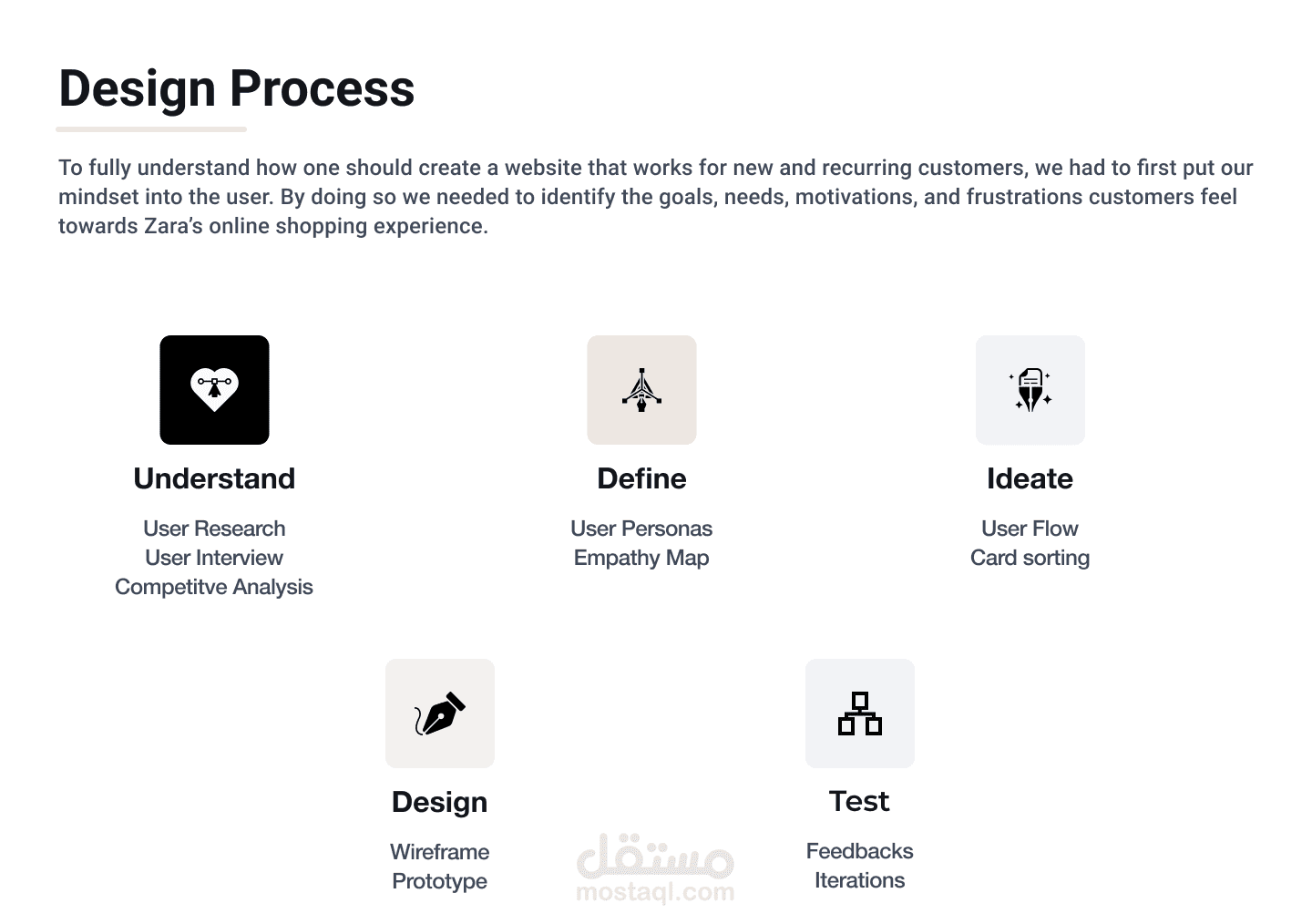
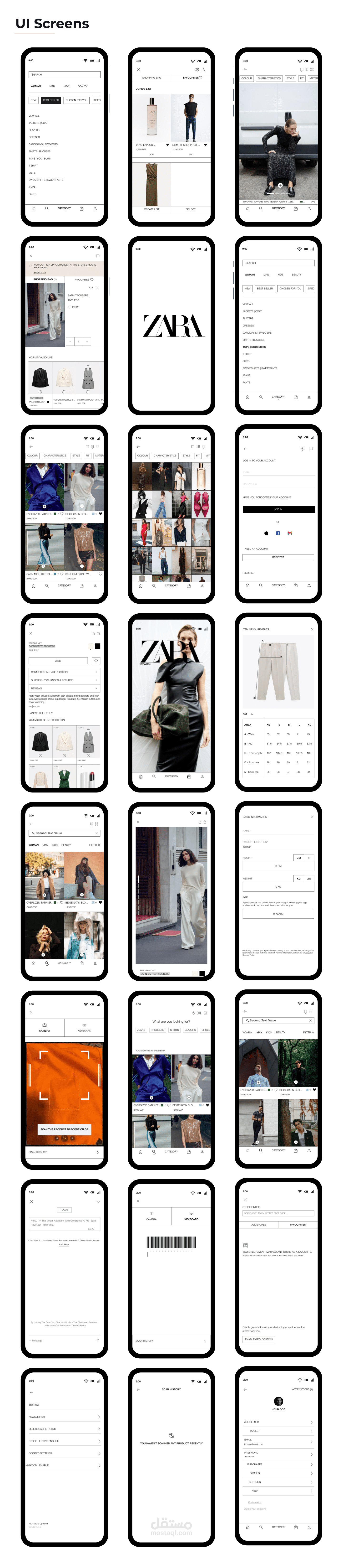
إعادة تصميم تطبيق زارا للتسوق الإلكتروني باستخدام فيجما هو مشروع مثير ومفيد. إليك خطوات ونصائح لتحقيق هذا الهدف:
1. تحليل الواجهة الحالية:
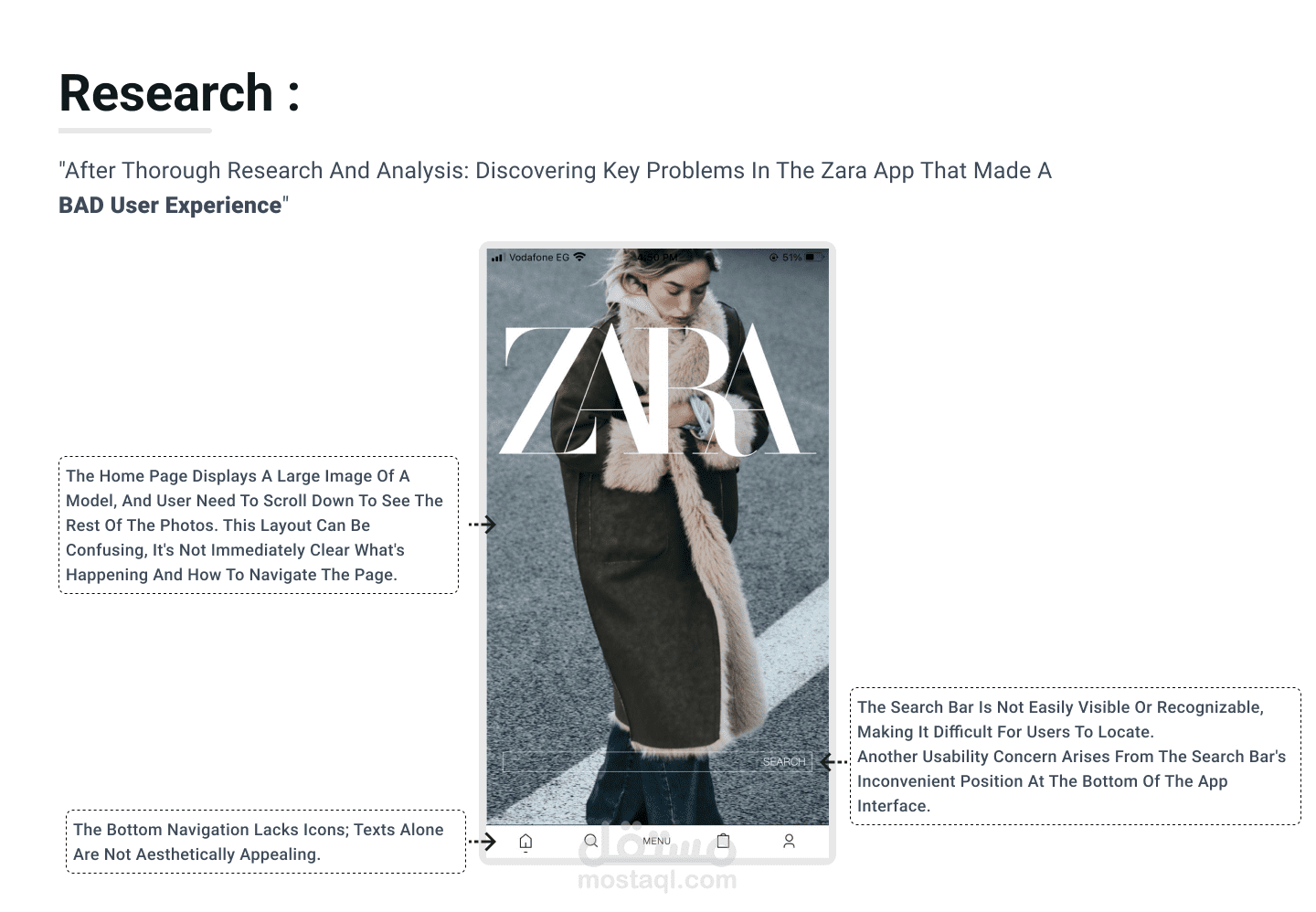
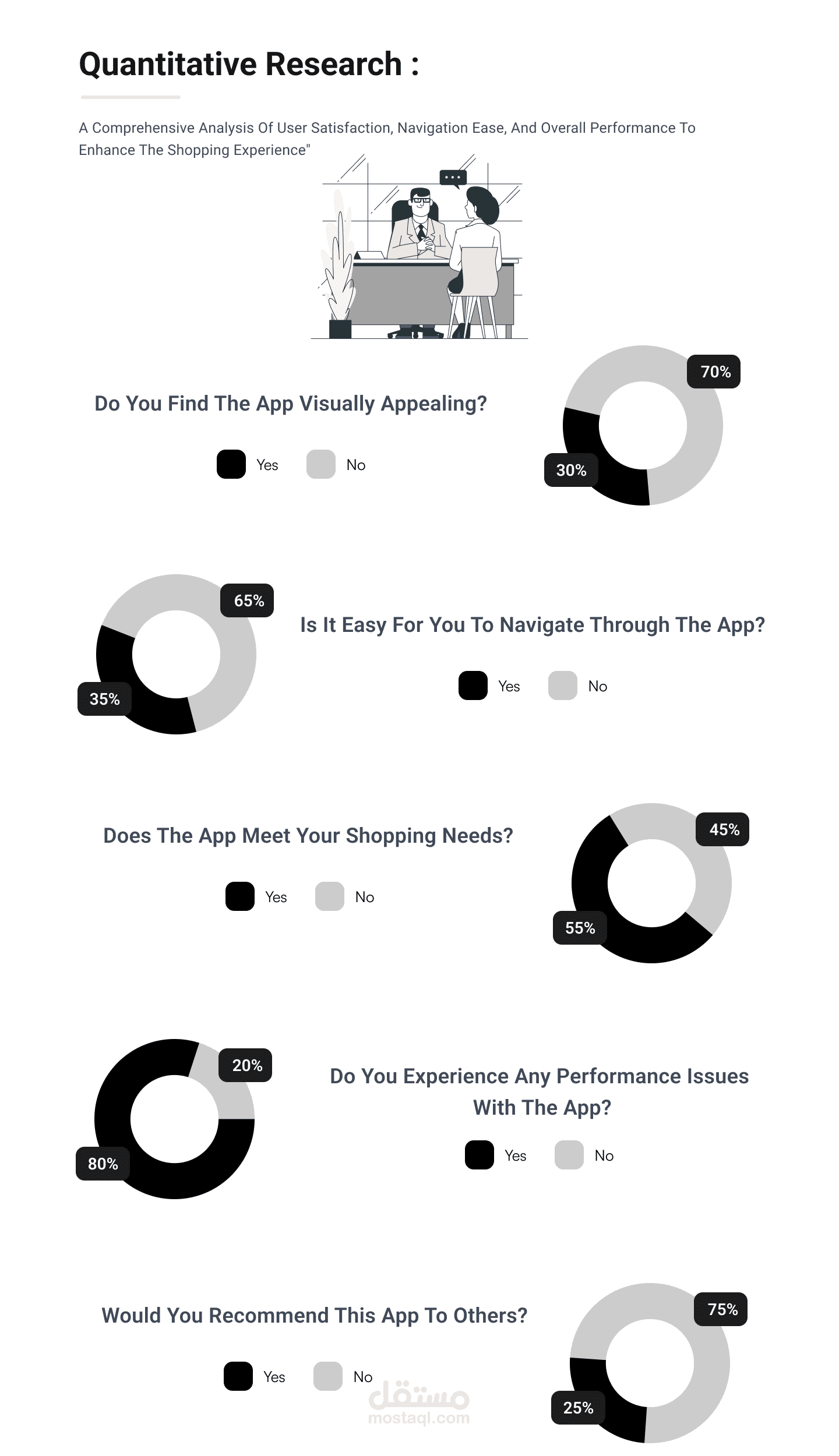
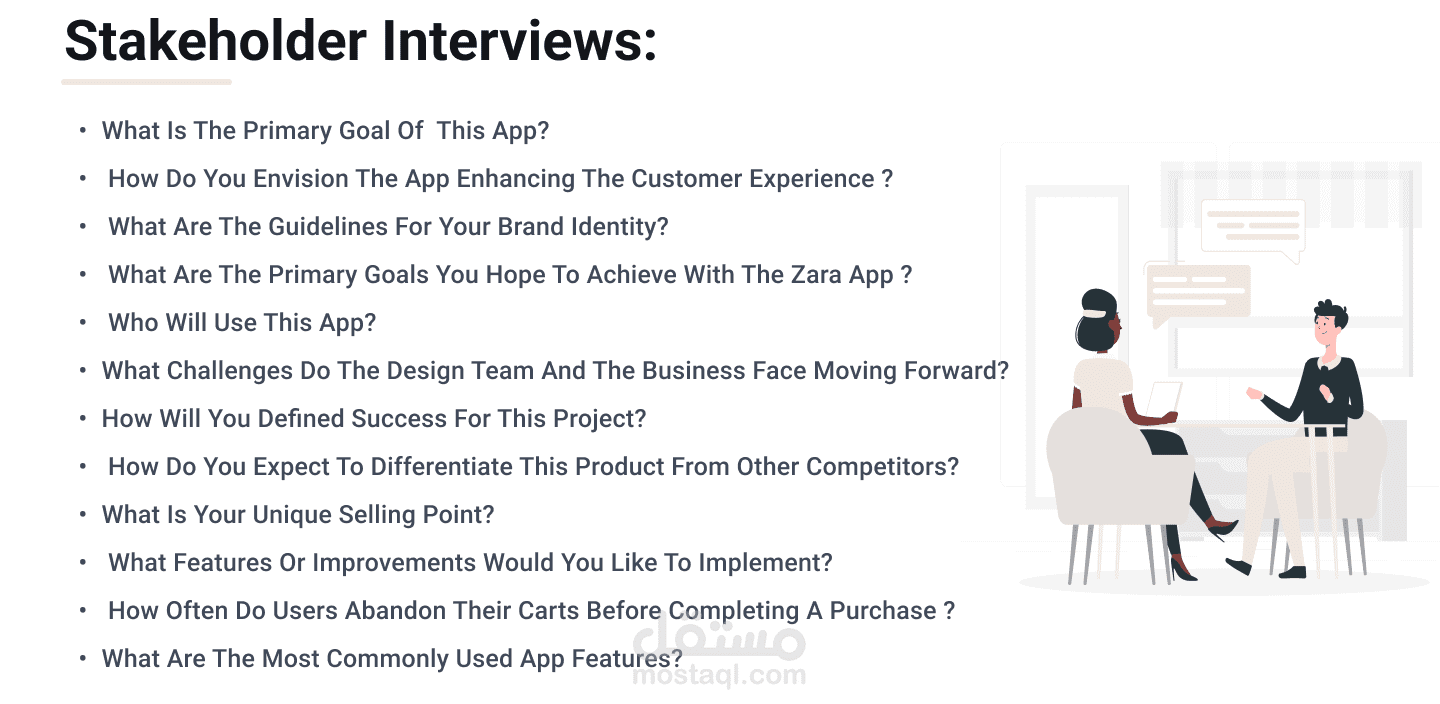
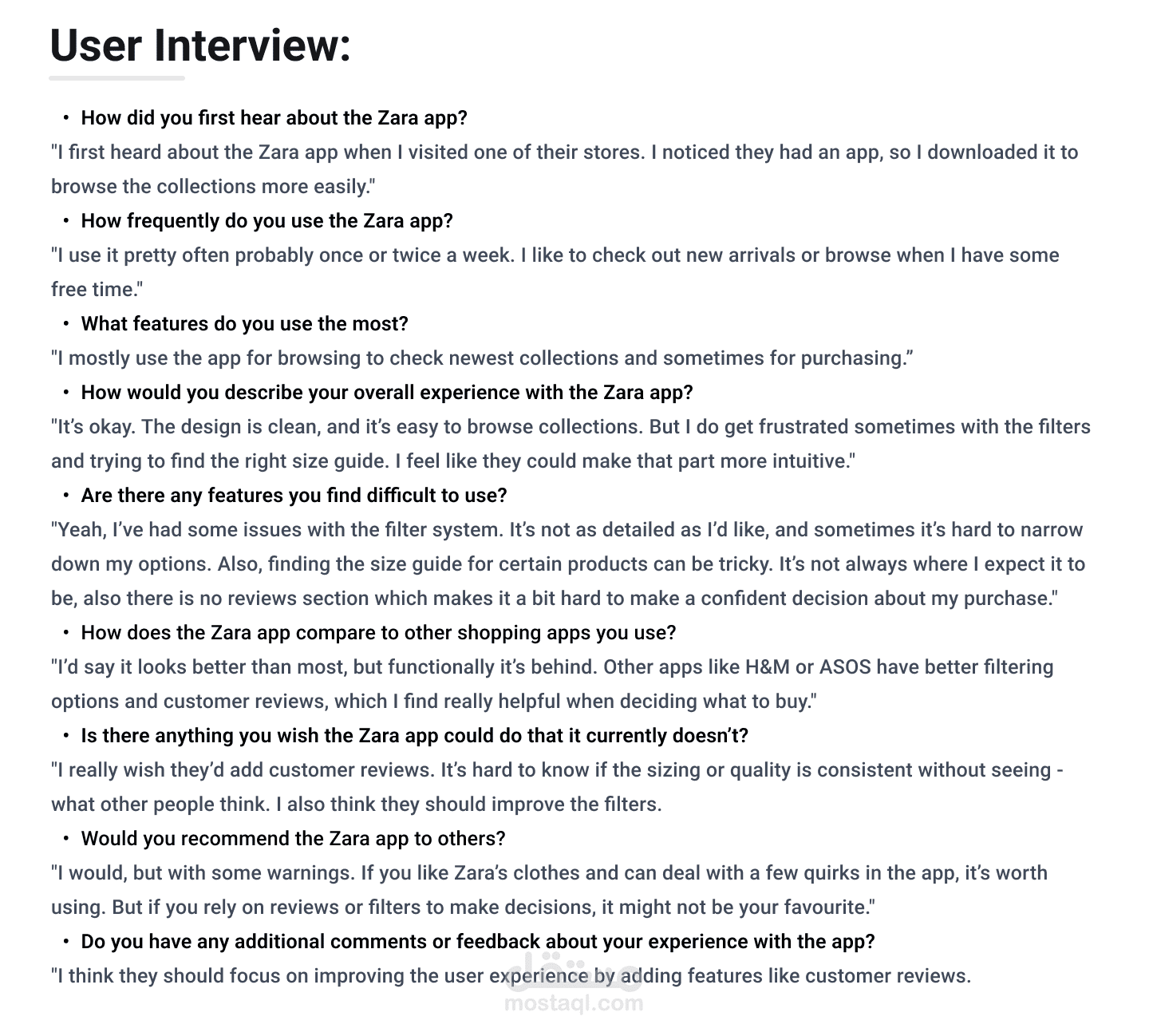
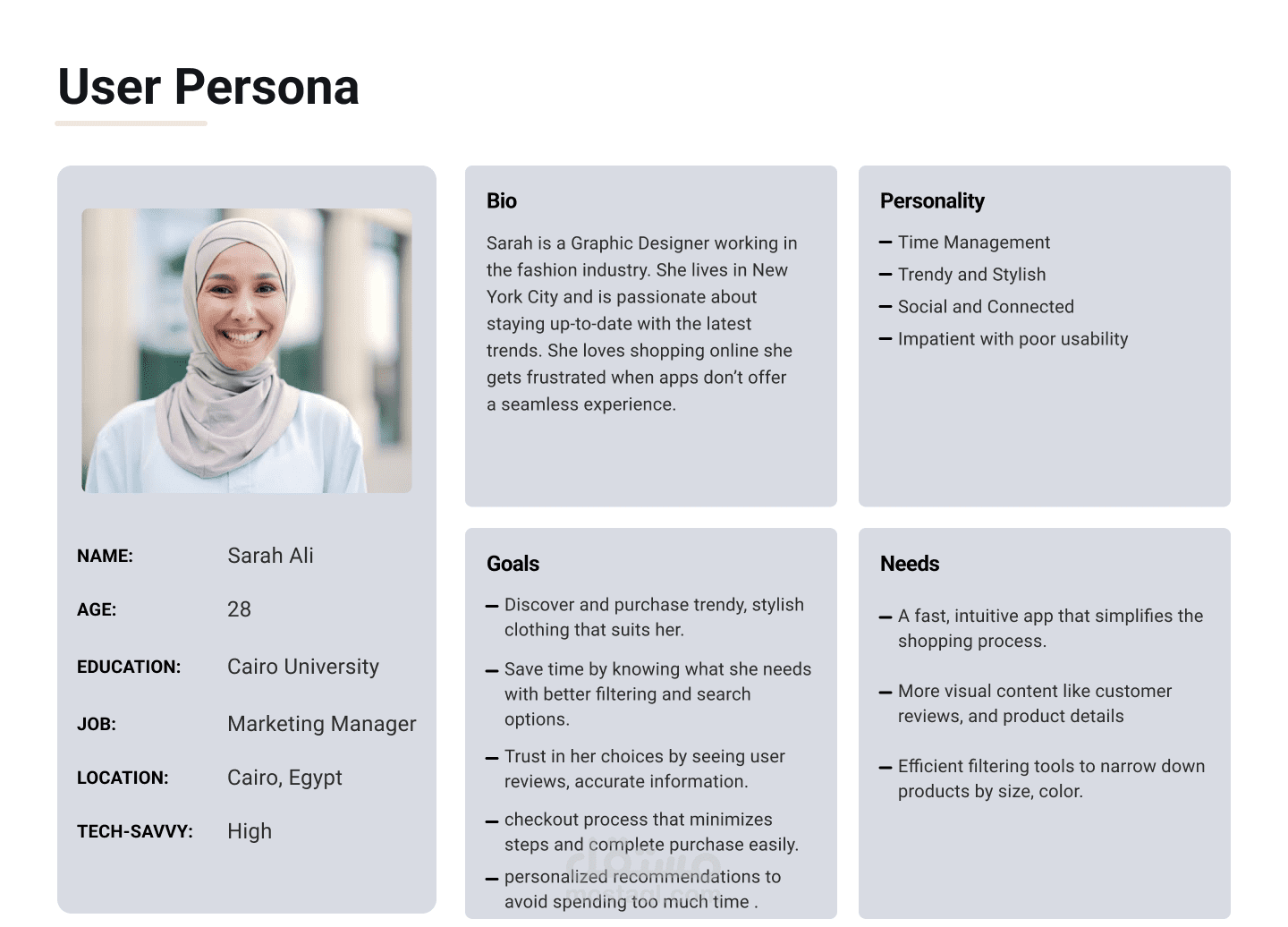
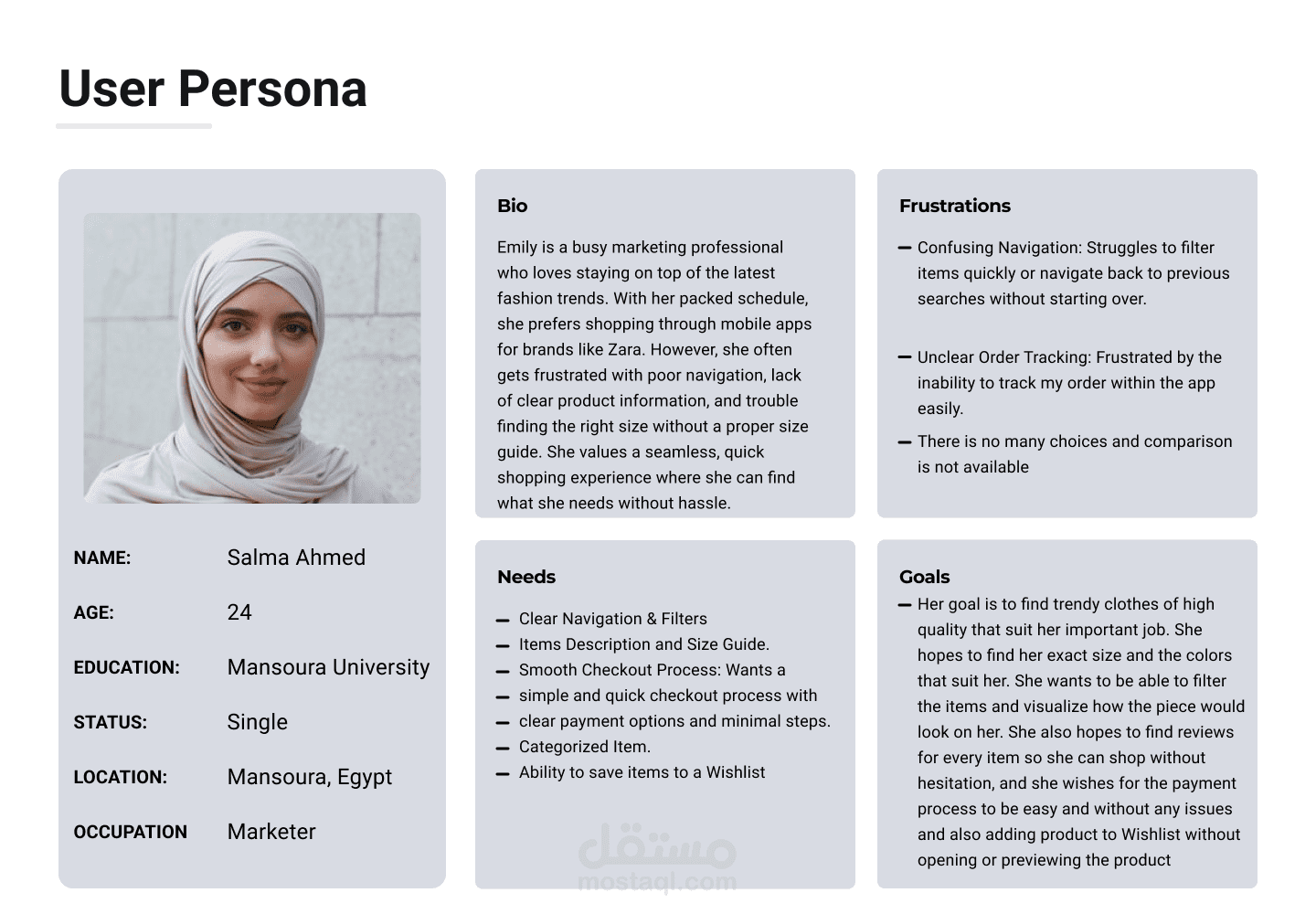
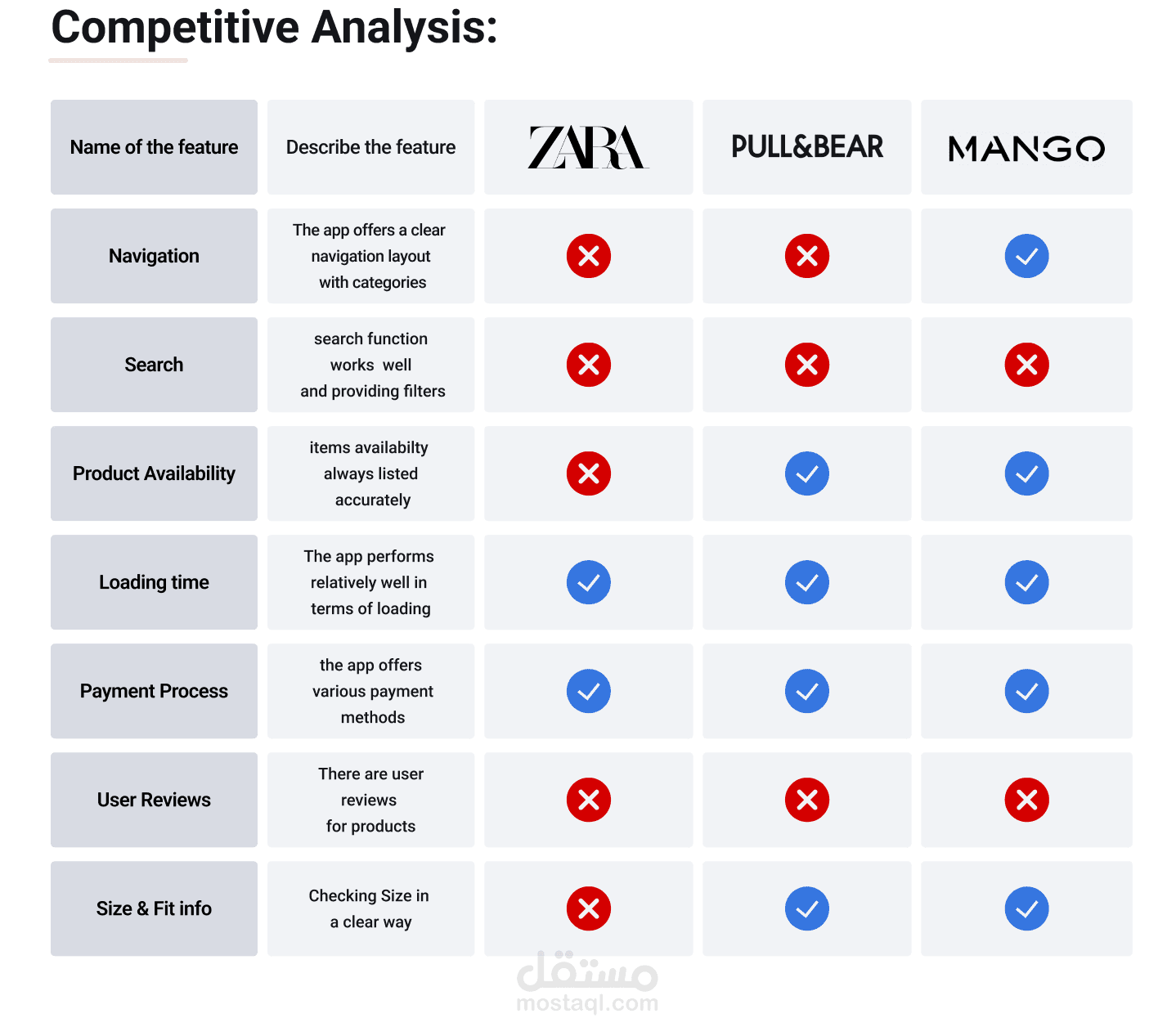
تقييم الاستخدام الحالي: ابدأ بدراسة كيفية استخدام المستخدمين للتطبيق حاليًا. استخدم أدوات التحليل لجمع بيانات حول سلوك المستخدمين.
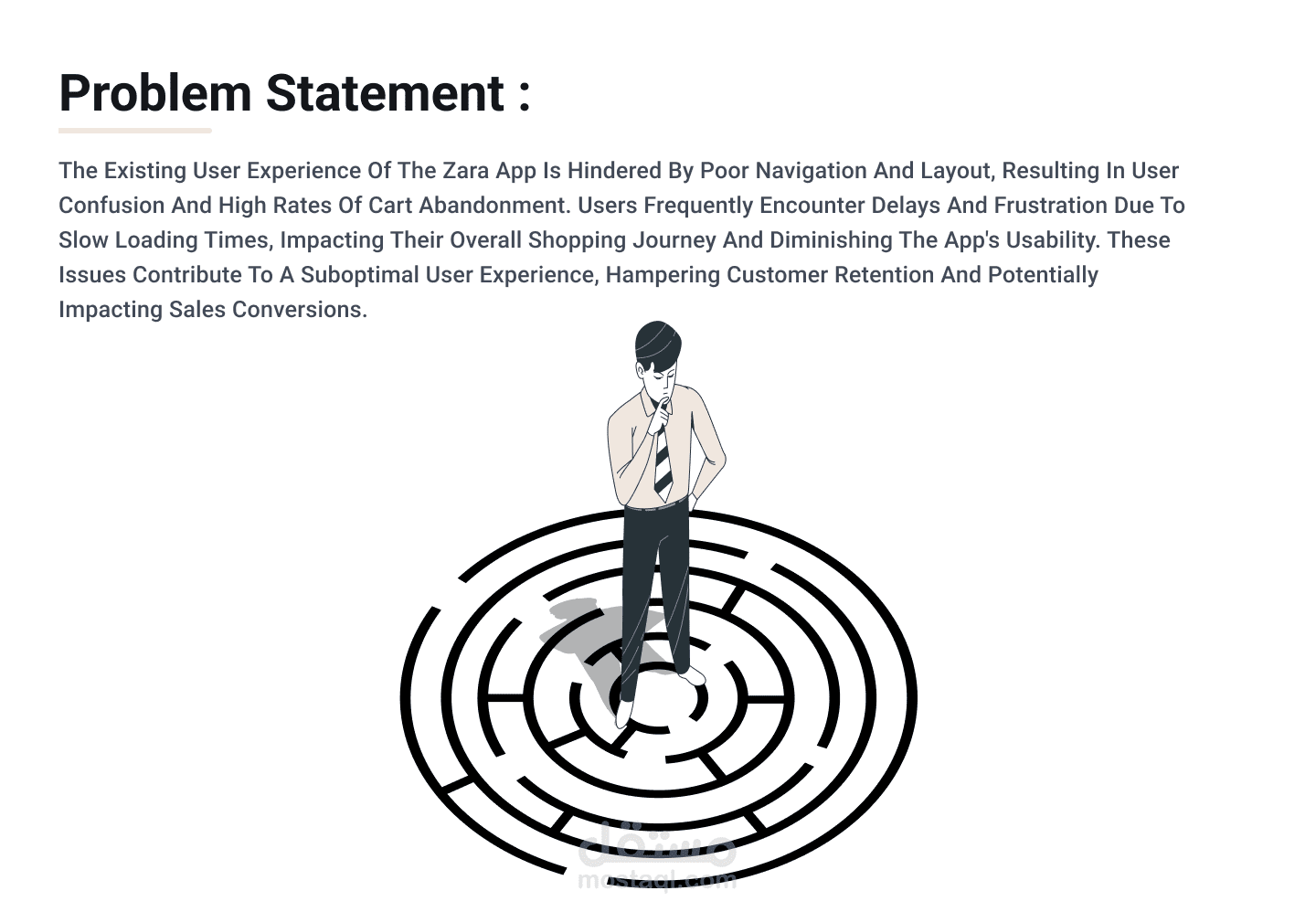
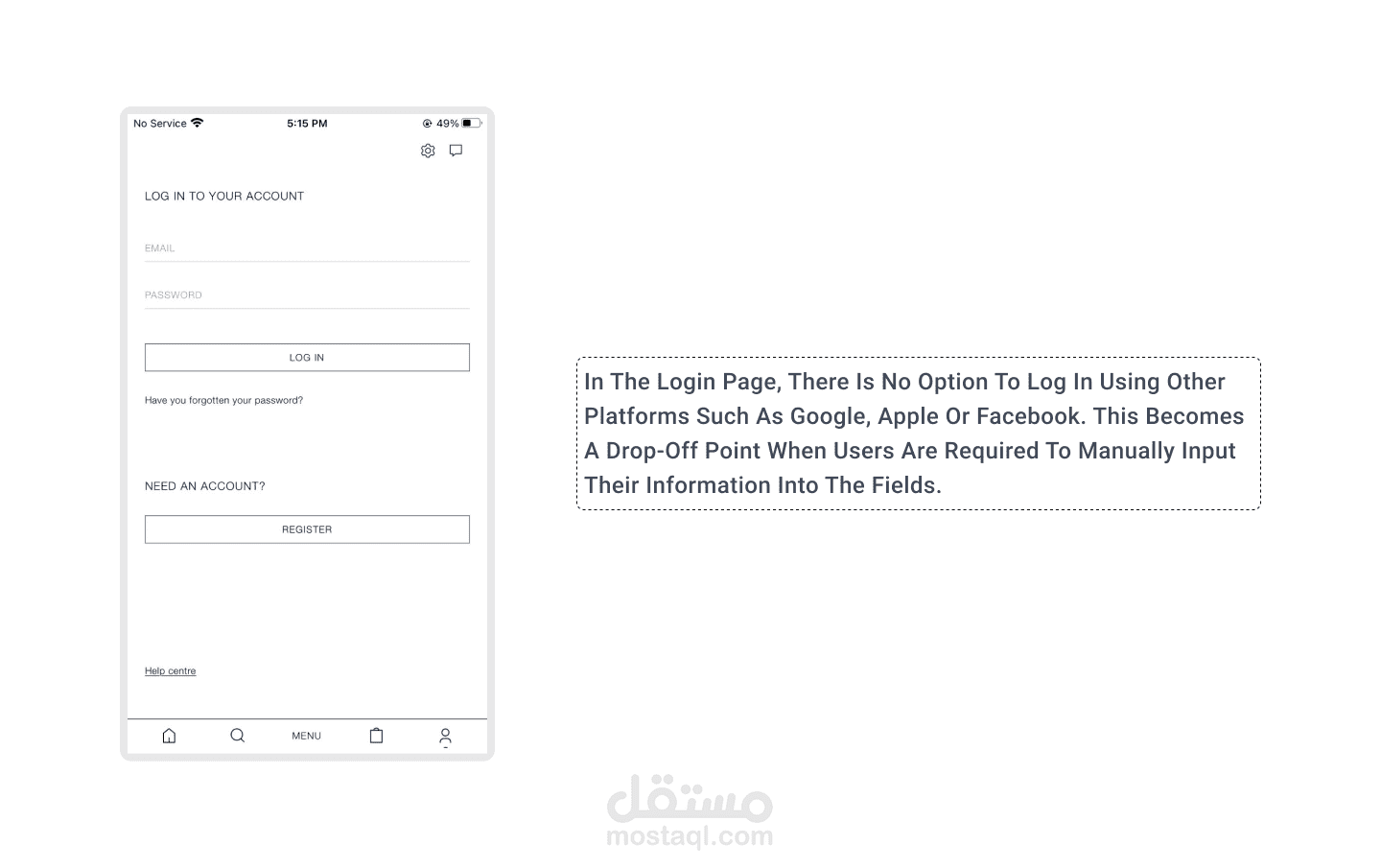
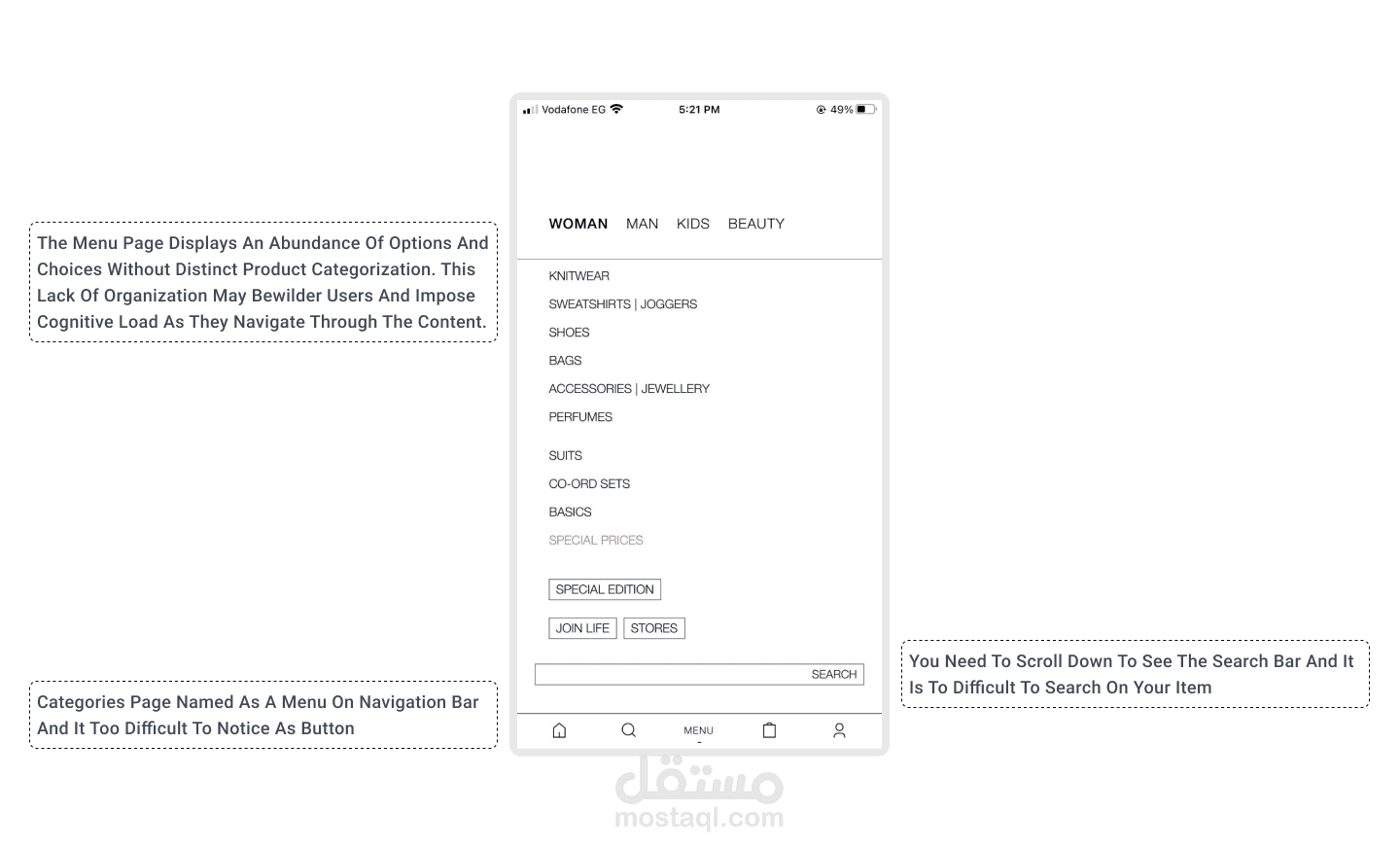
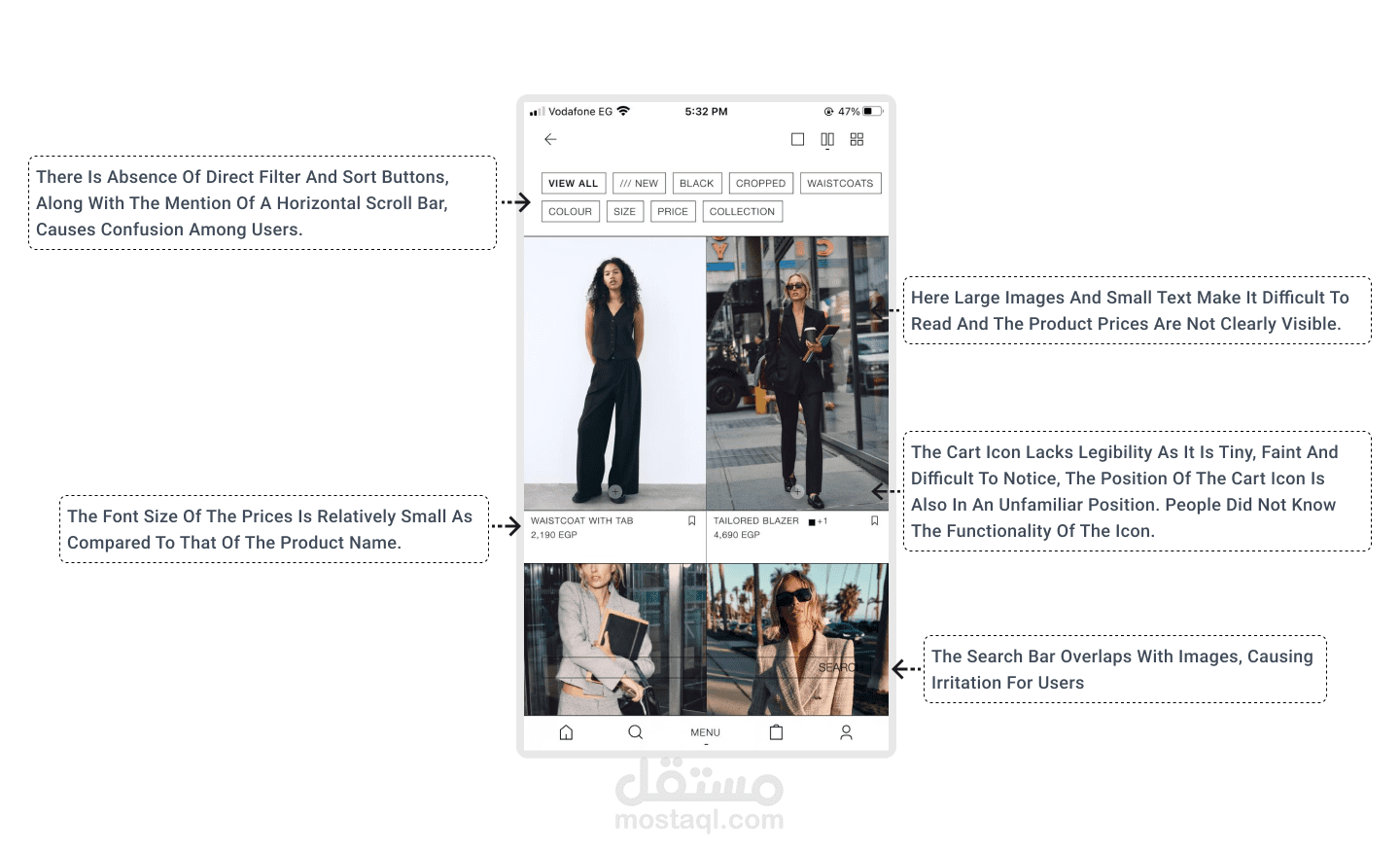
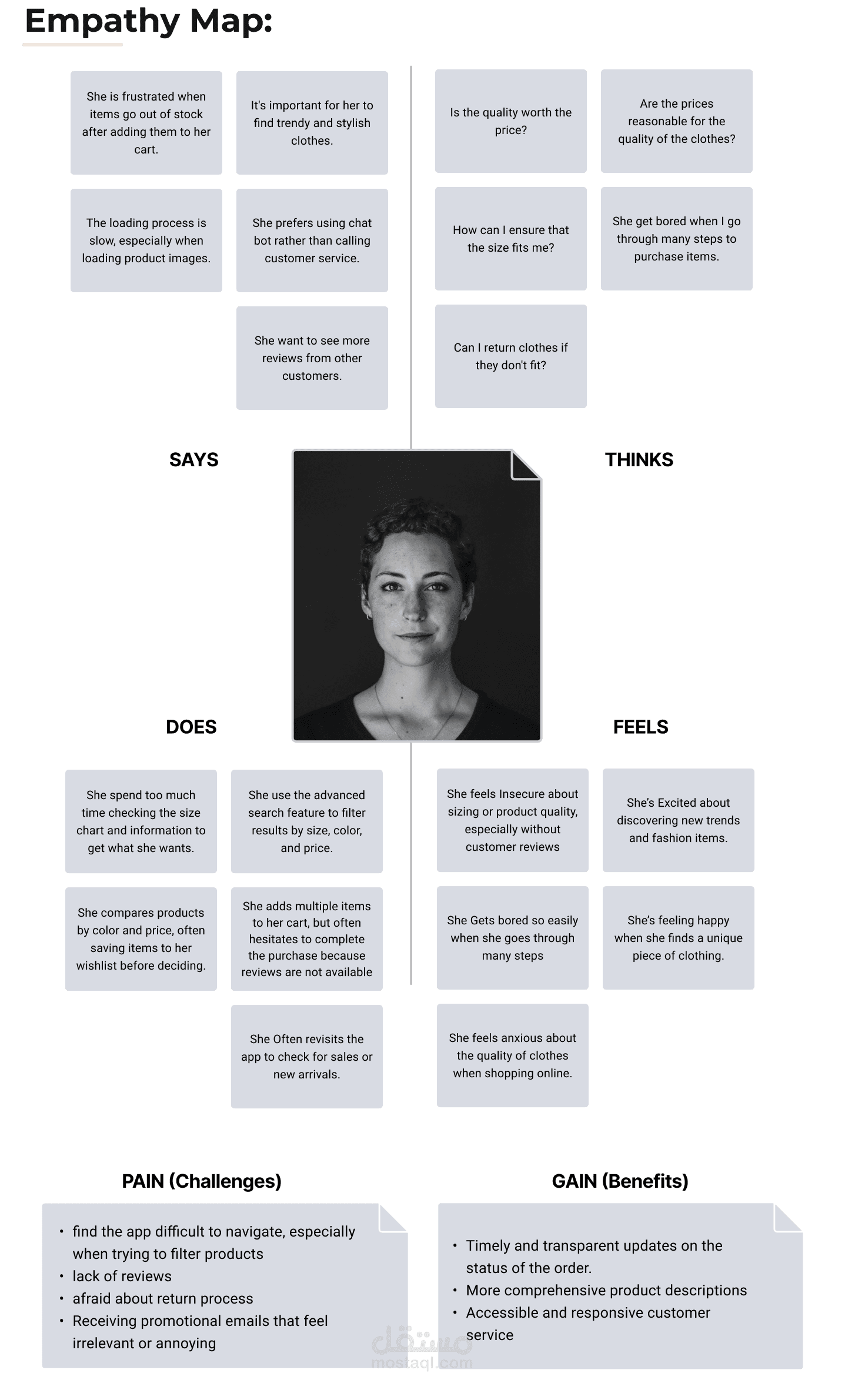
تحديد نقاط الضعف: حدد المشكلات التي يواجهها المستخدمون مثل صعوبة التنقل، بطء عمليات الشراء، أو عدم وضوح المعلومات.
2. إنشاء نماذج أولية مميزة:
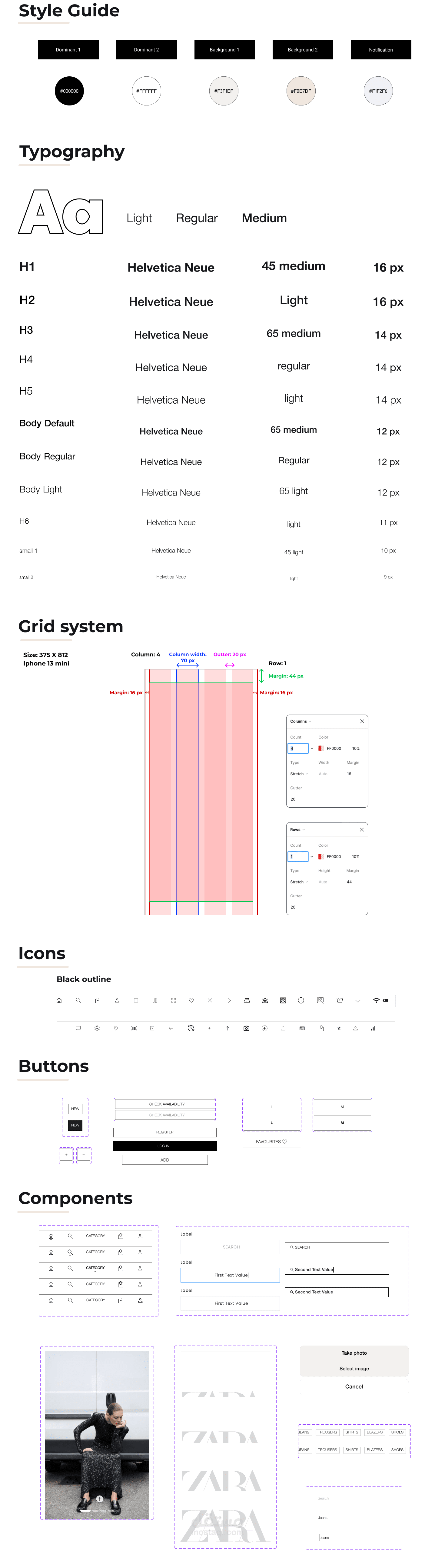
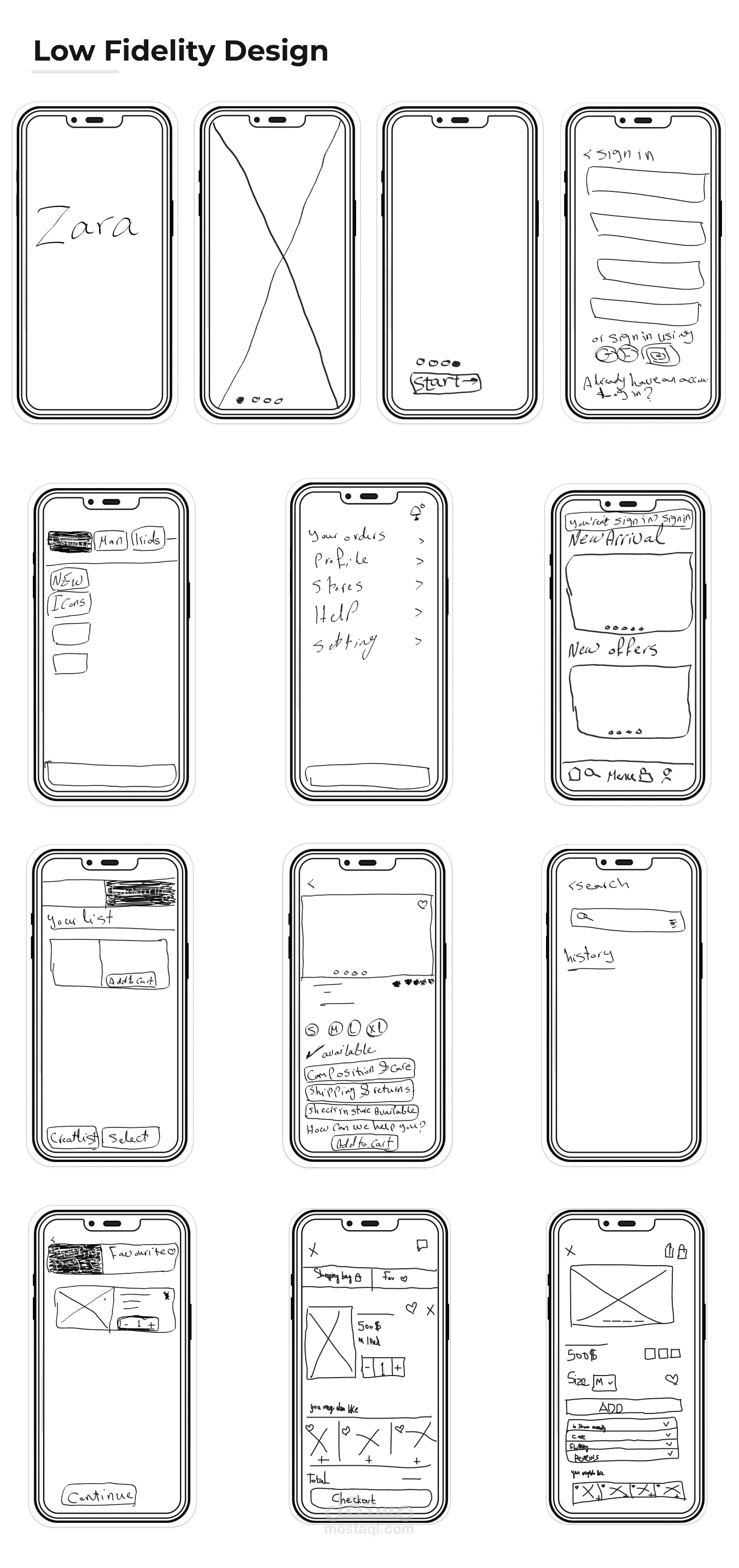
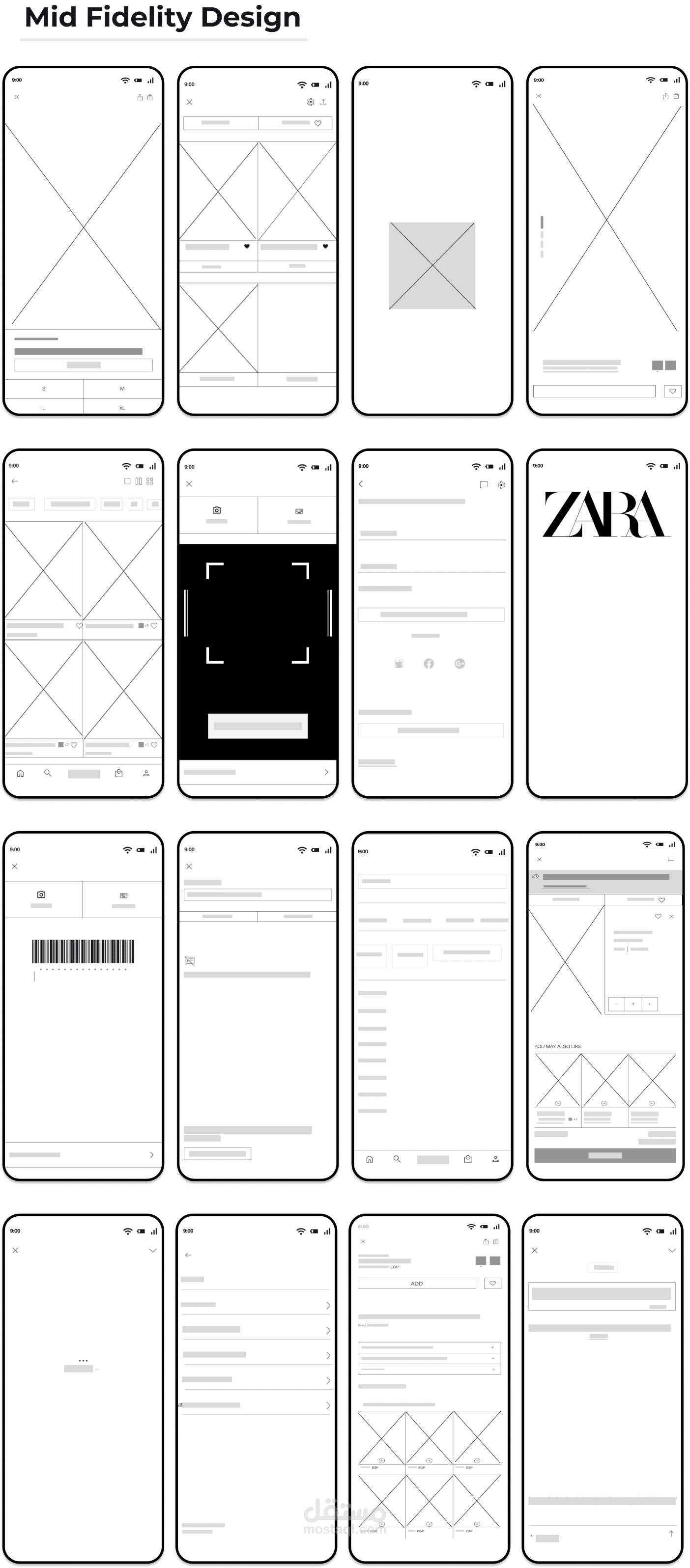
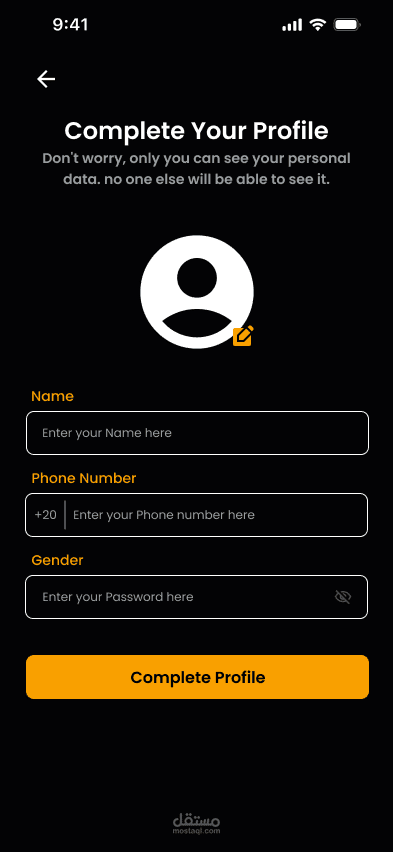
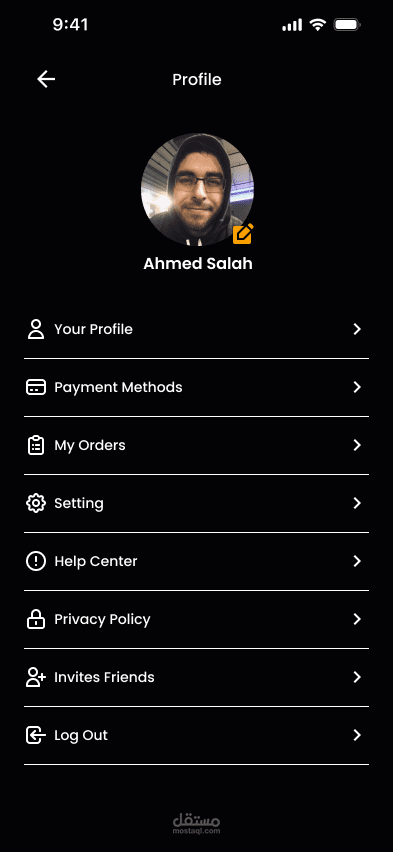
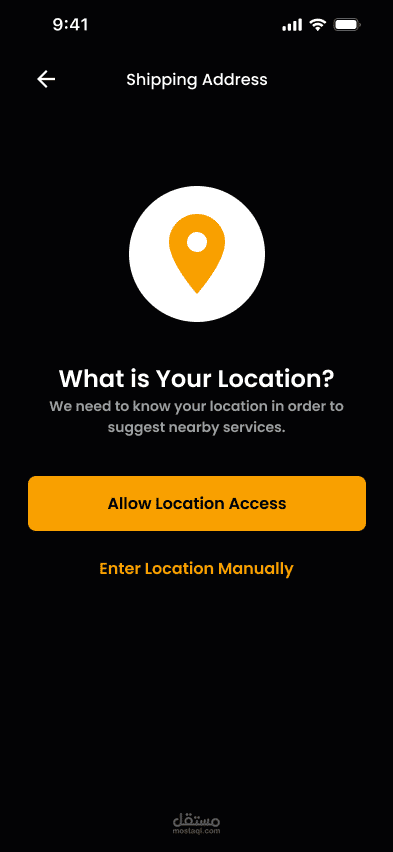
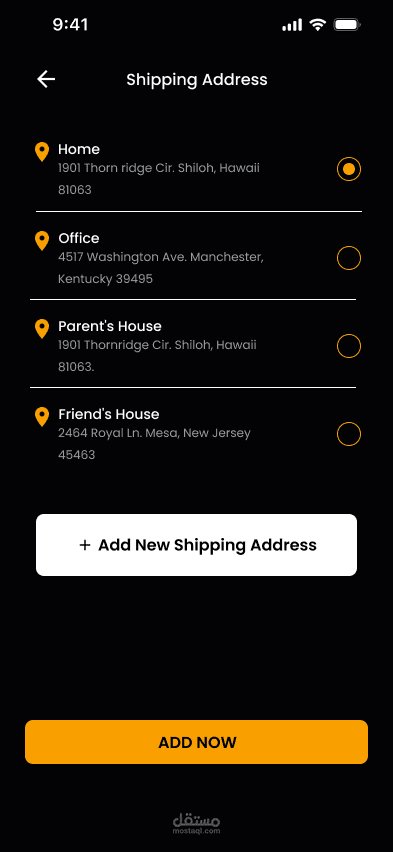
تصميم واجهات جديدة: استخدم فيجما لإنشاء نماذج أولية (wireframes) بسيطة للأقسام الأساسية مثل الصفحة الرئيسية، صفحات المنتجات، وعملية الخروج.
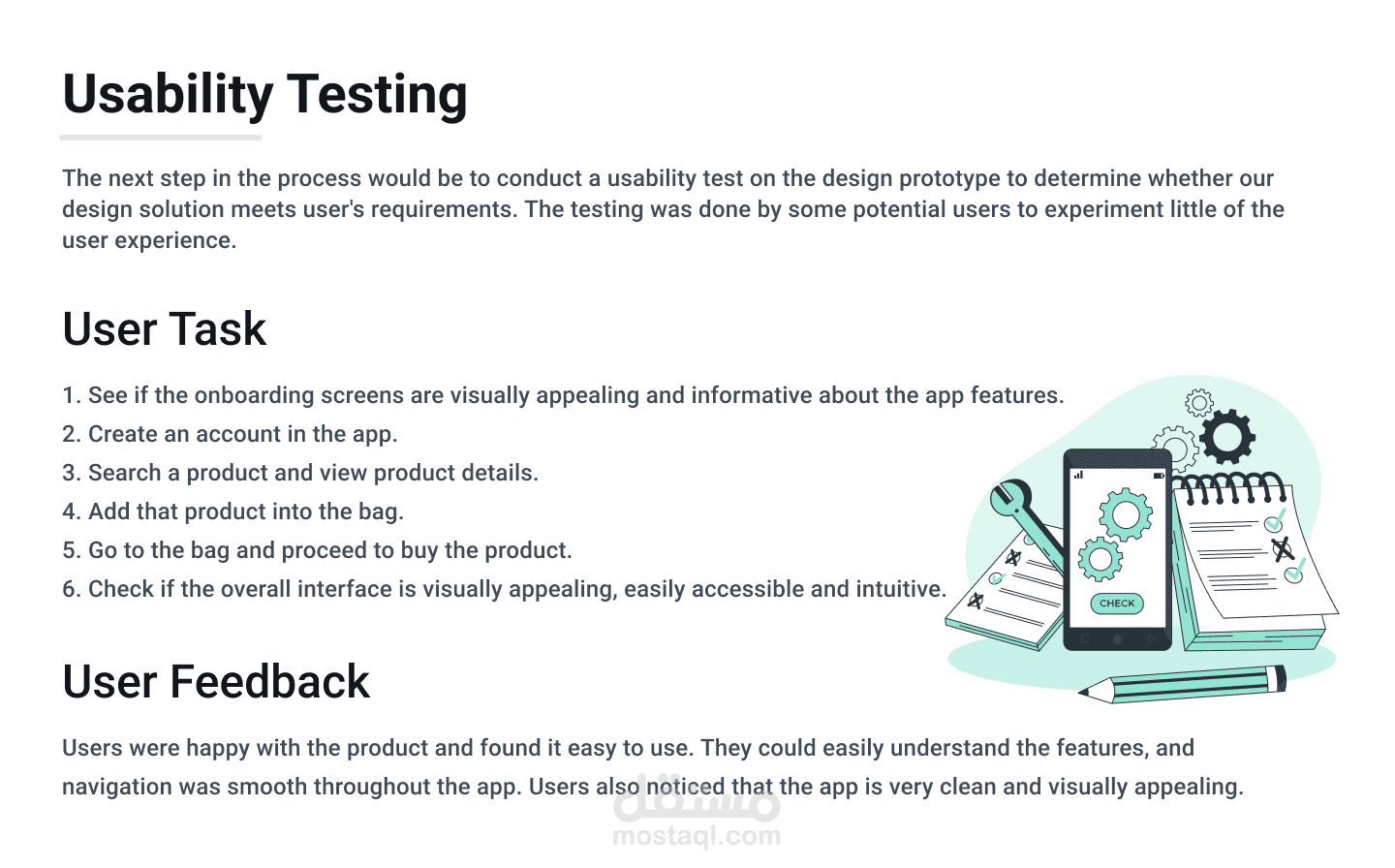
إجراء اختبارات المستخدم: قم بإجراء جولات اختبار مع المستخدمين للحصول على تغذية راجعة حول التصميم.
3. تعزيز سهولة التصفح:
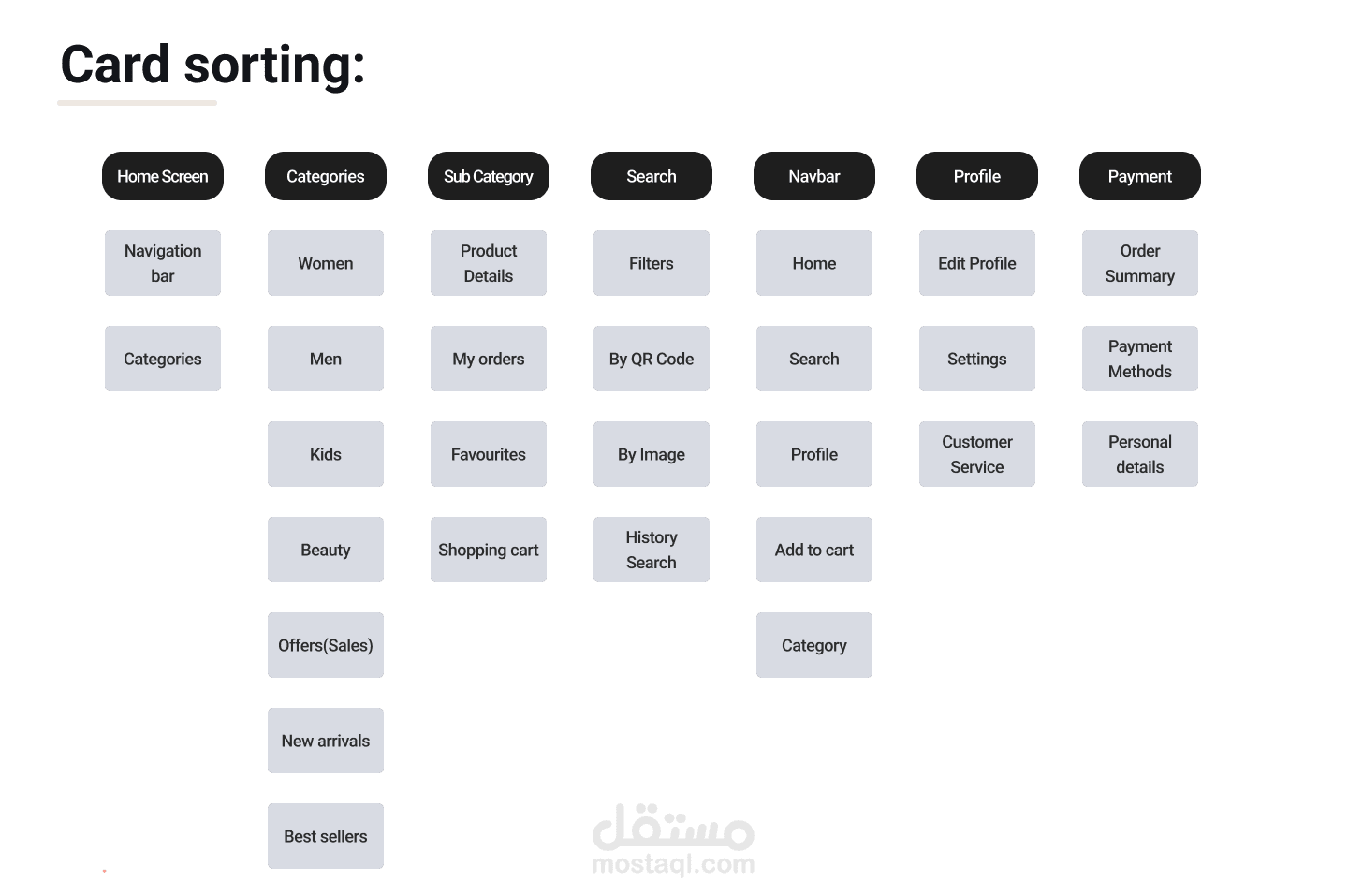
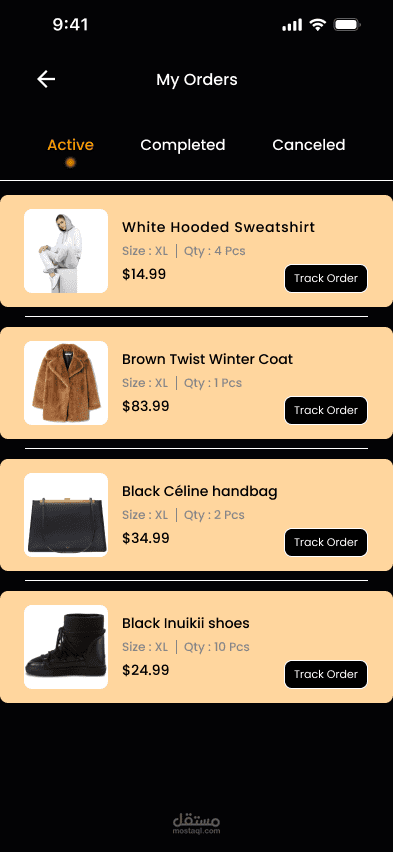
تبسيط بنية القوائم: اجعل التنقل أكثر سلاسة عن طريق تقليل عدد النقرات للوصول إلى المنتجات. استخدم فئات واضحة ومجموعة من خيارات تصفية فعالة.
تصميم استجابة: تأكد من أن التصميم يعمل بسلاسة على مختلف الأجهزة (محمول، لوحي، وكمبيوتر).
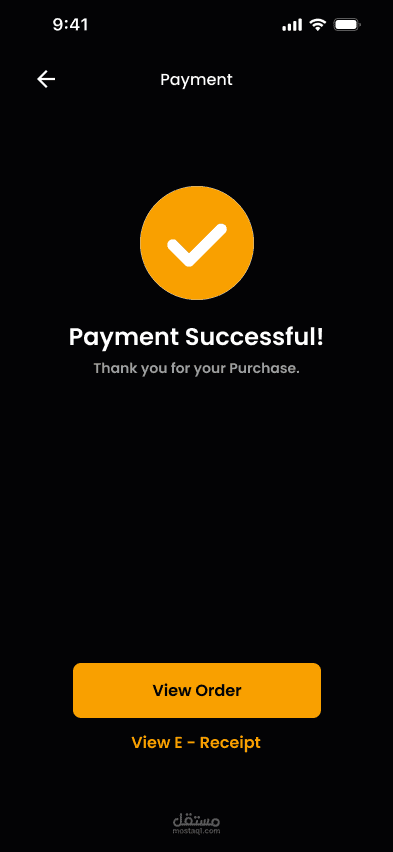
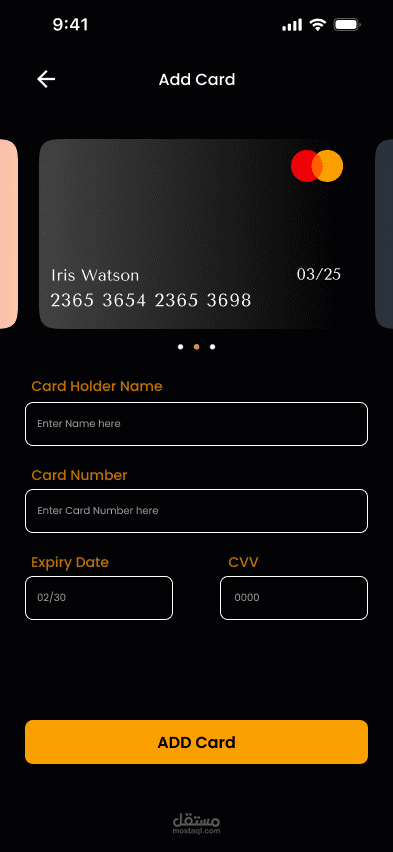
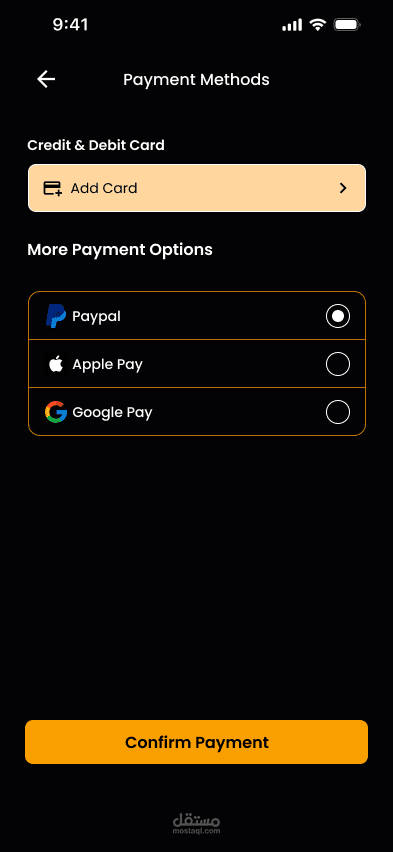
4. تحسين عمليات الدفع:
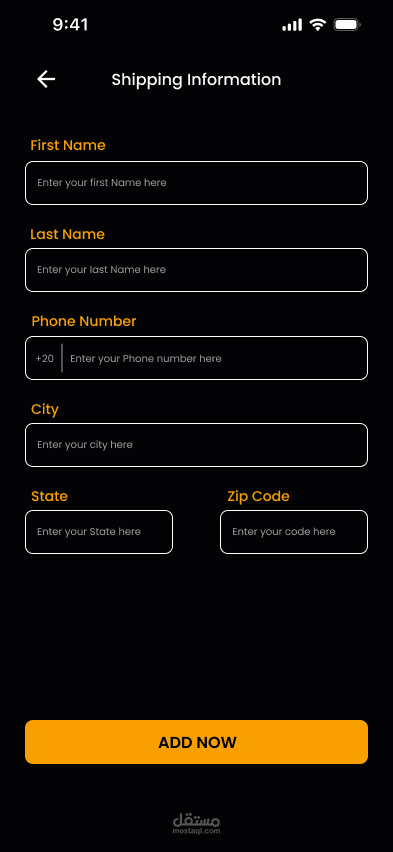
تقليل خطوات الشراء: حاول تقليل عدد الخطوات المطلوبة لإكمال عملية الشراء. يمكن أن يكون ذلك من خلال خيار الشراء كضيف أو حفظ بيانات الشحن والدفع للمستخدمين.
توفير خيارات دفع متنوعة: تأكد من دمج خيارات الدفع التي يفضلها المستخدمون، مثل البطاقات الائتمانية، باي بال، أو الدفع عند الاستلام.
5. دمج ميزات جديدة:
التوصيات المخصصة: استخدم خوارزميات التعلم الآلي لتقديم توصيات مخصصة للمستخدمين بناءً على سلوكياتهم السابقة.
عروض ترويجية وخصومات: قم بإضافة قسم خاص للعروض الترويجية والخصومات.
6. اختبار وتجميع التغذية الراجعة:
اجمع بيانات المستخدم: بعد تنفيذ التصميم الجديد، استخدم أدوات تحليل البيانات لمراقبة سلوك المستخدمين والتفاعل مع الميزات الجديدة.
تحديث وتحسين: استند إلى ردود الفعل المستمرة لتحسين التطبيق بمرور الوقت.
7. الاستعداد للإطلاق:
خطة تسويقية: ضع خطة لإطلاق النسخة الجديدة مع حملات تسويقية لجذب المستخدمين.
بالتأكيد، كل خطوة في هذا المشروع ستحتاج إلى اهتمام خاص، والهدف النهائي هو جعل تجربة التسوق على تطبيق زارا أكثر ملاءمة وفعالية.
بطاقة العمل
| اسم المستقل | أحمد ص. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة |