Global News
تفاصيل العمل
تطبيق الأخبار (الأخبار العالمية).
بالطبع، سأقوم بإضافة وصف مفصل لكل جزء من التطبيق كما طلبت، مع توضيح الأدوات المستخدمة في كل مرحلة، وكيفية تنفيذها. هذا سيوفر لك فهمًا شاملاً لكيفية بناء تطبيق الأخبار (الأخبار العالمية).
1. تصميم شاشة افتتاحية وتجربة مستخدم (Onboarding) رائعة:
الوصف:
تم تصميم شاشة افتتاحية مميزة لشرح كيفية استخدام التطبيق للمستخدمين الجدد. تشمل عدة شرائح تعرف المستخدم بمميزات التطبيق وكيفية التنقل بين أقسامه. تم تخصيص الشاشات لتكون جذابة وسهلة الفهم مع رسومات توضح كل خطوة.
الأدوات المستخدمة:
- اللغة المستخدمة: تم استخدام Flutter لتطوير واجهات المستخدم التفاعلية.
- تفاصيل التنفيذ:
تم تقسيم شاشة الـ Onboarding إلى عدة شرائح متتابعة (Carousel) تحتوي على رسومات توضح كل ميزة من ميزات التطبيق. تتم الانتقالات بين الشاشات باستخدام Flutter’s PageView .
2. تغيير الوضع بين الضوء والظلام:
الوصف:
تم إضافة ميزة تغيير الوضع بين الوضع الفاتح (Light Mode) والوضع المظلم (Dark Mode)، مما يوفر راحة للعينين في أوقات مختلفة من اليوم ويعزز من تجربة المستخدم.
الأدوات المستخدمة:
- البرنامج: تم استخدامFlutter لتطوير هذه الميزة.
- المفاهيم الرئيسية:
- استخدام ThemeData لتخصيص الألوان بين الوضعين.
- تم تخزين تفضيلات الوضع في SharedPreferences بحيث يتم تذكر الوضع الذي اختاره المستخدم بين الجلسات.
تفاصيل التنفيذ:
تم تطبيق مبدأ Dark Mode و Light Mode باستخدام ThemeData في Flutter ، حيث يتم تخصيص الألوان الخاصة بالخلفيات، النصوص، والأزرار. تم استخدام SharedPreferences لحفظ اختيار الوضع المفضل للمستخدم عبر جلسات متعددة.
3. شاشة اختيار الأخبار حسب البلد:
الوصف:
تم إضافة شاشة تسمح للمستخدم باختيار البلد الذي يرغب في متابعة الأخبار الخاصة به، مما يتيح تخصيص تجربة المستخدم حسب الموقع الجغرافي.
الأدوات المستخدمة:
- البرنامج: تم استخدام Flutter وDio للتفاعل مع API لجلب الأخبار حسب البلد.
- تفاصيل التنفيذ:
يتم جلب قائمة بالدول عبر API، وبعد اختيار المستخدم للبلد، يتم إرسال الطلبات إلىRESTful API لعرض الأخبار المتوافقة مع البلد المختار.
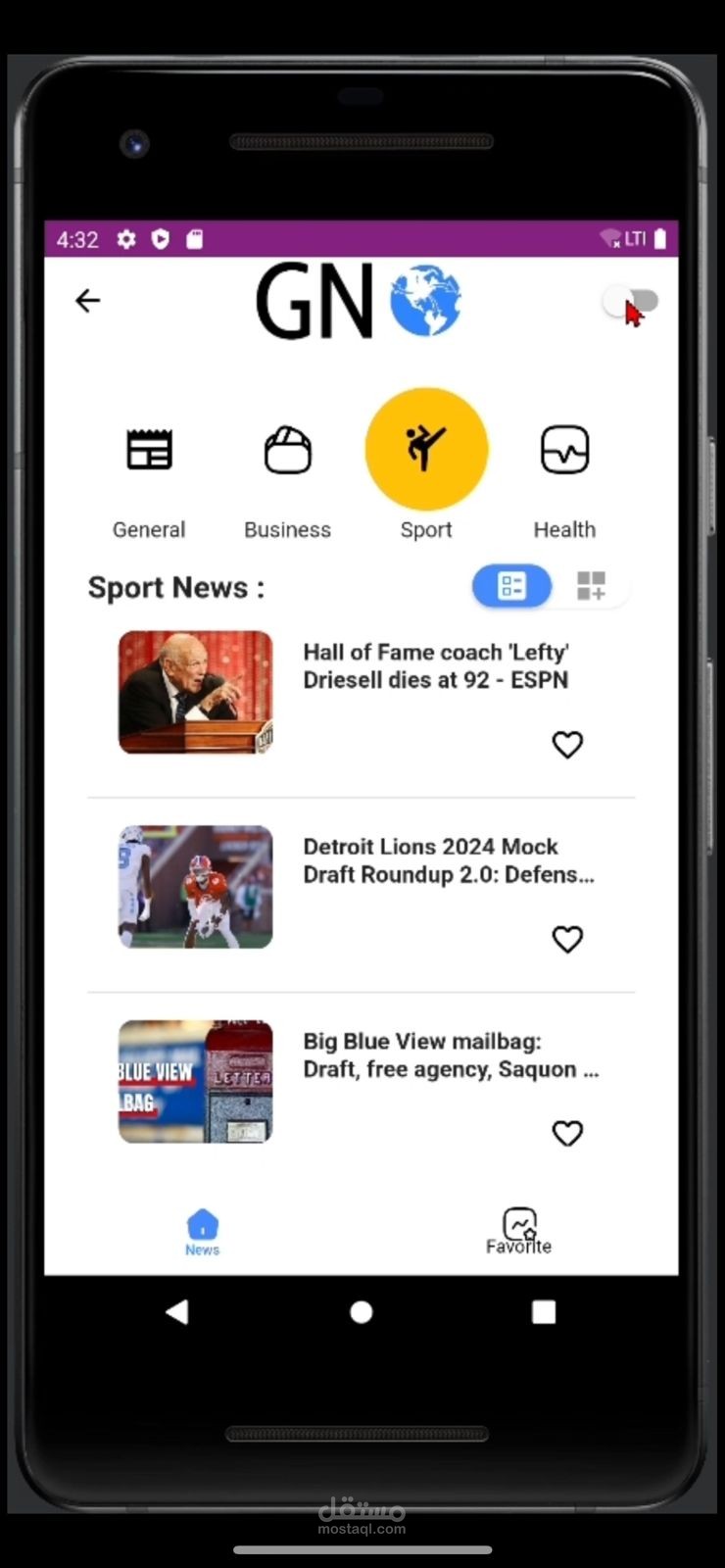
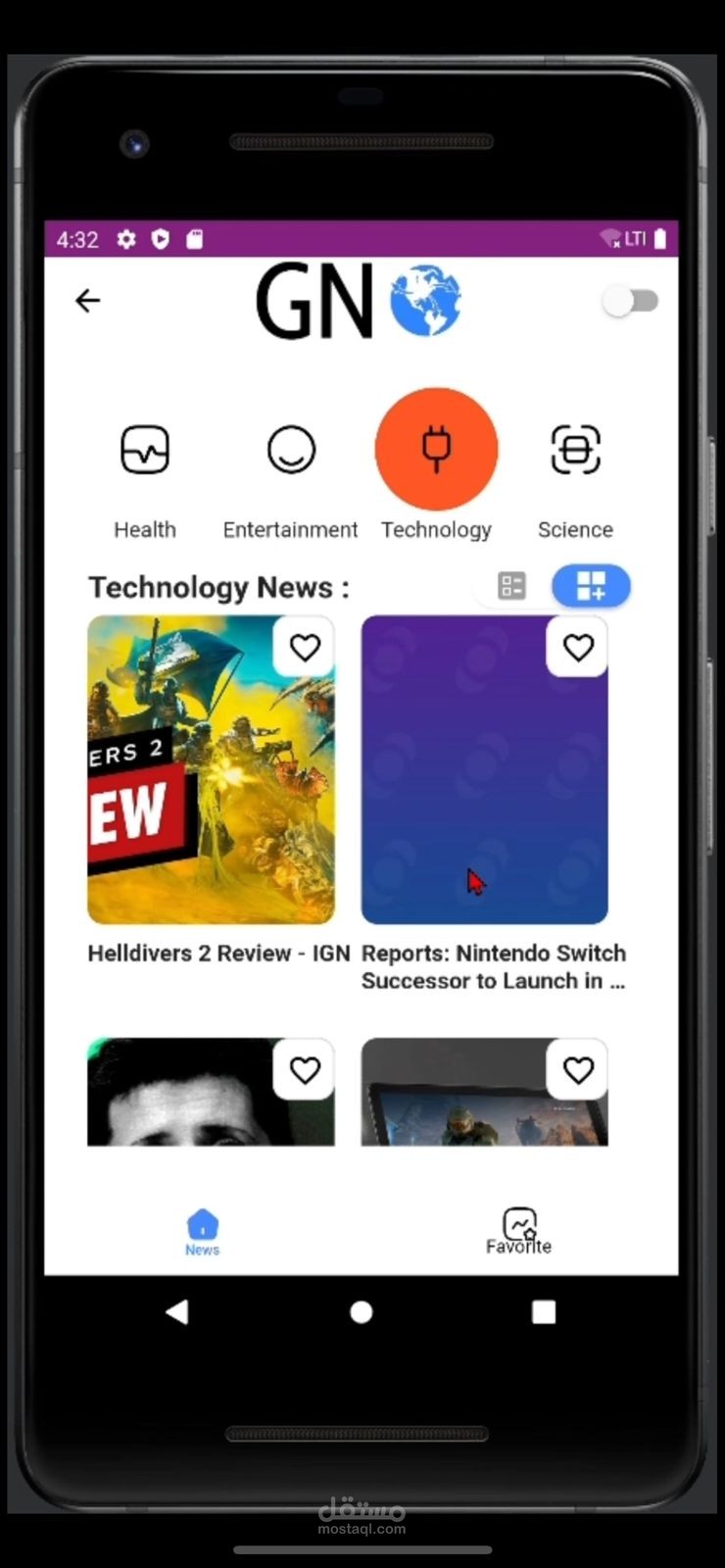
4. عرض الأخبار بشكلين: قائمة وشبكة:
الوصف:
تم توفير خيارين لعرض الأخبار: عرض في شكل قائمة (List) أو عرض في شكل شبكة (Grid)، مما يتيح للمستخدم اختيار طريقة العرض التي تناسبه.
الأدوات المستخدمة:
- البرنامج: تم استخدام Flutter و Sizer لضمان التكيف مع جميع أحجام الشاشات.
- المفاهيم الرئيسية:
- استخدام ListView لعرض الأخبار بشكل خطي.
- استخدام GridView لعرض الأخبار بشكل شبكي.
- Sizer لضبط الحجم والتكيف مع الشاشات الصغيرة والكبيرة.
تفاصيل التنفيذ:
تم استخدام ListView و GridViewفي Flutter لعرض الأخبار. Sizer تم استخدامه لضبط أبعاد العناصر بشكل يتناسب مع حجم الشاشة، سواء كانت الشاشة صغيرة أو كبيرة.
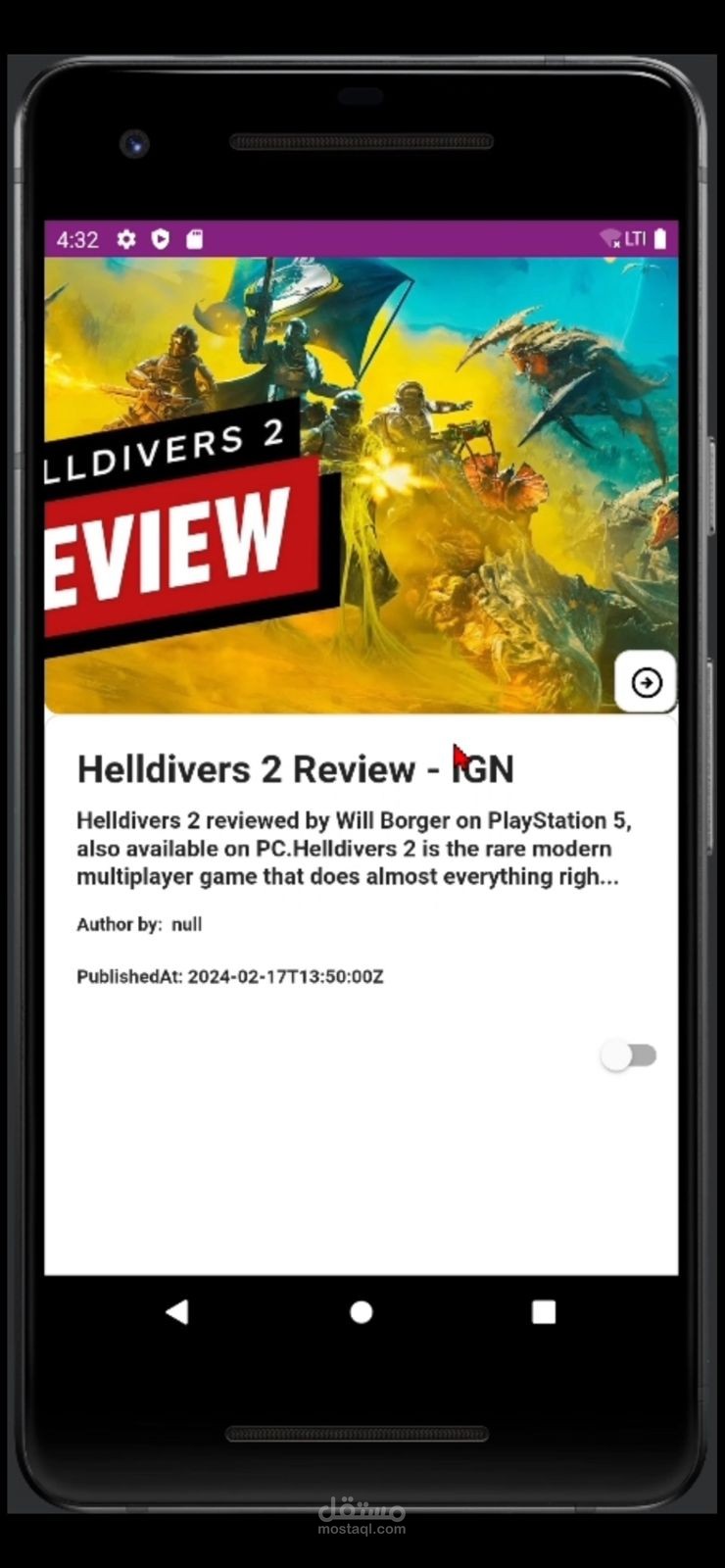
5. شاشة تفاصيل الأخبار:
الوصف:
تم تصميم صفحة لعرض تفاصيل كل خبر بشكل مفصل، مع إمكانية عرض الصورة المصاحبة للخبر، الوصف الكامل، وتاريخ النشر.
الأدوات المستخدمة:
- البرنامج:تم استخدام Flutter لتصميم واجهة عرض التفاصيل.
- المفاهيم الرئيسية:
- Navigator في Flutter للتنقل بين الشاشات.
- Dio لاسترجاع تفاصيل الخبر من RESTful API .
تفاصيل التنفيذ:
عند النقر على أي خبر في القائمة أو الشبكة، يتم نقلك إلى صفحة التفاصيل باستخدام Navigator في Flutter . يتم جلب التفاصيل من RESTful API باستخدام Dio ، وتعرض الصورة، العنوان، النص الكامل، وتاريخ النشر.
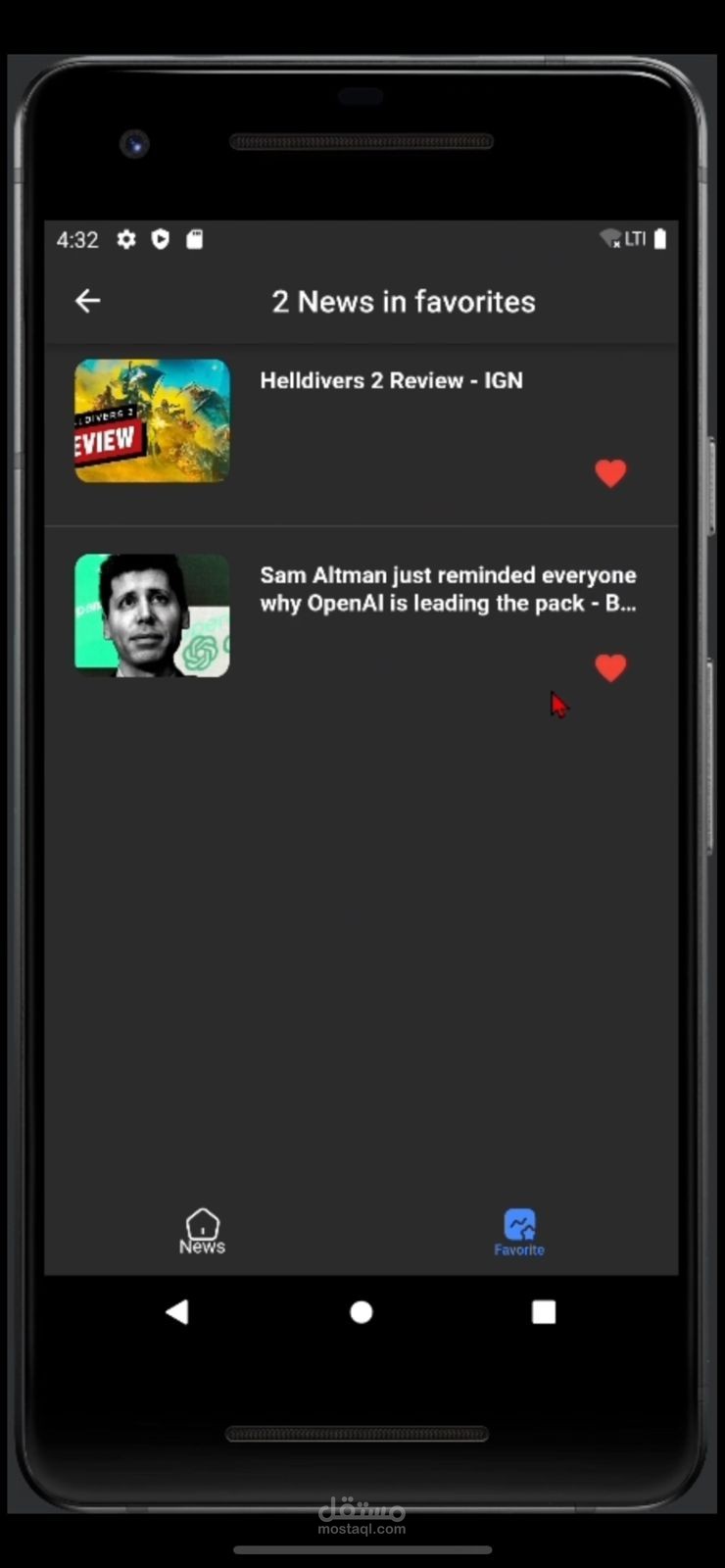
6. شاشة المفضلة:
الوصف:
تم إضافة ميزة المفضلة التي تتيح للمستخدم حفظ الأخبار التي يهتم بها ليتمكن من الرجوع إليها لاحقًا.
الأدوات المستخدمة:
- البرنامج: تم استخدام Flutter و SharedPreferences لتخزين الأخبار المفضلة.
- المفاهيم الرئيسية:
- SharedPreferences لتخزين الأخبار المفضلة.
- Dio لاسترجاع الأخبار من RESTful API .
تفاصيل التنفيذ:
عند ضغط المستخدم على أي خبر ليتم إضافته إلى المفضلة، يتم تخزين الخبر في SharedPreferences بحيث يمكن للمستخدم الرجوع إليها لاحقًا في شاشة المفضلة. عند عرض شاشة المفضلة، يتم جلب الأخبار المخزنة وعرضها باستخدام ListView .
المفاهيم الرئيسية المستخدمة في التطبيق:
1. هيكل MVC نظيف:
- تم اتباع مبدأ Model-View-Controller (MVC) لتنظيم التطبيق بشكل مناسب، حيث تم فصل البيانات (Model) عن واجهة المستخدم (View) والمنطق (Controller).
2. Widgets مخصصة لإضفاء لمسة شخصية:
- تم إنشاء العديد من Widgets مخصصة في Flutter لزيادة التخصيص في تصميم واجهات المستخدم، مثل CustomButtons و CustomAppBar .
3. تخصيص الألوان والأساليب (Theme):
- تم تخصيص الألوان والأساليب العامة للتطبيق باستخدام ThemeData في Flutter لتوفير تجربة مستخدم متسقة وجميلة.
4. استخدام Sizer للتكيف مع مختلف أحجام الشاشات:
- تم استخدام Sizer لجعل التطبيق متجاوبًا مع مختلف أحجام الشاشات، مما يضمن تجربة مستخدم ممتازة على كل الأجهزة.
5. **استخدام SharedPreferences للتخزين المحلي:
- تم استخدام SharedPreferences لحفظ تفضيلات المستخدم، مثل الوضع الليلي والوضع الفاتح، والأخبار المفضلة.
6. **إدارة الحالة باستخدام Bloc (Cubit):
- تم استخدام Bloc مع Cubit لإدارة حالة التطبيق بشكل فعال، خاصة في التعامل مع بيانات الأخبار.
7. Dio لعمليات الشبكة الفعّالة:
- تم استخدام Dio للتفاعل مع RESTful API من أجل الحصول على الأخبار من مصادر متعددة. يقدم Dio أداءً عاليًا ويسهل إدارة الطلبات والاستجابة.
8. دمج RESTful API:
- تم دمج RESTful API لجلب الأخبار الحية بناءً على البلد المختار أو الفئات المحددة من قبل المستخدم.
اللغة المستخدمة في البرمجة:
- اللغة: تم استخدام Dart مع Flutter لتطوير التطبيق على منصات iOS وAndroid.
- الـ API: تم استخدام RESTful API للحصول على الأخبار وتفاصيلها.
- التخزين المحلي: تم استخدام SharedPreferences لتخزين تفضيلات المستخدم مثل الوضع (فاتح/مظلم) والأخبار المفضلة.
---
المميزات العامة للتطبيق:
- تجربة مستخدم مصممة بعناية تتيح تخصيص الأخبار حسب البلد.
- عرض الأخبار بشكلين: قائمة وشبكة.
- إمكانية إضافة الأخبار إلى المفضلة للوصول إليها لاحقًا.
- دعم الوضعين: الفاتح والمظلم.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Abdalla S. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 12 |
| تاريخ الإضافة |