Star Store
تفاصيل العمل
ستار ستور هو متجر إلكتروني تم تنفيذه بواسطة Flutter , يعرض المنتجات مع تقييماتها، أسعارها، وعددها. يمكن للمستخدمين عرض تفاصيل إضافية عن المنتجات، إضافة المنتجات إلى المفضلة أو السلة لإكمال عملية الشراء لاحقًا.
1. تصميم الفكرة والشعار من البداية
الوصف: تم بدء العمل بتصميم فكرة العلامة التجارية ستار ستور بشكل كامل، بما في ذلك اختيار الألوان، الخطوط، والطابع العام للعلامة التجارية.
البرمجيات والأدوات المستخدمة:
أدوات التصميم: تم استخدام PicsArt لتصميم الشعار وأيقونات المكونات.
تفاصيل التنفيذ: بدأنا بتخطيط الشعار بناءً على الرؤية العامة للمتجر الإلكتروني، حيث تم اختيار تصميم بسيط ومتناسق مع رؤية الموقع. تم التركيز على ألوان دافئة تدل على الثقة والتوجه التجاري.
2. تصميم شعار متحرك فريد باستخدام
الوصف: تصميم شعار متحرك لإضفاء طابع ديناميكي على الموقع أثناء تحميله.
البرمجيات والأدوات المستخدمة:
أدوات التصميم: تم استخدام PicArt لإنشاء التأثيرات المتحركة والتصاميم الإبداعية، وVideoleap لإضافة الحركة والتأثيرات الحركية المتقدمة.
تفاصيل التنفيذ: تم تصميم الشعار المتحرك باستخدام PicArt لتوليد التأثيرات الرسومية الأولية، بينما تم استخدام Videoleap لإضافة حركة الديناميكية في الشعار، مثل التأثيرات الانتقالية والتلاشي التدريجي، لإعطاء الشعار طابعًا عصريًا وجذابًا.
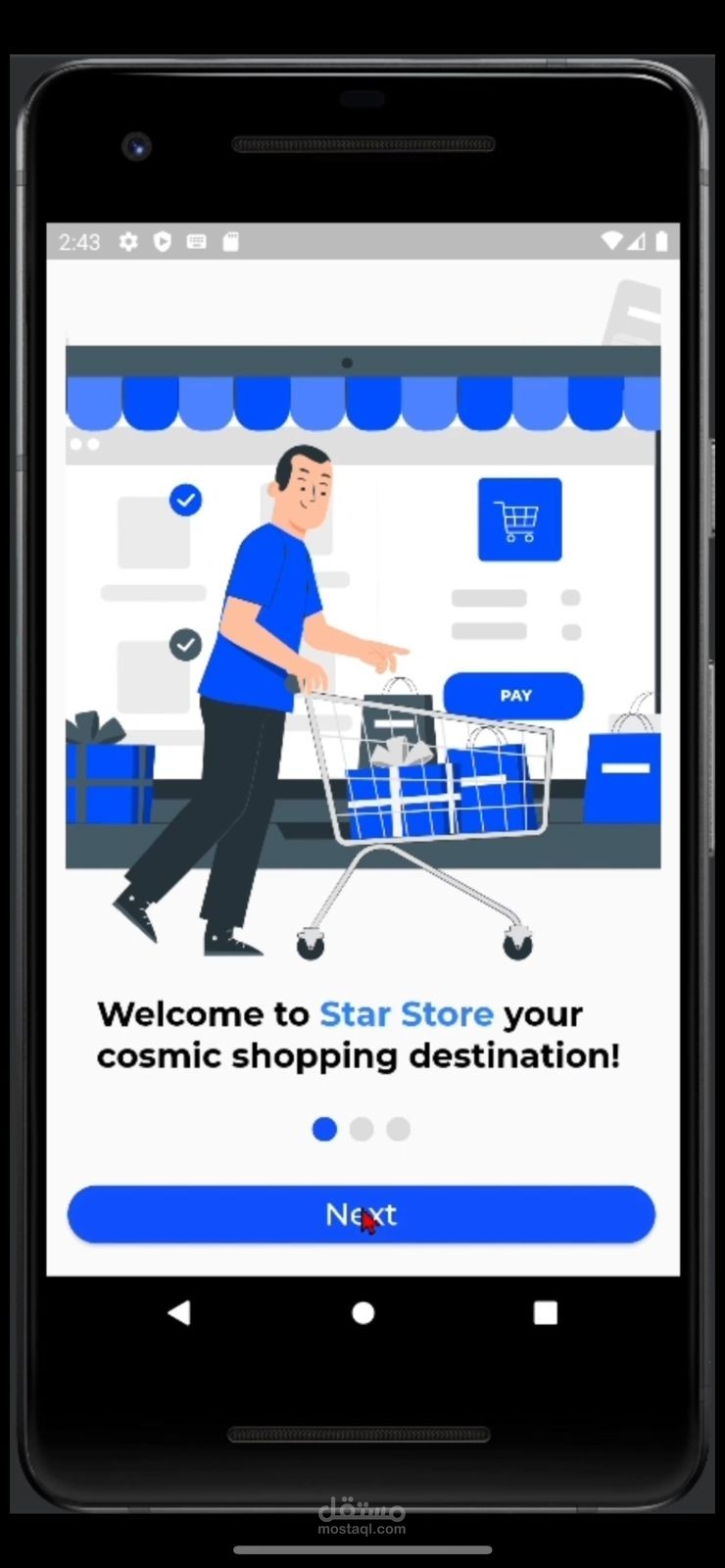
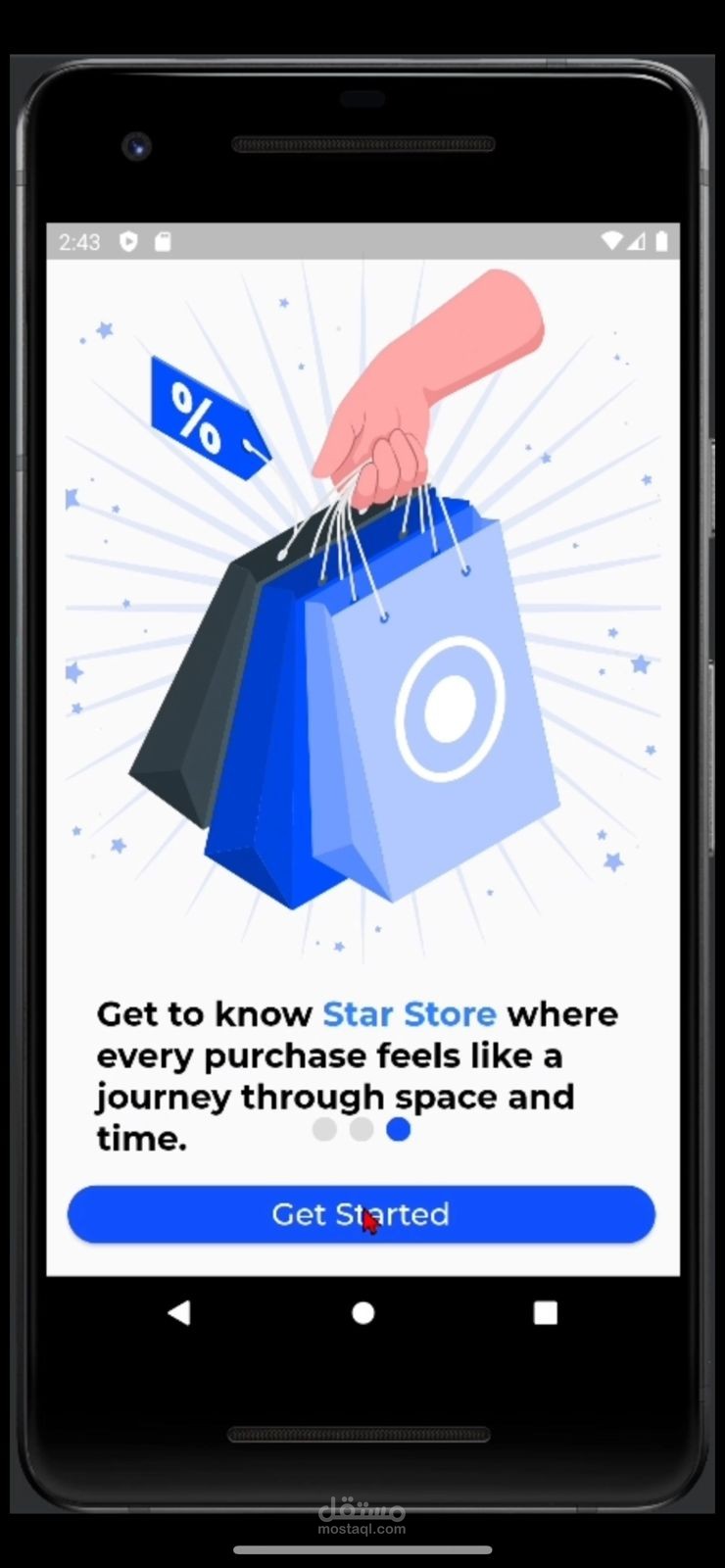
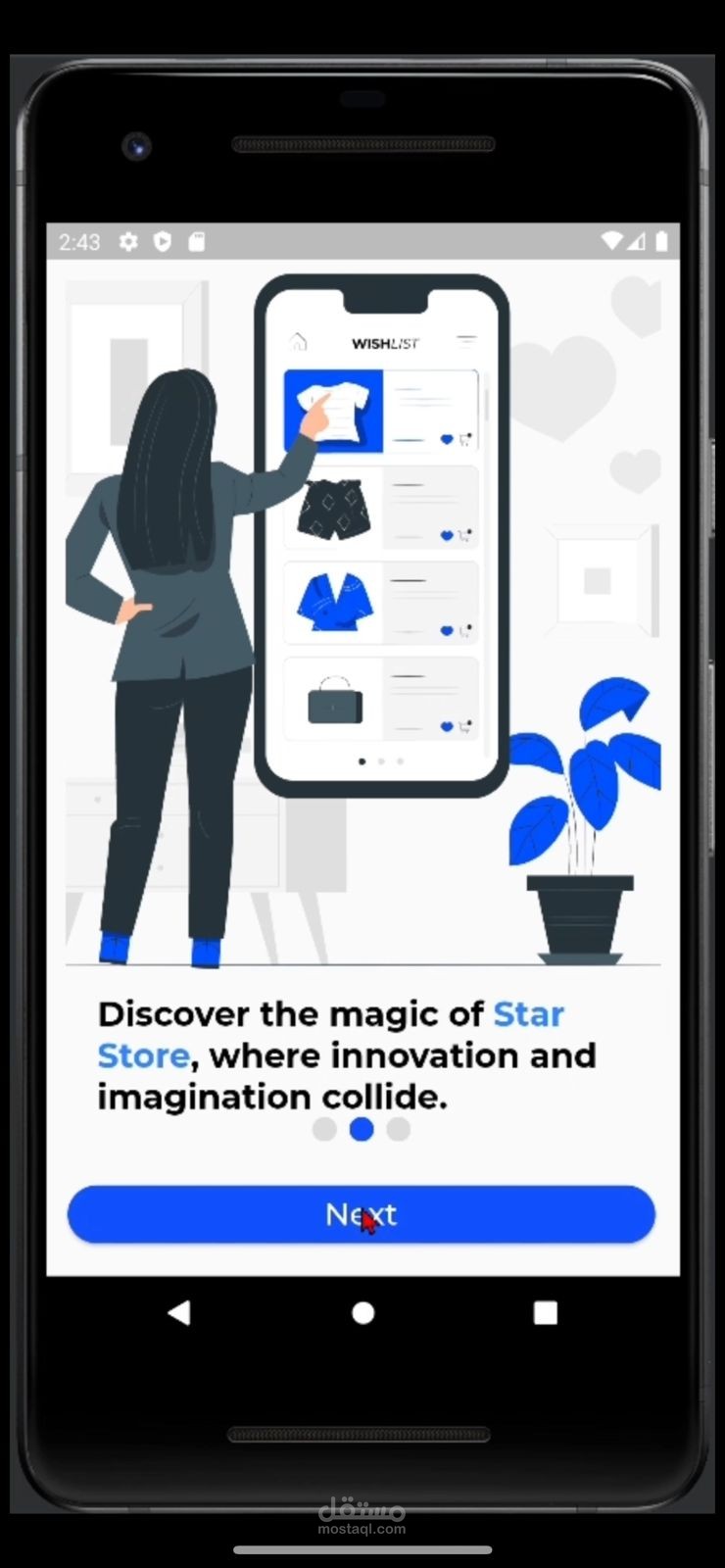
3. شاشة افتتاحية وتصميم تجربة المستخدم (Onboarding) رائعة
الوصف: تم تصميم شاشة افتتاحية مبتكرة تحتوي على مراحل تعريفية للمستخدم حول كيفية استخدام التطبيق، وذلك لتحسين تجربة التفاعل مع التطبيق عند أول استخدام.
البرمجيات والأدوات المستخدمة:
أدوات التصميم: Flutter لتطوير التطبيق.
تفاصيل التنفيذ: تم تقسيم شاشة onboarding إلى عدة خطوات تشرح مميزات المتجر، وتتم الانتقالات بين هذه الخطوات بتأثيرات سلسة، مع رسومات واضحة لكل ميزة من مميزات التطبيق.
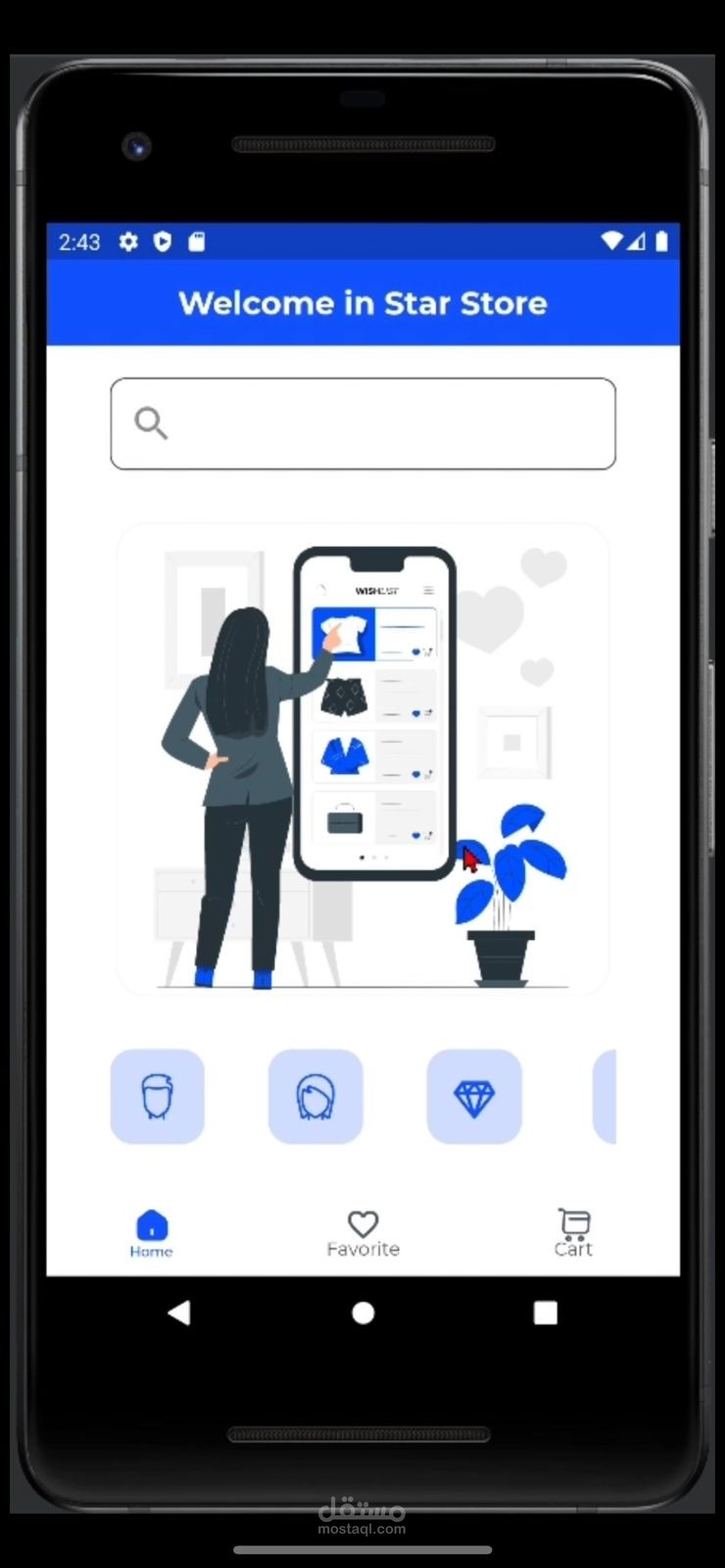
4. تصميم الصفحة الرئيسية واختيار فئات المنتجات
الوصف: تم تصميم الصفحة الرئيسية بحيث تتضمن صورًا جذابة للفئات المختلفة للمنتجات مع تبويب واضح لكل فئة.
البرمجيات والأدوات المستخدمة:
أدوات التصميم: Flutter لتطوير التطبيق.
تفاصيل التنفيذ: تم ترتيب المنتجات على الصفحة بشكل هرمي مع تخصيص قسم خاص للتخفيضات والعروض الخاصة. تم توفير شريط تنقل يسمح للمستخدم بالتنقل بسهولة بين الفئات المختلفة للمنتجات.
5. حركة وتأثيرات للتنقل لتعزيز تجربة المستخدم
الوصف: تم إضافة العديد من التأثيرات الحركية أثناء التنقل بين الصفحات أو عند تمرير الأصبع عبر العناصر لزيادة تفاعل المستخدم مع التطبيق.
البرمجيات والأدوات المستخدمة:
البرمجيات: Flutter باستخدام مكتبة Animation.
تفاصيل التنفيذ: تم تنفيذ الحركات باستخدام تقنيات الانزلاق والتحول (Transitions) بين الصفحات والعناصر داخل التطبيق، مع تأثيرات سريعة وغير مشتتة للمستخدم.
6. صفحة بحث لتسهيل الوصول إلى المنتجات
الوصف: تم تصميم صفحة بحث متقدمة تسمح للمستخدمين بالبحث عن المنتجات بسرعة باستخدام كلمات رئيسية أو تصنيفات.
البرمجيات والأدوات المستخدمة:
البرمجيات: تم استخدام Flutter مع API خارجي لاسترجاع البيانات وتنظيم نتائج البحث.
تفاصيل التنفيذ: أضافت صفحة البحث خيار الفلاتر مثل "الأعلى تقييمًا"، "الأرخص"، "الأحدث" لتمكين المستخدمين من تخصيص نتائج بحثهم بسهولة. البيانات يتم جلبها من API باستخدام HTTP Requests.
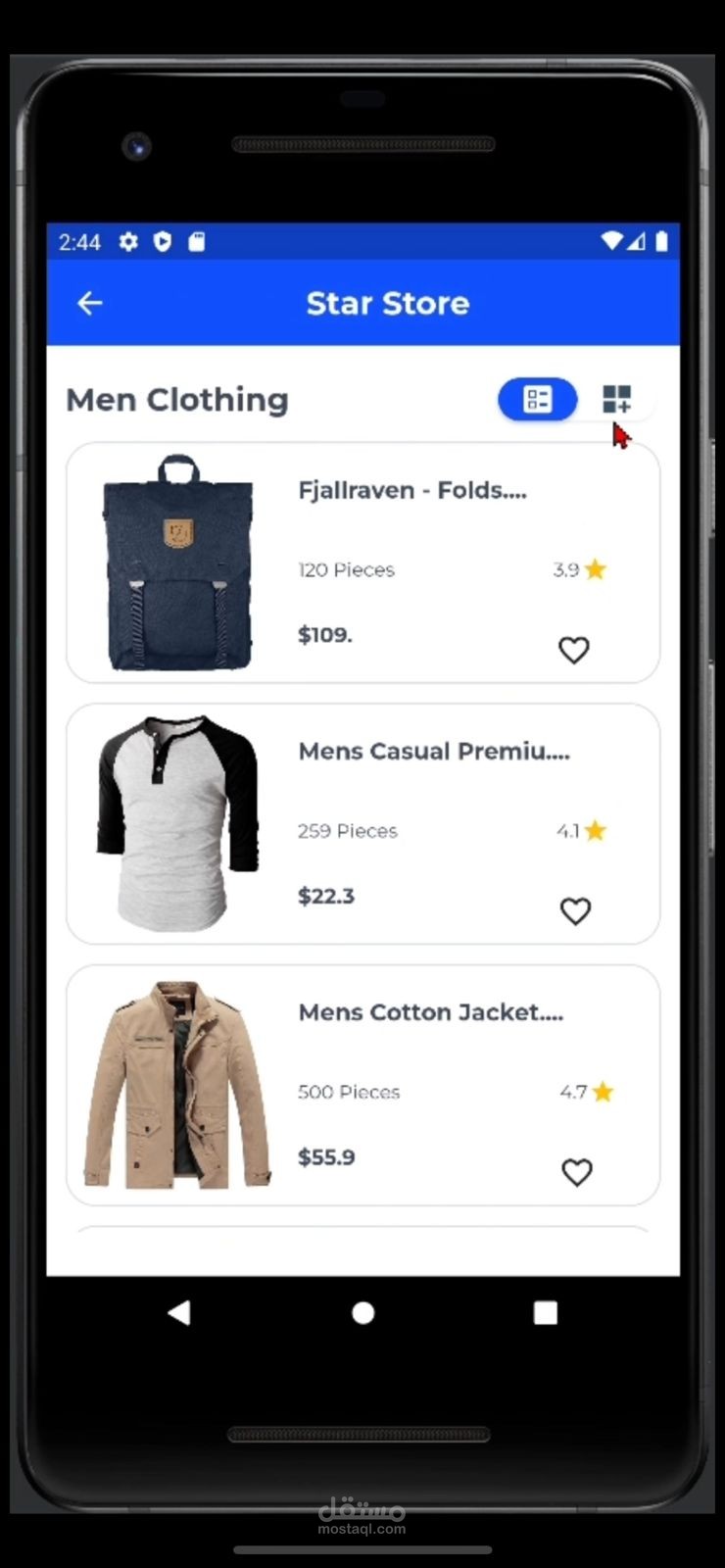
7. عرض المنتجات حسب الفئة مع خيارات عرض بالقائمة والشبكة
الوصف: تم إضافة خيارات متعددة لعرض المنتجات بحيث يمكن للمستخدمين التبديل بين طريقة عرض "القائمة" أو "الشبكة" حسب تفضيلاتهم.
البرمجيات والأدوات المستخدمة:
البرمجيات: Flutter مع Dart لتنفيذ المنطق البرمجي.
تفاصيل التنفيذ: تم استخدام ListView و GridView في Flutter لتنظيم المنتجات بحيث يمكن للمستخدم التبديل بسهولة بين عرض قائمة أو عرض شبكي.
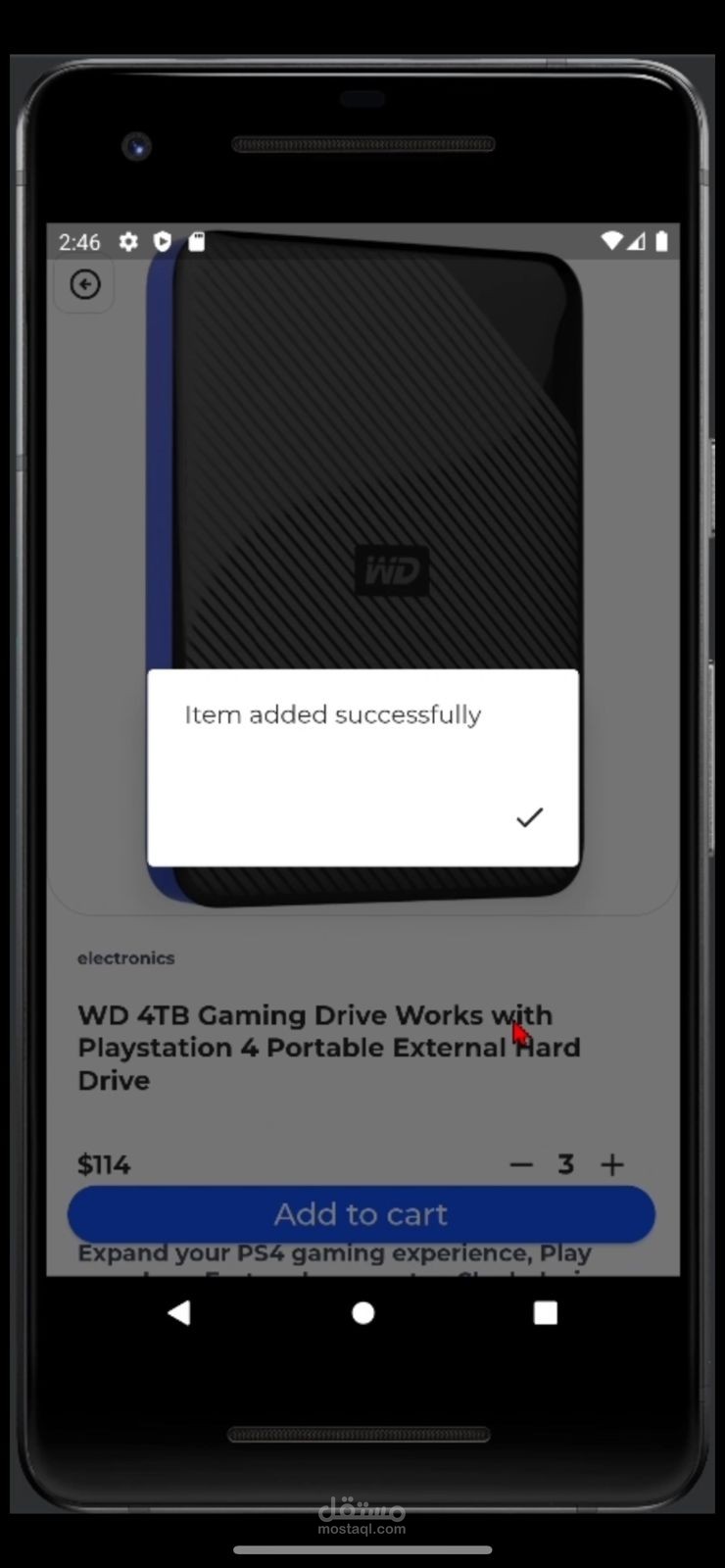
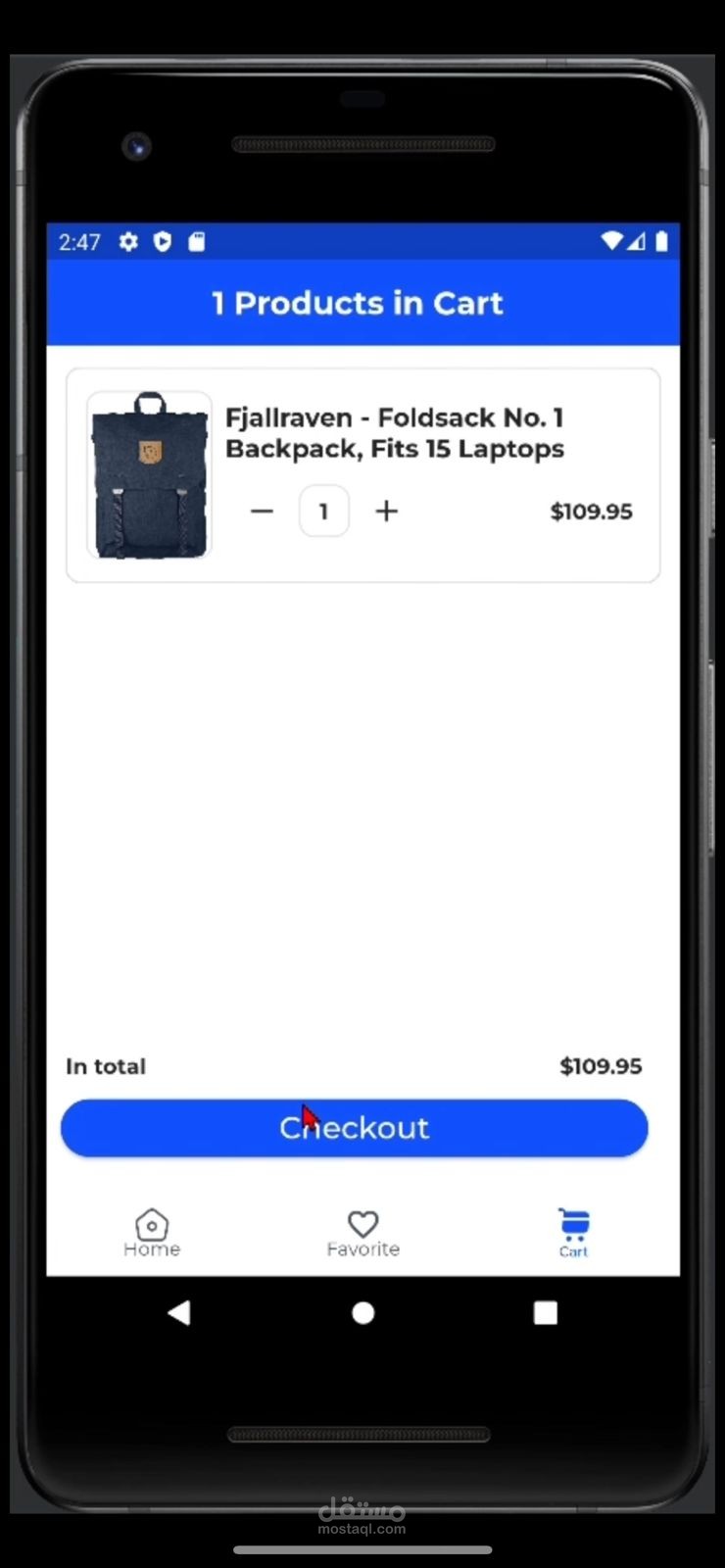
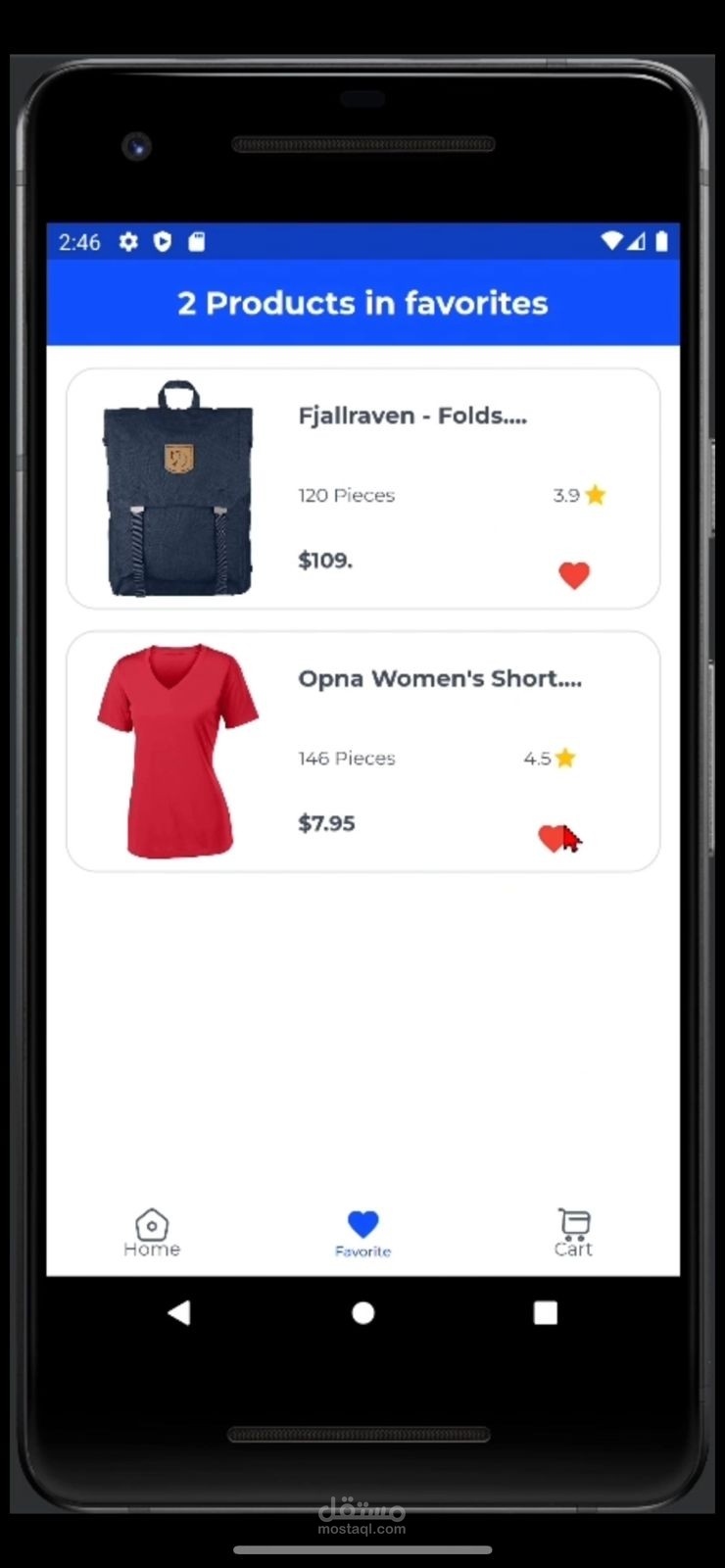
8. إمكانية إضافة المنتجات إلى المفضلة أو السلة
الوصف: تم إضافة خاصية إضافة المنتجات إلى المفضلة أو السلة لتسهيل عملية الشراء في وقت لاحق.
البرمجيات والأدوات المستخدمة:
البرمجيات: Flutter مع API خارجي لحفظ بيانات السلة والمفضلة.
تفاصيل التنفيذ: تم ربط المفضلة والسلة بحسابات المستخدمين باستخدام API خارجي، بحيث يمكن للمستخدمين العودة إلى المفضلة أو السلة من أي جهاز. جميع البيانات تتم مزامنتها باستخدام API.
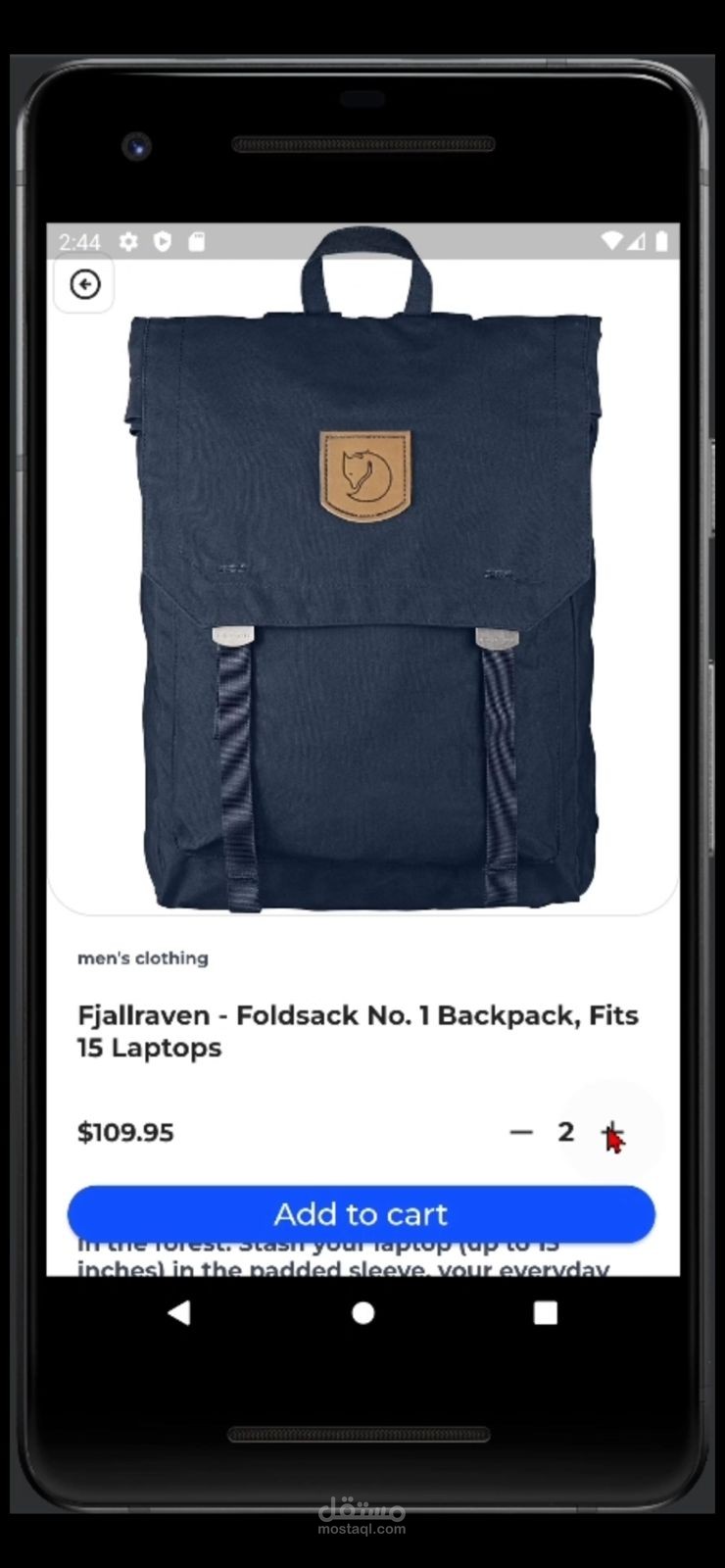
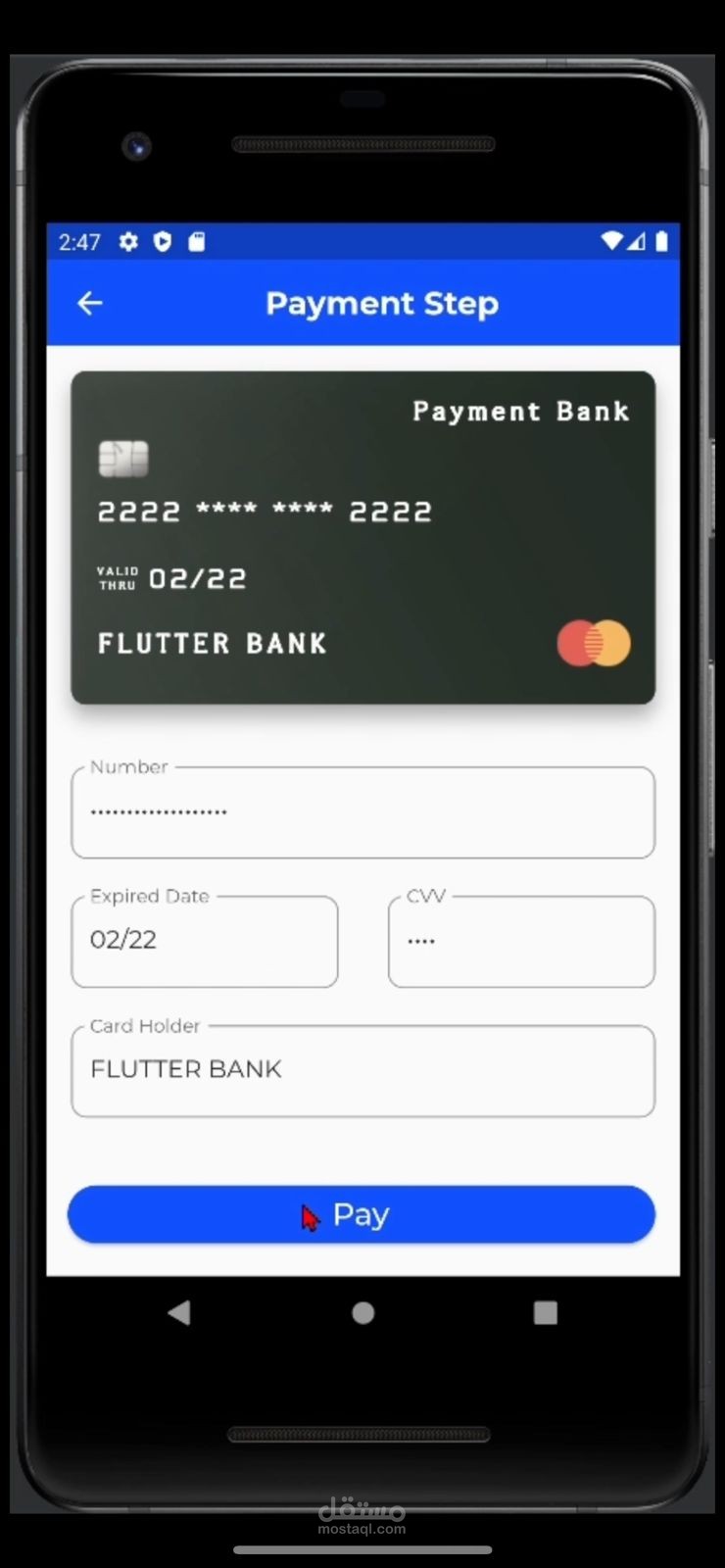
9. عرض تفاصيل إضافية عن المنتجات
الوصف: تم إضافة صفحة تفصيلية لكل منتج تعرض معلومات إضافية مثل الوصف التفصيلي، الصور المتعددة، والمراجعات.
البرمجيات والأدوات المستخدمة:
البرمجيات: Flutter مع API لاسترجاع بيانات المنتج التفصيلية.
تفاصيل التنفيذ: تم عرض التفاصيل بشكل منظم عبر شرائح يمكن التمرير بينها، مع إمكانية إظهار الصور المختلفة للمنتج ومراجعات العملاء في شكل تقييمات نجمية.
اللغة المستخدمة في البرمجة:
اللغة: تم استخدام Dart مع Flutter لتطوير تطبيق المتجر الإلكتروني عبر الأجهزة المختلفة (iOS وAndroid).
API: تم استخدام API خارجي لتخزين واسترجاع البيانات الخاصة بالمنتجات، المفضلة، والسلة. يتم التواصل مع API باستخدام HTTP Requests.
المميزات العامة للموقع:
تجربة مستخدم مُصممة بعناية لتكون سهلة ومريحة.
تصميم متجاوب يعمل بشكل جيد على مختلف الأجهزة.
واجهات تفاعلية وسلسة تدعم الحركات الديناميكية.
ميزات البحث والفلاتر لتسهيل الوصول إلى المنتجات.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Abdalla S. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 6 |
| تاريخ الإضافة |