DevGuide
تفاصيل العمل
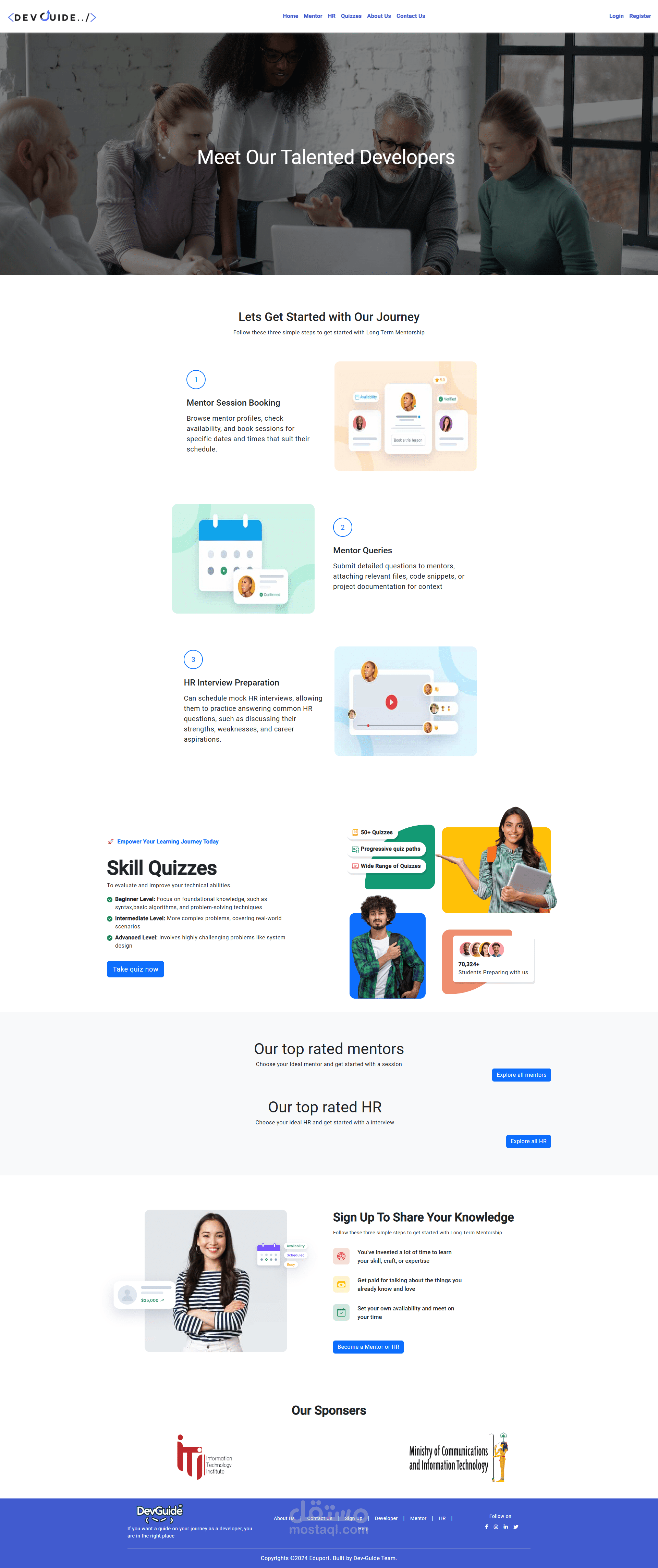
1. الفكرة الرئيسية للموقع:
اختبارات تقنية (Quizzes):
اختبارات قصيرة ومباشرة تركز على مهارات البرمجة الأساسية والمتقدمة في لغات البرمجة مثل JavaScript، Python، C#، Java، SQL، وغيرها.
كل اختبار يختبر مستوى المبرمج في مفاهيم مثل الخوارزميات، الهياكل البيانية، البرمجة الكائنية التوجه، تصميم الأنظمة، والتقنيات المختلفة (مثل Angular، React، Node.js، إلخ).
يمكن للزوار اختيار الاختبارات بناءً على مجالات محددة (مثل تطوير الويب، تطوير البرمجيات، قواعد البيانات، إلخ).
مقابلات محاكاة (Interview Simulation):
قسم خاص بمحاكاة مقابلات العمل التقنية. يتم من خلاله إجراء مقابلات تقنية واقعية باستخدام أسئلة يتم طرحها عادة في الشركات الكبرى مثل Google، Amazon، Facebook.
تتضمن المقابلة أسئلة نظرية وتطبيقية تشمل جميع جوانب البرمجة، مثل تحليل المشكلات، كتابة الكود، وفهم الأنظمة.
يتم تقديم تقارير حول الأداء بعد انتهاء المقابلة، مع ملاحظات على الأخطاء والنقاط التي تحتاج إلى تحسين.
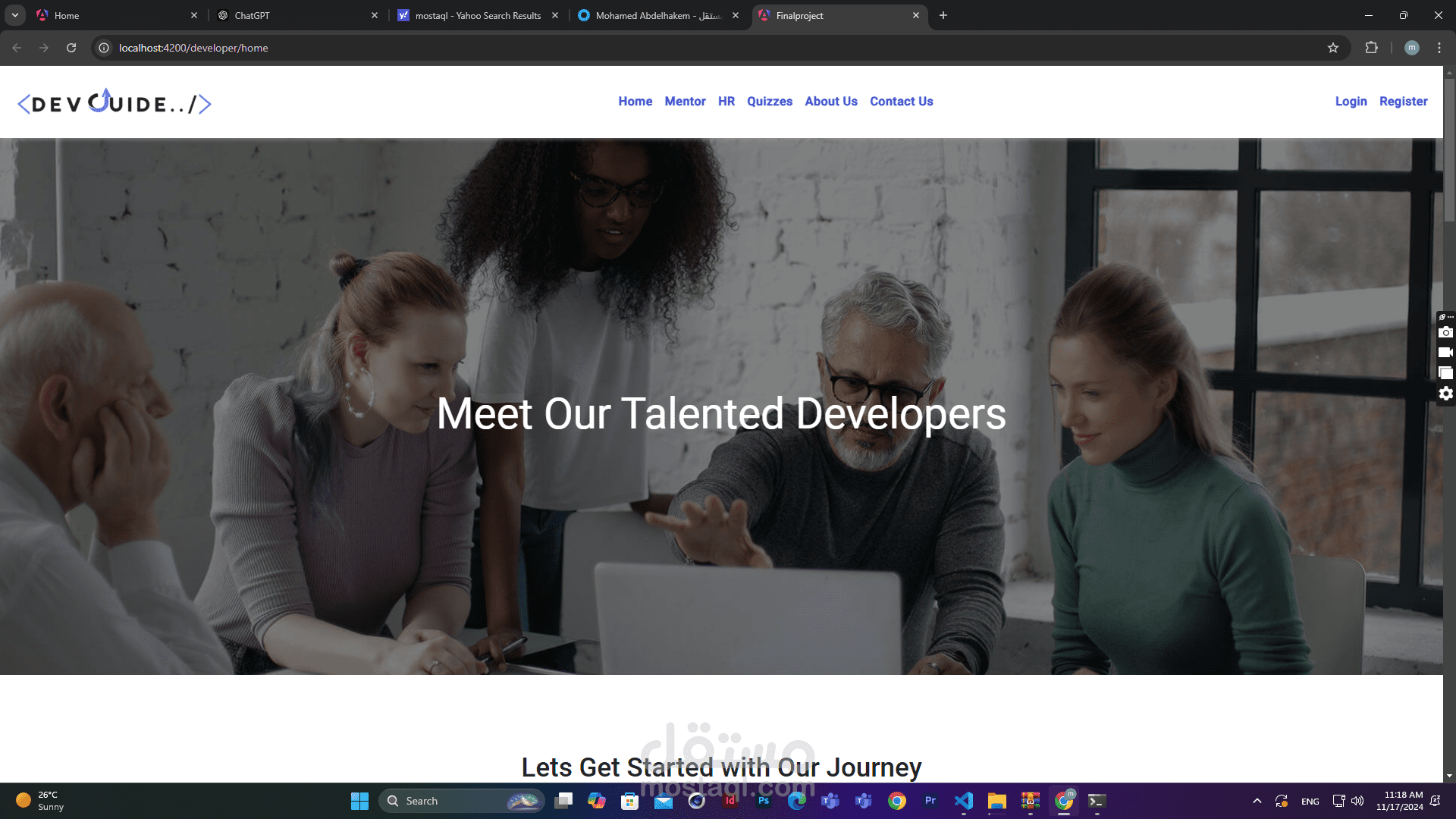
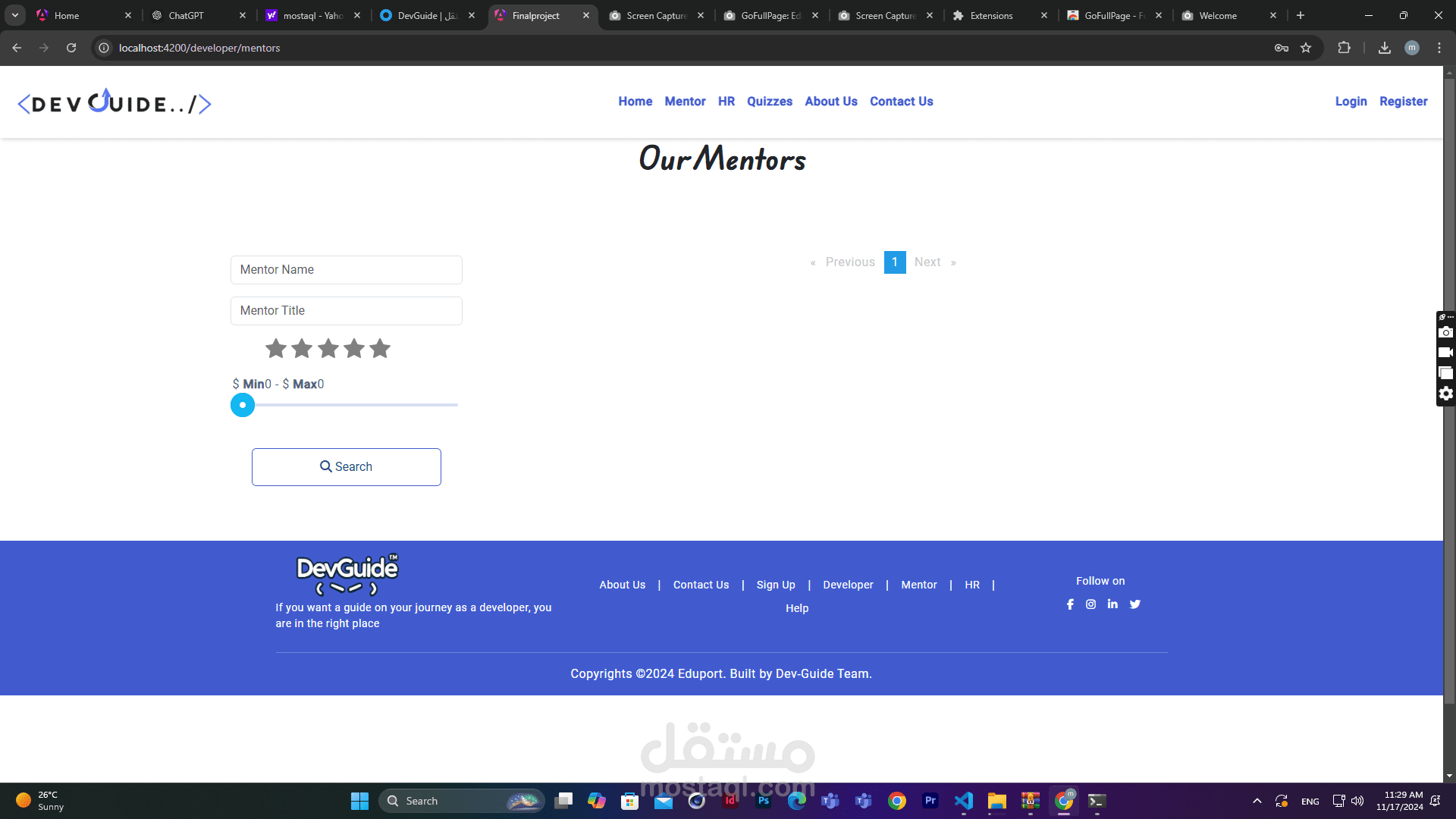
2. التقنيات المستخدمة لتطوير الموقع:
الواجهة الأمامية (Frontend):
HTML، CSS، JavaScript: لبناء هيكل الموقع والتصميم الجمالي.
Frameworks: استخدام Angular لتطوير واجهات المستخدم التفاعلية.
Bootstrap لتصميم واجهات المستخدم بطريقة احترافية وسريعة.
الواجهة الخلفية (Backend):
ASP.NET Core لإنشاء API ديناميكية تعمل على تزويد البيانات وتوفير الوظائف مثل إدارة المستخدمين، تتبع الأداء، وتوفير المحتوى.
Database: استخدام SQL Server لتخزين معلومات المستخدمين، الاختبارات، والتقييمات.