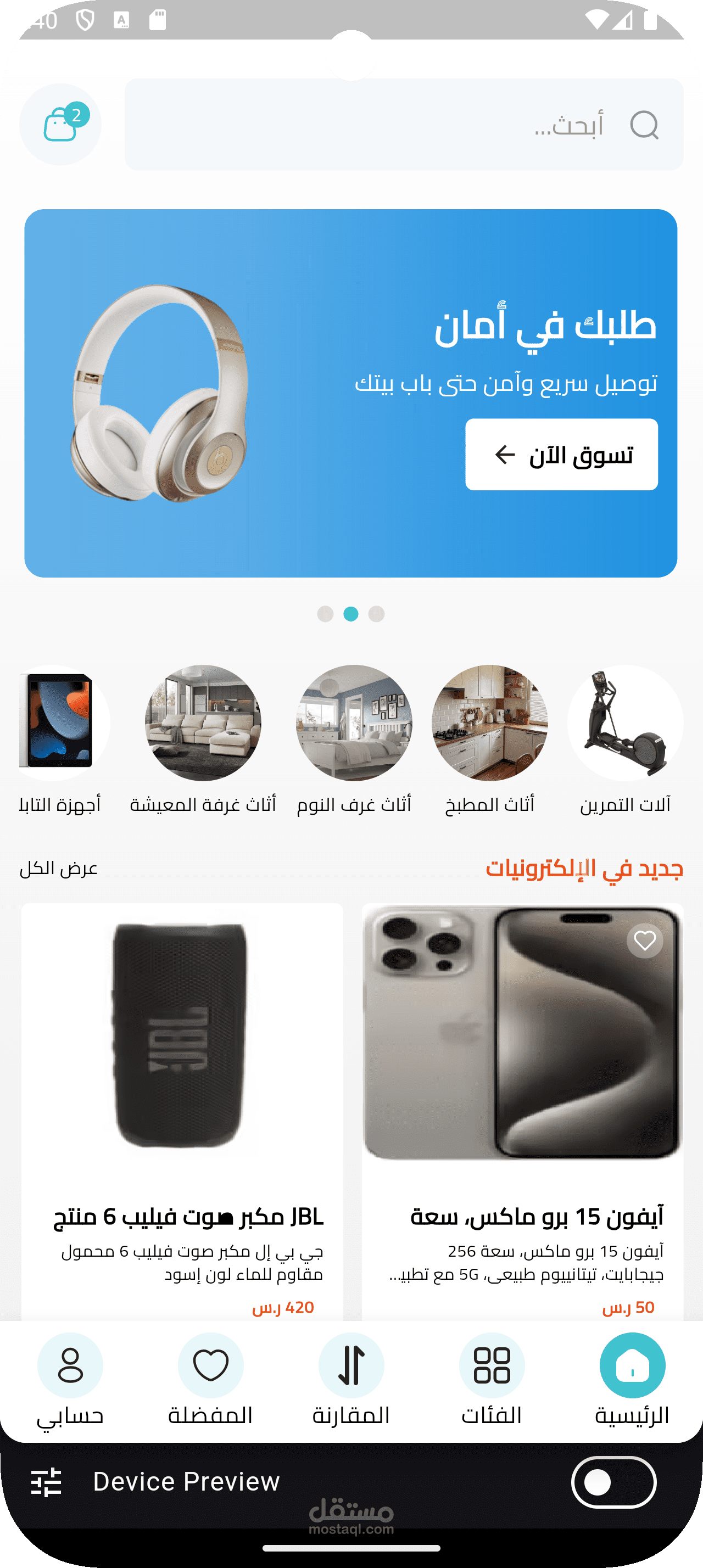
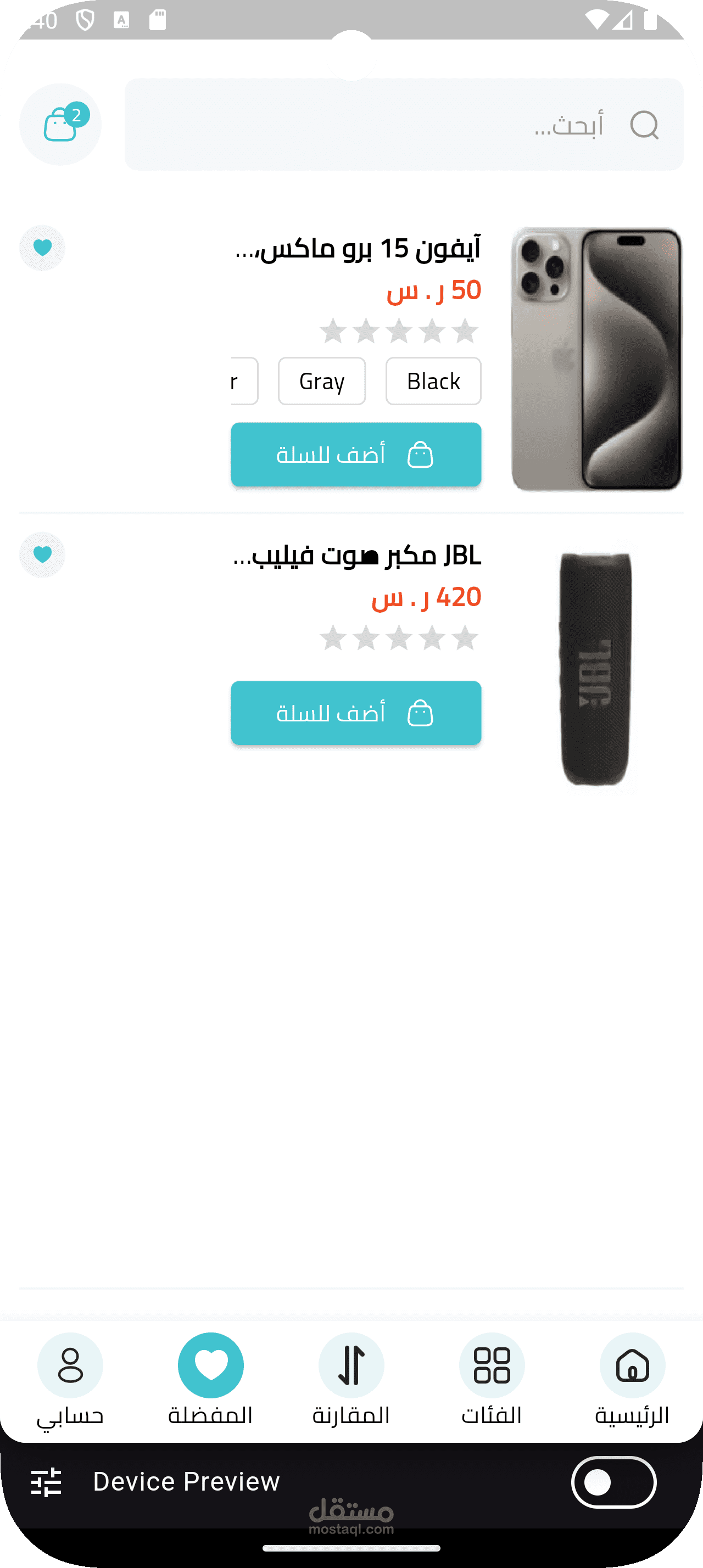
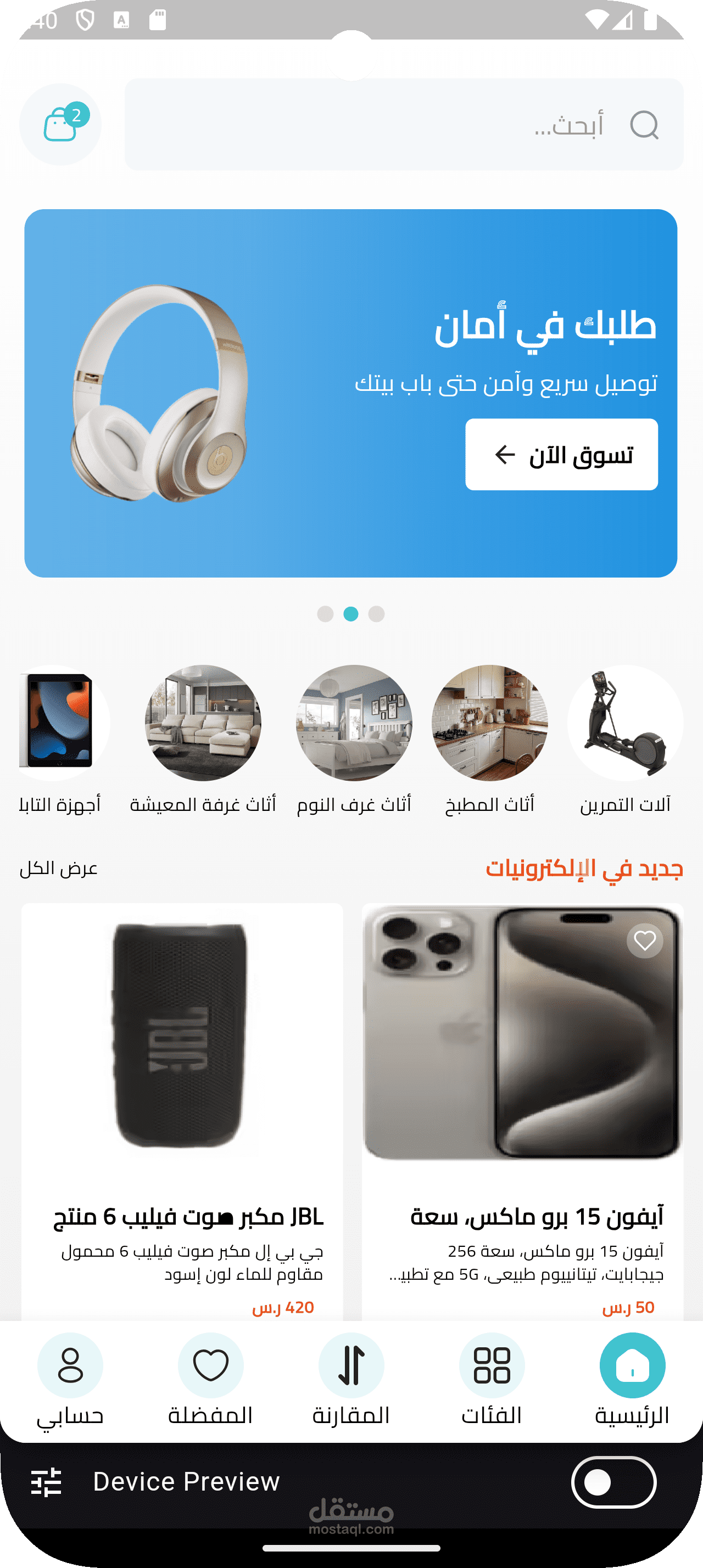
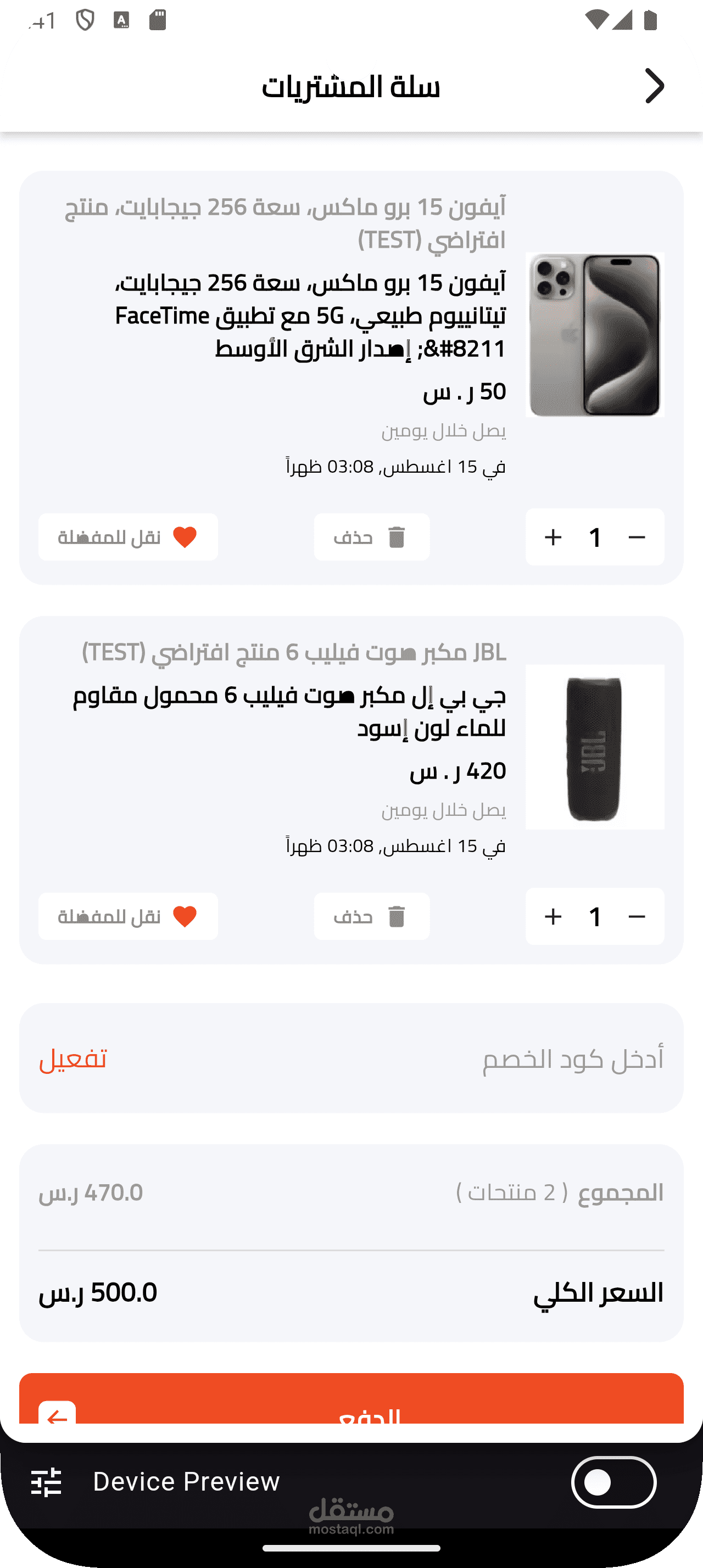
تطبيق اليكتروميرس تطبيق تسوق الكتروني
تفاصيل العمل
تطبيق WooCommerce مبني باستخدام معمارية نظيفة ونمط تصميم MVVM (نموذج-عرض-عارض نموذج) يضمن حلًا مرنًا وقابلًا للصيانة والتطوير لمتاجر الإنترنت. إليك وصف شامل لهندسة التطبيق:
طبقات المعمارية النظيفة
طبقة العرض (Presentation Layer):
مسؤولة عن واجهة المستخدم والتفاعل مع المستخدمين. تتبع هذه الطبقة نمط MVVM، مما يسهم في فصل واضح بين واجهة المستخدم (View)، وإدارة الحالة (ViewModel)، والمنطق التجاري (Model).
يتم تحديث واجهة المستخدم بشكل تفاعلي باستخدام مكتبات مثل Provider أو Riverpod في Flutter أو LiveData في Android، مما يجعلها تستجيب لتغييرات البيانات تلقائيًا.
يتحكم ViewModel في تدفق البيانات إلى واجهة المستخدم ويدير الحالة لضمان تجربة مستخدم سلسة، بما يشمل عرض المنتجات، الأقسام، ومعلومات الطلبات.
طبقة المجال (Domain Layer):
تعتبر هذه الطبقة جوهر التطبيق، حيث تحتوي على المنطق التجاري وحالات الاستخدام (interactors). وهي مستقلة عن طبقتي واجهة المستخدم والبيانات، مما يجعلها قابلة للاختبار وإعادة الاستخدام بشكل كبير.
تشمل حالات الاستخدام مثل GetProducts وAddToCart وPlaceOrder التي تُغلف المنطق التجاري وتعمل كوسطاء بين ViewModel والمستودعات (repositories)، مما يحافظ على نظافة وبساطة الكود.
طبقة البيانات (Data Layer):
تدير مصادر البيانات، بما في ذلك API الخاصة بـ WooCommerce، وقواعد البيانات المحلية مثل SQLite، وآليات التخزين المؤقت.
تستخدم المستودعات (repositories) كمصدر موحد للحقيقة، حيث تقوم بتجريد مصادر البيانات، مما يتيح لـ ViewModels الوصول إلى البيانات دون معرفة مصدرها.
يتم التعامل مع استدعاءات API إلى WooCommerce هنا، مع تحويل الاستجابات إلى نماذج المجال بحيث لا تعتمد واجهة المستخدم مباشرةً على هيكليات البيانات الخلفية.
نمط MVVM
النموذج (Model): يمثل مصدر البيانات ويتعامل مع عمليات CRUD. يقوم النموذج باستلام البيانات الخام من API الخاص بـ WooCommerce أو التخزين المحلي، ثم تحويلها إلى كيانات المجال.
العرض (View): يتكون من مكونات واجهة المستخدم التي تعرض البيانات المستلمة من ViewModel وتتعامل مع إدخال المستخدم.
عارض النموذج (ViewModel): يعمل كوسيط بين العرض والنموذج، حيث يدير حالة التطبيق والمنطق بدون الاحتفاظ بمراجع لمكونات واجهة المستخدم، مما يعزز الفصل بين المكونات.
الفوائد الرئيسية
المرونة: يسمح نمط المعمارية النظيفة وMVVM بتوسيع التطبيق بسهولة مع أقل قدر من التعديلات على الكود الحالي.
قابلية الاختبار: يشجع التقسيم الواضح للكود على كتابته بشكل معياري، مما يجعل من السهل كتابة اختبارات وحدات واختبارات تكامل لكل مكون.
إعادة الاستخدام والصيانة: يساهم فصل المسؤوليات في تحسين الصيانة وإتاحة تحديث الكود أو إعادة استخدامه في مشاريع أخرى بسهولة.
هذه المقاربة تتيح تطوير تطبيق WooCommerce منظم ومستقر ومستقبلي، يدعم تجارب مستخدم عالية الجودة مع سهولة في الإدارة وقابلية للتكيف مع التطورات المستقبلية.
بطاقة العمل
| اسم المستقل | Boules H. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |