UX , UI Design
تفاصيل العمل
Home Page:
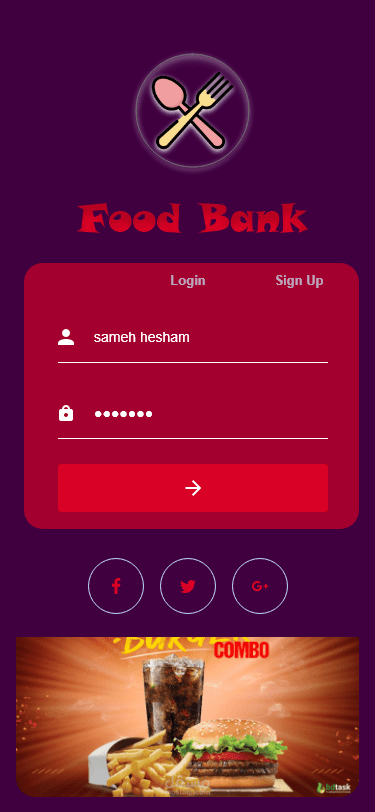
A clean and simple design featuring the restaurant’s logo and a welcoming message.
Highlight special offers or dishes of the day.
Use high-quality images of dishes to showcase the food’s appeal and attract visitors.
Navigation:
A clear navigation bar with main sections like Menu, Delivery, Reservations, and Contact Us.
Easily accessible buttons for key sections, with subtle animations for a more intuitive experience.
Menu UI Design:
Organize food categories clearly (e.g., Starters, Main Courses, Desserts, Drinks).
Display each dish with a brief description and price, and mark special items like vegetarian or gluten-free.
Provide a one-click option to add dishes to an order cart, either for dine-in or delivery.
Order and Payment UX:
Offer a streamlined, easy-to-follow ordering process, showing an order summary and total cost.
Allow customization of orders, enabling customers to add or remove ingredients based on preferences.
Provide multiple payment options like cash or card.
Reservations and Timing:
Create a simple interface where users can select the date and time of their reservation and specify the number of guests.
Show information on peak times and table availability, with confirmation sent via email or SMS.
Visual Design (UI):
Use colors that align with the restaurant’s brand identity, like warm reds or greens for a food-related theme.
Choose readable, clear fonts and organize spacing effectively for easy navigation.
Reviews and Ratings:
Dedicate a section to showcase customer reviews or dish ratings, allowing new visitors to see feedback from other diners.
Allow customers to leave their own ratings directly on the site.
Support and Assistance:
Provide a support button or live chat option for customers to get quick answers to questions about orders or menu items.