موقع Innovest لربط رواد الأعمال بالمستثمرين
تفاصيل العمل
وصف عمل موقع Innovest
نظرة عامة
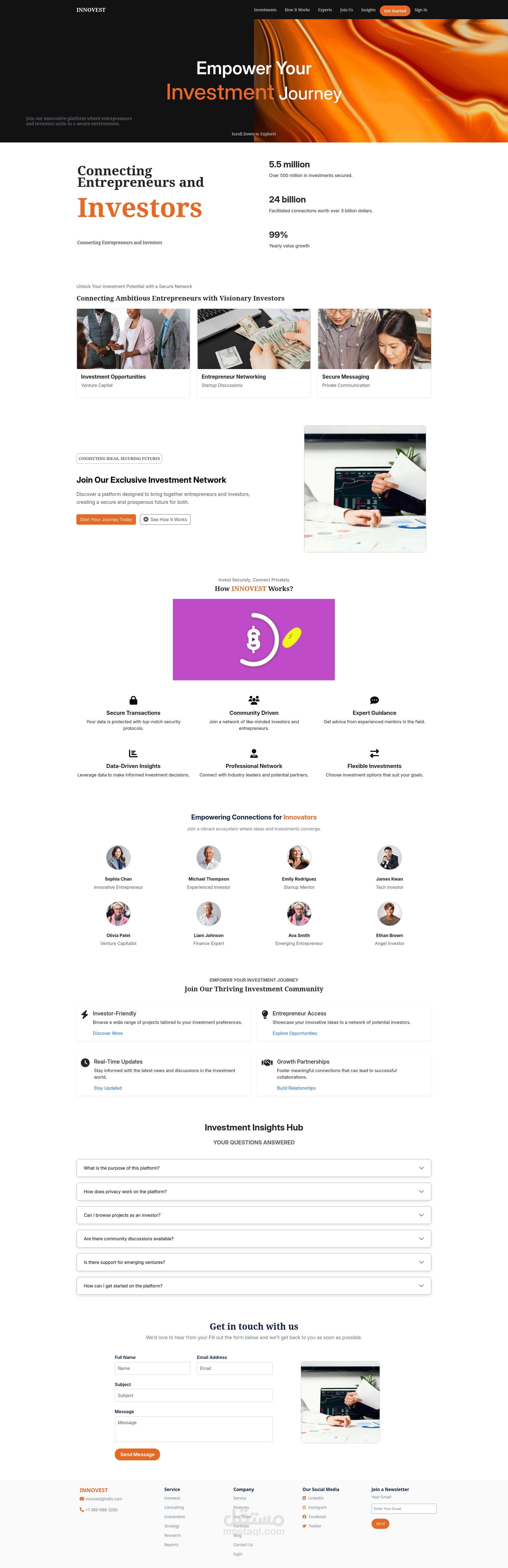
Innovest هو منصة مبتكرة تهدف إلى ربط رواد الأعمال بالمستثمرين، مما يوفر مساحة آمنة وديناميكية لفرص الاستثمار. يسلط الموقع الضوء على ميزات رئيسية مثل التواصل بين المستثمرين، الرسائل الآمنة، التحديثات الفورية، والاتصالات المهنية لتسهيل رحلة استثمار سلسة.
مراحل التصميم والتطوير
التخطيط:
تحديد الهدف الرئيسي: إنشاء منصة احترافية سهلة الاستخدام تركز على الاتصال، الأمان، وتفاعل المجتمع.
إجراء بحث عن المنافسين لتحديد الميزات وعناصر التصميم التي تروق لكل من رواد الأعمال والمستثمرين.
التصميم:
تصميم واجهة متجاوبة وعصرية تعكس الموثوقية والاحترافية في منصة الاستثمار.
اعتماد لوحة ألوان بالأسود والبرتقالي للتعبير عن الاحترافية والنشاط والمصداقية.
تطوير مكونات واجهة المستخدم مثل البطاقات والأزرار والأقسام لضمان التناسق عبر الموقع.
الأدوات المستخدمة: تم استخدام Figma لتصميم النماذج الأولية.
التطوير:
اللغات المستخدمة: تم بناء الواجهة الأمامية باستخدام React.js لتمكين واجهة مستخدم ديناميكية ومتجاوبة.
الخلفية: تم استخدام Node.js وExpress لإدارة العمليات من جانب الخادم وضمان سلاسة التعامل مع البيانات.
قاعدة البيانات: تم استخدام MongoDB لإدارة ملفات المستخدمين، بيانات الاستثمار، والرسائل بشكل آمن.
الأطر والمكتبات: استخدام أطر مثل Bootstrap للتنسيق والحركات لتحسين تجربة المستخدم.
أدوات التطوير: استخدام Visual Studio Code للبرمجة وتصحيح الأخطاء.
الميزات:
ملفات المستخدمين: يستطيع رواد الأعمال والمستثمرون إنشاء ملفات شخصية لعرض خبراتهم ومشاريعهم.
نظام المراسلة: يوفر اتصالات آمنة بين رواد الأعمال والمستثمرين، مما يسمح بنقاشات خاصة.
تتبع الاستثمار: يعرض إحصائيات تتعلق بنمو الاستثمارات، التمويل المضمون، وتوسع الشبكة.
قسم الأسئلة الشائعة: يوفر إجابات للأسئلة الشائعة، مما يعزز دعم المستخدم ويقلل من حجم الاستفسارات.
الاختبار والإطلاق:
إجراء اختبارات للتأكد من أن جميع الروابط، النماذج، والعناصر التفاعلية تعمل بسلاسة.
نشر الموقع على Vercel لتوفير استضافة مستقرة وسهلة التوسع.
الصيانة والتحديثات:
التحديثات المنتظمة والتحسينات بناءً على ملاحظات المستخدمين والتحليلات.
خطط مستقبلية تشمل إضافة ميزات أمان أكثر وتوسيع قدرات التواصل.
الإنجازات الرئيسية
بناء منصة آمنة وتفاعلية تربط رواد الأعمال بالمستثمرين المحتملين.
تطبيق تصميم جذاب وسهل الاستخدام يعزز من المشاركة والمصداقية.
تقديم قاعدة أكواد قابلة للتوسع والصيانة للتحديثات والتحسينات المستمرة.
أخبرني إذا كنت بحاجة إلى تفاصيل إضافية حول أقسام أو ميزات معينة!
الأدوات والبرمجيات المستخدمة:
تصميم الواجهة: Figma
بيئة التطوير: Visual Studio Code (مع إضافات مثل Prettier وEmmet لتنظيم الأكواد وتسريع العمل)
لغات البرمجة:React , HTML, CSS, JavaScript
إطار العمل: Bootstrap
بطاقة العمل
| اسم المستقل | Gihad M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 5 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |