Accessibility-UI-React-18.3.1
تفاصيل العمل
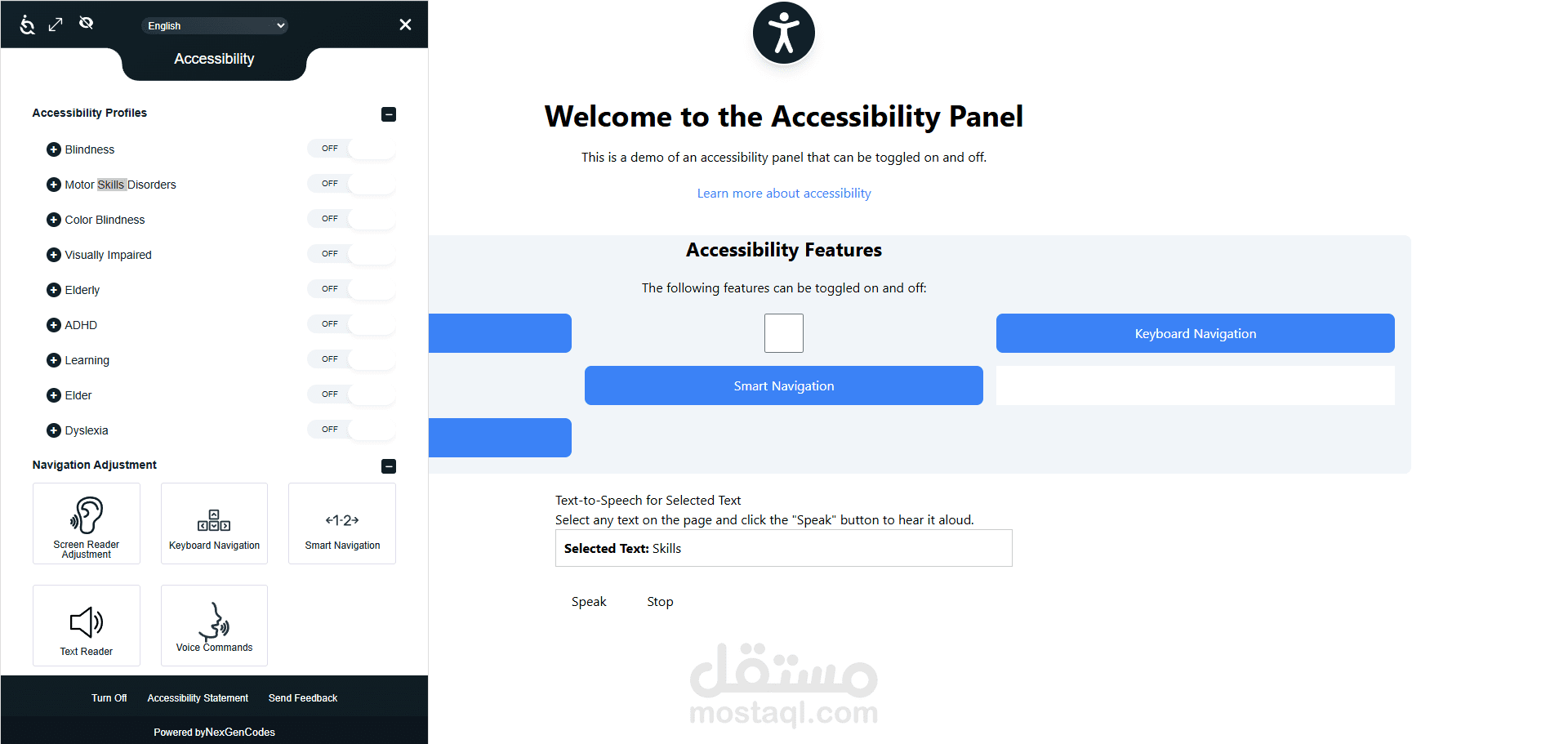
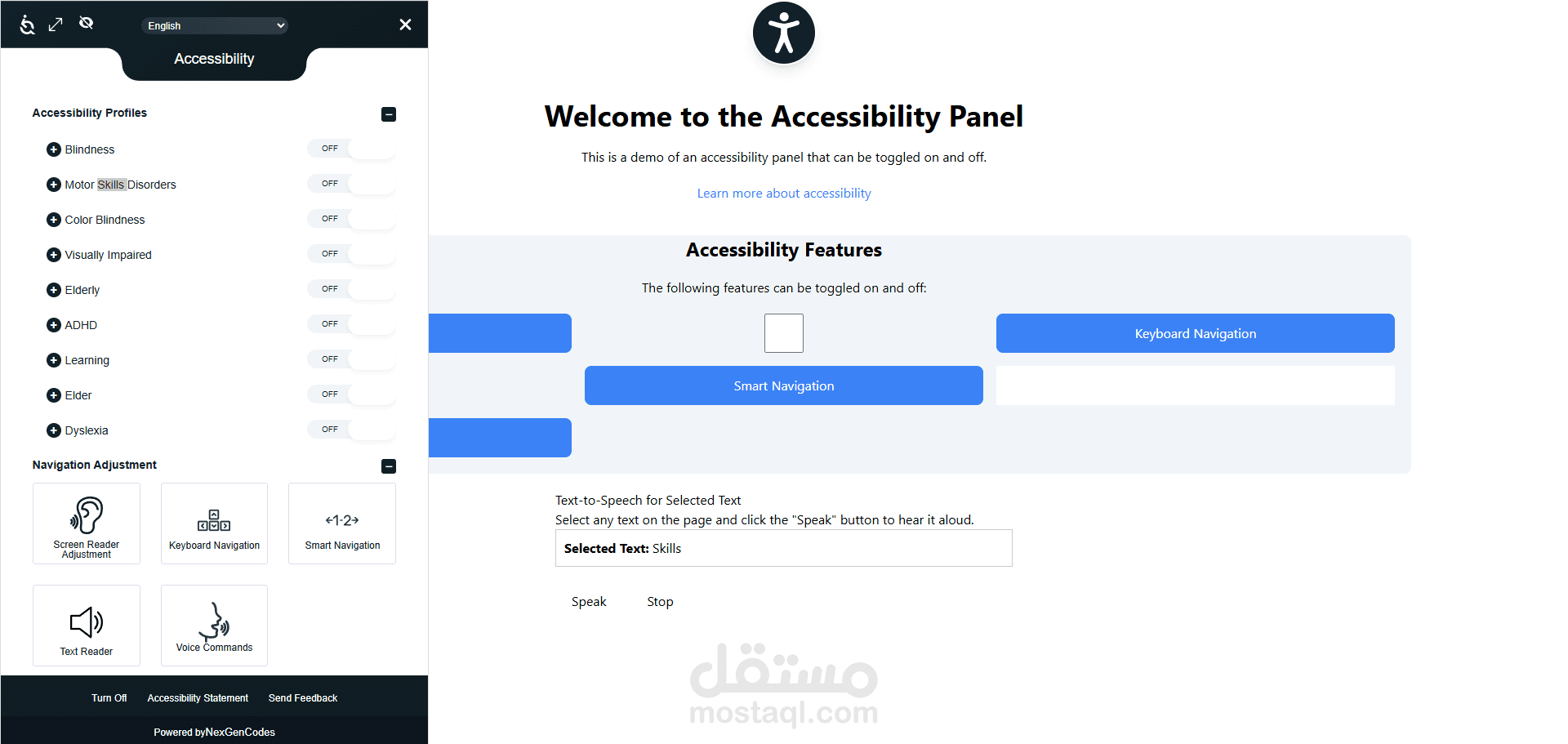
تم تصميم وتطوير أداة إمكانية الوصول لتوفير تجربة استخدام شاملة لجميع المستخدمين، بما في ذلك ذوي الاحتياجات الخاصة. تركز الأداة على تحسين قابلية الوصول إلى واجهات التطبيقات والمواقع الإلكترونية من خلال ميزات تعزز تجربة المستخدم وتزيل الحواجز التي قد يواجهها بعض المستخدمين. تتوافق هذه الأداة مع معايير WCAG (إرشادات الوصول إلى محتوى الويب) لضمان تلبية متطلبات الوصول الشاملة.
أبرز ميزات الأداة
ضبط حجم الخطوط
تتيح للمستخدمين إمكانية تكبير أو تصغير الخطوط لتحسين القراءة وملاءمة النصوص لحجم الشاشة.
الوضع المتباين العالي (High Contrast Mode)
يوفر هذا الوضع ألوانًا عالية التباين لتحسين وضوح النصوص والعناصر على الشاشة، مما يسهل قراءة المحتوى للمستخدمين ضعيفي البصر.
الوضع الليلي (Dark Mode)
يساعد الوضع الليلي في تقليل إجهاد العين من خلال تغيير الألوان إلى درجات أكثر راحة للرؤية.
قارئ الشاشة وتقديم وصف للصور
يدعم الأداة قارئات الشاشة من خلال توفير سمات ARIA ووسوم مناسبة، مما يسهل التنقل عبر العناصر وتوضيح محتوى الصور بشكل صوتي.
التنقل عبر لوحة المفاتيح
تم تفعيل التنقل الكامل عبر لوحة المفاتيح للمستخدمين الذين لا يستخدمون الفأرة، مما يتيح لهم الانتقال بين العناصر والقوائم باستخدام مفاتيح التاب والأسهم.
التكبير والتصغير
يتيح للمستخدمين إمكانية تكبير عناصر الصفحة لتوضيح التفاصيل الصغيرة.
تفعيل وضع القراءة
يوفر وضع القراءة تحسينات على بنية النصوص والصور، مما يسهل قراءة المحتوى الطويل والصفحات النصية.
المكتبات المستخدمة في الأداة
React Aria
مكتبة متكاملة توفر مجموعة من الأدوات لزيادة الوصول في تطبيقات React، بما في ذلك إدارة التركيز والقراءة عبر لوحة المفاتيح، وتقديم عناصر متوافقة مع معايير ARIA.
React-Accessibility (import { Accessibility } from 'accessibility')
مكتبة توفر مكونات متقدمة للوصول تسهل تكامل ميزات مثل ضبط حجم الخط، تبديل الوضع الليلي، وألوان التباين.
styled-components
تساعد هذه المكتبة في تخصيص الأنماط البصرية للعناصر، مما يسمح بتحقيق أوضاع مختلفة مثل الوضع الليلي والتباين العالي بسهولة.
React Context API أو Redux
تُستخدم لإدارة الحالة وحفظ إعدادات المستخدم في الأداة، مثل خيارات حجم النص ووضع القراءة، لتمكين التحديثات الحية عبر التطبيق.
LocalStorage API
تُستخدم لتخزين تفضيلات المستخدم لضمان بقاء إعدادات الوصول مفعلة عند زياراتهم المستقبلية للتطبيق.
Framer Motion
مكتبة تُستخدم لتحسين الرسوميات وتقديم تجربة سلسة دون إزعاج المستخدمين، كما يمكن تعطيل الرسوم المتحركة للمستخدمين الذين يعانون من صعوبات بصرية.
التحديات التقنية في التطوير
التوافق عبر الأجهزة المختلفة: تمت مراعاة توافق الأداة مع الأجهزة وأنظمة التشغيل المتنوعة، لضمان الوصول إلى جميع المستخدمين.
تحسين الأداء والسرعة: تأكدنا من أن تفعيل الأداة لا يؤثر على سرعة تحميل الصفحات وأداء التطبيق.
التحديثات الدورية: يتم تحديث الأداة بانتظام لتلبية أحدث معايير إمكانية الوصول وإضافة ميزات جديدة حسب متطلبات المستخدمين.
الخاتمة
أداة إمكانية الوصول توفر حلولاً فعّالة للمطورين لبناء تطبيقات ومواقع شاملة، وتساعد في ضمان تجربة استخدام مريحة ومتكاملة للجميع، مع التركيز على تحقيق أعلى معايير الوصول.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Daoud B. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |