موقع تجارة الكترونية - Tradesphere
تفاصيل العمل
Tradesphere هو موقع للتجارة الإلكترونية مصمم لتوفير تجربة تسوق سلسة للمستخدمين. يتيح النظام للمستخدمين تصفح مجموعة واسعة من المنتجات بسهولة، والتصفية حسب الفئات والأسعار، واستخدام عربة تسوق مدمجة تتيح إضافة المنتجات وتعديل الكميات وتتبع التكاليف الإجمالية.
لقد ساهمت في تطوير هذا الموقع كجزء من " فريق طلبة مبادرة رواد مصر الرقمية (DEPI) " كـ front-end developer .
حيث ركزنا على تنفيذ الميزات الأساسية للمنصة لتقديم تجربة تسوق عالية الجودة وسهلة الاستخدام.
في هذا المشروع، كنت مسؤولاً عن تطوير بعض المكونات الأساسية للواجهة الأمامية باستخدام مكتبة PrimeReact.
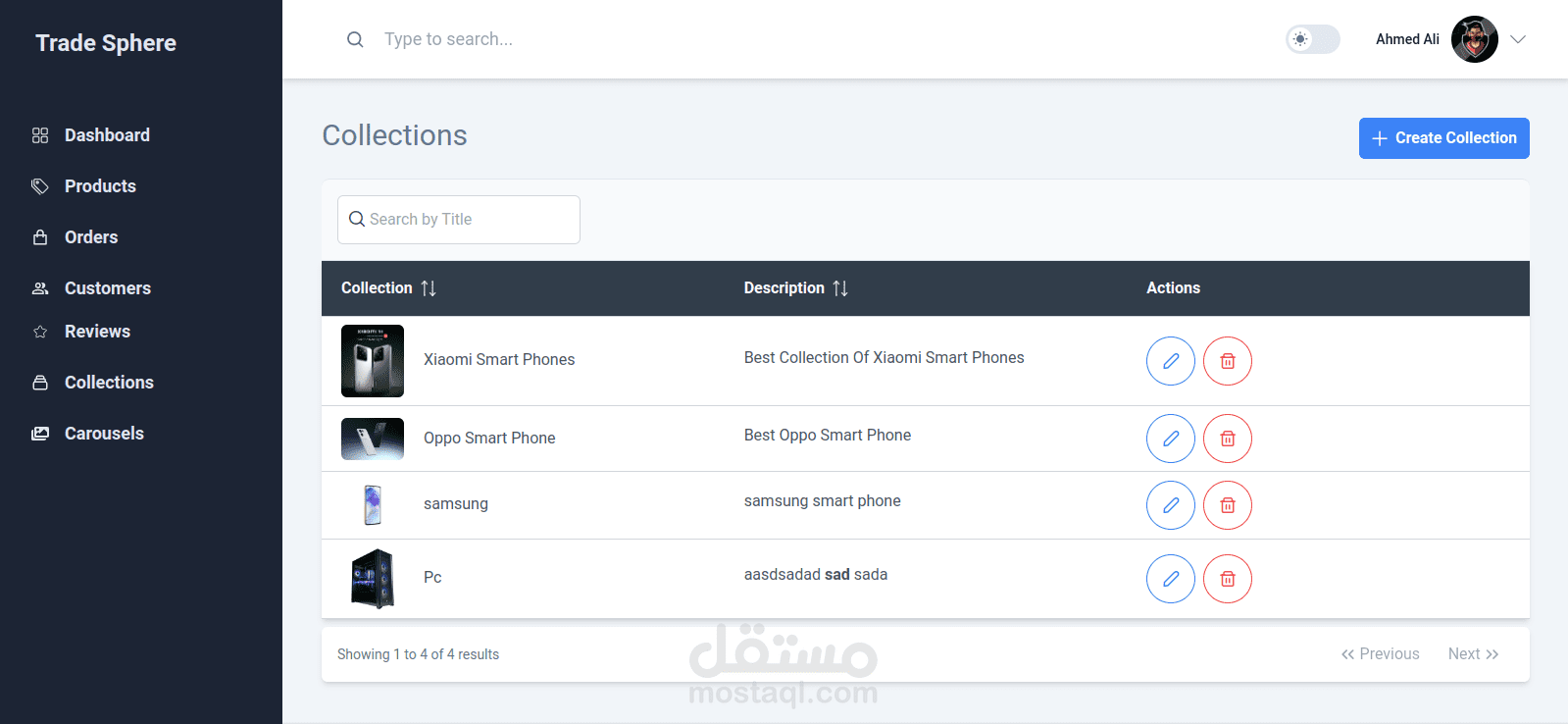
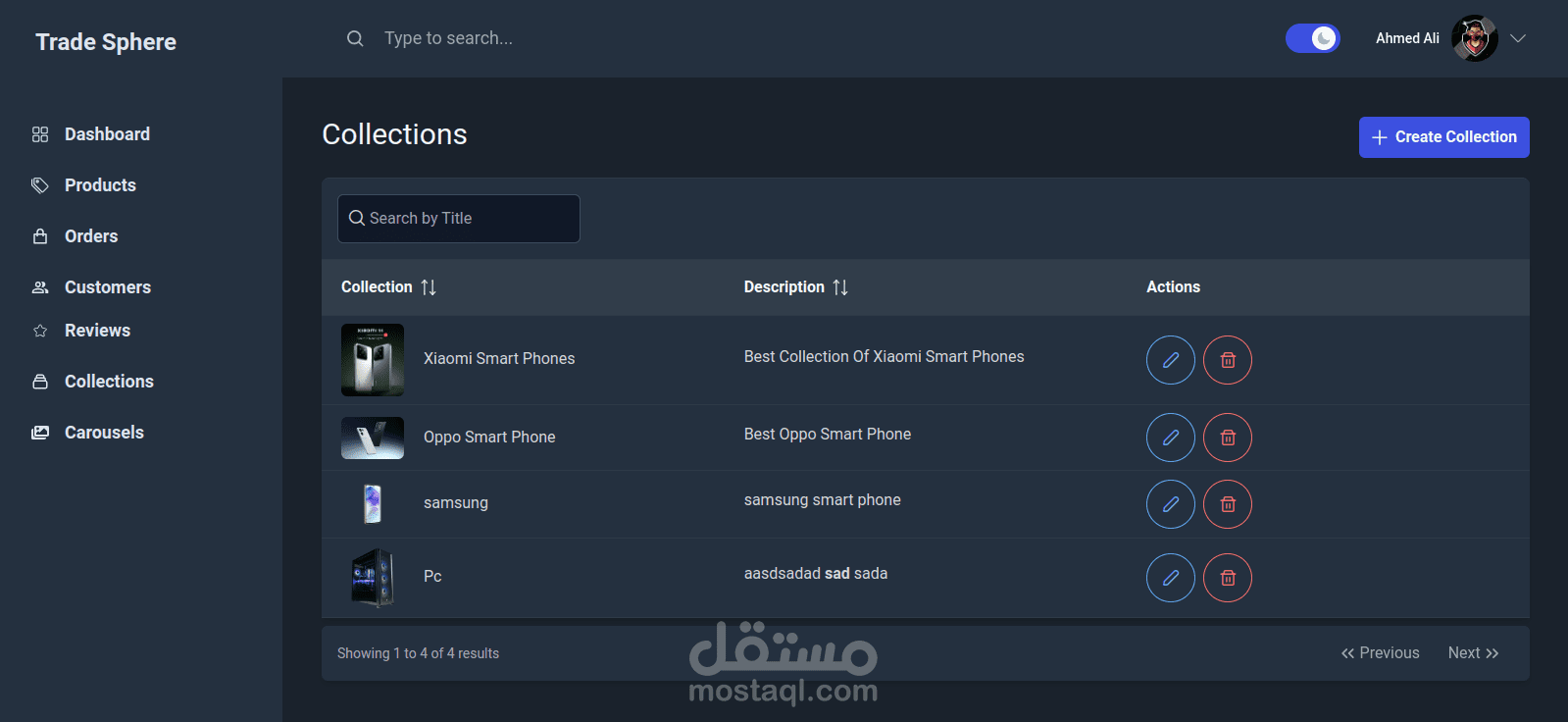
أنشأت DataTable في صفحة الإدارة لتسهيل إدارة المنتجات.
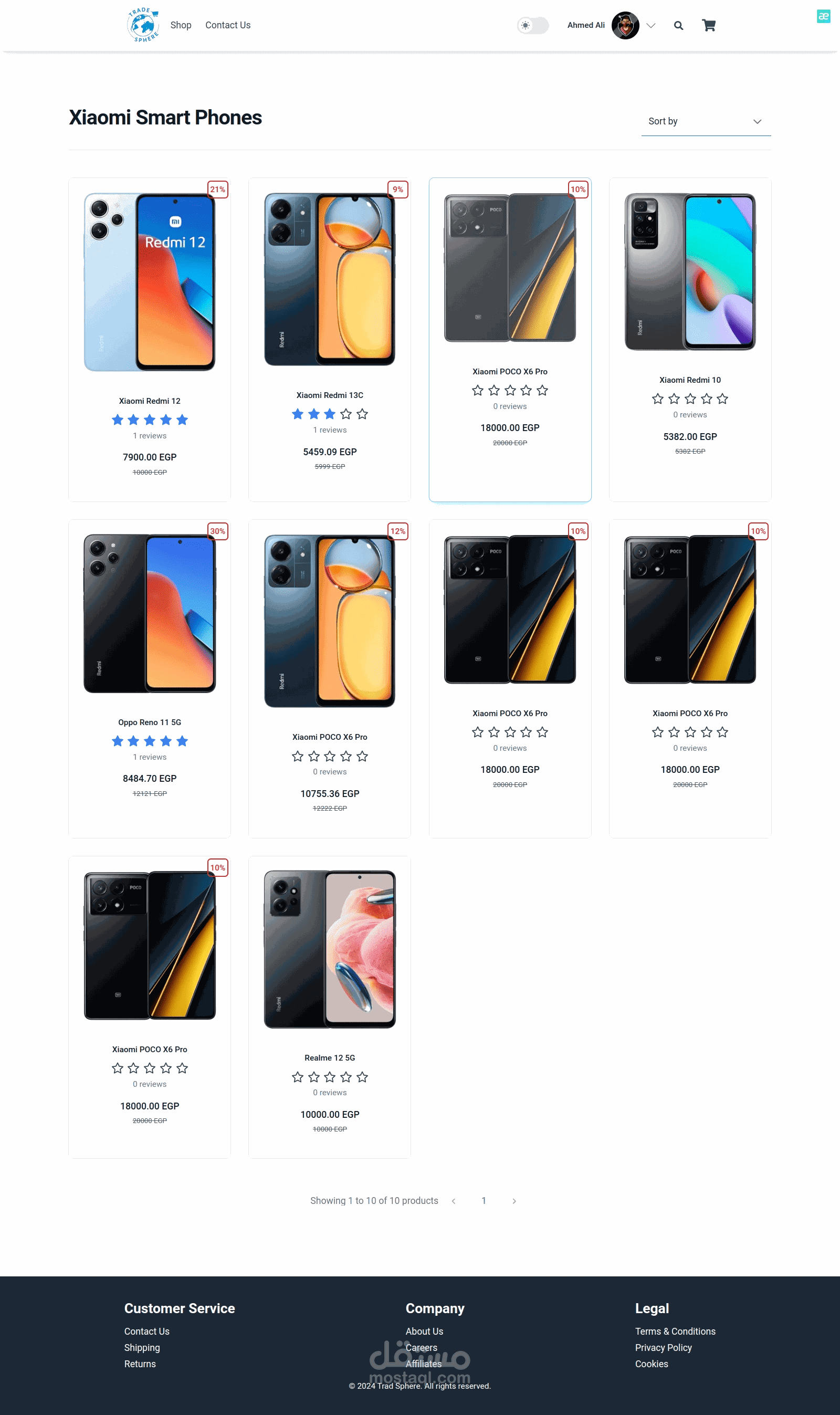
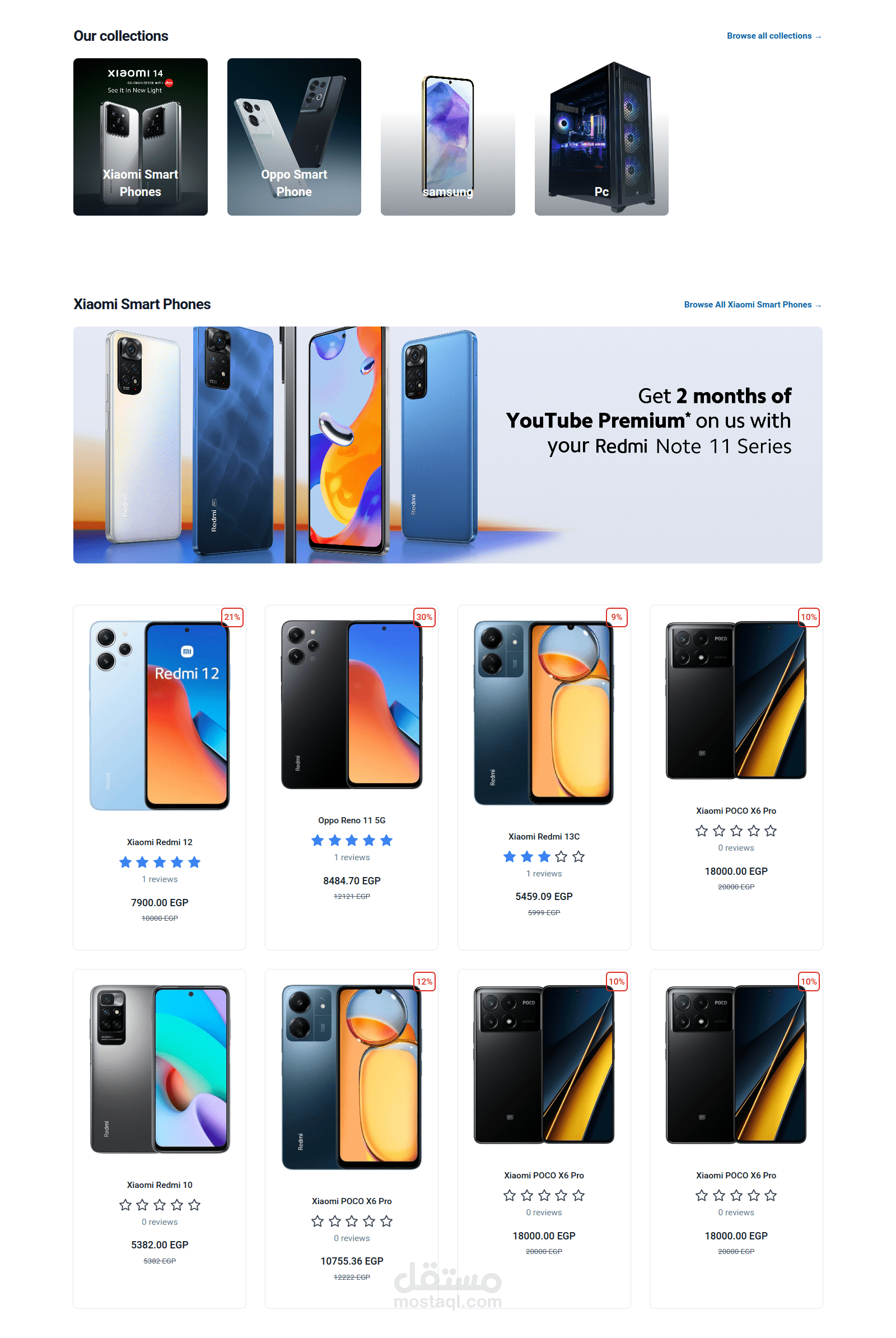
بينما قمت بتنفيذ Dropdown Menu مع خيارات الفلترة في صفحة منتجات الفئات التي يتصفحها العملاء.
كما قمت بتمكين الصفحات (Paginator) لتحسين التنقل بين المحتوى. بالإضافة إلى ذلك،
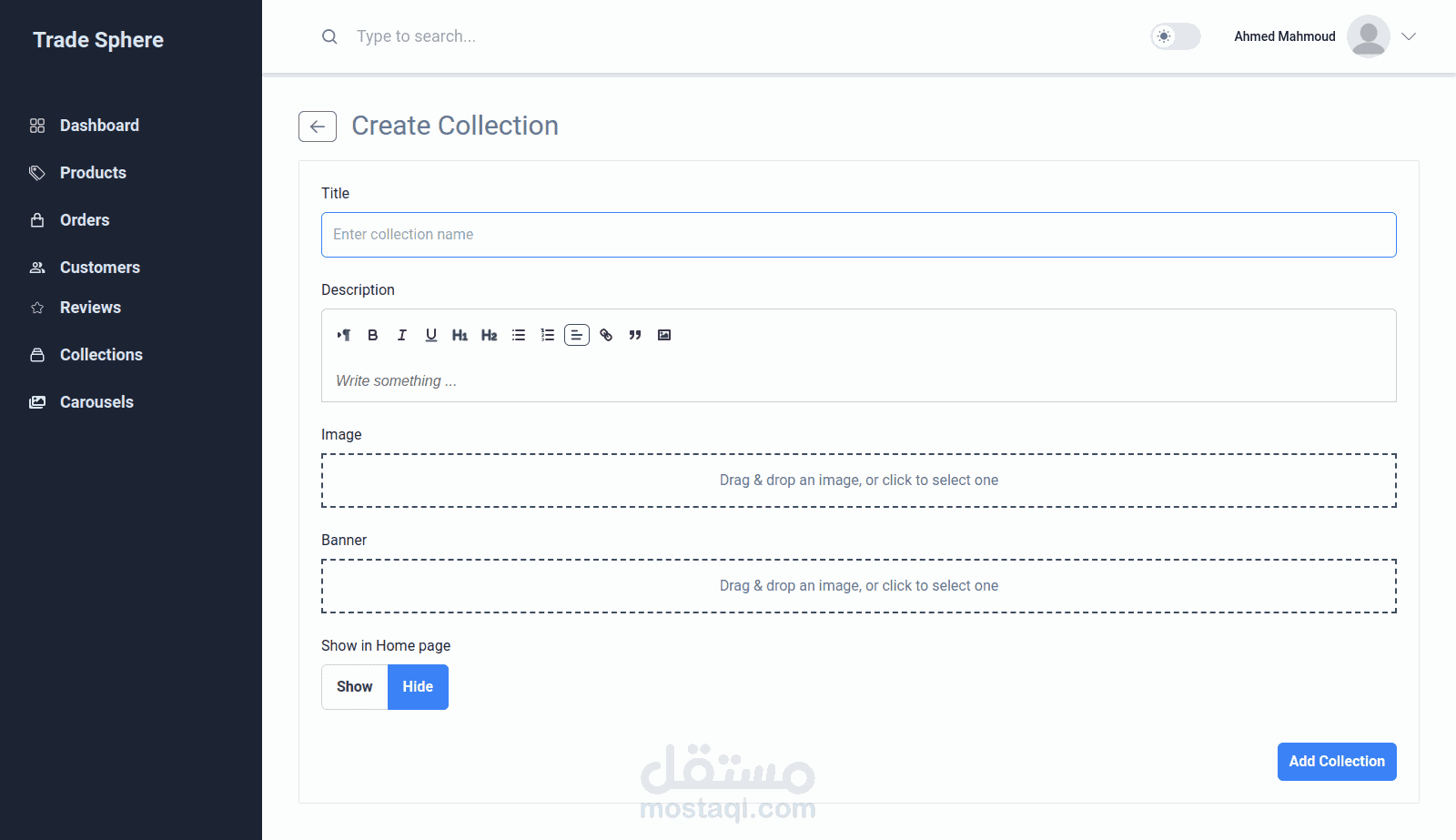
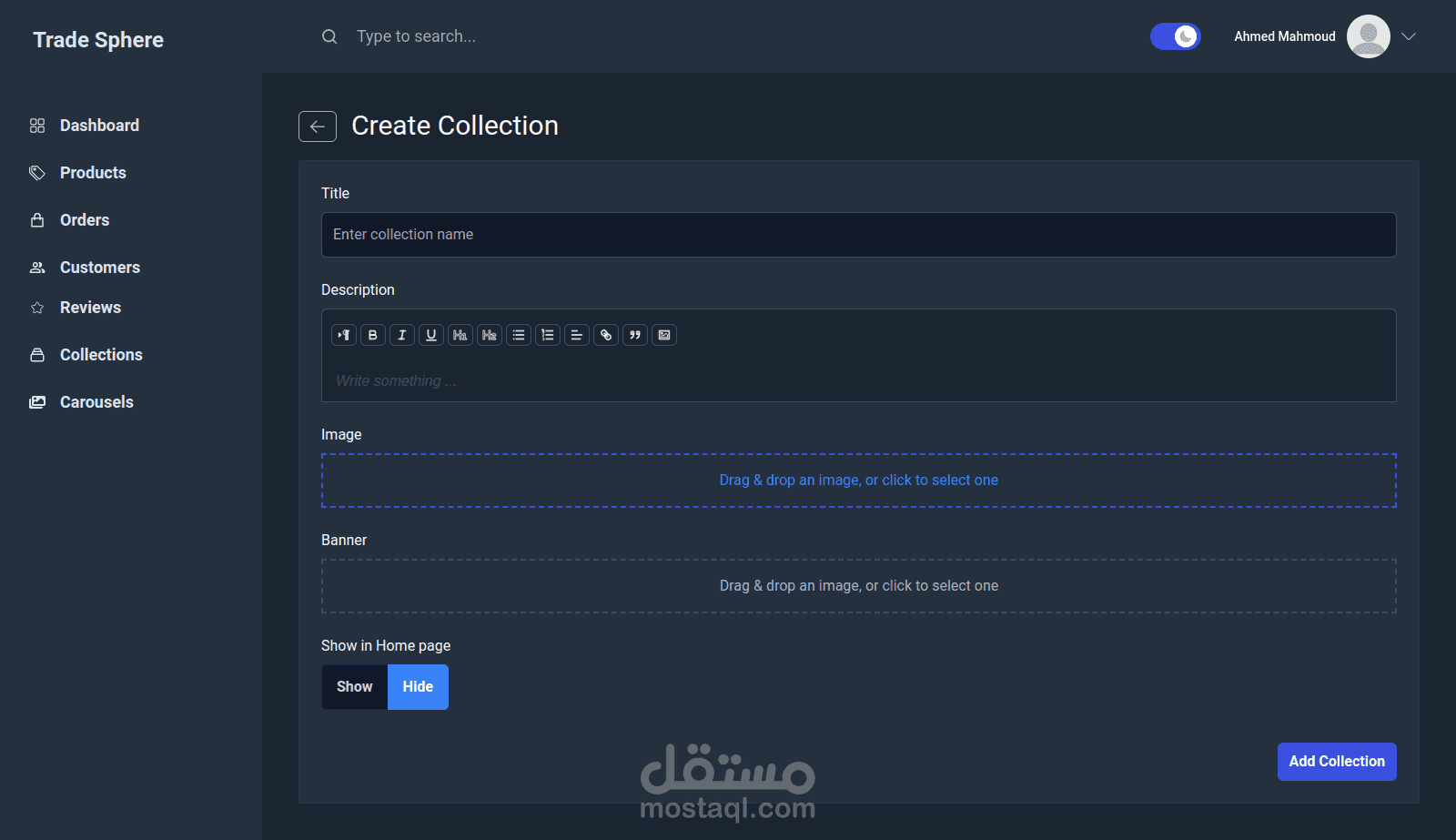
استخدمت مكتبة React Dropzone للسماح للمستخدمين بتحميل الصور بسهولة. علاوة على ذلك، ساهمت في أجزاء أخرى من الموقع وقمت بتصميم الشعار ليعكس هوية المشروع.
*** ملحوظة : الصور المرفقة من المشروع هى للصفحات و الاجزاء التي قمت بالعمل عليها
رابط معاينة الموقع
ميزات الموقع:
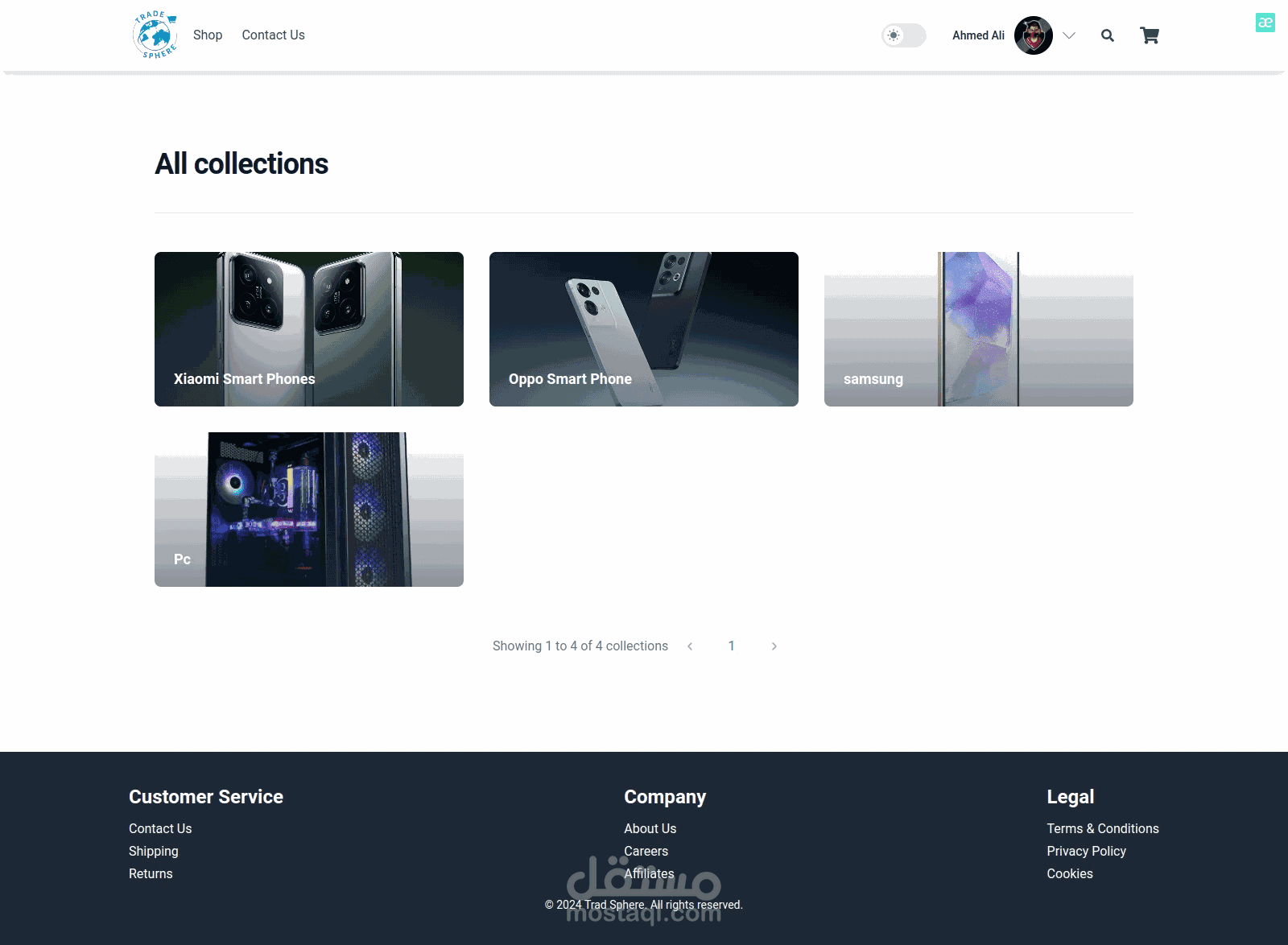
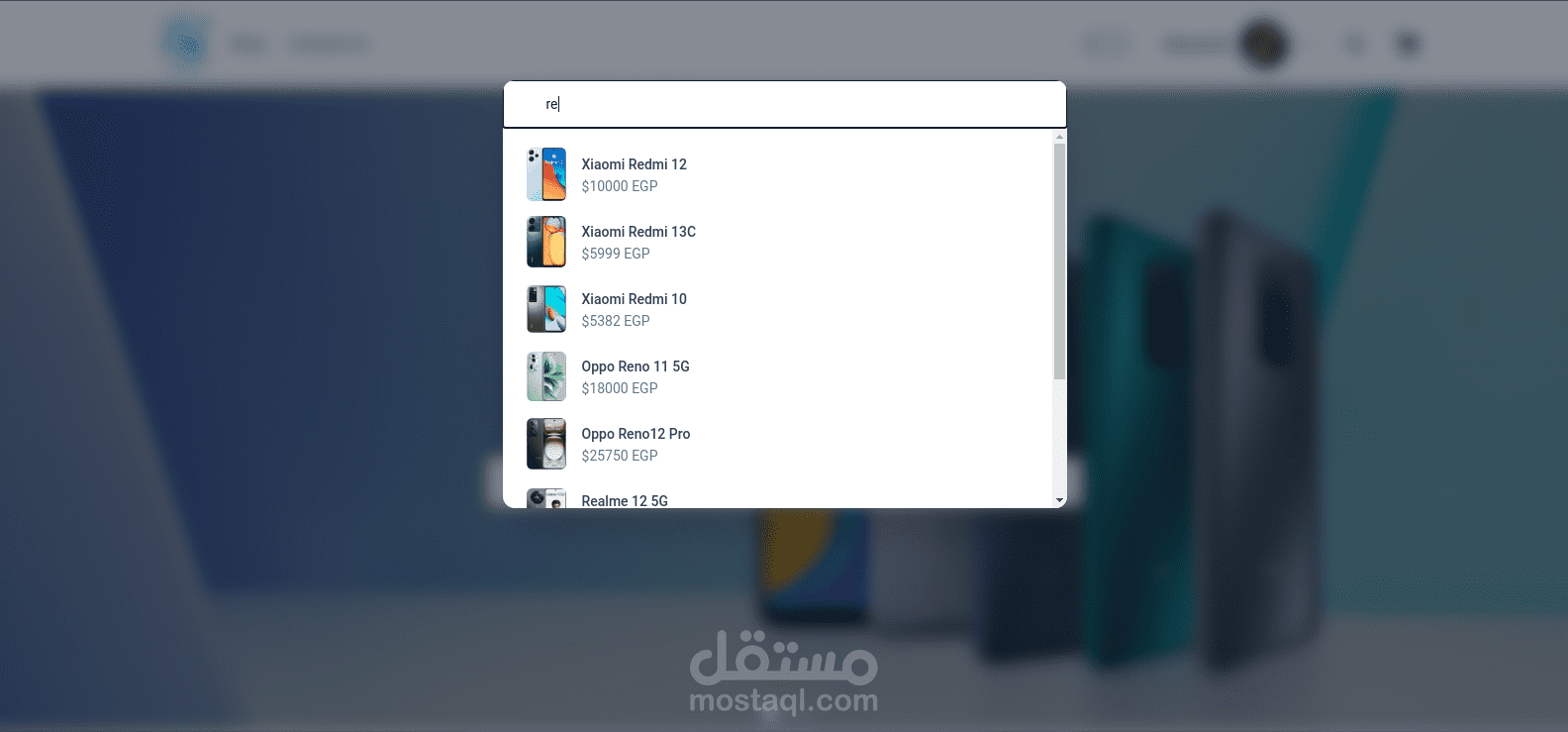
صفحة المنتجات: تصفح سهل للمنتجات مع خيارات الفلترة حسب الفئات والأسعار.
عربة التسوق: إضافة المنتجات، تعديل الكميات، وعرض التكلفة الإجمالية.
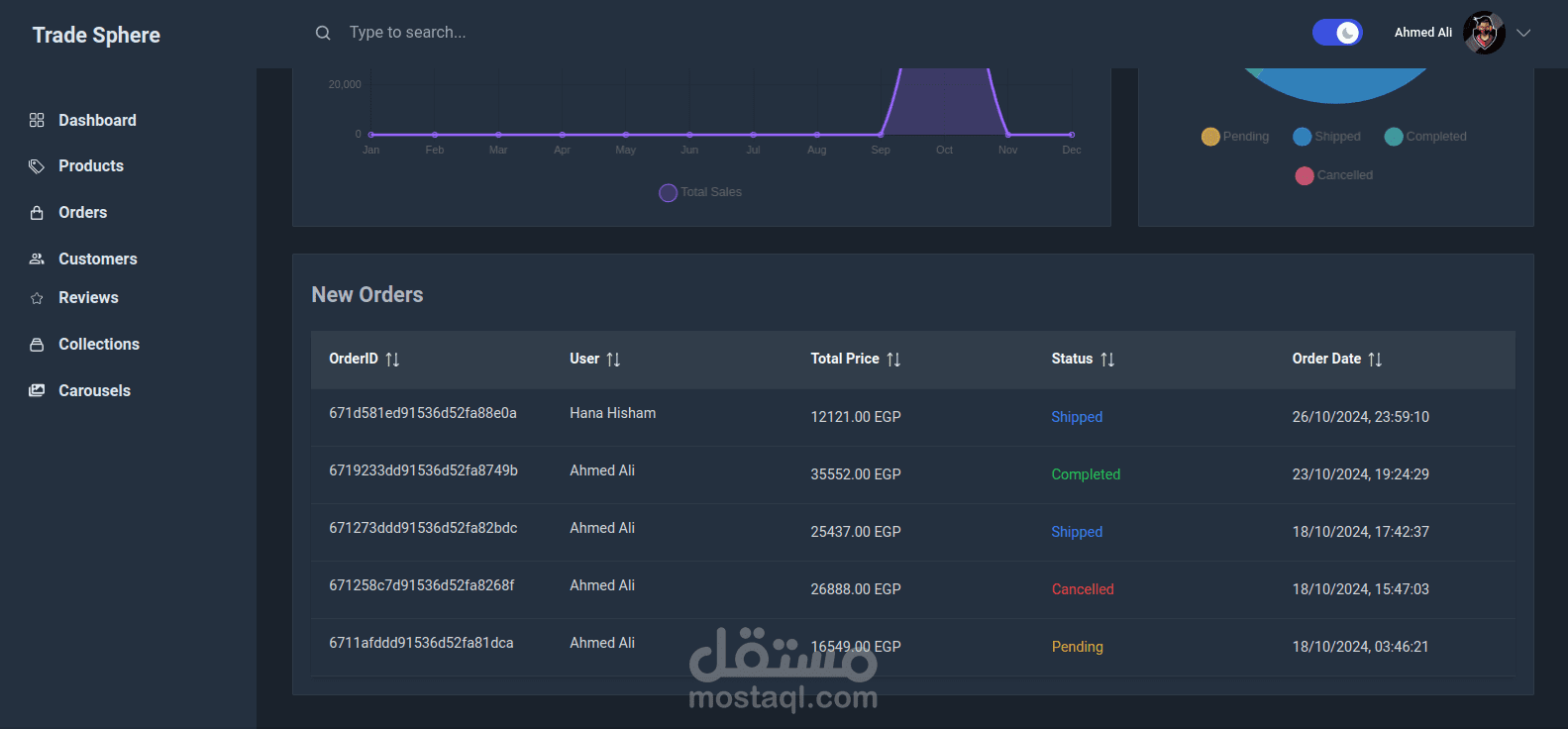
نظام الطلبات: تتبع الطلبات من الشراء حتى التسليم.
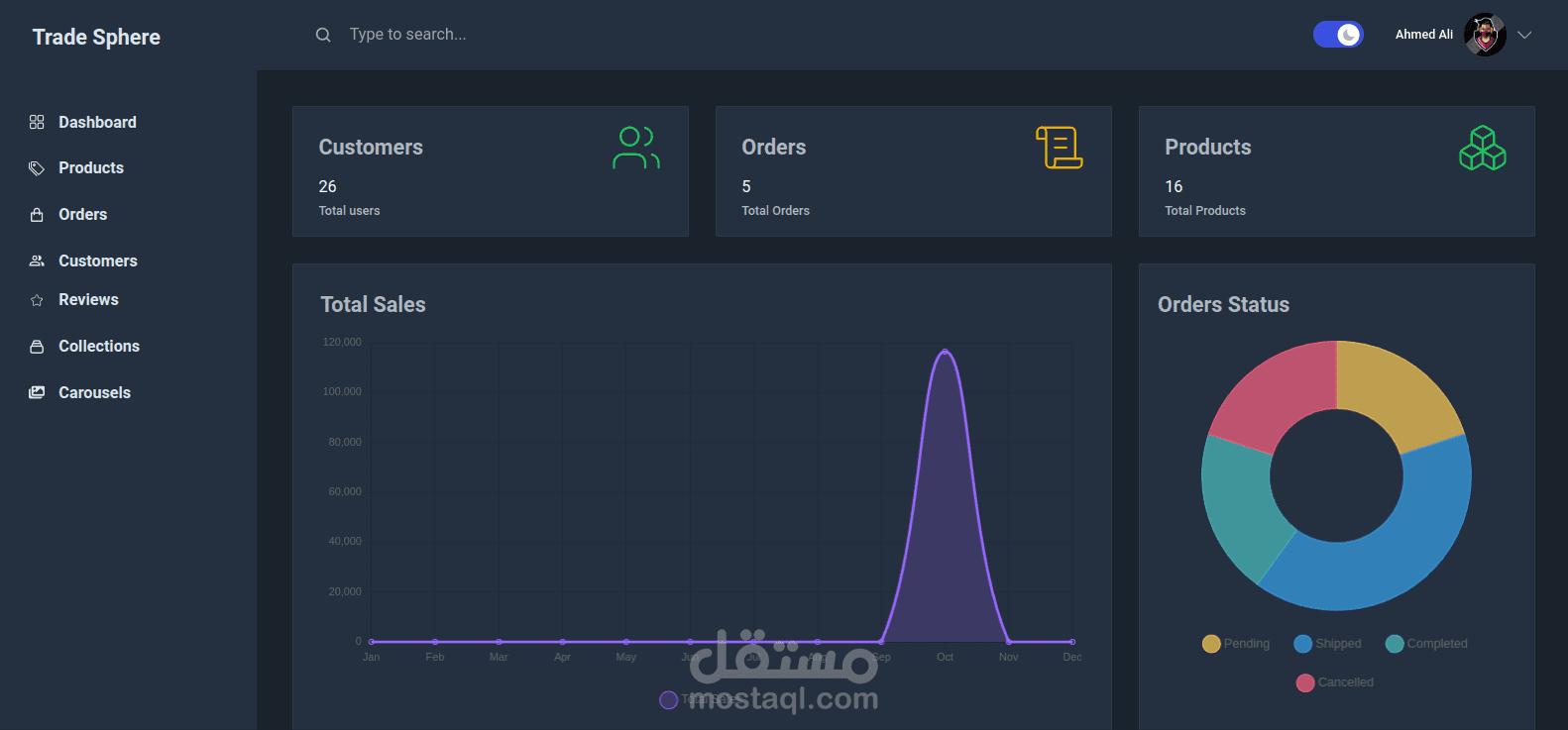
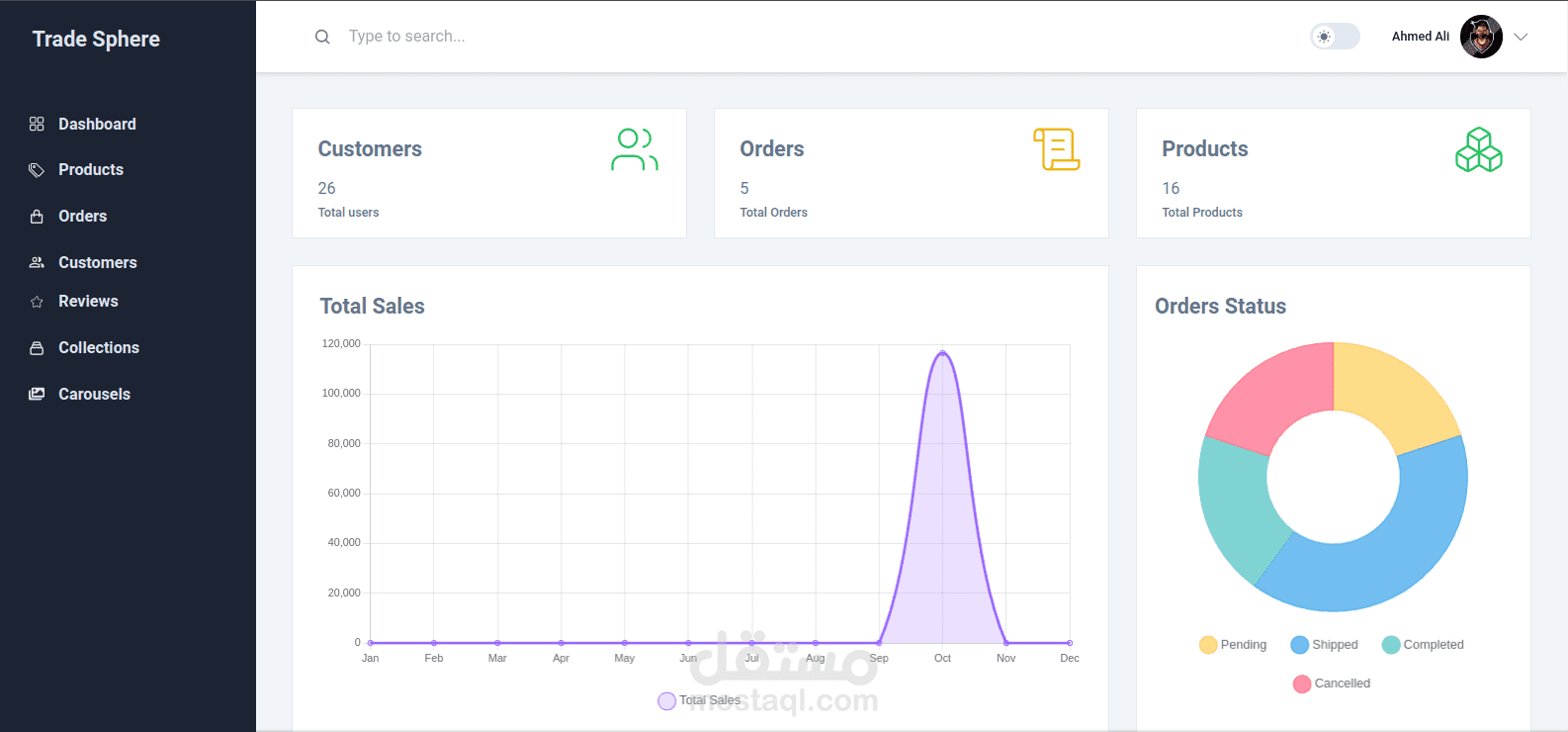
لوحة تحكم الإدارة: إدارة شاملة للمنتجات، الطلبات، وبيانات المستخدمين.
طرق الدفع: خيارات متعددة، بما في ذلك الدفع عند الاستلام و Paymob للمدفوعات عبر الإنترنت.
تصميم متجاوب: متوافق تمامًا مع جميع الأجهزة، مما يضمن تجربة تسوق مريحة في أي وقت وأي مكان.
الأدوات والتقنيات التي استخدمها الفريق في التطوير :
الواجهة الأمامية (Frontend): React، Tailwind CSS، PrimeReact، HTML5، CSS3
الواجهة الخلفية (Backend): Node.js، Express.js، APIs بتنسيق RESTful
قاعدة البيانات (Database): MongoDB، Mongoose (ODM)
إدارة النسخ والتعاون (Version Control & Collaboration): Git، GitHub
النشر والاستضافة (Deployment & Hosting): Vercel، Railway
تكامل الدفع (Payment Integration): Paymob
بطاقة العمل
| اسم المستقل | Ahmed M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |