تصمصم UI/UX لموقع ويب لتسهيل عمليات الصيانة وجدولتها Refix
تفاصيل العمل
الملخص:
يهدف تصميم واجهة المستخدم (UI) وتجربة المستخدم (UX) لموقع Refixit إلى تقديم تجربة استخدام سلسة ومهنية تتماشى مع احتياجات الشركات. يجب أن يسهم التصميم في تسهيل عملية طلب الصيانة، تقديم واجهة جذابة وبسيطة، وجعل التنقل بين الخدمات سلسًا ومرنًا لضمان أفضل تجربة للمستخدمين.
أهداف التصميم:
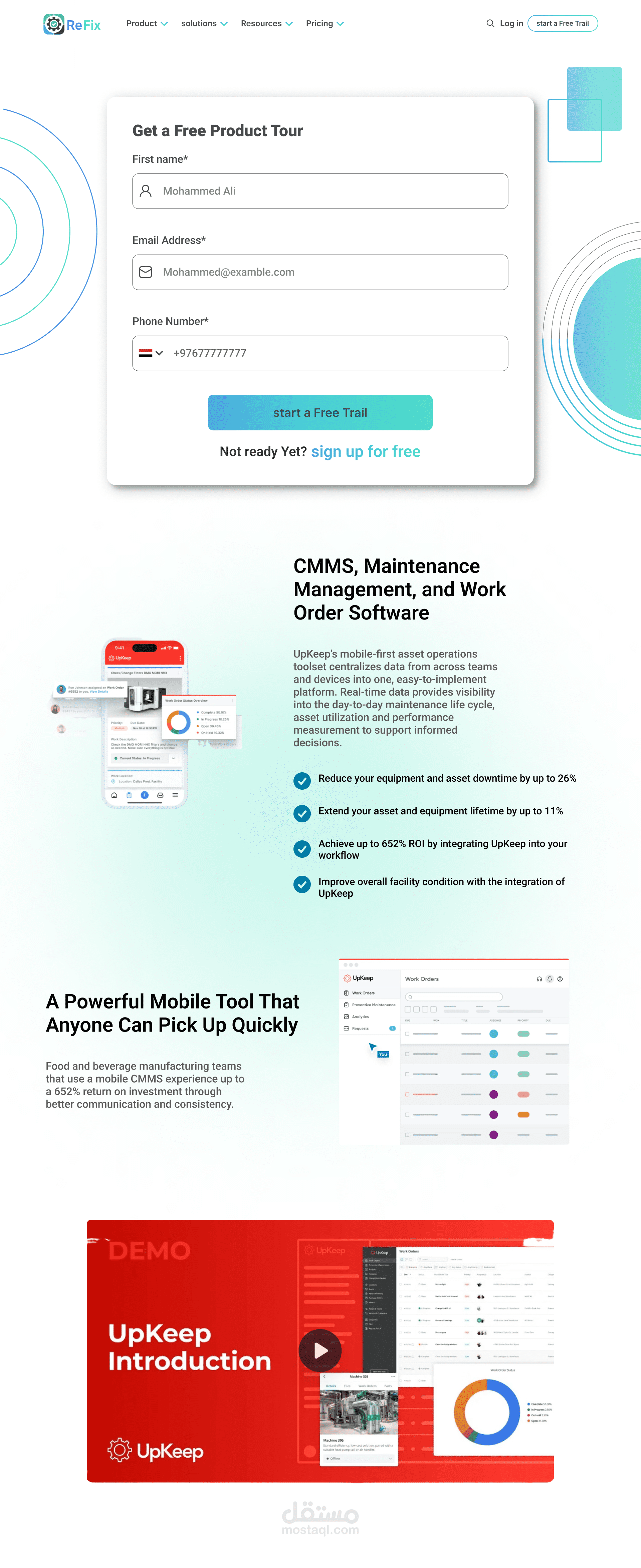
واجهة مستخدم مهنية وسهلة الاستخدام:
اختيار ألوان هادئة واحترافية تعكس جودة وموثوقية الخدمات، مع مراعاة استخدام الألوان المتباينة بشكل دقيق لتحديد الأزرار والمحتوى المهم.
تصميم عناصر بصرية واضحة وبسيطة، مع استخدام أيقونات ودلالات بصرية تسهّل فهم المستخدمين للمحتوى.
تجربة مستخدم (UX) مركزة على سهولة الاستخدام:
بناء مسار مستخدم منطقي وبسيط يتيح للزائر طلب الصيانة بخطوات قليلة، تشمل خيارات سهلة لاختيار المعدات، نوع الخدمة، وتحديد مواعيد الصيانة.
توجيه المستخدم عبر خطوات موجهة وتقديم تعليمات واضحة حول كل عملية، من بدء الطلب إلى تتبع حالة الصيانة.
تتبع مباشر لحالة الطلب:
تقديم تصميم فوري يظهر للمستخدم حالة طلبه، من خلال استخدام أشرطة تقدم وأيقونات تحديث مباشرة لإبقاء العميل على اطلاع دائم.
تقارير وحالة المعدات:
عرض تقارير الصيانة بشكل واضح ومنسق، يتيح للمستخدمين الوصول بسهولة إلى تشخيص المعدات وحالة الصيانة التاريخية.
التوافق مع الأجهزة المحمولة:
تصميم يتسم بالمرونة ليعمل بكفاءة على الأجهزة المحمولة والأجهزة اللوحية، بحيث يوفر تجربة متكاملة من أي جهاز، ويعزز راحة المستخدمين أثناء التنقل.
دعم فني ودردشة تفاعلية:
تضمين شريط مساعدة أو خيار دردشة فورية يتيح التواصل السريع مع فريق الدعم الفني، مما يزيد من التفاعل ويوفر تجربة إيجابية للعملاء.
النتيجة المرجوة:
تقديم تصميم UI/UX يركز على تعزيز الكفاءة وسهولة الاستخدام، مما يجعل من Refixit أداة موثوقة ومريحة للشركات التي تسعى للحصول على خدمات صيانة فعّالة ومبسطة.
بطاقة العمل
| اسم المستقل | محمد ا. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 14 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |