"استمتع بالمشاهدة: تطبيق MERN لعرض الوسائط بطريقة مبتكرة"
تفاصيل العمل
الواجهة الأمامية
React مع React Router: ينفذ توجيهًا شرطيًا لتقييد الوصول إلى صفحات معينة بناءً على حالة المصادقة.
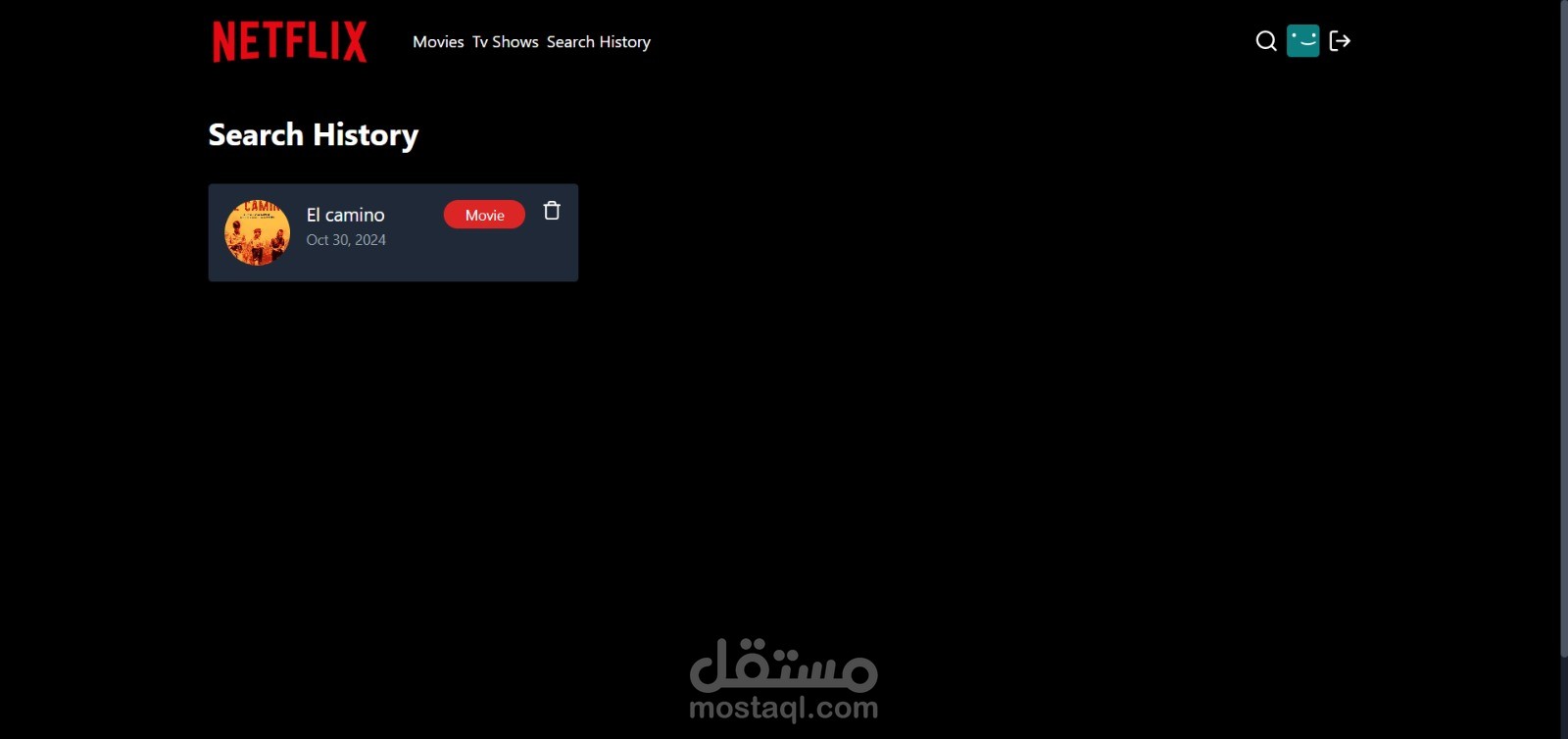
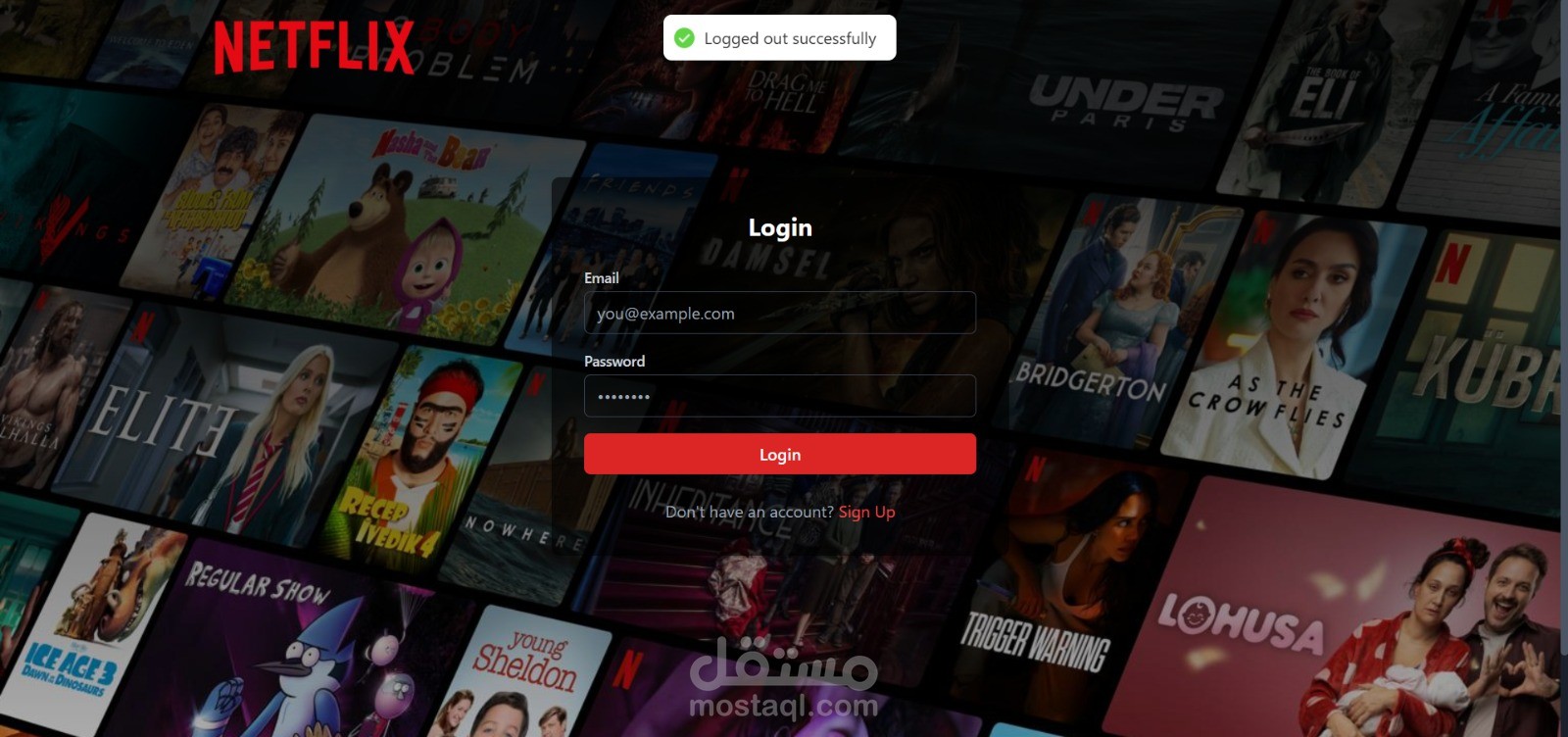
المصادقة: يستخدم useAuthStore لإدارة حالة المستخدم، حيث يتحقق من حالة تسجيل الدخول ويوجه المستخدمين بناءً على ذلك إلى صفحات مثل "المشاهدة"، "البحث"، و"سجل البحث".
تحسينات واجهة المستخدم: يعرض مؤشر تحميل أثناء فحوصات المصادقة، ويقوم بدمج الإشعارات عبر react-hot-toast، ويتضمن صفحة خطأ مخصصة 404.
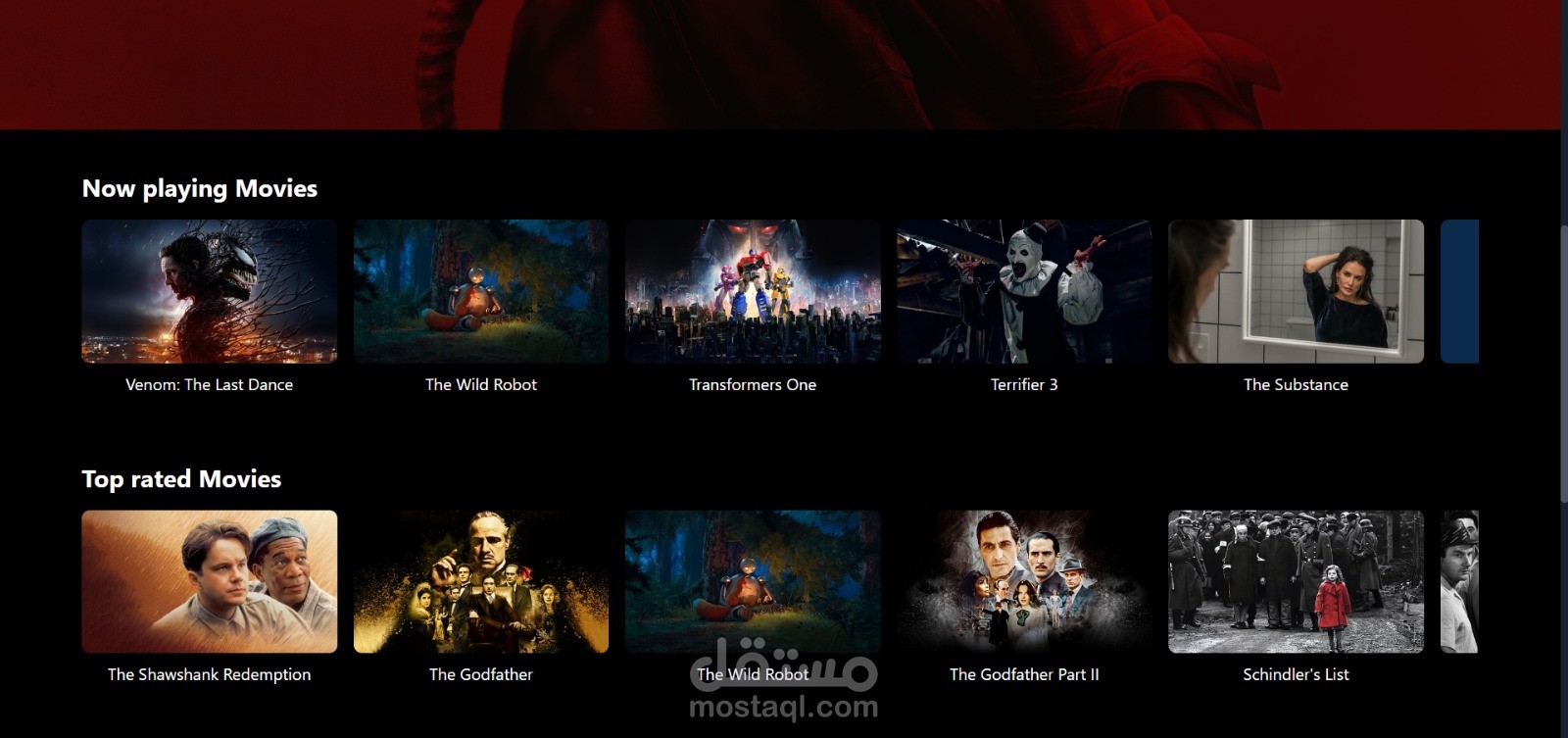
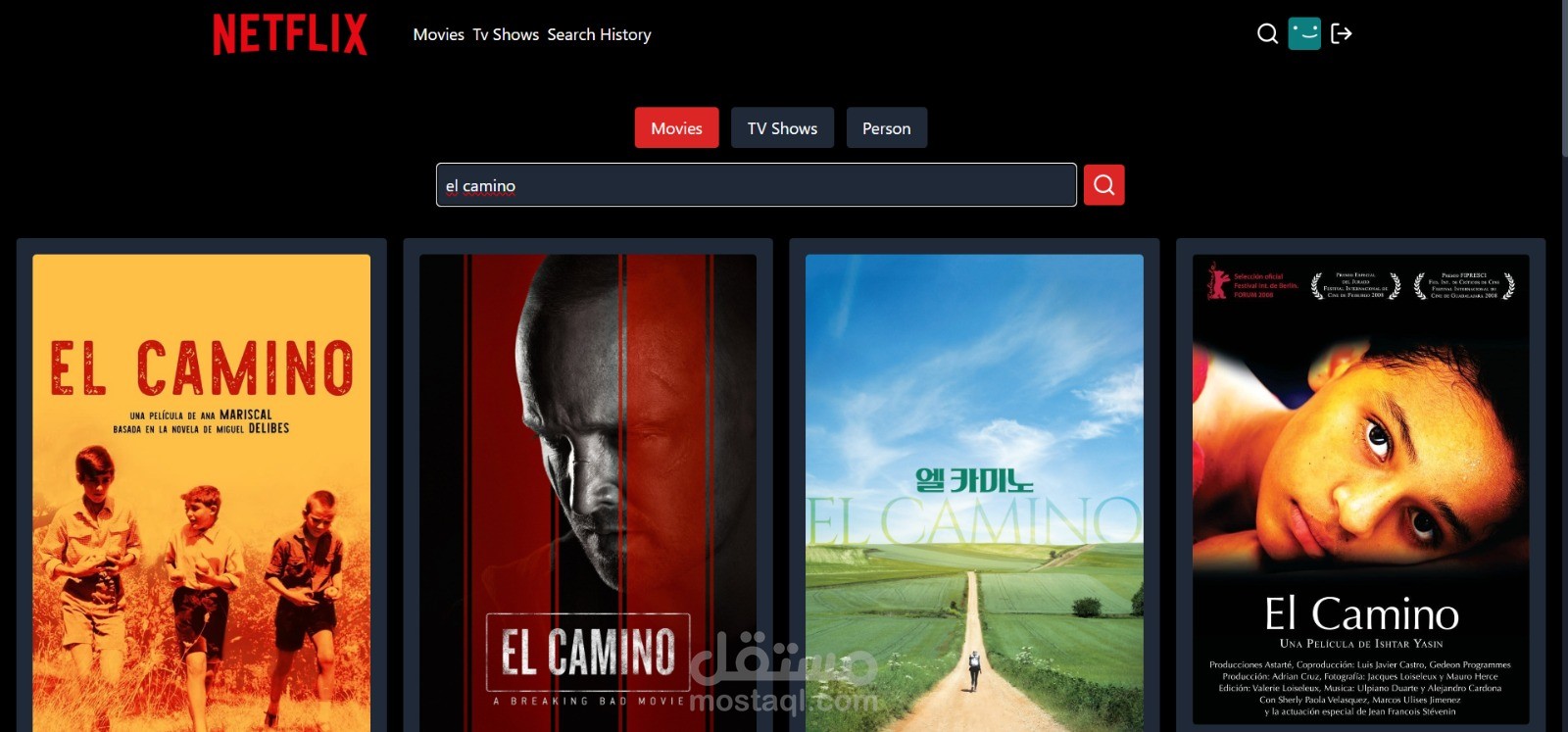
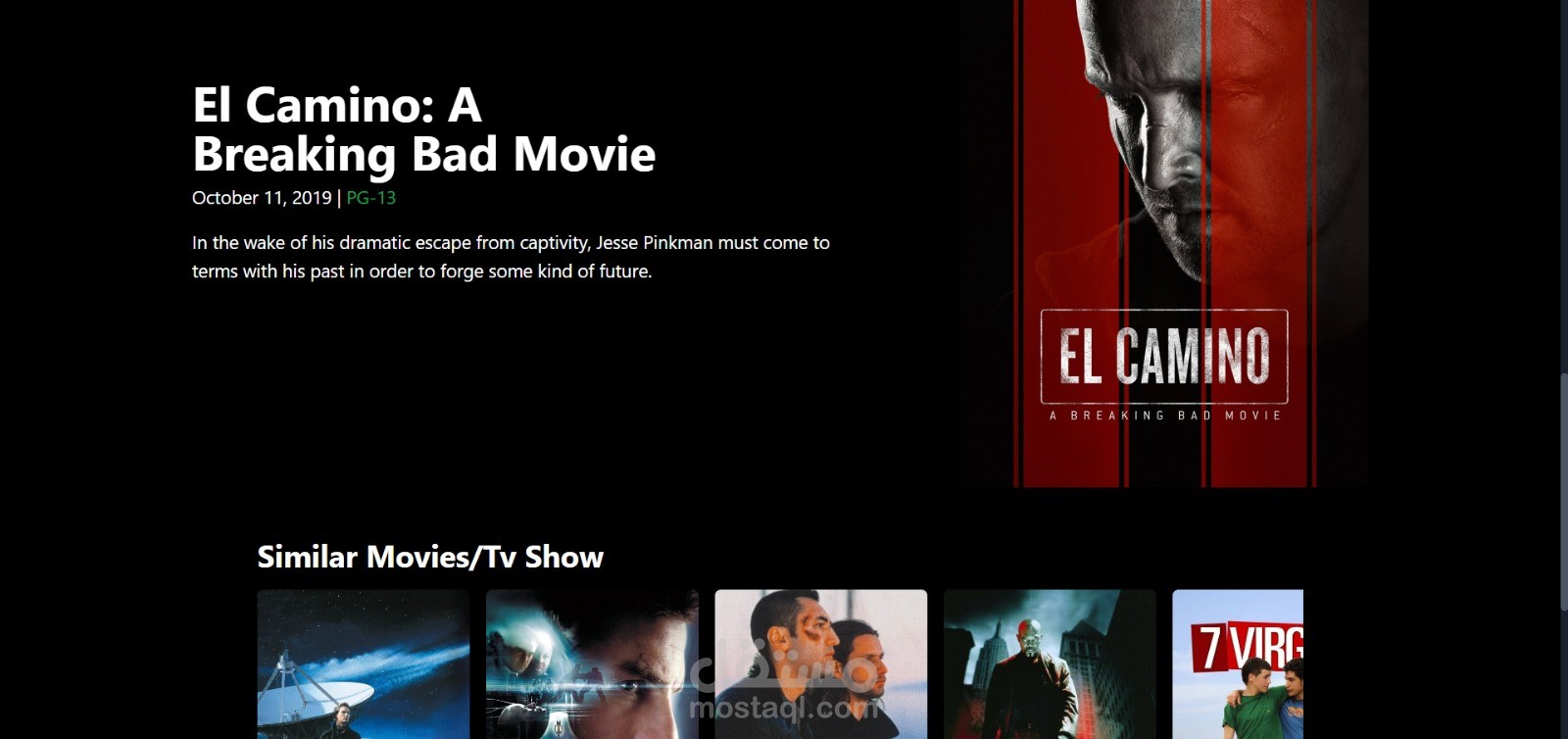
مكونات ديناميكية: يحتوي على صفحات لتسجيل الدخول، والتسجيل، والصفحة الرئيسية، والمشاهدة، والبحث، وسجل البحث، بالإضافة إلى مكون Footer مشترك لتصميم متناسق.
الواجهة الخلفية
خادم Express مع REST API: تتولى المسارات معالجة مصادقة المستخدم، واسترجاع الوسائط، وميزات البحث.
البرامج الوسيطة والأمان: يستخدم middleware لحماية المسارات لتأمين نقاط نهاية الأفلام، والتلفزيون، والبحث، مما يضمن وصولاً فقط للمستخدمين المصدق عليهم.
اتصال قاعدة البيانات: يتصل بـ MongoDB لتخزين البيانات، تتم إدارته بواسطة دالة connectDB عند بدء تشغيل الخادم.
النشر المعتمد على البيئة: يقدم ملفات ثابتة لعمليات الإنتاج ويدير متغيرات البيئة لإعدادات النشر.
يعرض هذا المشروع إتقانًا في React وExpress وMongoDB وNode.js مع مهارات في المصادقة، وحماية المسارات، ودمج الواجهة الأمامية والخلفية، وتكوينات قائمة على البيئة مناسبة لمنصة بث قوية.
بطاقة العمل
| اسم المستقل | Mohamed S. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 7 |
| تاريخ الإضافة |