تطوير صفحة الملف الشخصي (Profile Page) وعرض الطلبات في تطبيق باستخدام React.js
تفاصيل العمل
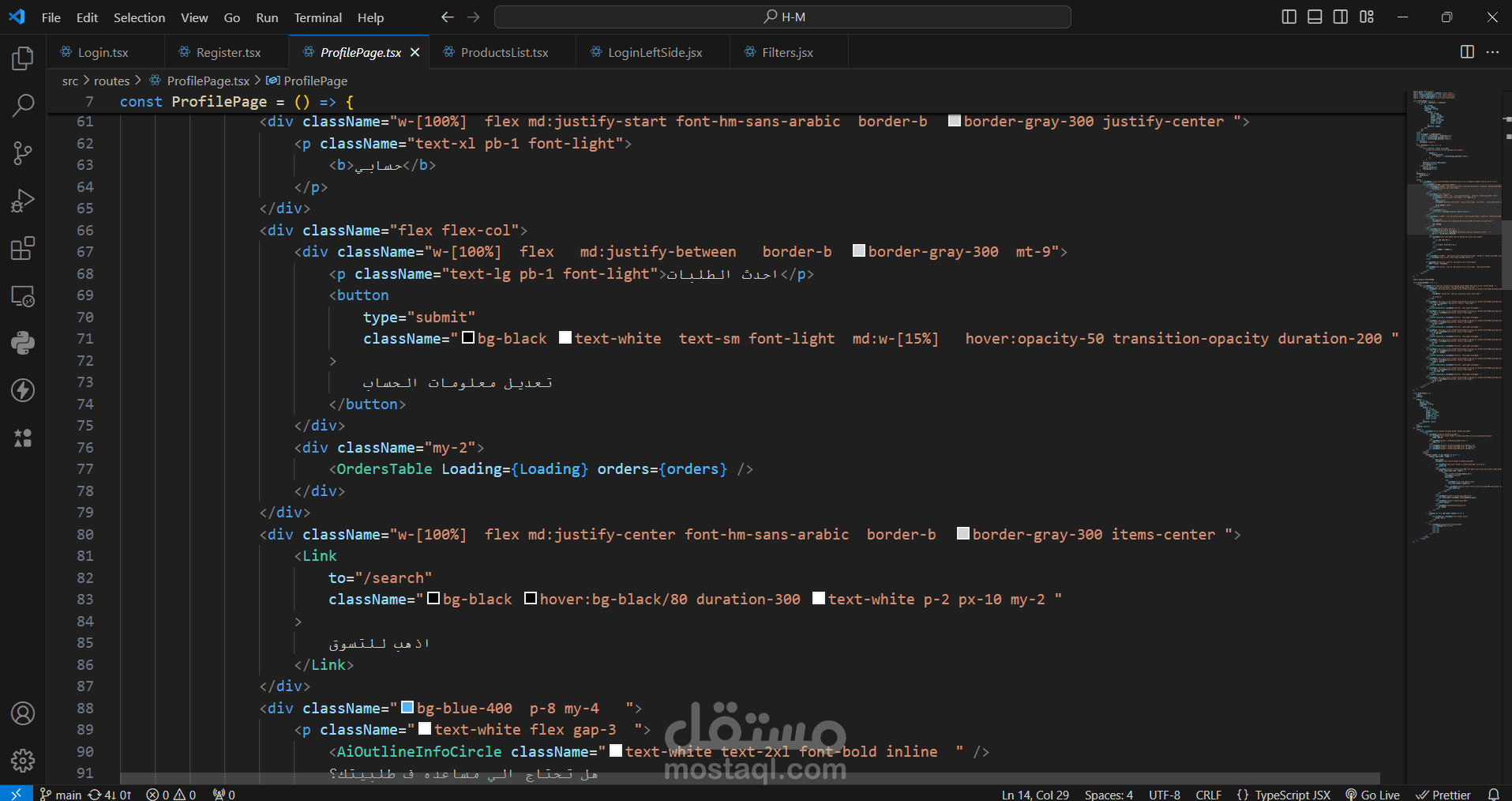
في هذا المشروع، تم تطوير صفحة Profile Page ضمن تطبيق ويب يحاكي تجربة المستخدم في موقع H&M. يتيح هذا التطبيق للمستخدمين عرض الطلبات التي قاموا بها، إلى جانب معلومات الحساب، ويدعم التصميم التفاعلي والمتجاوب ليتناسب مع مختلف الأجهزة (أجهزة الكمبيوتر والهواتف الذكية). تم العمل على المشروع ضمن فريق بهدف تحسين تجربة المستخدم بشكل متكامل.
الوظائف الأساسية في الصفحة:
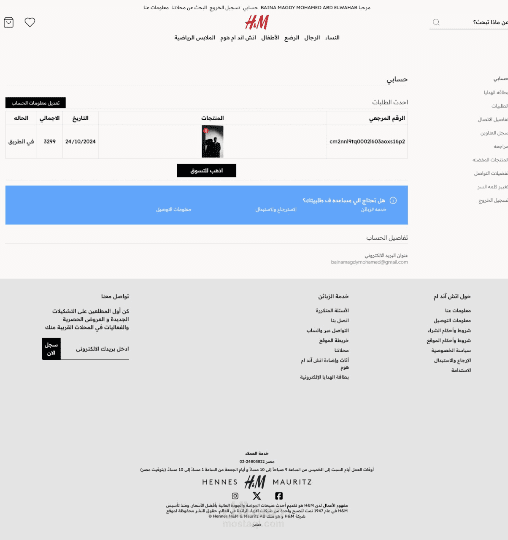
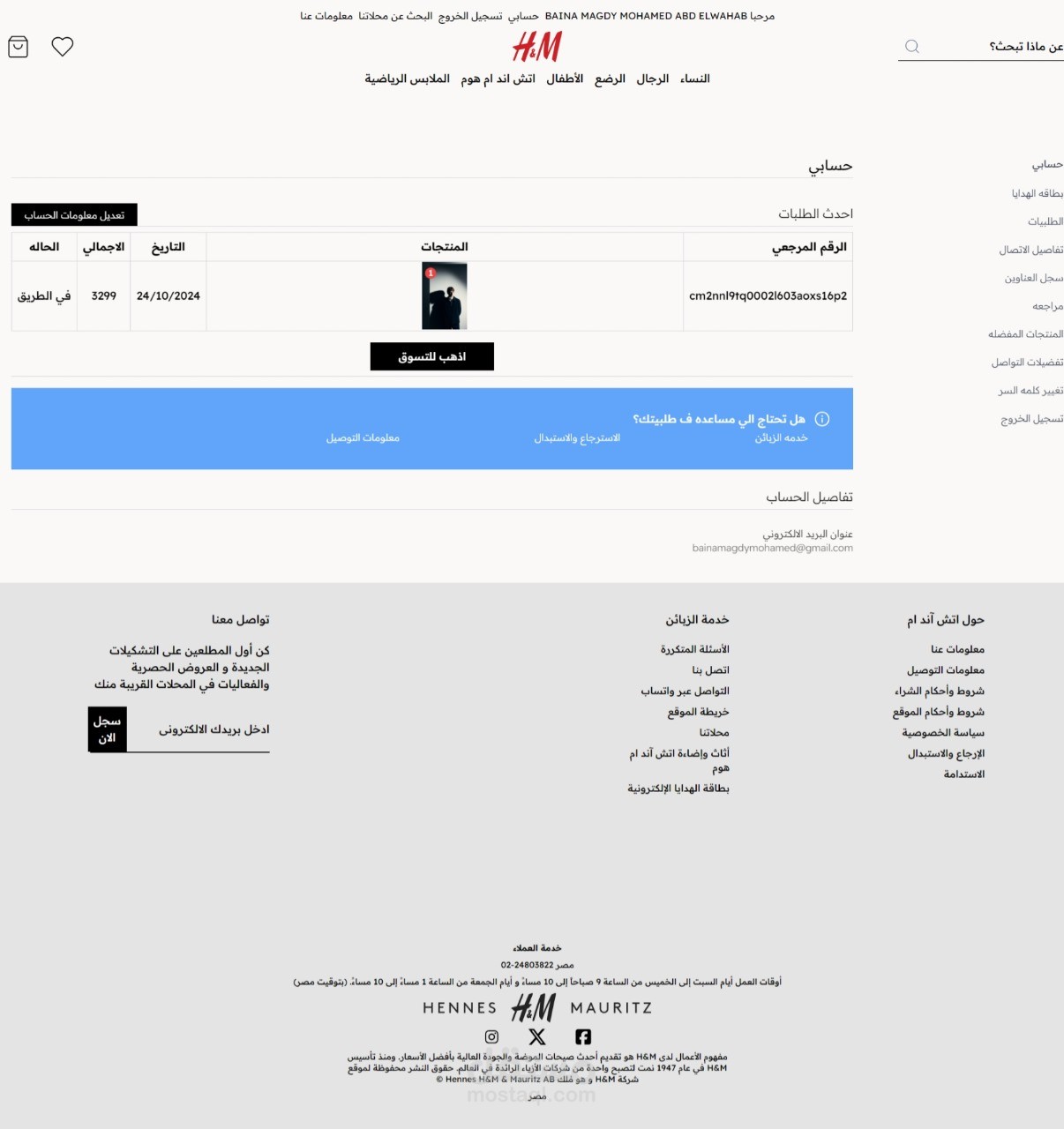
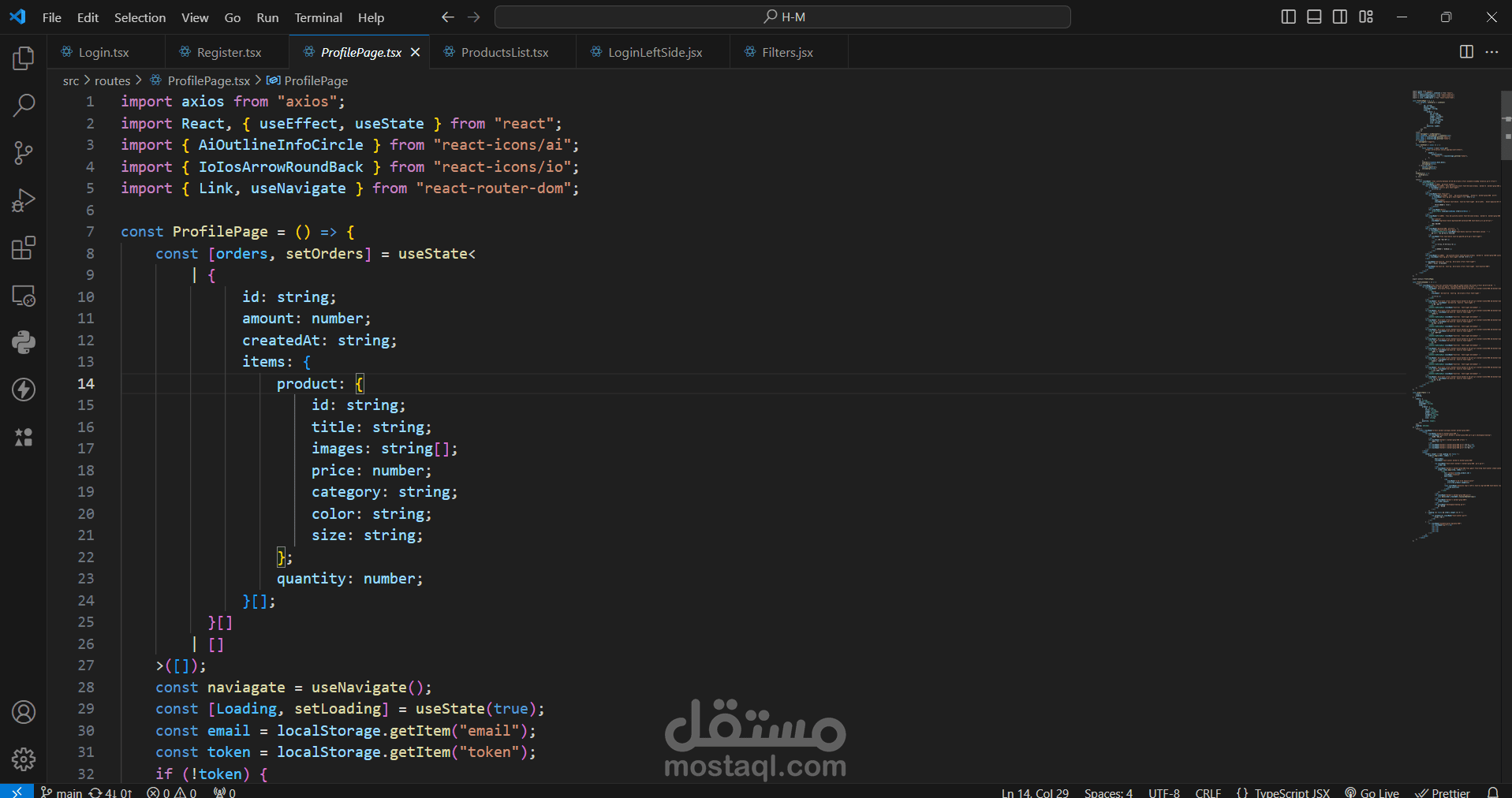
عرض الطلبات:
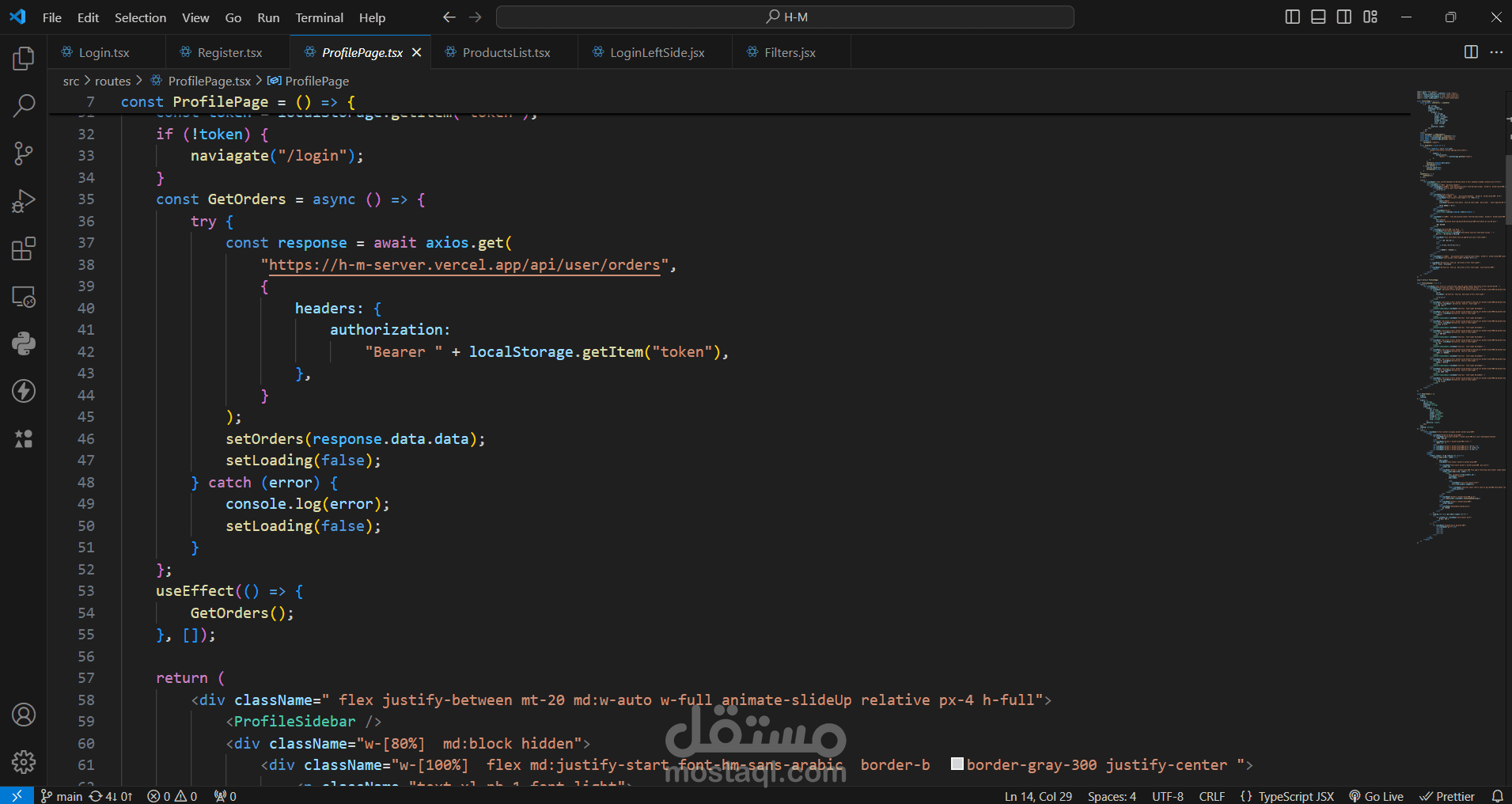
استخدام Axios لإجراء طلبات HTTP لجلب الطلبات من API خاص بالخادم.
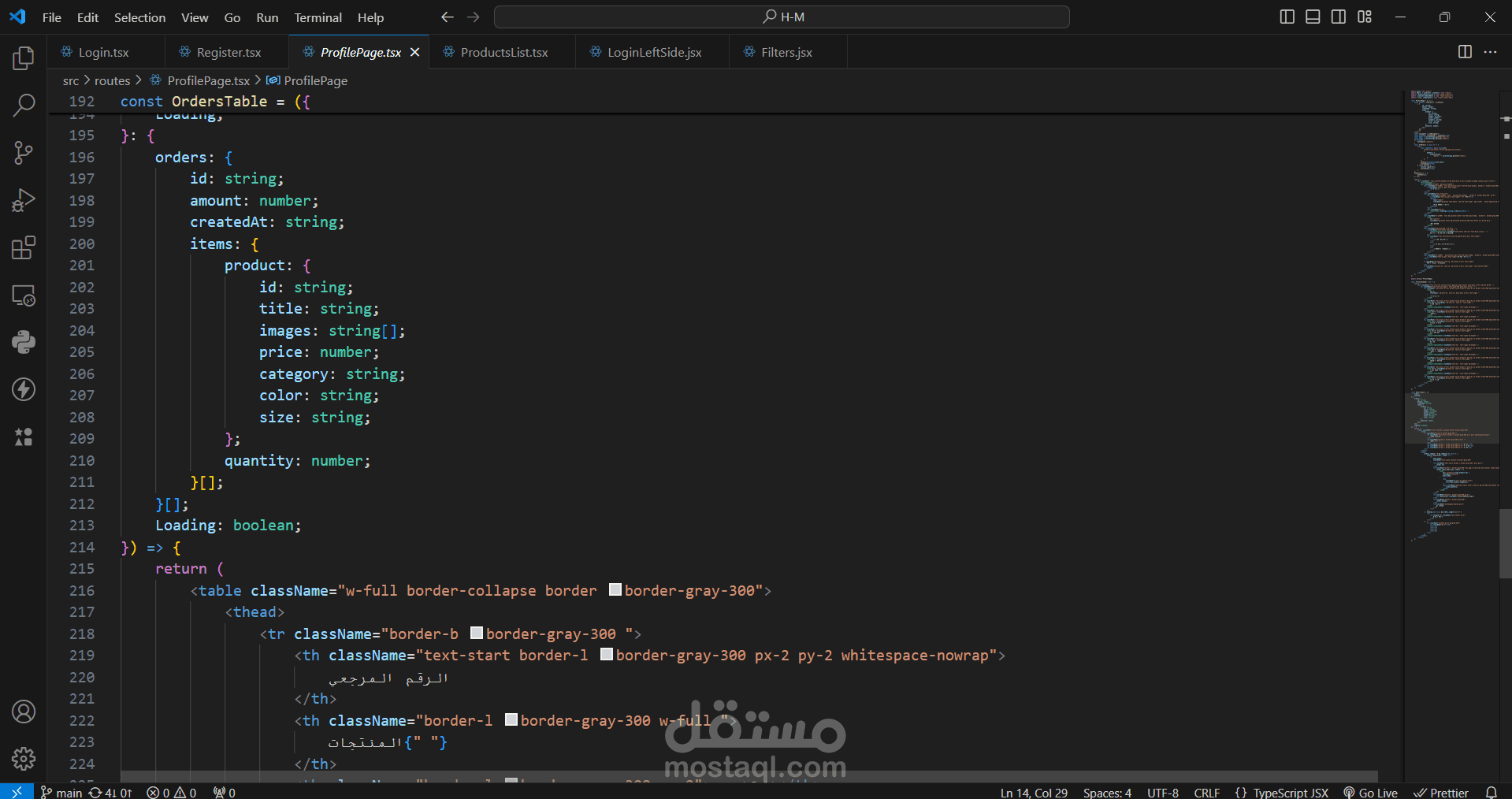
يتم عرض تفاصيل الطلبات بما في ذلك:
رقم الطلب.
المنتجات داخل كل طلب، مع عرض صور المنتجات وعدد الكميات.
التاريخ الذي تم فيه إجراء الطلب.
الإجمالي الكلي للطلب.
حالة الطلب (تم تحديدها مبدئيًا كـ "في الطريق").
إدارة الحالة (State Management):
تم استخدام React Hooks مثل useState و useEffect للتحكم في حالة تحميل البيانات وعرض الطلبات.
يتم التأكد من وجود رمز Token للدخول، وإذا لم يتم العثور عليه يتم توجيه المستخدم إلى صفحة تسجيل الدخول تلقائيًا باستخدام React Router.
التصميم المتجاوب (Responsive Design):
تم تحقيق التناسق بين الشاشات المختلفة باستخدام CSS Flexbox و Media Queries.
تم تنظيم المكونات لتعمل بسلاسة على الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر.
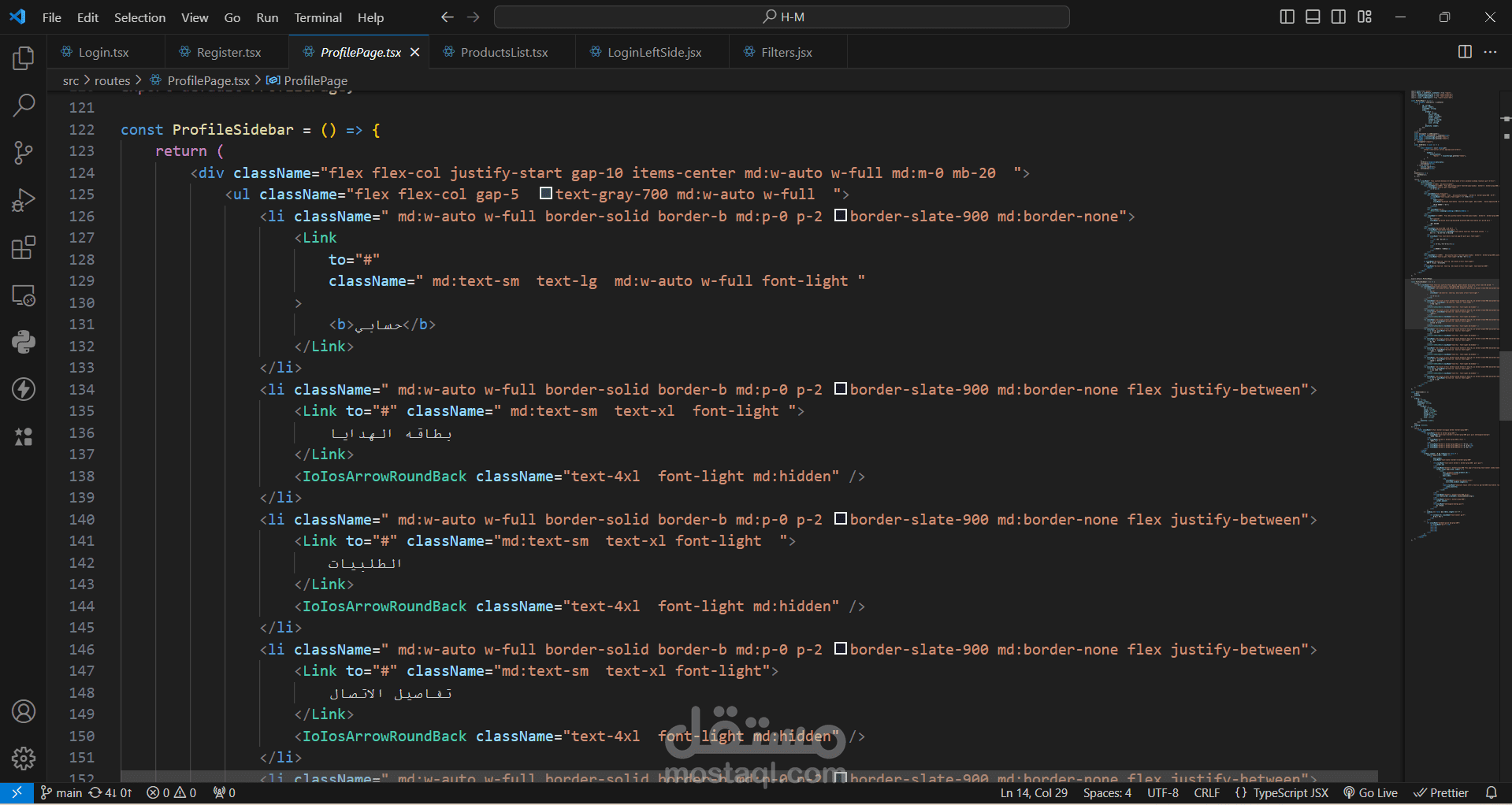
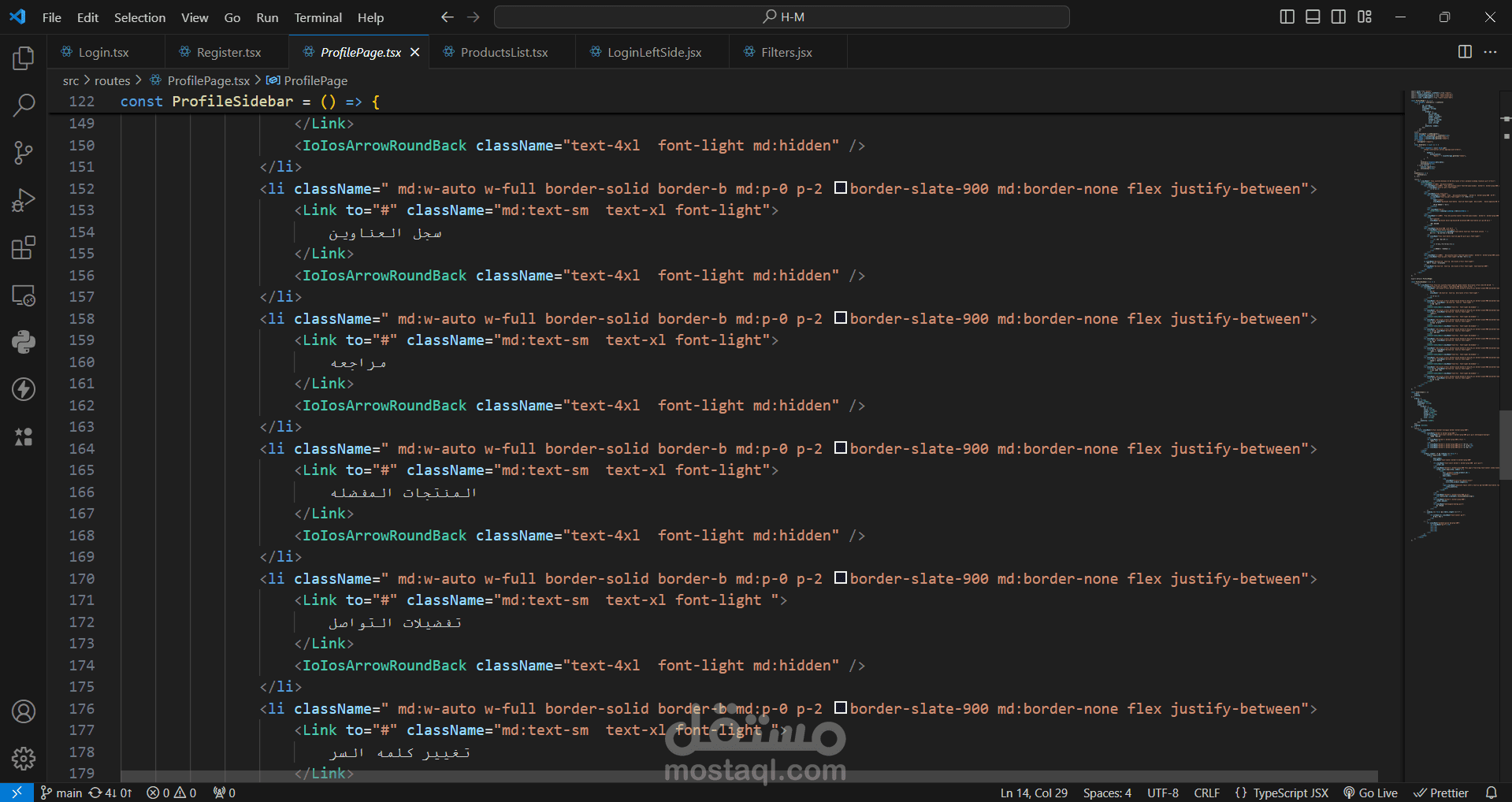
مكونات إضافية:
Sidebar (الشريط الجانبي): يحتوي على قائمة تنقل لتفاصيل الحساب، الطلبيات، وسجلات العناوين وغيرها.
أزرار التنقل: توفر إمكانية الانتقال إلى صفحة التسوق.
Orders Table: جدول يعرض الطلبات مع تصميم ديناميكي يسمح بإظهار صورة لكل منتج داخل الطلب.
التفاعل مع المستخدم:
إذا لم يكن هناك طلبات، يتم عرض رسالة نصية تفيد بعدم وجود طلبات.
يتم عرض حالة تحميل (Loading Animation) عند انتظار جلب البيانات.
التقنيات المستخدمة:
React.js: لتطوير واجهة المستخدم وبناء المكونات.
Axios: للتعامل مع طلبات HTTP واسترجاع البيانات من الخادم.
React Router: لإدارة التنقل بين الصفحات.
Tailwind CSS: لتنسيق الواجهة وضمان التجاوب عبر الأجهزة المختلفة.
Local Storage: لتخزين البريد الإلكتروني ورمز الدخول (Token) للمصادقة.
بطاقة العمل
| اسم المستقل | Baina M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |