تصميم صفحة هبوط Landing Page UIUX Design
تفاصيل العمل
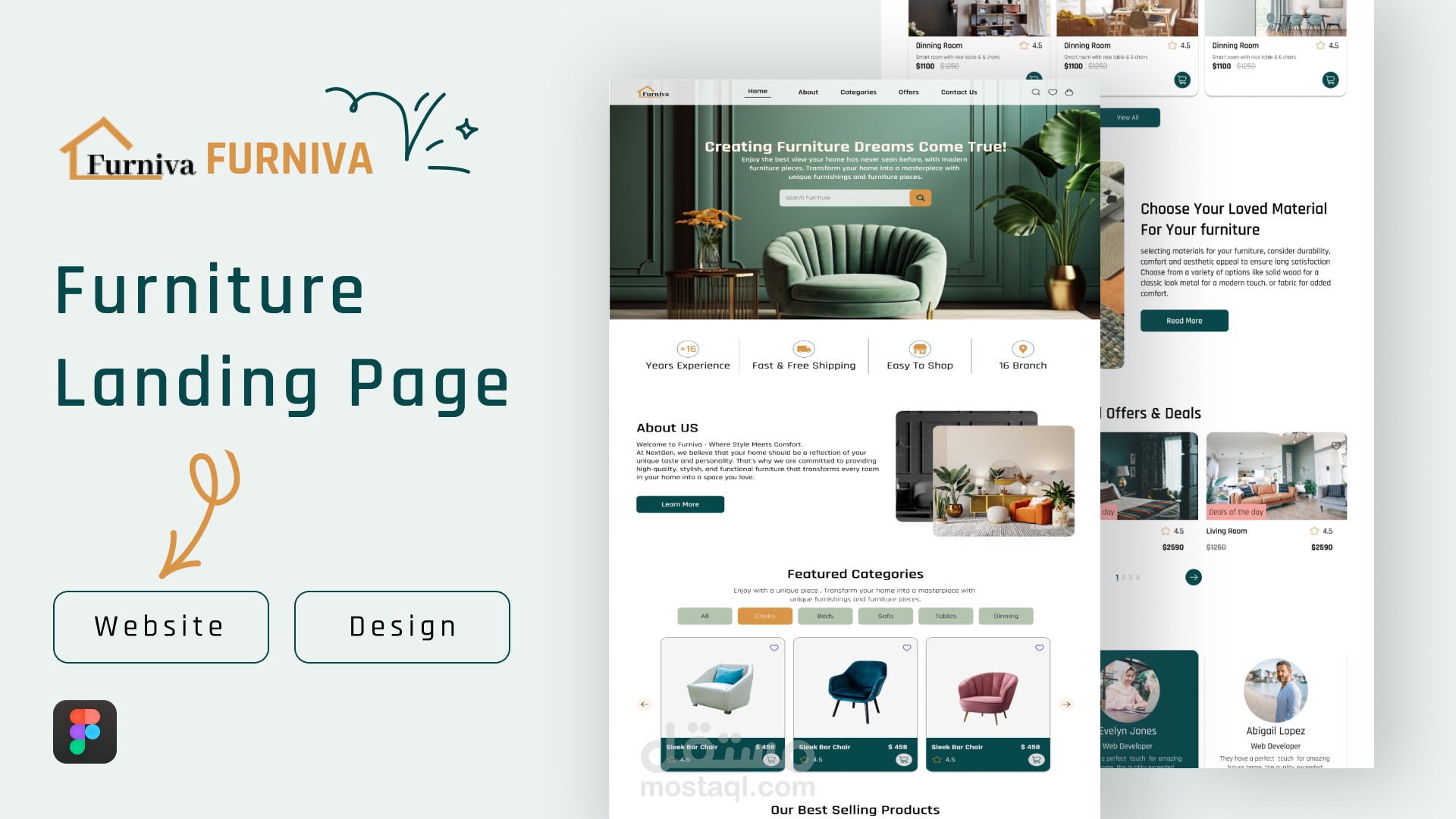
تصميم صفحة هبوط لموقع أثاث باستخدام Figma:
تم تصميم صفحة الهبوط لموقع الأثاث بتركيز دقيق على الجمع بين الجماليات البصرية وتجربة المستخدم المثالية. استند هذا التصميم إلى مبادئ UI/UX الحديثة لضمان أن يتفاعل المستخدم مع المحتوى بشكل سلس ويشعر بالراحة في استكشاف المنتجات والعروض.
1. الهيكل المعماري والتدرج الهرمي للمعلومات:
تم بناء الهيكل التنظيمي للصفحة بأسلوب هرمي يوجه المستخدمين عبر عناصر الصفحة بدءًا من العروض البارزة وحتى المنتجات الأكثر مبيعًا. تم توزيع المحتوى بعناية مع تطبيق مبدأ المساحات البيضاء لضمان الوضوح والراحة البصرية.
الجزء العلوي (Hero Section): يعرض صورة كبيرة عالية الجودة لمنتجات مميزة، مع عبارة جذابة (Value Proposition) وأزرار دعوة للإجراء (Call to Action) بارزة تسهّل اتخاذ القرار للمستخدم.
الأقسام الفرعية: تصميم ديناميكي يعرض المنتجات حسب الفئات المختلفة، مع إمكانيات التمرير الجانبي أو التصفية الفورية لمساعدة المستخدم في العثور على ما يناسبه بسرعة.
2. تجربة المستخدم المخصصة (Personalized UX):
تم تصميم تجربة المستخدم لتكون محورية حول المستخدم، حيث تم تنفيذ أساليب البحث السلوكي لضمان فهم أعمق لاحتياجات المستخدمين:
التنقل السلس: تم تصميم قائمة تنقل واضحة وسهلة الاستخدام، مع خيارات فرعية تُظهر التنوع الواسع للمنتجات.
التحسين للاستجابة: تم مراعاة التوافق الكامل مع مختلف أحجام الشاشات، مما يضمن تجربة متناسقة عبر الأجهزة المختلفة (سطح المكتب، الهاتف المحمول، الأجهزة اللوحية).
التفاعل البصري: تم إضافة تأثيرات تفاعلية مثل Hover Effects على الصور والأزرار لتعزيز تجربة المستخدم وإضافة لمسة حيوية دون المساس بسرعة التحميل.
بطاقة العمل
| اسم المستقل | Shaimaa M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 20 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |