Task Manager App ( Kanban Methodology ) - تطبيق لتنظيم المهام المتعددة باستخدام واجهة كانبان
تفاصيل العمل
تطبيق ادارة مهام باستخدام اسلوب كانبان Kanban، تم تنفيذه باستخدام React.js, Redux, Styled Components, HTML, CSS, JS, Framer-motion
هذا التطبيق مثالًا ممتازًا على كيفية بناء نظام كانبان بسيط باستخدام React و Redux، مما يجعله مناسبًا لتتبع المهام وتقديم تجربة مستخدم سلسة.
خصائص التطبيق بناءً على الكود:
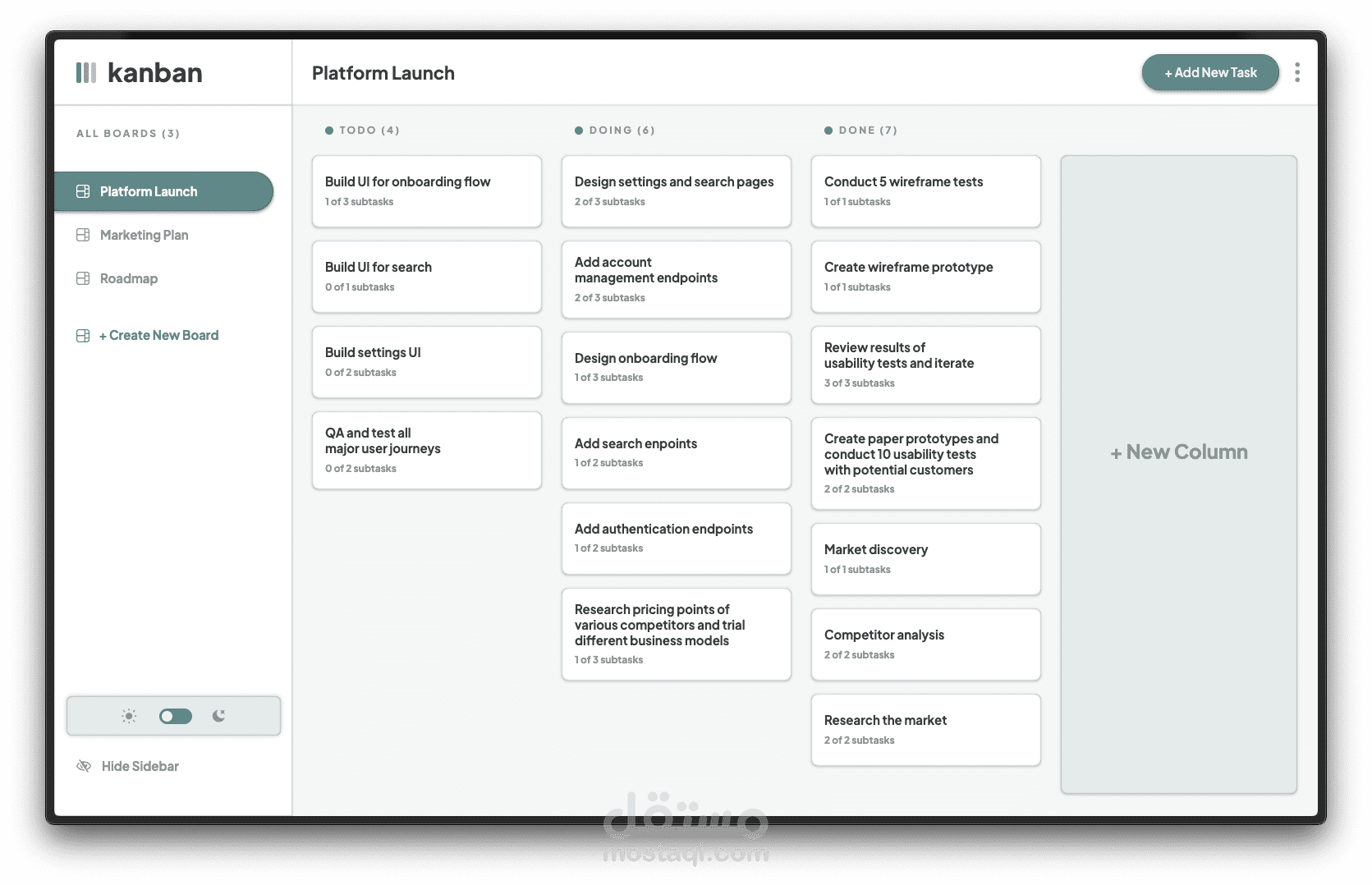
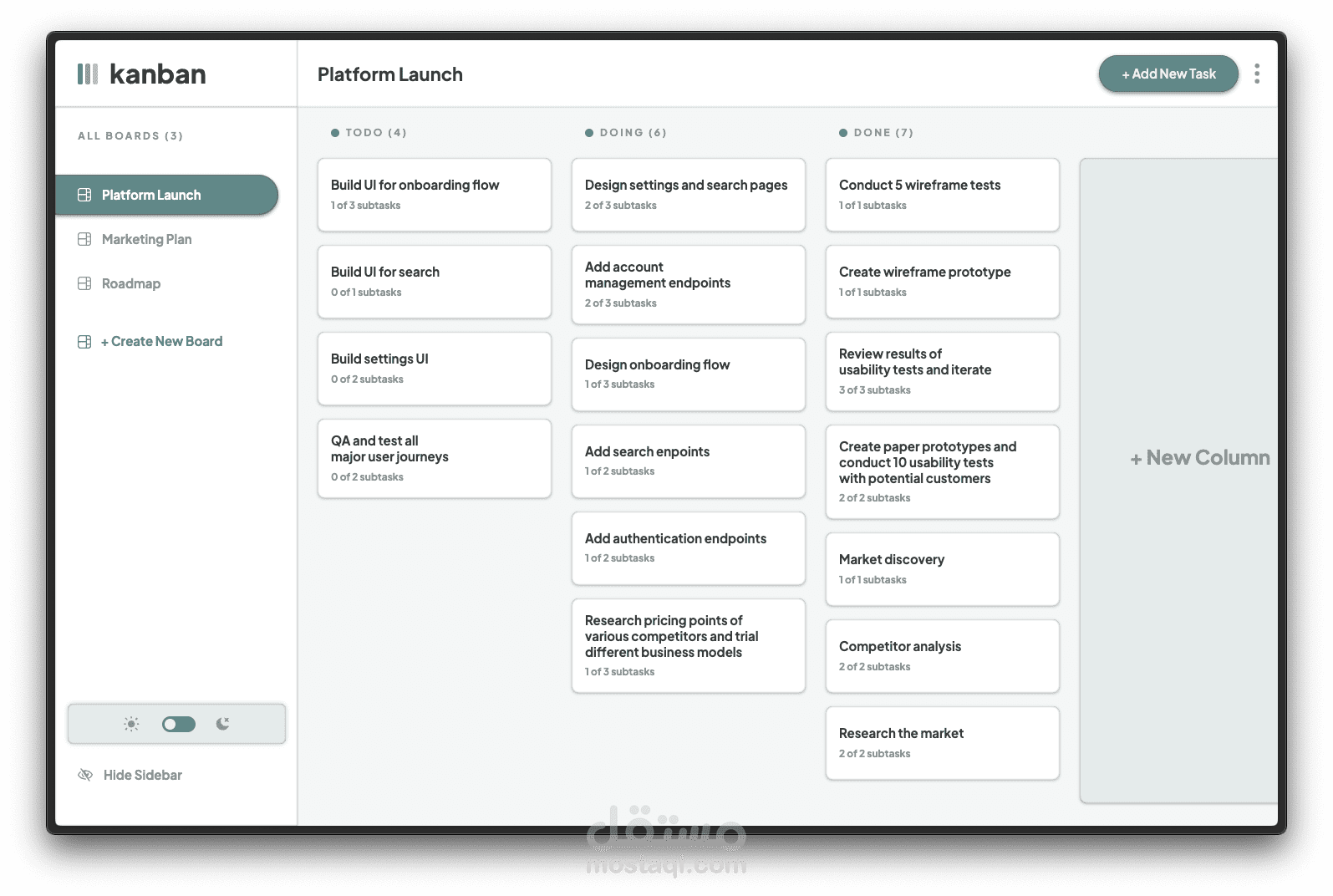
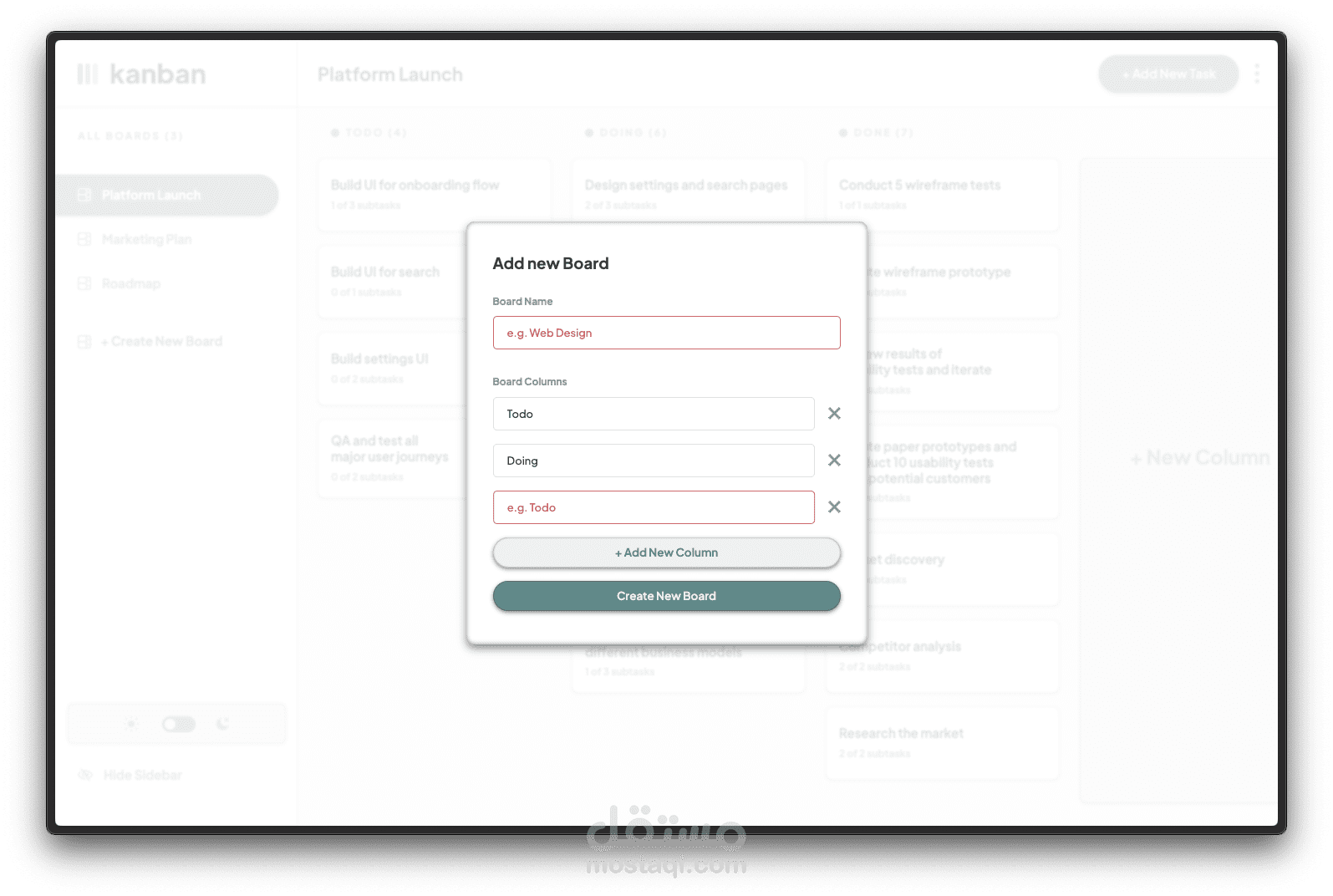
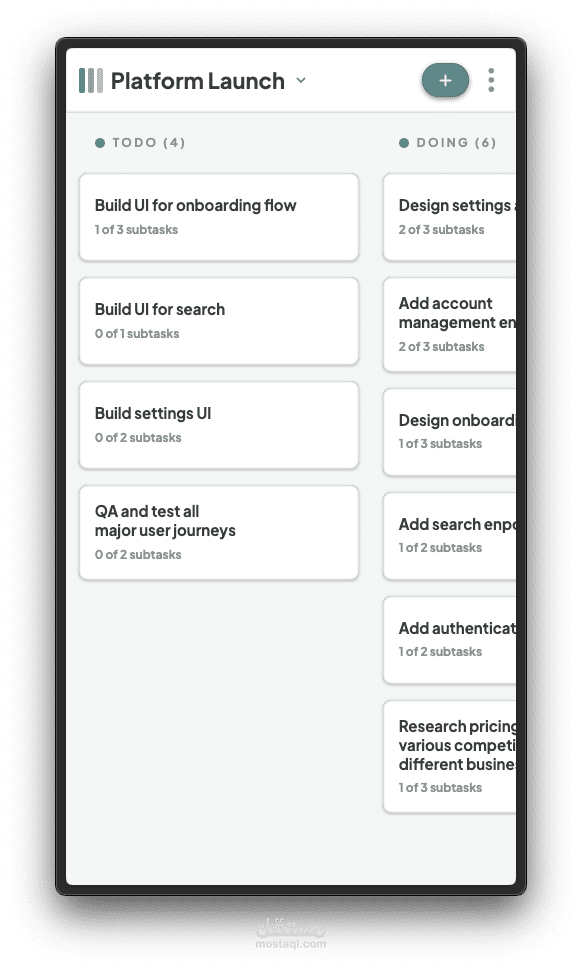
1.الأعمدة والمهام:
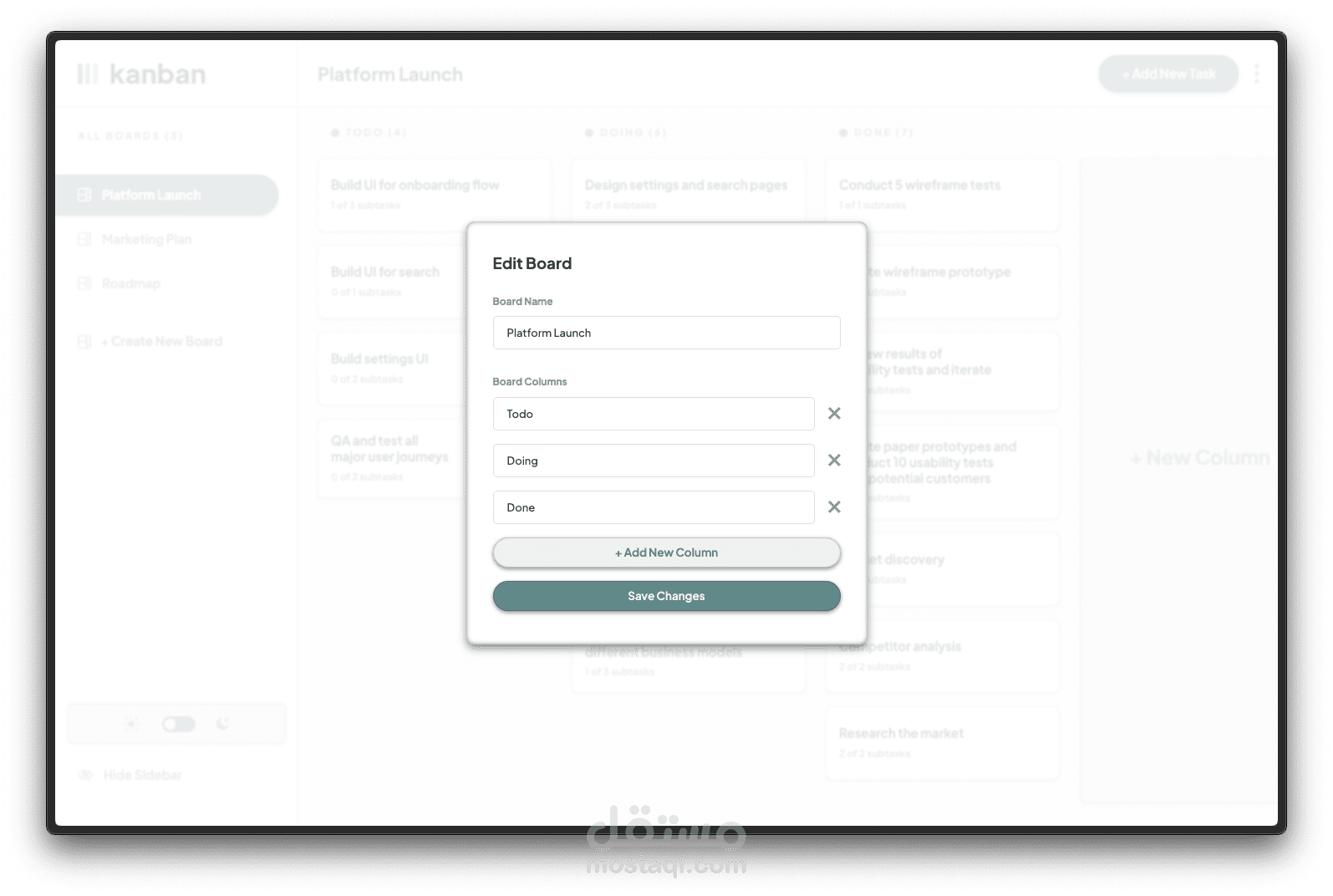
•يعرض التطبيق قائمة بأعمدة كانبان تمثل مراحل العمل المختلفة.
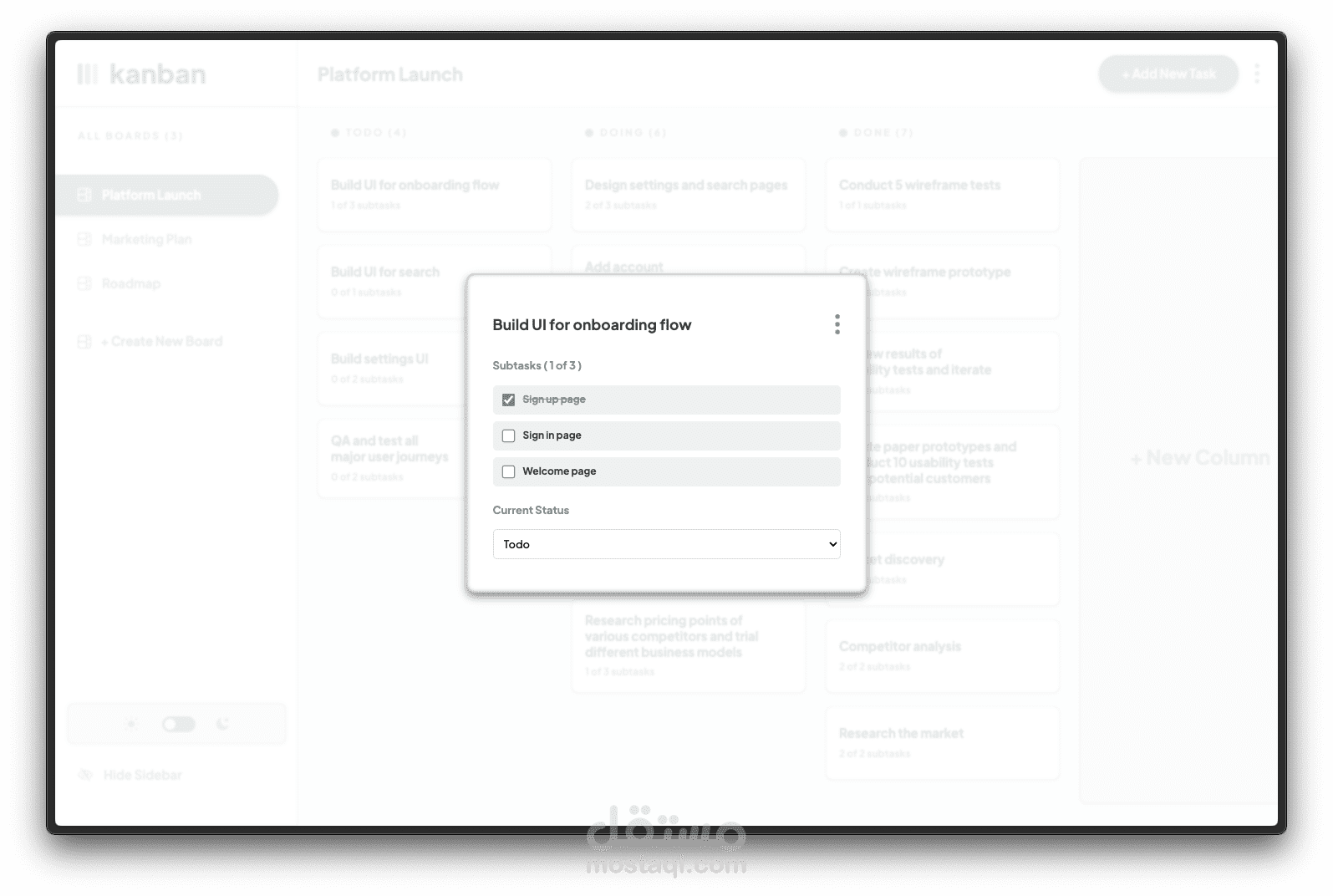
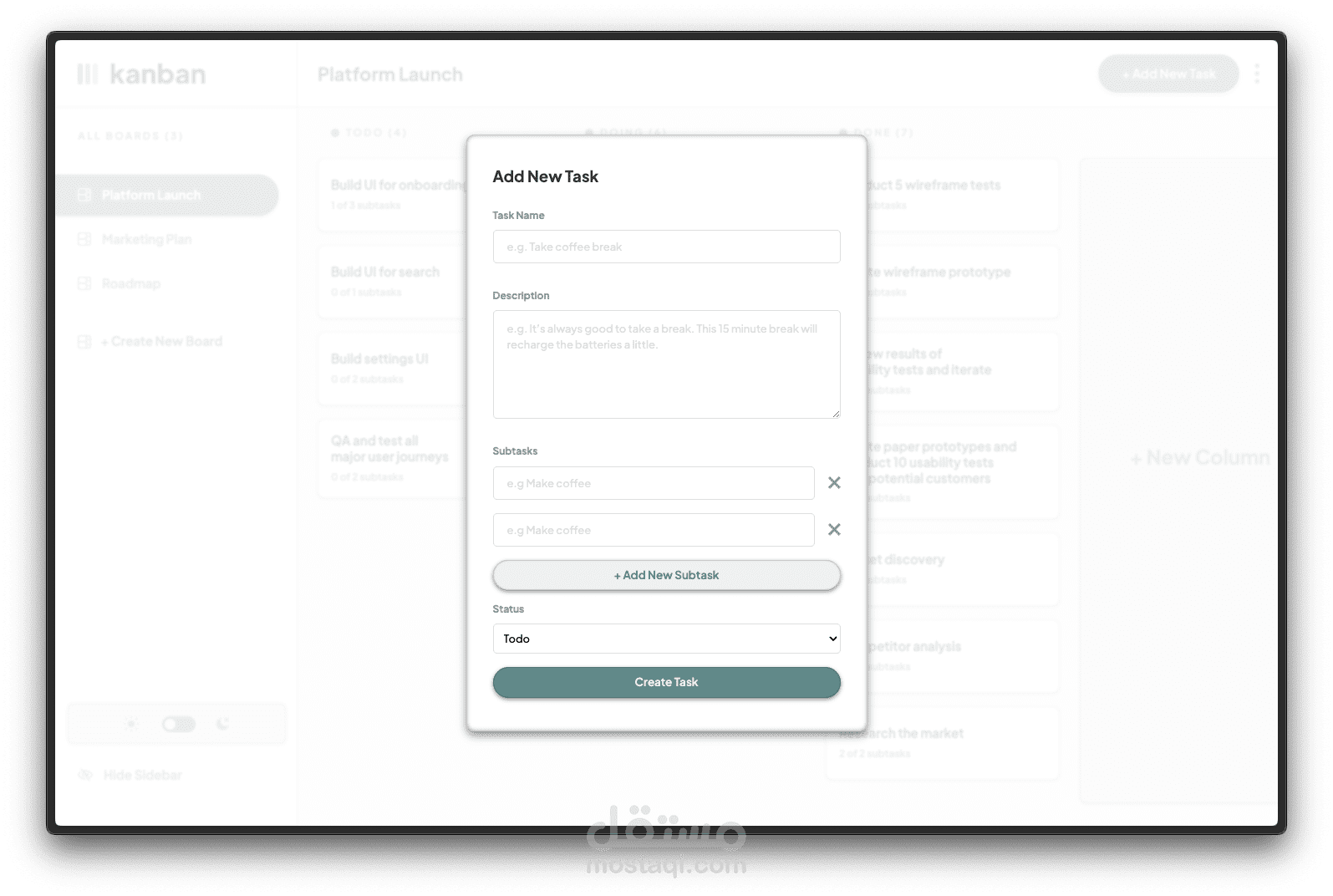
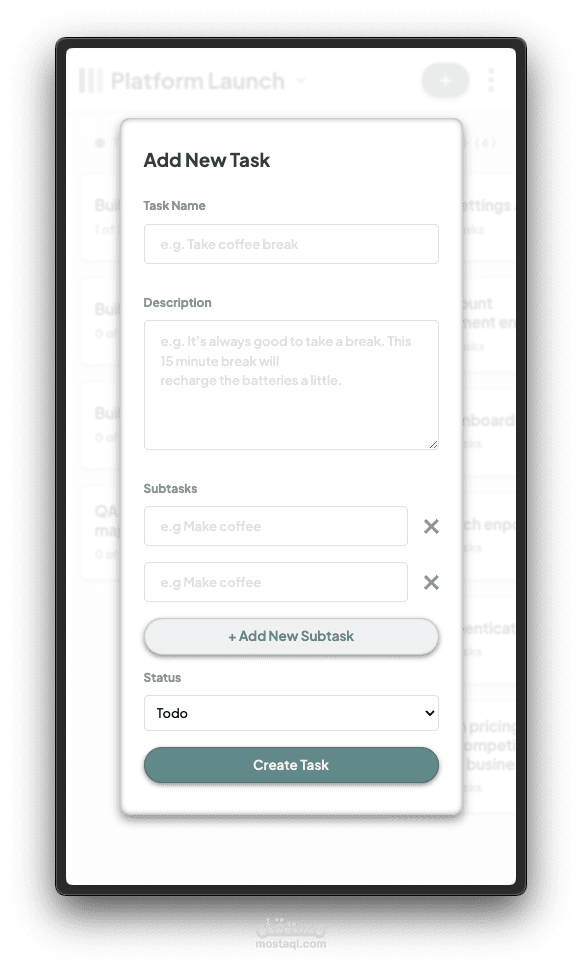
•يحتوي كل عمود على مجموعة من المهام. يمكن أن تحتوي هذه المهام على معلومات مثل العنوان والوصف وربما مهام فرعية.
2.السحب والإفلات:
•يتضمن التطبيق وظيفة السحب والإفلات لنقل المهام بين الأعمدة بسهولة.
•عند سحب مهمة إلى عمود آخر، يتم تحديث الحالة باستخدام دالة مخصصة مثل dragTaskToAnotherColumn في مخزن Redux.
3.التفاعل مع Redux:
•يعتمد التطبيق على Redux لإدارة حالة البيانات بشكل مركزي، حيث يتم تخزين معلومات الأعمدة والمهام، وتحديثاتها من خلال المخزن.
•من خلال Redux، يمكن بسهولة استرجاع وإدارة بيانات المهام وتحديثها حسب الحاجة عند نقلها أو تعديلها.
4.تحديثات حية للواجهة:
•يتم تحديث الواجهة بشكل حي بحيث يتم تحديث حالة المهمة مباشرةً عند نقلها إلى عمود جديد.
•يستخدم التطبيق مكتبة React-Redux للتفاعل بين الواجهة والمخزن بطريقة سهلة.
5.التصميم والمظهر:
•يتم استخدام مكتبة Styled Components لتنظيم وتصميم المكونات، بحيث تكون الواجهة جذابة وتدعم التفاعل السهل.
6.المكونات والتقسيم المنطقي:
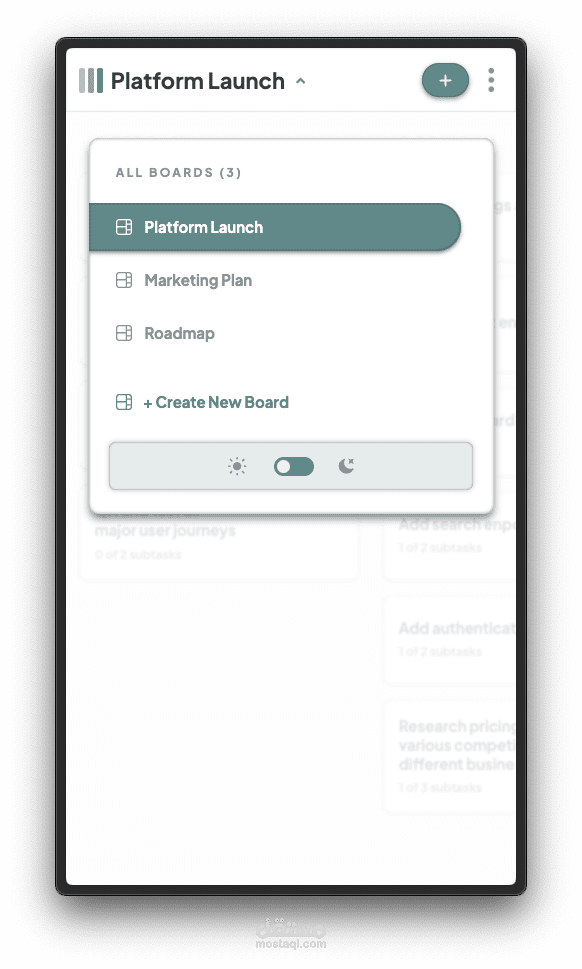
•يحتوي التطبيق على مكونات رئيسية مثل: Column، وTask، وKanbanBoard، وغيرها لتجزئة واجهة المستخدم وجعل الكود أكثر قابلية للتطوير.
التكنولوجيا المستخدمة:
HTML, CSS, JavaScript, React.js، Redux, Styled Components, Framer-Motion
بطاقة العمل
| اسم المستقل | Muhammad H. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 11 |
| تاريخ الإضافة |