Airbnb Clone
تفاصيل العمل
اسم العمل: تطوير نسخة مستنسخة من موقع Airbnb باستخدام Next.js
الوصف: هذا المشروع هو نسخة مستنسخة من موقع Airbnb، تم تصميمه وتطويره باستخدام Next.js لإنشاء تجربة مستخدم مشابهة للتجربة الأصلية مع تصميم جذاب وواجهة مستخدم تفاعلية.
التفاصيل التقنية:
التقنيات المستخدمة: تم تطوير الموقع باستخدام Next.js، وهو إطار عمل يعتمد على React.js لتمكين التصفح السلس وتحسين الأداء من خلال التقديم الجانبي (Server-Side Rendering) والصفحات الثابتة (Static Site Generation).
التصميم والتفاعل: تم استخدام CSS3 وTailwind CSS لتصميم واجهة مستخدم متجاوبة وحديثة تتكيف مع جميع أنواع الشاشات، بما في ذلك الأجهزة المحمولة والأجهزة اللوحية.
الاستضافة: الموقع مستضاف على Vercel لضمان سرعة التحميل والأداء العالي، مع استغلال إمكانيات النشر التلقائي عند كل تحديث.
الميزات الأساسية:
تصفح ديناميكي للصفحات: يمكن للمستخدمين التنقل بين الصفحات المختلفة بسرعة وسلاسة بفضل البنية المعمارية لـ Next.js، مما يحسن من تجربة المستخدم.
تصميم متجاوب: الموقع يتميز بتصميم متجاوب (Responsive) يناسب جميع الشاشات والأجهزة لتوفير تجربة مريحة للمستخدمين أينما كانوا.
عرض القوائم والعروض بشكل واقعي: تم استخدام بيانات وهمية (Mock Data) لعرض القوائم، العروض، والأسعار بشكل ديناميكي يحاكي تجربة استخدام Airbnb الحقيقية.
البرامج والأدوات المستخدمة:
Visual Studio Code: لتحرير وتطوير الأكواد.
Next.js: كإطار عمل أساسي لبناء الواجهة التفاعلية مع التقديم الجانبي للصفحات.
GitHub وVercel: لإدارة الأكواد ومتابعة التحديثات والنشر التلقائي على الإنترنت.
Figma: لتصميم واجهة المستخدم وضمان تجربة سلسة قبل بدء البرمجة.
مميزات إضافية:
تصفح سريع وتحميل فوري بفضل ميزات Next.js مثل التحميل التدريجي وتقديم الصفحات من جهة الخادم.
تكامل سلس مع Tailwind CSS لتوفير تصميم سريع وجذاب بفضل الأدوات الجاهزة والتخصيص السهل.
قابلية التوسع والتخصيص: الموقع يمكن تطويره بسهولة لإضافة ميزات جديدة أو تكامل مع واجهات برمجة التطبيقات (APIs) في المستقبل.
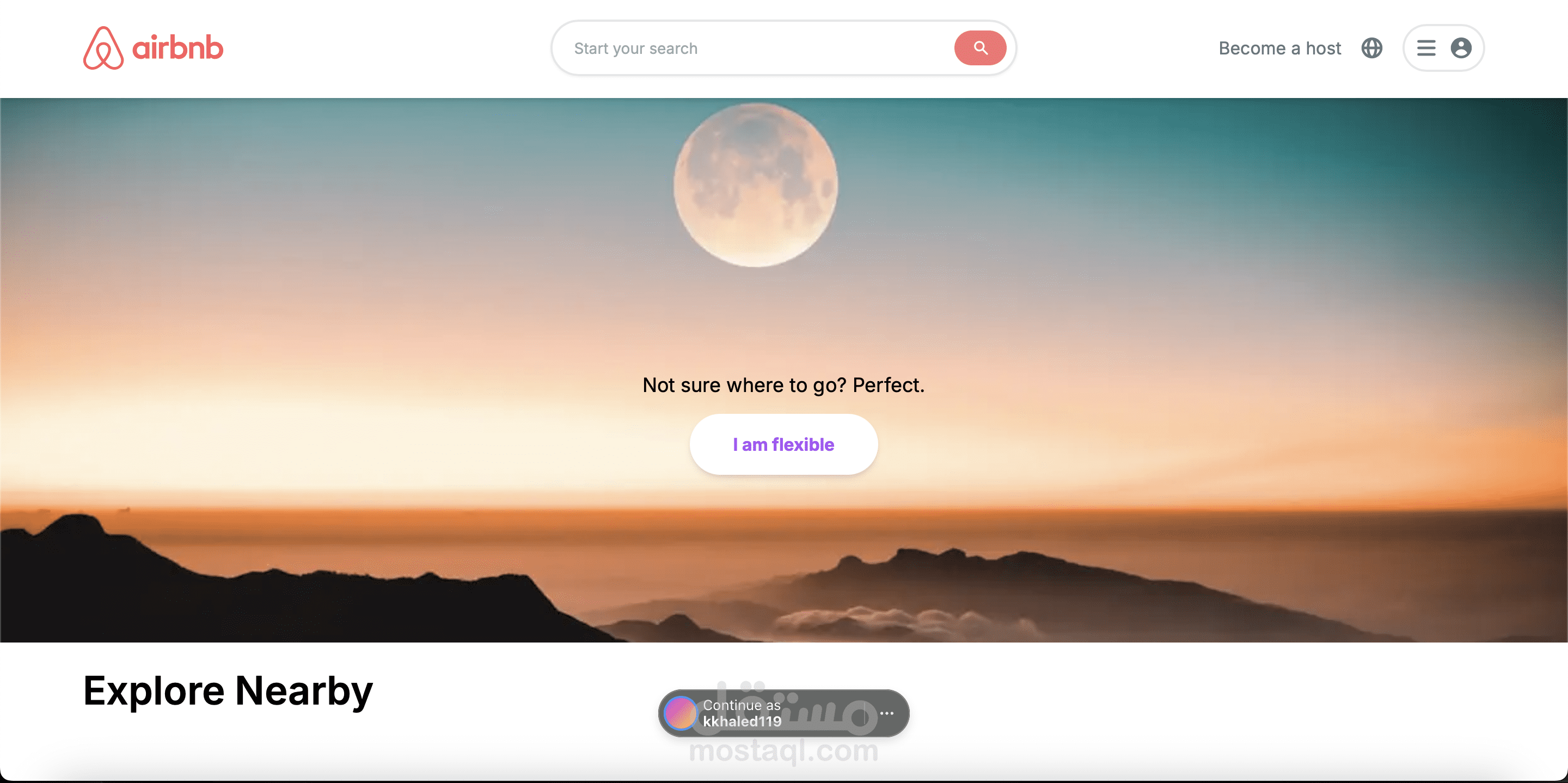
لقطات شاشة من العمل:
تم إرفاق لقطات شاشة تعرض الصفحة الرئيسية، وصفحة البحث، وتصميم الواجهة على الأجهزة المحمولة.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Khaled M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 6 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |