تصميم موقع موسيقى
تفاصيل العمل
1. دراسة المستخدمين (User Research)
الجمهور المستهدف: تحديد الفئة العمرية، تفضيلات الموسيقى، وكيف يستخدمون عادة مواقع الموسيقى.
سلوك المستخدم: تحليل كيف يبحث المستخدمون عن الموسيقى، وكيف يفضلون تنظيم قوائم التشغيل أو الاستماع للألبومات.
المشاكل الحالية: دراسة المواقع المشابهة ومعرفة تحديات تجربة المستخدم الحالية، مثل التعقيد أو صعوبة التصفح.
2. الهيكل السلكي (Wireframing)
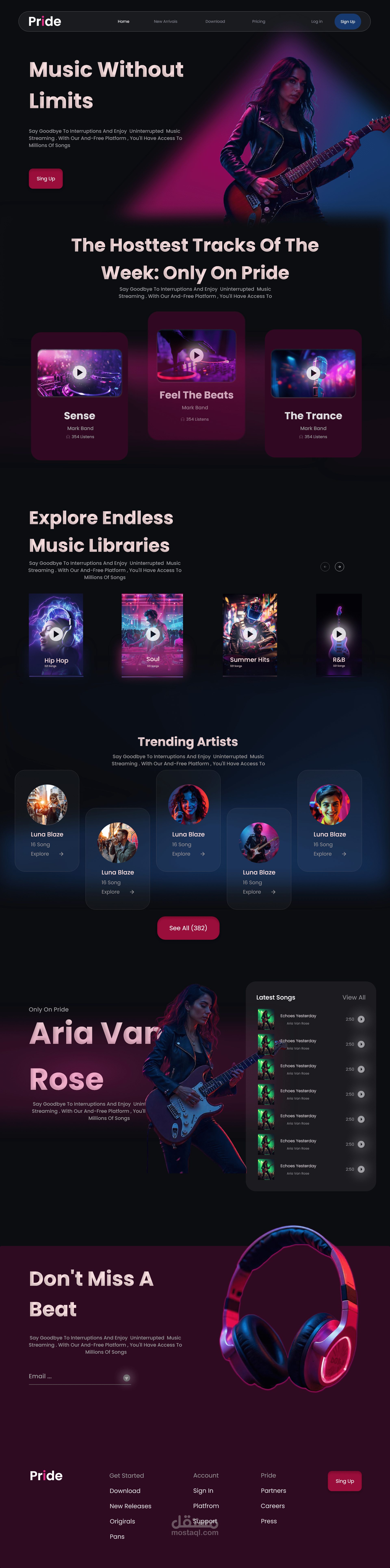
تصميم الهيكل العام للموقع بدون ألوان أو تصميمات تفصيلية. يركز على أماكن العناصر الأساسية مثل:
شريط البحث عن الأغاني.
التنقل (Navigation bar): قوائم الألبومات، الأغاني الأكثر شعبية، الجديد، قوائم التشغيل المفضلة.
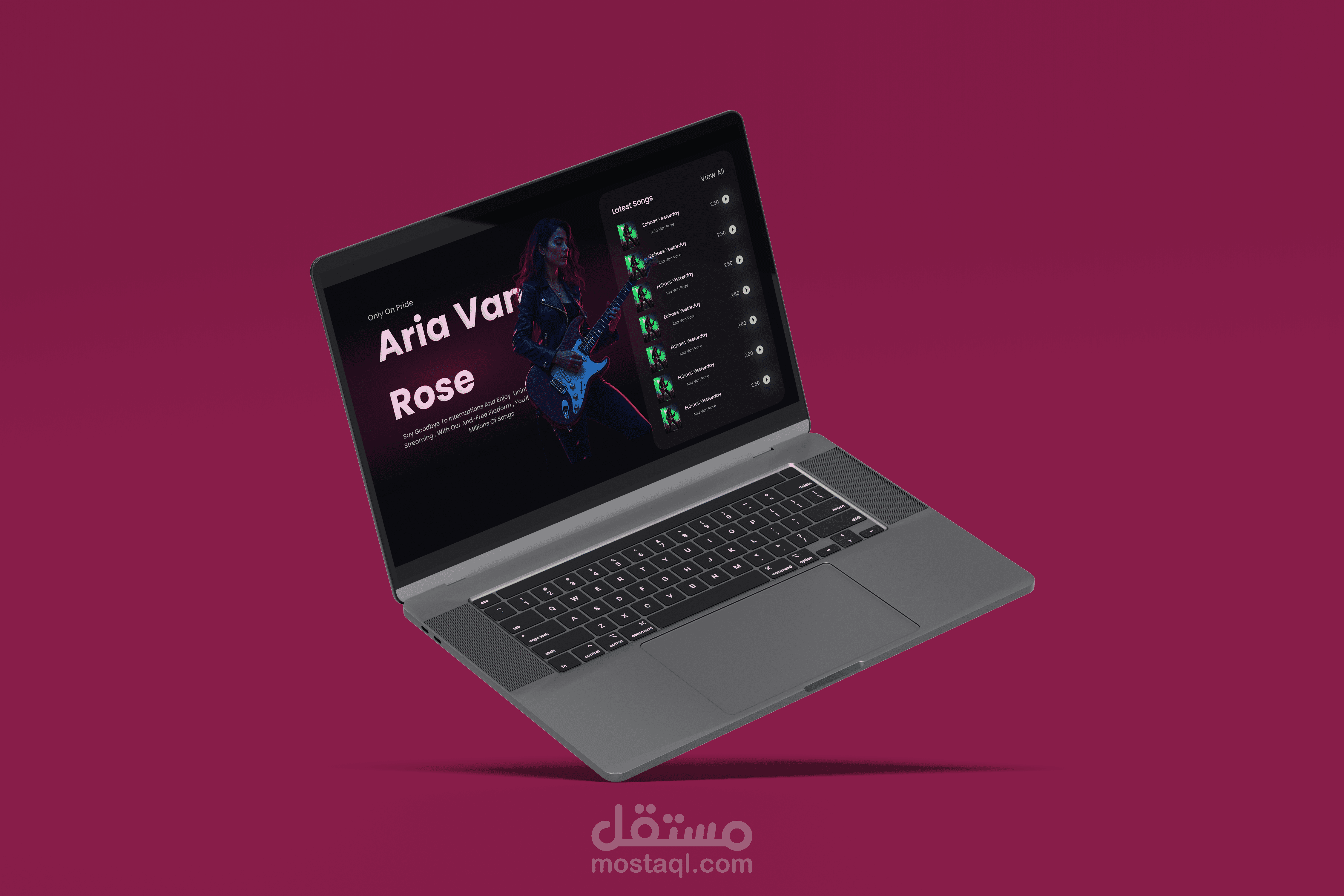
شاشة تشغيل الموسيقى مع إمكانية عرض تفاصيل الأغنية، والتحكم في التشغيل، ومشاركة الأغنية.
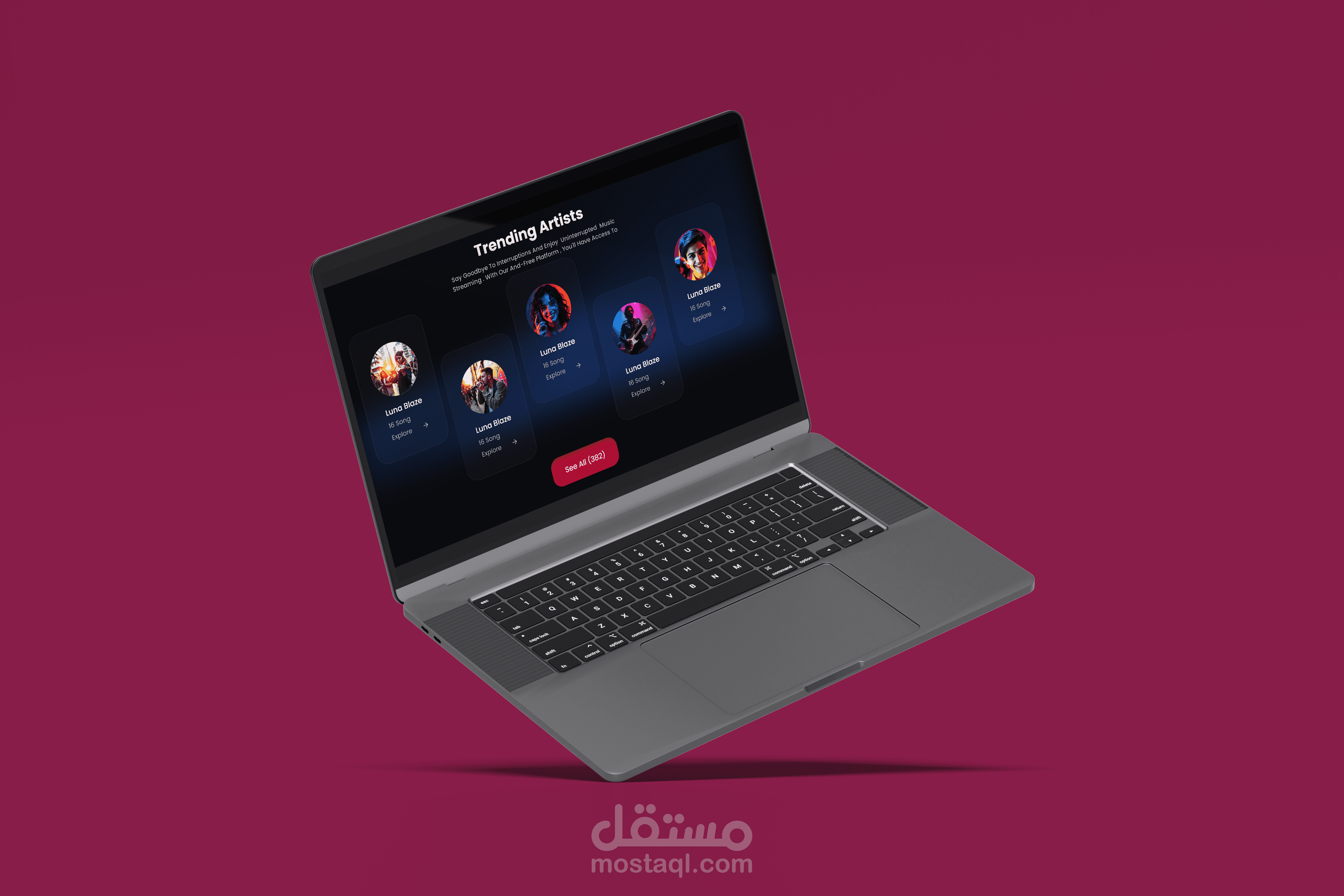
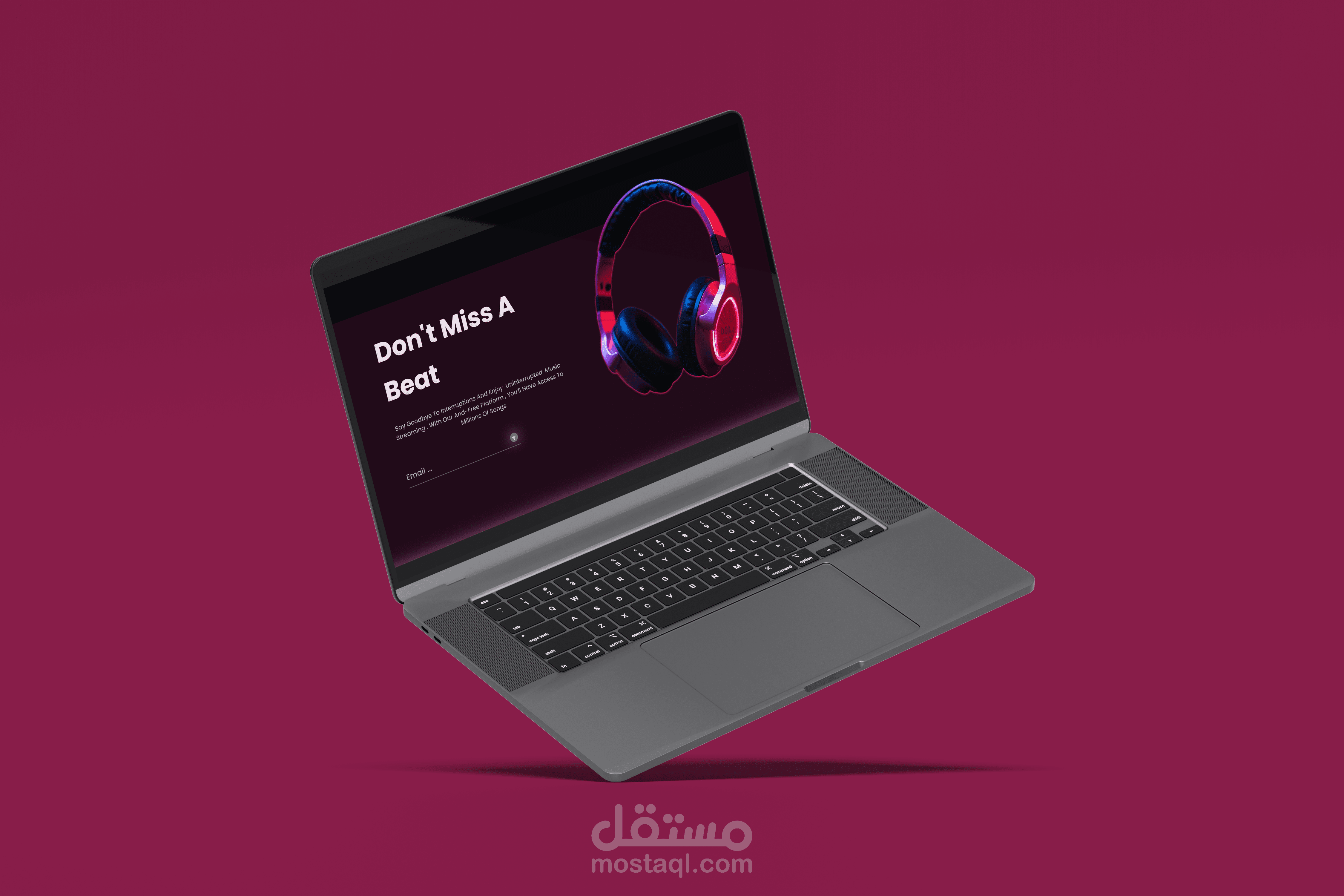
3. التصميم المرئي (Visual Design)
الألوان: يجب أن تكون جذابة ولكن هادئة لتوفير تجربة مريحة. عادةً، الألوان الداكنة (كالأسود أو الرمادي الداكن) تكون مفضلة لتقليل إجهاد العين خلال الاستماع الطويل.
الخطوط: استخدام خطوط حديثة وسهلة القراءة، مع التركيز على سهولة التعرف على النصوص المتعلقة بالأغاني والعناوين.
الأيقونات: تصميم أيقونات واضحة للمزايا مثل التشغيل، التوقف، التقديم، الإعجاب، أو إضافة الأغاني إلى القوائم.
4. تجربة المستخدم (User Experience)
سهولة الاستخدام: الموقع يجب أن يكون بسيطًا للمستخدمين الجدد دون الحاجة إلى شرح معقد.
السرعة: يجب أن يكون تحميل الصفحات وتشغيل الأغاني سريعًا وبدون تأخير.
قابلية التخصيص: توفير إمكانية إنشاء قوائم تشغيل شخصية، وتوصيات قائمة على تفضيلات المستخدم.
التنقل السريع: التأكد من سهولة الوصول إلى الميزات الأساسية مثل البحث، الإعدادات، قوائم التشغيل.
5. التفاعل (Interaction Design)
الحركات الانتقالية: إضافة بعض الحركات البسيطة لجعل التجربة أكثر سلاسة عند الانتقال بين الأغاني أو القوائم.
التغذية الراجعة (Feedback): عند الضغط على أي عنصر (مثل تشغيل أغنية)، يجب أن يكون هناك تغذية بصرية أو سمعية لإعلام المستخدم بحدوث التفاعل.
6. التحسين المستمر (Iteration)
بعد إطلاق الموقع، جمع آراء المستخدمين لتحديد نقاط القوة والضعف. بناءً على هذا التحليل، يتم إجراء تحسينات في التصميم لضمان أفضل تجربة ممكنة.
7. توافق الأجهزة (Responsiveness)
التصميم المتجاوب: الموقع يجب أن يعمل بشكل مثالي على جميع الأجهزة، سواء كانت شاشات كبيرة مثل الحواسيب أو صغيرة مثل الهواتف الذكية. يتم ذلك من خلال تحسينات في التصميم ليكون متجاوبًا (Responsive) مع مختلف الشاشات.