Real State
تفاصيل العمل
نظرة عامة على المشروع:
قمت بتصميم صفحة رئيسية وصفحة تفاصيل العقار لموقع عقاري، بحيث تكون سهلة الاستخدام وجذابة بصريًا. كان الهدف من التصميم هو توفير تجربة مستخدم سلسة تسمح للمشترين المحتملين باستكشاف العقارات بسهولة مع ضمان وصولهم للمعلومات الرئيسية بشكل واضح ومرتب.
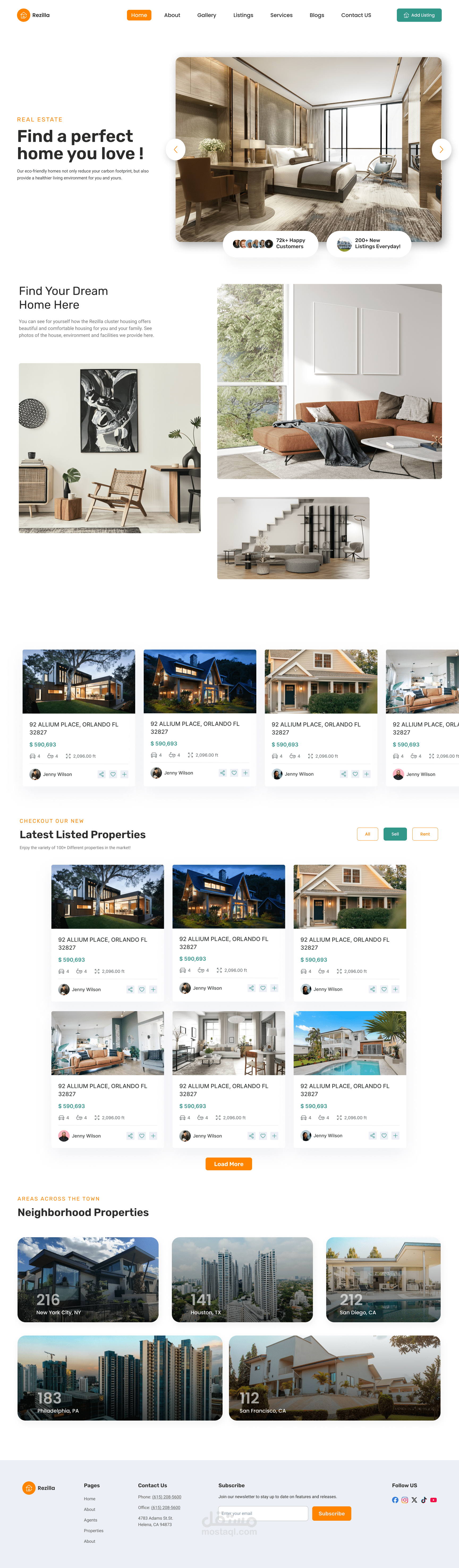
الصفحة الرئيسية (Landing Page):
الهدف:
كان الهدف الأساسي من الصفحة الرئيسية هو جذب انتباه الزوار فور دخولهم الموقع وتوجيههم لاكتشاف العقارات المتاحة. ركزت على إنشاء تصميم عصري ونظيف ومتجاوب، مع التركيز على البساطة والوظائف الفعالة.
أهم المميزات:
قسم العنوان الرئيسي (Hero Section):
يحتوي على صورة خلفية كبيرة لعقار فاخر، مع عنوان جذاب يشد الانتباه، وزر دعوة إلى الإجراء (CTA) واضح يوجه المستخدمين لاستكشاف العقارات أو البدء في البحث.
شريط البحث عن العقارات:
شريط بحث مميز وبارز يظهر في أعلى الصفحة، يسمح للمستخدمين بالبحث عن العقارات حسب الموقع، نطاق السعر، ونوع العقار. تم تصميمه لتشجيع المستخدمين على التفاعل مع الموقع منذ البداية.
العقارات المميزة:
عرض عقارات مميزة في شبكة (Grid) منظمة مع صور عالية الجودة، ووصف مختصر للعقار، وسعره. أضفت تأثيرات تفاعلية عند تمرير الماوس لجذب الانتباه إلى تفاصيل كل عقار.
الشهادات والتقييمات:
قسم يحتوي على شهادات العملاء السابقين لزيادة الثقة، مع تصميم نظيف يساعد في تعزيز مصداقية الشركة.
صفحة تفاصيل العقار (Product Details Page):
الهدف:
تهدف صفحة تفاصيل العقار إلى توفير جميع المعلومات المتعلقة بالعقار بطريقة مرتبة وجذابة، مما يسهل على المستخدمين اتخاذ قرار الشراء أو التواصل للحصول على المزيد من المعلومات.
أهم المميزات:
صور العقار:
عرض صور عالية الجودة للعقار في معرض صور تفاعلي، مع إمكانية تكبير الصورة والنقر على صور مصغرة لتبديل العرض الرئيسي.
معلومات العقار:
تصميم واضح لعرض العنوان، السعر، والمواصفات الأساسية مثل عدد الغرف، المساحة، والموقع. كل التفاصيل معروضة بشكل منظم يسهل قراءتها.
خريطة الموقع:
دمج خريطة تفاعلية توضح موقع العقار، مما يمنح المستخدمين فكرة واضحة عن مكان العقار وما يحيط به.
زر التواصل:
زر بارز للتواصل أو طلب مزيد من المعلومات، يسهل الوصول إليه لضمان تجربة سلسة للمستخدم.