تطبيق تسوق بسيط
تفاصيل العمل
وصف التطبيق:
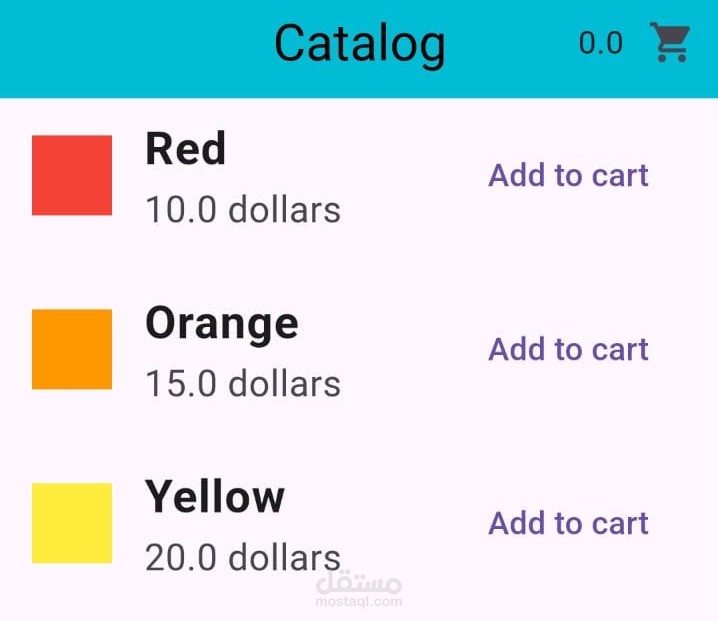
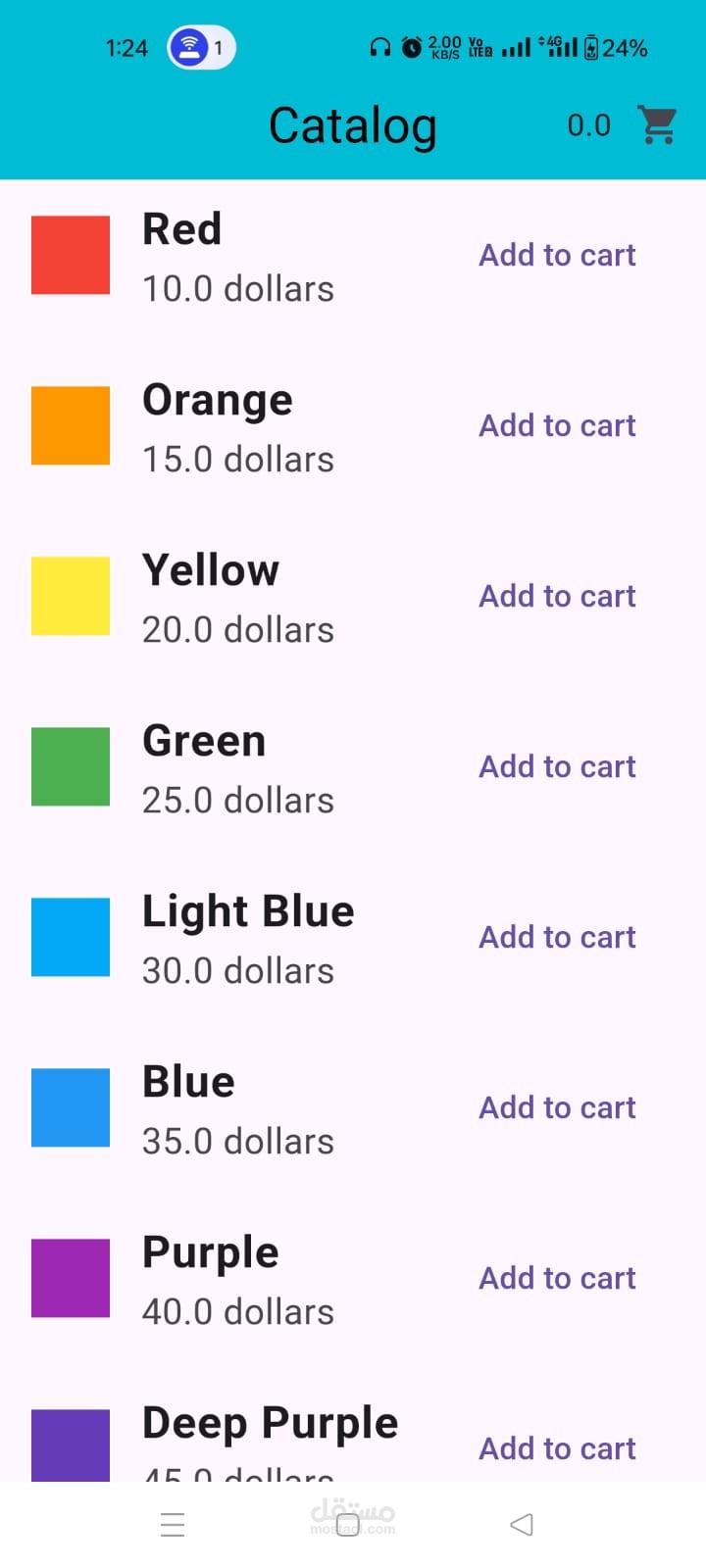
الكتالوج:
التطبيق يعرض قائمة من الألوان، كل لون يمثل منتجًا، مع سعر ثابت بجانبه.
لكل منتج (لون) زر "إضافة إلى العربة" الذي يتيح للمستخدم إضافة المنتج إلى عربة التسوق.
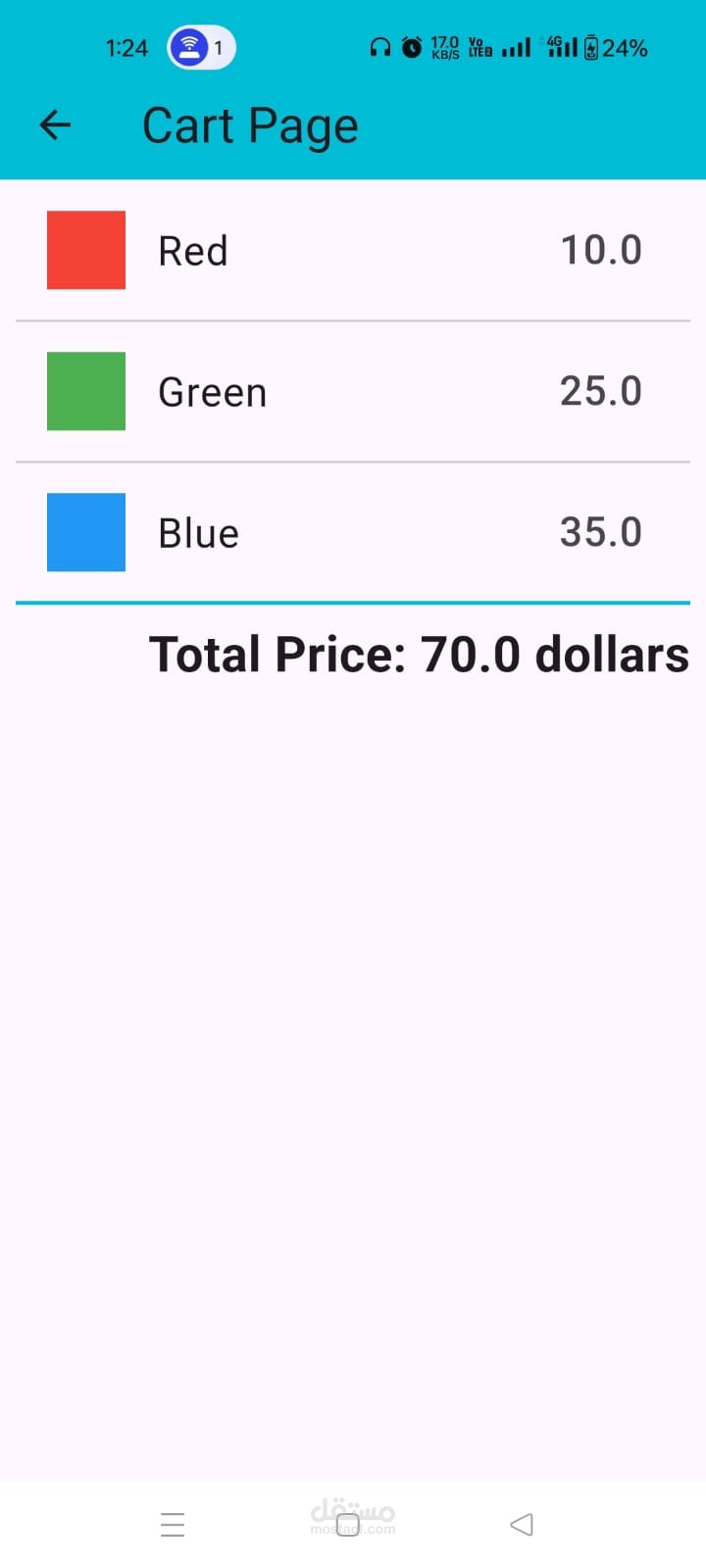
عربة التسوق:
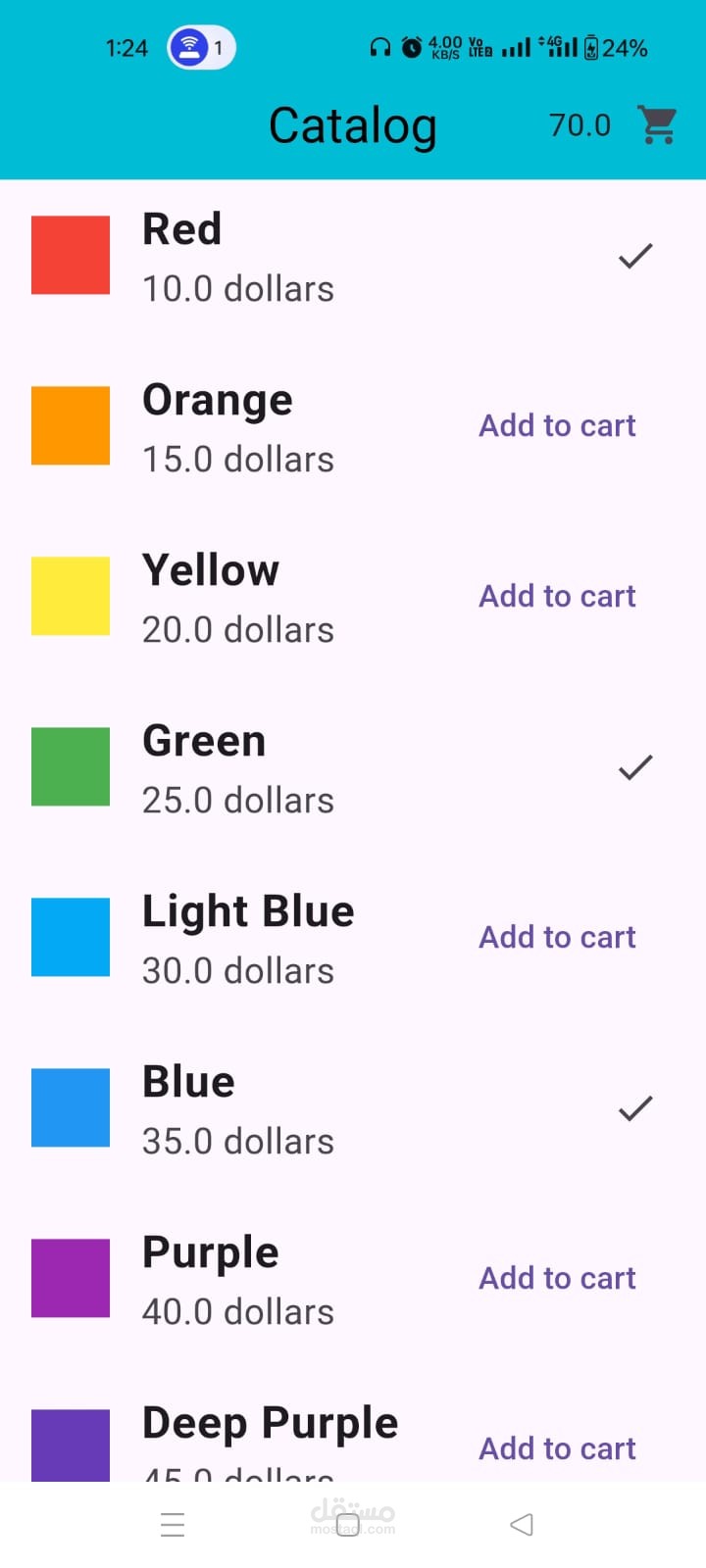
يتم تحديث العربة في الوقت الحقيقي باستخدام Provider بحيث يتمكن المستخدم من رؤية مجموع المنتجات المضافة إلى العربة، وكذلك مجموع الأسعار.
في الركن العلوي الأيمن، يوجد رمز عربة التسوق الذي يظهر عدد المنتجات المضافة إلى العربة بالإضافة إلى المجموع الكلي للأسعار.
استخدام Provider لإدارة الحالة:
إدارة حالة المنتجات: يتم تخزين بيانات الكتالوج (الألوان والأسعار) في Provider الذي يقوم بتوزيعها على مختلف الشاشات والمكونات في التطبيق.
عربة التسوق: عندما يقوم المستخدم بإضافة منتج إلى العربة، يقوم Provider بتحديث حالة التطبيق، مما يسمح بعرض المنتجات المضافة في العربة بشكل فوري.
التفاعل في الوقت الحقيقي: أي تغييرات في حالة التطبيق (مثل إضافة أو إزالة منتجات من العربة) يتم تحديثها فورًا في واجهة المستخدم بفضل الربط بين الواجهة والحالة المُدارة بواسطة Provider.
الميزات التقنية:
Flutter Widgets مثل ListView و Text و IconButton لعرض القائمة والتحكم في التفاعل مع المستخدم.
استخدام Provider لفصل منطق إدارة الحالة عن واجهة المستخدم، مما يسهل التحكم في البيانات وتحديث الواجهة بشكل ديناميكي.
استخدام ChangeNotifier داخل Provider لإعلام الواجهة بأي تغييرات تحدث على البيانات.
تدفق البيانات باستخدام Provider:
يتم تخزين بيانات المنتجات في ProductCatalog والذي يتم توفيره باستخدام Provider.
عند إضافة منتج إلى العربة، يتم تحديث حالة العربة في CartProvider.
تقوم الواجهة بقراءة البيانات من CartProvider لتحديث عدد المنتجات والمجموع الكلي للأسعار.
أي تعديلات على المنتجات أو العربة يتم عرضها في الوقت الحقيقي بفضل Provider.
هذا التصميم يعزز من أداء التطبيق، حيث يضمن أن تحديثات البيانات تنعكس فورًا على واجهة المستخدم، ويجعل من السهل إدارة بيانات التطبيق بطريقة فعالة وقابلة للتوسيع.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | حسناء ط. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 14 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |