Digifly
تفاصيل العمل
Task Components
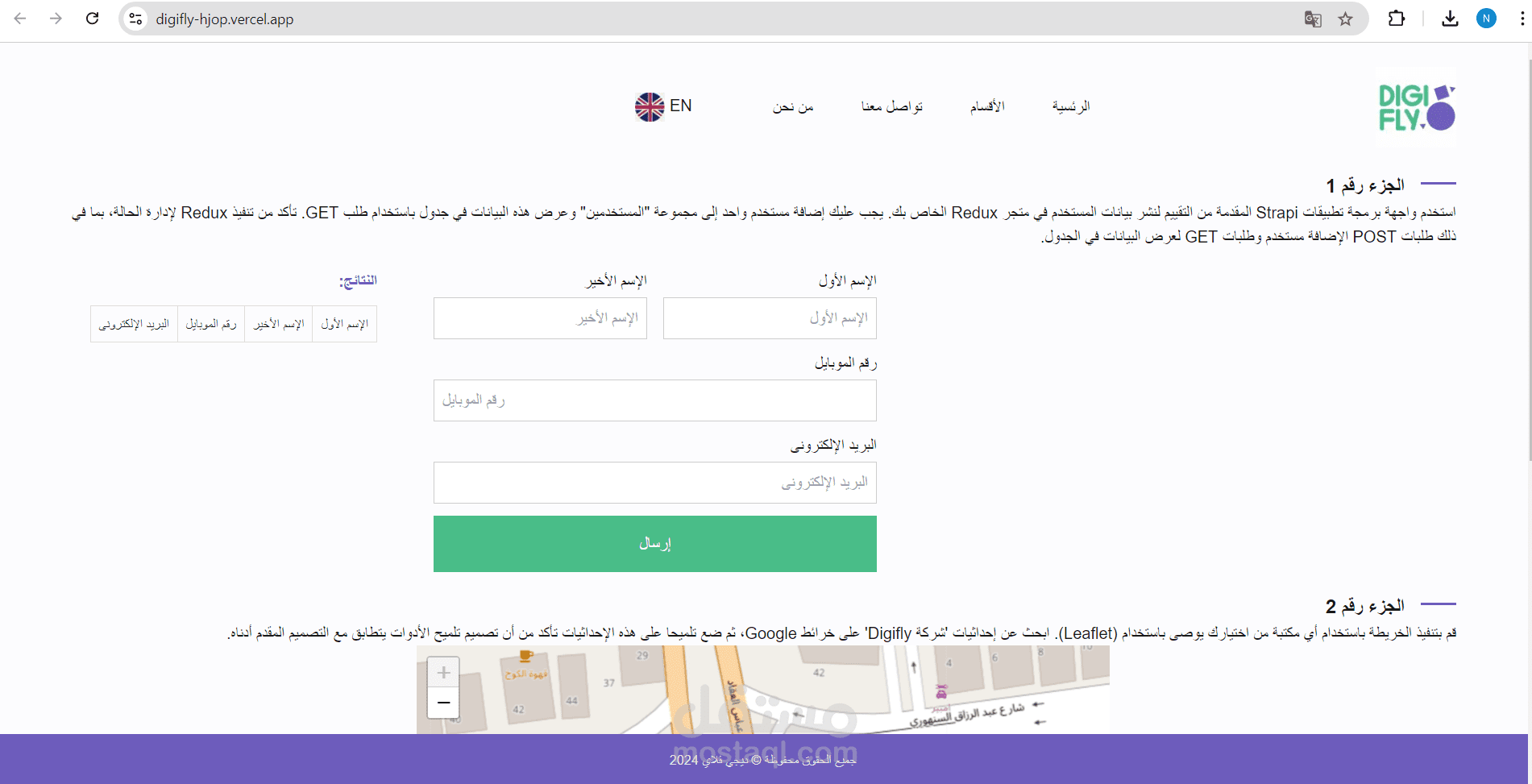
Part 1: User Data Form and Display Table
• Objective: Create and validate a user data form. POST data to a Strapi
API and display it in a table.
• Requirements:
– Implement form validation using Typescript.
– On submission, POST data to the provided Strapi API.
– Store the data in a Redux or Redux Toolkit store within a users
constant.
– Display the user data in a table by fetching from the API or the store.
Part 2: Map Implementation with Leaflet
• Objective: Implement an interactive map using Leaflet and display a
styled tooltip.
• Requirements:
– Use Leaflet to implement an interactive map.
– Locate “Digifly group digital marketing agency” on Google Maps.
– Display a tooltip with the provided styles at the agency’s coordinates.
Part 3: Text Editor UI Implementation
• Objective: Match the provided Figma design in a functional text editor.
• Requirements:
– Create a text editor that aligns with the Figma design.
– Include functional Undo and Redo buttons, implemented from
scratch.
– Add two more functionalities of your choice to the text editor.
بطاقة العمل
| اسم المستقل | Norhan R. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |