Tagged - منصة تجارة إلكترونية
تفاصيل العمل
Tagged هو منصة تجارة إلكترونية متخصصة في الملابس والإكسسوارات، تتيح للمستخدمين شراء وبيع منتجاتهم من خلال واجهة سهلة الاستخدام. تم تصميم التطبيق ليكون بمثابة دليل للعلامات التجارية المحلية في مصر، حيث توجد العديد من العلامات التجارية الناشئة التي تفتح مواقع إلكترونية خاصة بها، مما يجعل من الصعب على العملاء اكتشاف هذه العلامات بسهولة.
1. المشكلة
المشكلة الأساسية كانت تكمن في أن هناك العديد من العلامات التجارية المحلية الجديدة التي تُفتتح بشكل مستمر، ولكل منها موقعها الخاص. وهذا يجعل من الصعب على العملاء مقارنة المنتجات والعثور على ما يبحثون عنه. Tagged حل هذه المشكلة من خلال جمع هذه العلامات التجارية في منصة واحدة، حيث يمكن للعملاء بسهولة استعراض المنتجات من مختلف المتاجر واتخاذ قرارات شراء أفضل.
2. الهدف
الهدف الرئيسي من Tagged كان إنشاء لوحة تحكم جميلة وسهلة الاستخدام لأصحاب العلامات التجارية، بالإضافة إلى واجهة متجر لا تتدخل في عملية الطلبات. أردت أن يتمكن العملاء من تصفح المنتجات وشراءها بسهولة، بينما يكون لأصحاب المتاجر قدرة على إدارة منتجاتهم وطلبات العملاء بشكل بسيط ومباشر.
بعد الانتهاء من تصميم واجهة المستخدم والتطبيق وقاعدة البيانات، بدأت في تنفيذ المشروع. أثناء التطوير، اكتشفت أن وجود واجهتين لكل صفحة لن يعمل بشكل فعال، لذلك قررت تقسيم التطبيق إلى قسمين: قسم مخصص للعملاء حيث يمكنهم استعراض المنتجات وإدارة الطلبات، وقسم مخصص لأصحاب المتاجر لإدارة منتجاتهم وطلبات العملاء.
3. النهج وعملية التطوير
التقنيات المستخدمة:
تم بناء Tagged باستخدام Next.js، React، و PostgreSQL.
عملية التطوير:
بدأت بتصميم واجهة المستخدم، لأنني أعتبر أن التجربة البصرية هي الجزء الأكثر أهمية في منصات التجارة الإلكترونية. بعد عدة جولات من التصميمات، اخترت تصميمًا مريحًا ومناسبًا لكل من العملاء وأصحاب المتاجر. بعد ذلك، بدأت بتنفيذ التطبيق بشكل تدريجي، مع إضافة الميزات الأساسية مثل إدارة المستخدمين، البحث، وإدارة الطلبات.
4. المزايا الرئيسية
- تسجيل دخول وإنشاء حساب: يمكن للمستخدمين إنشاء حساب وتسجيل الدخول إلى الموقع.
- البحث وتصفية المنتجات: يتمكن المستخدمون من البحث عن منتجات محددة أو استخدام نظام الفلترة المتقدم.
- عربة تسوق متعددة المتاجر: يستطيع المستخدمون إضافة منتجات من متاجر مختلفة إلى عربة تسوق واحدة وإتمام عملية الشراء دفعة واحدة.
- تتبع حالة الطلبات: يمكن للمستخدمين تتبع حالة طلباتهم من "قيد الانتظار" إلى "تم التسليم".
- عرض معلومات المتاجر: يستطيع المستخدمون عرض معلومات المتاجر، مثل حسابات التواصل الاجتماعي، ومتوسط وقت التوصيل، ونسبة الإرجاع.
- خصوصية العملاء: لا يمكن لأصحاب المتاجر رؤية عناوين العملاء إلا عندما يحتاجون إليها لتسليم الطلبات.
- إشعارات البريد الإلكتروني: يتم إرسال إشعارات عبر البريد الإلكتروني لكل من المستخدمين والمتاجر عند إضافة طلب جديد، أو عند إلغاء الطلب، أو تغير حالته.
- إدارة الألوان والأحجام: يمكن لأصحاب المتاجر إضافة تركيبات مختلفة من الألوان والأحجام مع تحديد مستويات المخزون وربط الصور بكل لون.
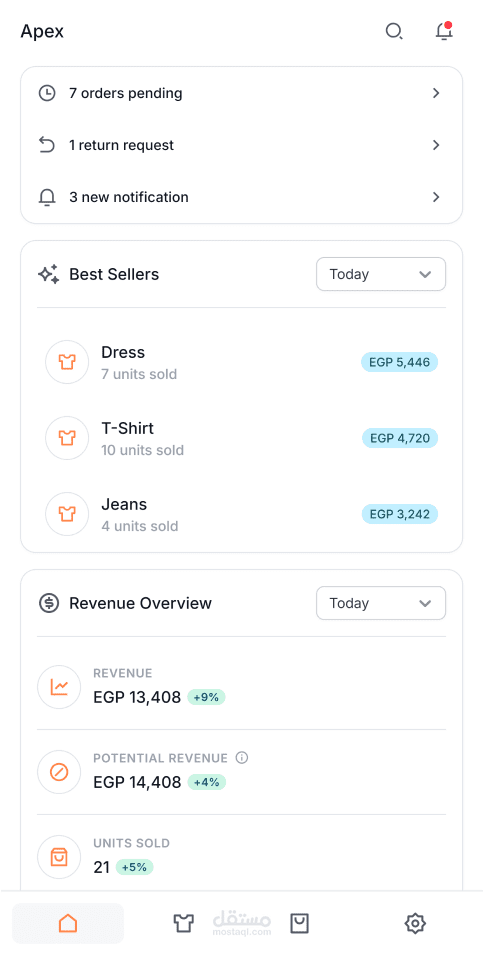
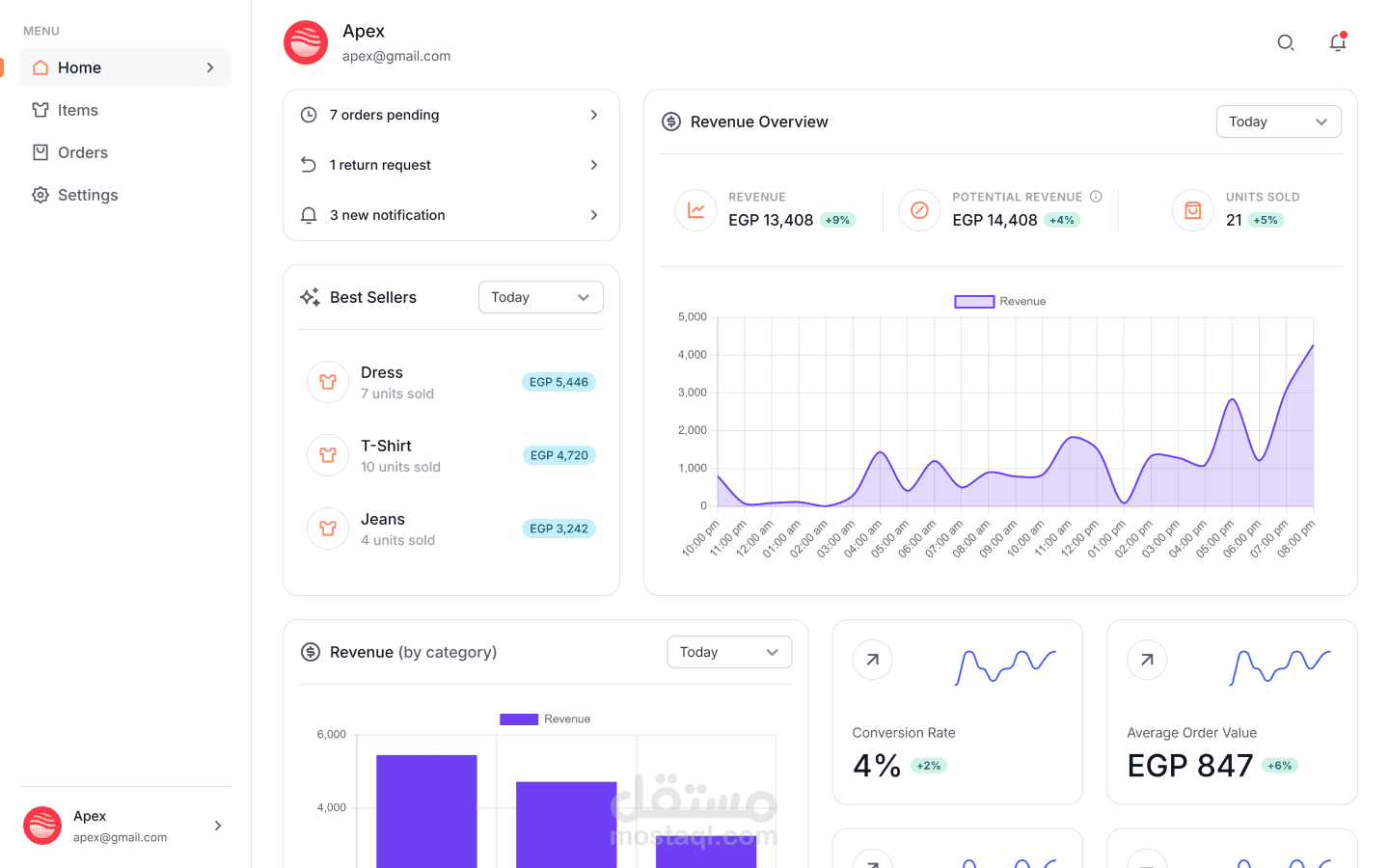
تحليلات مفصلة: تقدم لوحة تحكم المتاجر تحليلات مفصلة توضح بيانات مهمة عبر رسوم بيانية وأرقام دقيقة.
5. النتيجة والتعلم
النتيجة:
ساعد Tagged في إنشاء منصة متكاملة تجمع العلامات التجارية المحلية في مكان واحد، مما ساهم في تسهيل عمليات البحث والشراء بالنسبة للعملاء وتبسيط إدارة المنتجات بالنسبة للعلامات التجارية.
ما تعلمته:
من خلال هذا المشروع، تعلمت الكثير حول تطوير منصات التجارة الإلكترونية، خاصة في ما يتعلق بتصميم واجهات مستخدم فعالة وتطوير نظام مرن يدعم المتاجر المتعددة. كما تعلمت كيفية إدارة قاعدة بيانات معقدة تضمن تجربة مستخدم سلسة.
بطاقة العمل
| اسم المستقل | عمار ا. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة |