RamiLabs
تفاصيل العمل
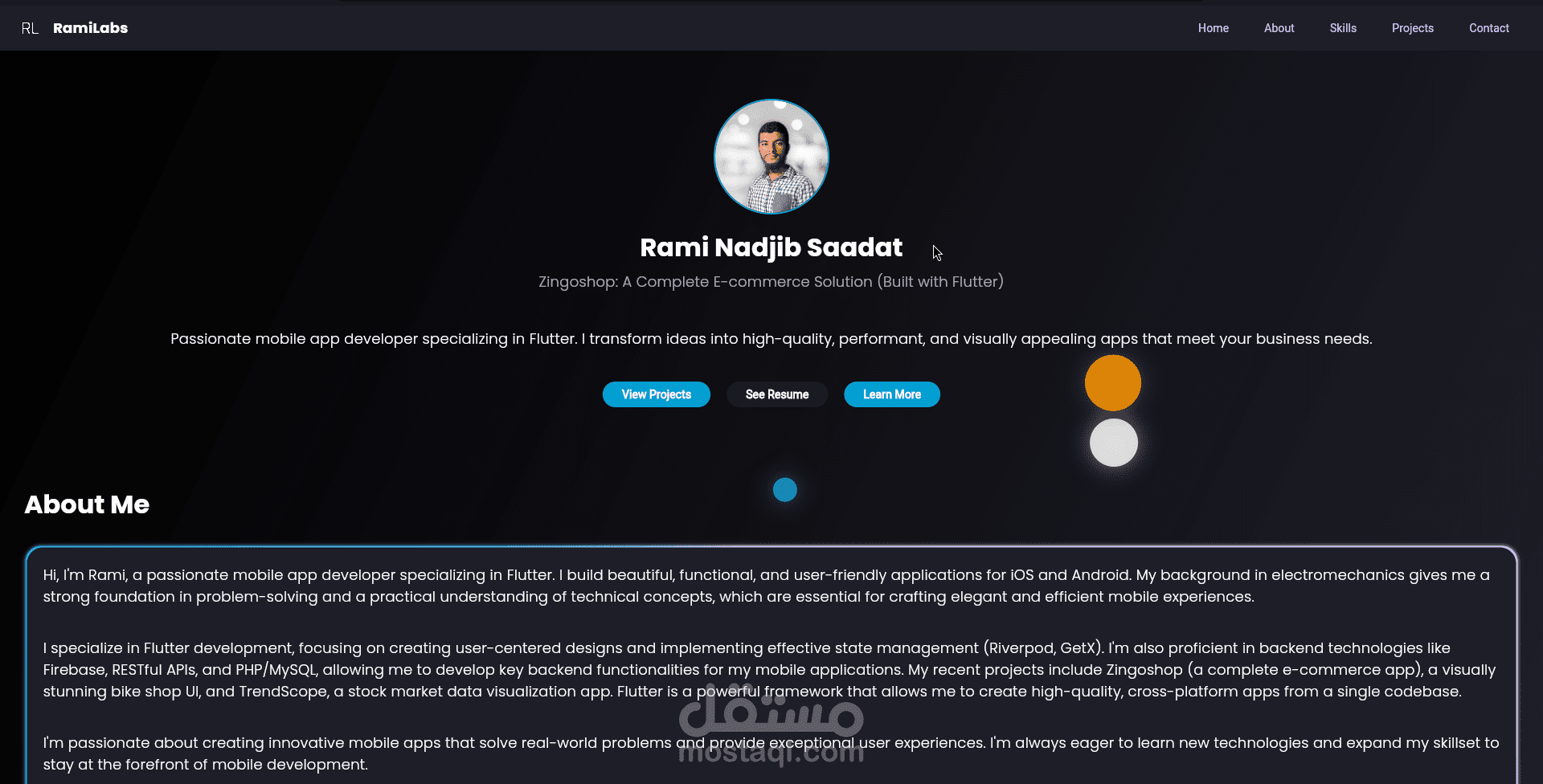
عنوان المشروع: رامي لابز - الموقع الإلكتروني للمحفظة الشخصية
نوع المشروع: موقع المحفظة الشخصية (تم إنشاؤه باستخدام Flutter Web/WASM)
التقنيات المستخدمة: Flutter، Dart، Vercel (للنشر)
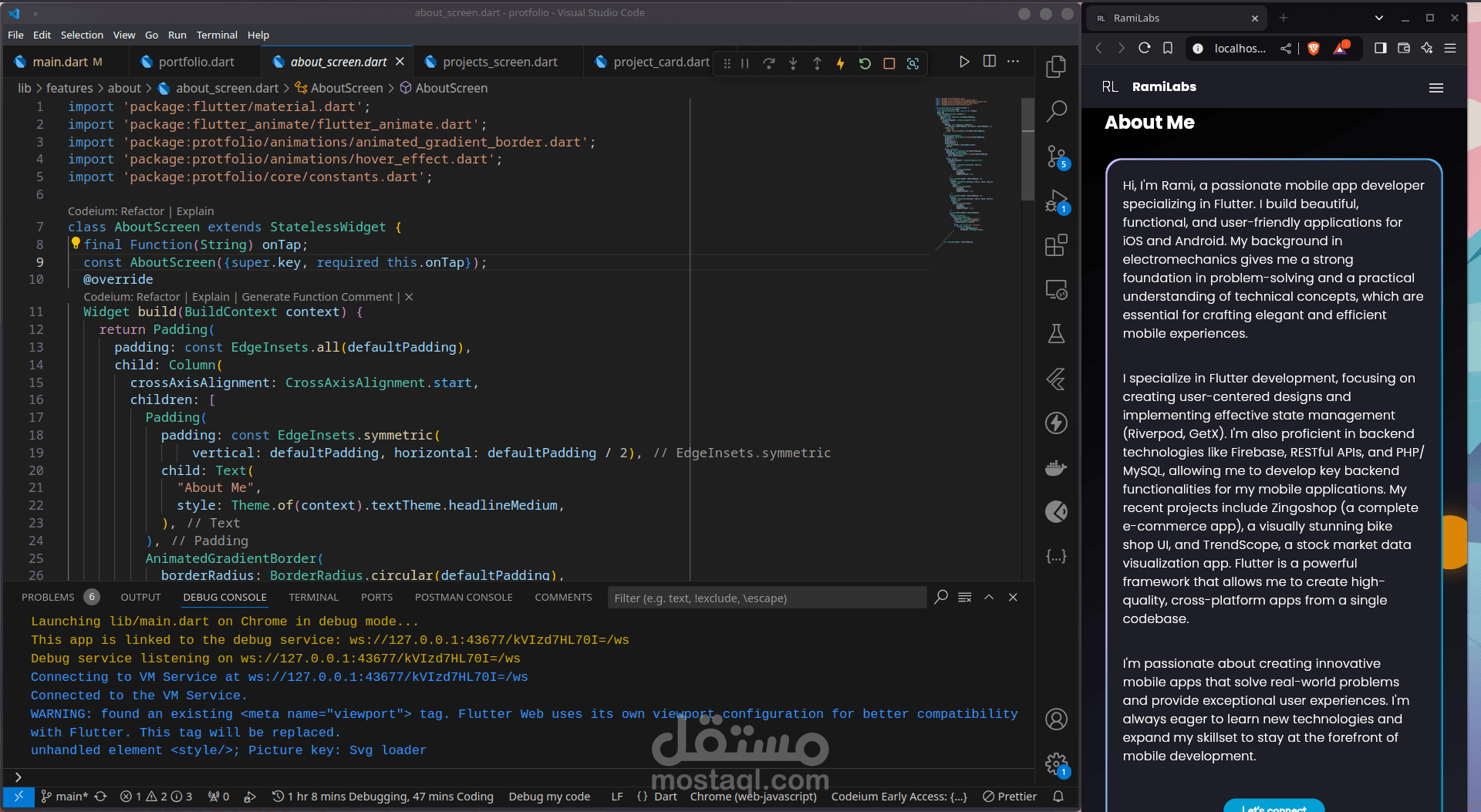
نظرة عامة على المشروع / الهدف: كان الهدف الأساسي من مشروع RamiLabs هو إنشاء موقع إلكتروني لمحفظتي الشخصية لعرض مهاراتي وخبراتي كمطور Flutter. يعمل الموقع الإلكتروني كمحور مركزي للعملاء وأصحاب العمل المحتملين لاستكشاف مشاريعي والتعرف على خبراتي وسهولة التواصل معي.
تفاصيل التنفيذ:
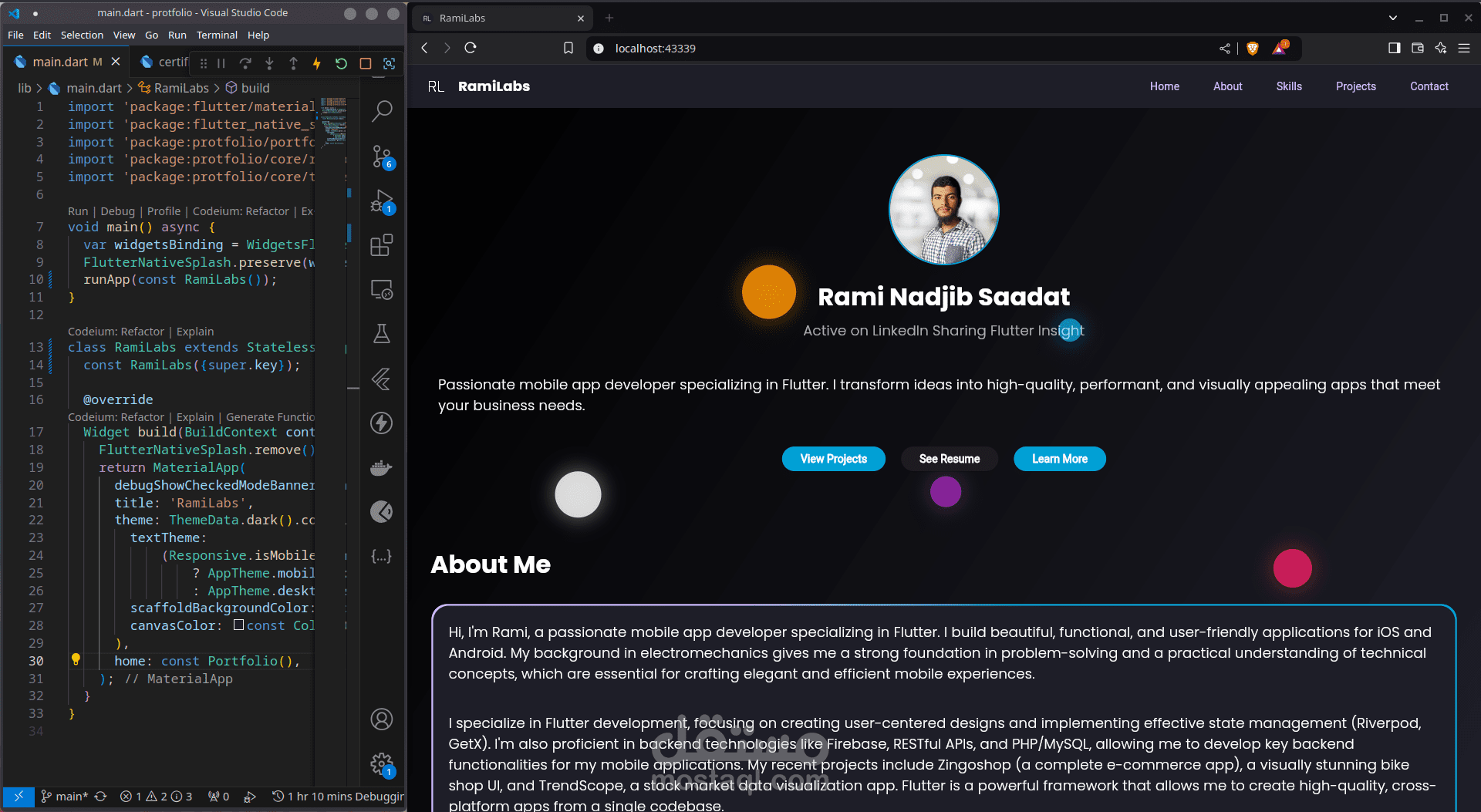
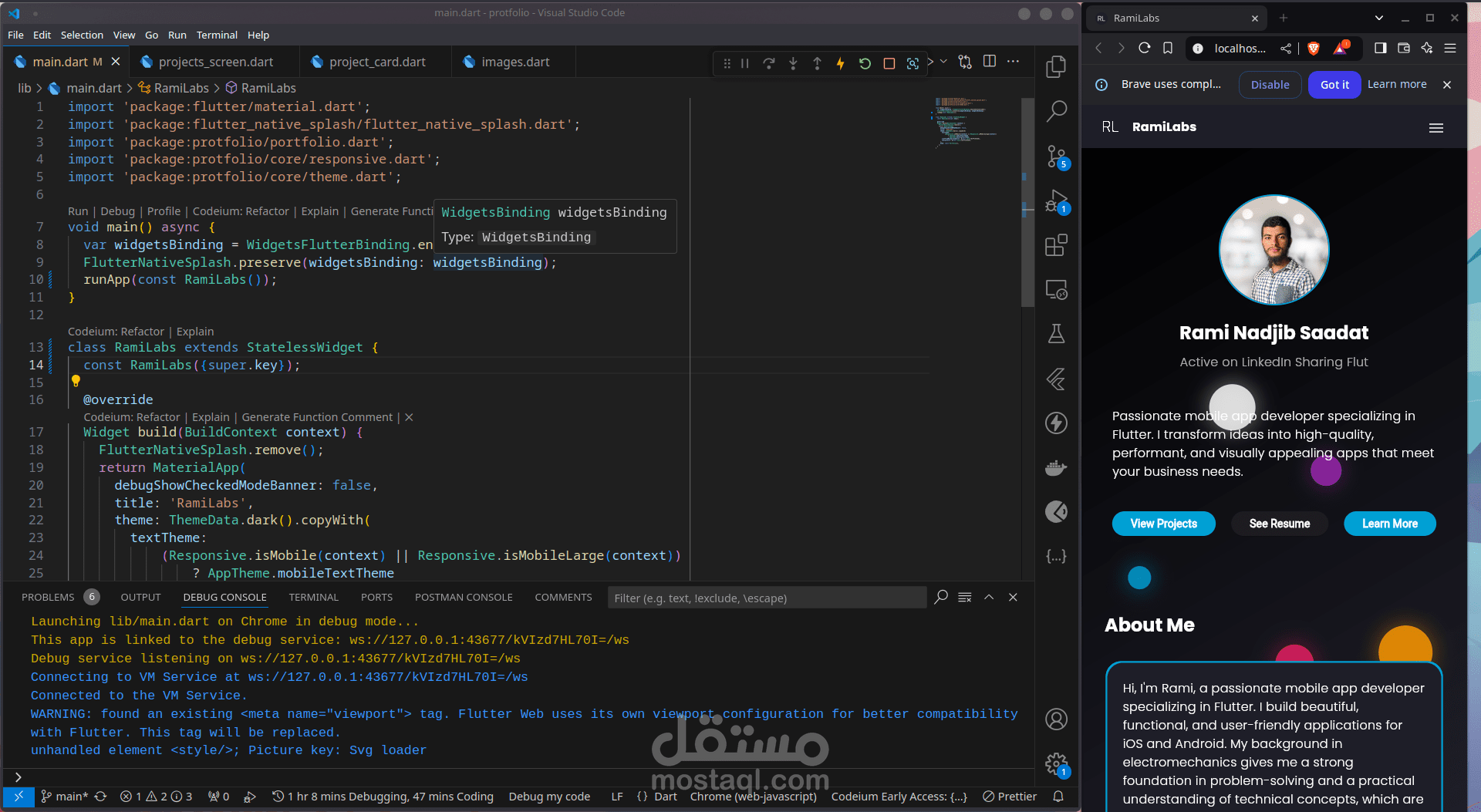
تم إنشاء الموقع الإلكتروني لمحفظة RamiLabs باستخدام دعم الويب الخاص بـ Flutter، مع الاستفادة من هدف تجميع WebAssembly (WebAssembly) لتحقيق الأداء الأمثل. لقد استخدمت تصميمًا جماليًا حديثًا ونظيفًا وبسيطًا لإنشاء تجربة مستخدم احترافية وجذابة بصريًا. الموقع الإلكتروني متجاوب ومتكيف بالكامل، مما يضمن التنقل السلس والعرض الأمثل عبر مجموعة واسعة من الأجهزة، من الهواتف المحمولة إلى أجهزة الكمبيوتر المكتبية.
تضمنت عملية التطوير تخطيطاً دقيقاً ونهجاً منظماً:
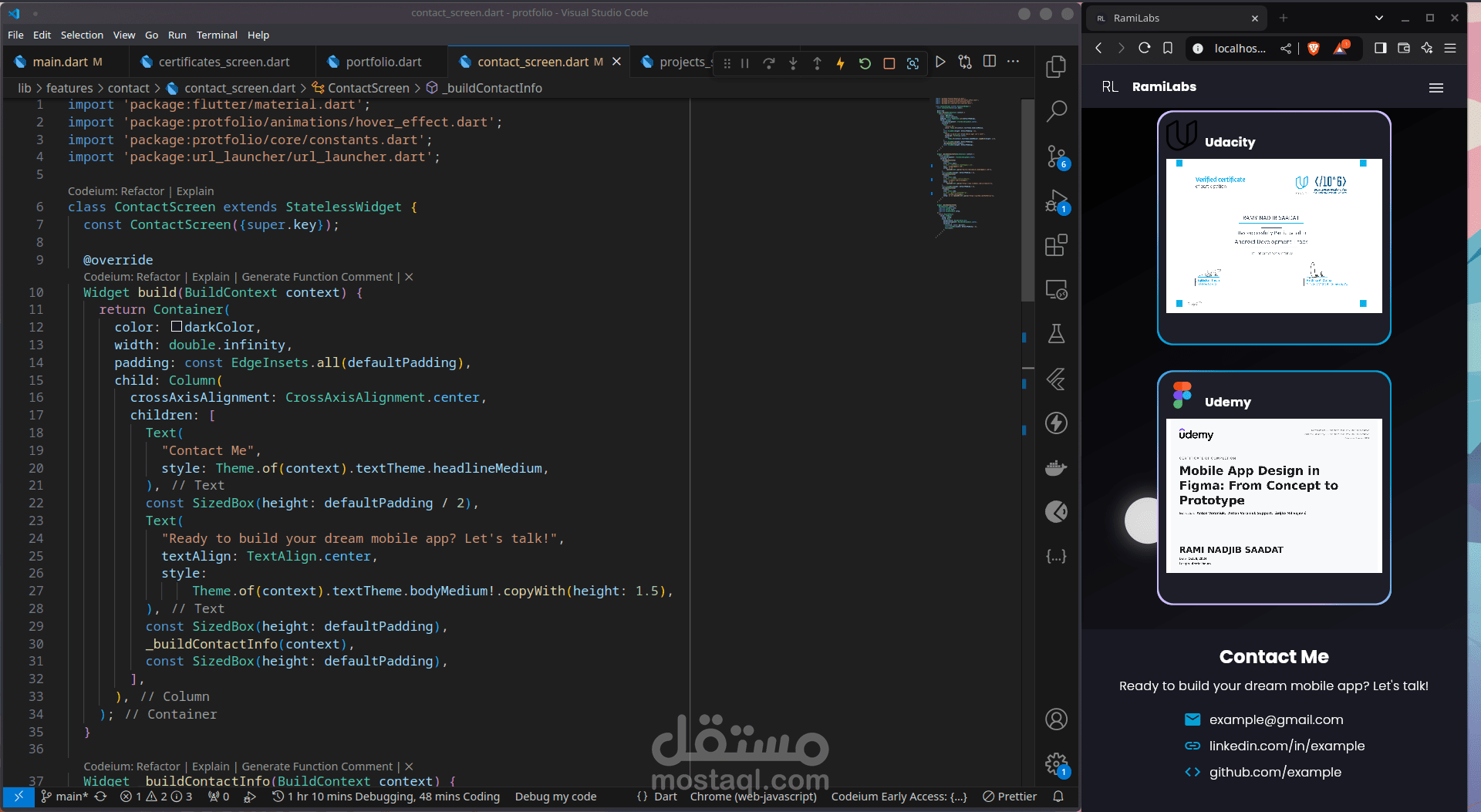
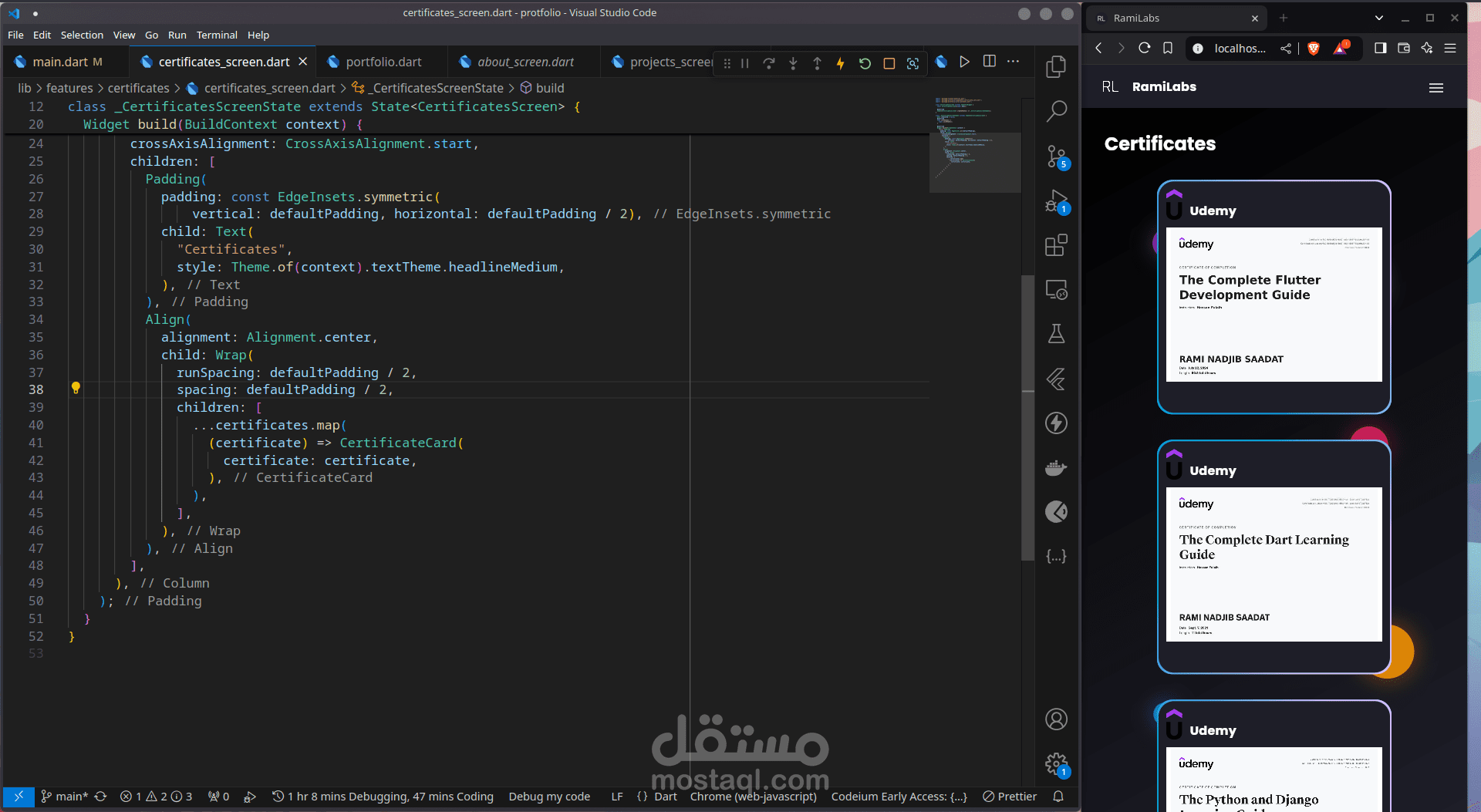
إعداد المشروع: بدأتُ المشروع من خلال إعداد تطبيق Flutter جديد مهيأ خصيصاً لتطوير الويب. استخدمت هيكل مشروع قائم على الميزات للحفاظ على فصل واضح للاهتمامات وتعزيز تنظيم التعليمات البرمجية. تم تنفيذ كل قسم من أقسام المحفظة (الصفحة الرئيسية، حول، المهارات، المشاريع، الشهادات، الاتصال) كمكون منفصل، مما يعزز النمطية وإعادة الاستخدام.
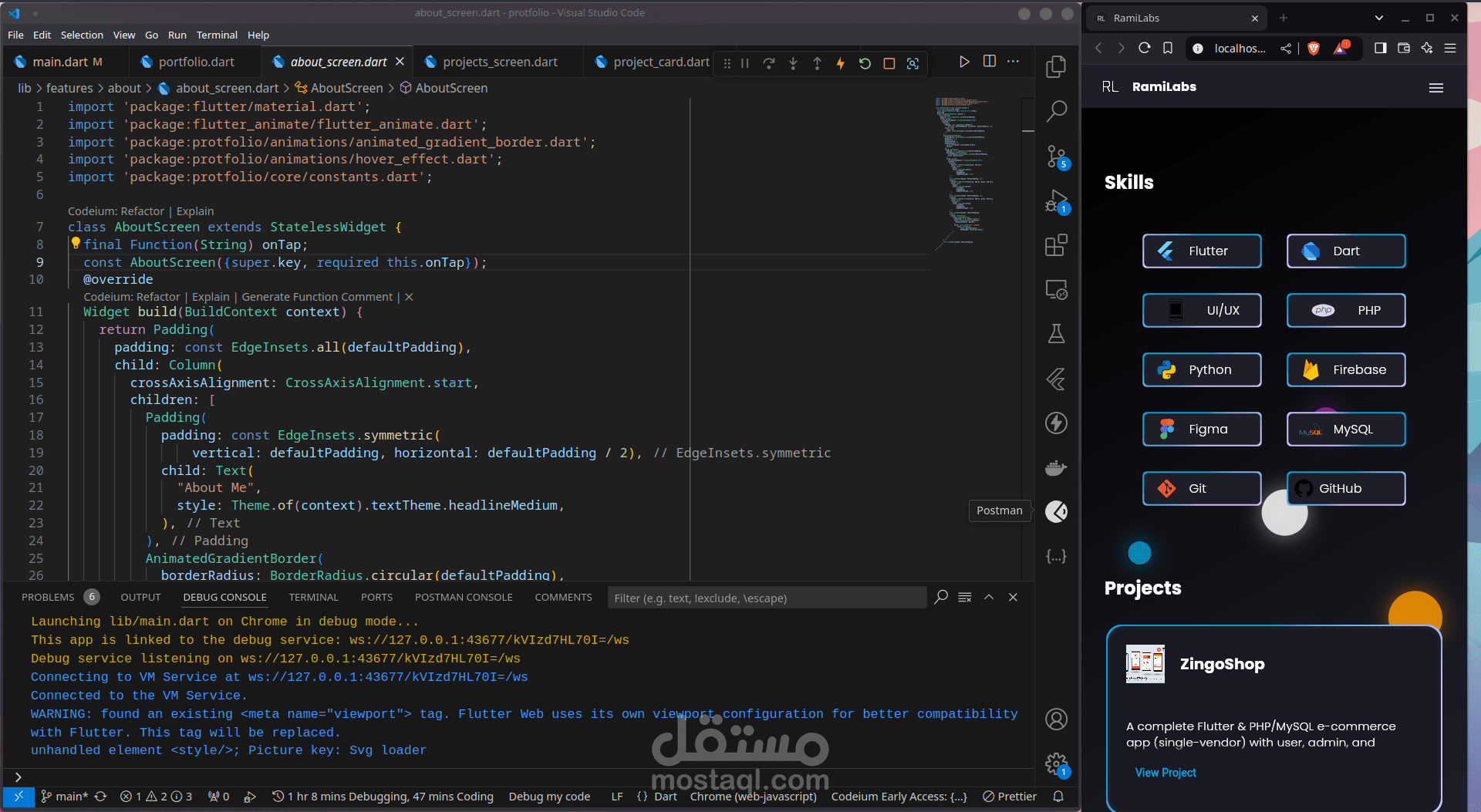
تصميم وتنفيذ واجهة المستخدم: قمتُ بتنفيذ واجهة مستخدم نظيفة وبديهية باستخدام مجموعة غنية من أدوات Flutter. يتكيف التصميم ديناميكيًا مع أحجام الشاشات المختلفة باستخدام أداة مخصصة متجاوبة، مما يضمن تجربة متسقة وسهلة الاستخدام على جميع الأجهزة. لقد أدرجت رسوم متحركة دقيقة باستخدام حزمة flutter_animate لإضافة اهتمام بصري وتعزيز التفاعل. على سبيل المثال، تتمتع بطاقات المشروع بتأثيرات تحوم لطيفة، وتتمتع شرائح المهارات بانتقالات سلسة على نطاق واسع.
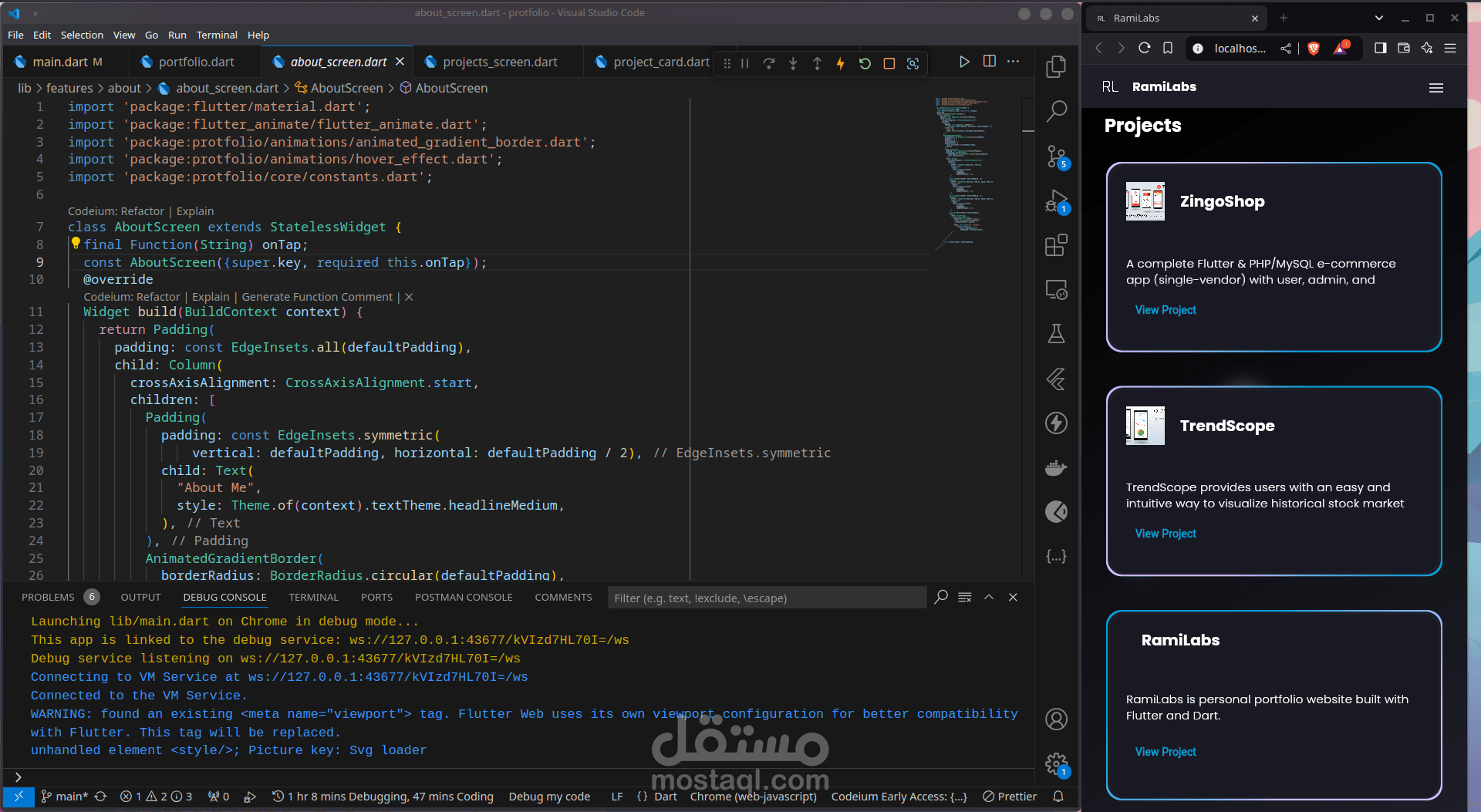
إدارة المحتوى: لإدارة بيانات المشروع والمهارات والشهادات بكفاءة، أنشأتُ ملف Constants.dart مركزيًا حيث يتم تخزين كل المحتوى كبيانات منظمة (باستخدام خرائط Dart). هذا النهج يبسط تحديثات المحتوى وصيانته. تحتوي بطاقة المشروع على عرض دائري للصور ومقاطع الفيديو المضمنة، مما يوفر نظرة عامة غنية بصريًا لكل مشروع. يؤدي النقر على بطاقة المشروع إلى فتح مربع حوار مشروط بمعلومات أكثر تفصيلاً. يتم تمثيل المهارات بواسطة شرائح تفاعلية.
التنقل والتوجيه: لقد قمت بتنفيذ التنقل السلس للتمرير بين الأقسام المختلفة من المحفظة باستخدام ScrollController وروابط الربط. وهذا يخلق تجربة تطبيق سلسة من صفحة واحدة. يوفر شريط التنقل سريع الاستجابة وصولاً سهلاً إلى جميع الأقسام على الشاشات الأكبر حجمًا، بينما تتوفر قائمة أدراج على الأجهزة الأصغر حجمًا للتنقل الأمثل. شريط التنقل ثابت في الأعلى للوصول المتسق.
النشر: لقد قمت بنشر موقع محفظة رامي لابز على Vercel، وهي منصة مناسبة تمامًا لاستضافة تطبيقات الويب Flutter. تضمنت عملية النشر إنشاء تطبيق Flutter للويب باستخدام أمر إنشاء الويب Flutter web ثم تهيئة Vercel لخدمة الملفات الثابتة التي تم إنشاؤها.
نتائج/نتائج المشروع:
نجح مشروع RamiLabs في تحقيق هدفه المتمثل في إنشاء محفظة احترافية وجذابة على الإنترنت. يعرض الموقع الإلكتروني بشكل فعال مهاراتي كمطور Flutter، ويسلط الضوء على قدرتي على إنشاء تطبيقات ويب جميلة وعملية وسريعة الاستجابة. يعمل الموقع الإلكتروني كمنصة قيّمة للتواصل مع العملاء وأصحاب العمل المحتملين.