تطبيق ويب باستخدام React
تفاصيل العمل
يتضمن ميزات رئيسية مثل التسجيل وتسجيل الدخول للمستخدمين بالإضافة إلى لوحة تحكم للمنتجات (E-Commerce).
المكونات الرئيسية
التنقل والصفحات: تم استخدام مكتبة react-router-dom لتنظيم التنقل بين الصفحات المختلفة
إدارة التحميل: تم استخدام حالة (useState) لإدارة حالة التحميل. عند تحميل التطبيق، يظهر مكون Loader لمدة ثانية واحدة (1s) قبل عرض المكونات الفعلية ويتم استخدام useEffect لتغيير حالة التحميل بعد مرور الوقت المحدد.
التحكم في الإشعارات: تم استخدام مكتبة react-hot-toast لإظهار الإشعارات في الزاوية العليا اليمنى من الشاشة. يمكن استخدام هذه الإشعارات لتنبيه المستخدمين بالنجاح أو الأخطاء.
التوزيع الديناميكي للمكونات: تم استخدام lazy وSuspense لتحميل المكونات بشكل ديناميكي، مما يحسن أداء التطبيق عن طريق تحميل المكونات فقط عند الحاجة إليها.
يتم استخدام DefaultLayout كحاوية رئيسية تحتوي على المكونات الأخرى.
هيكل المشروع
صفحات التحكم:
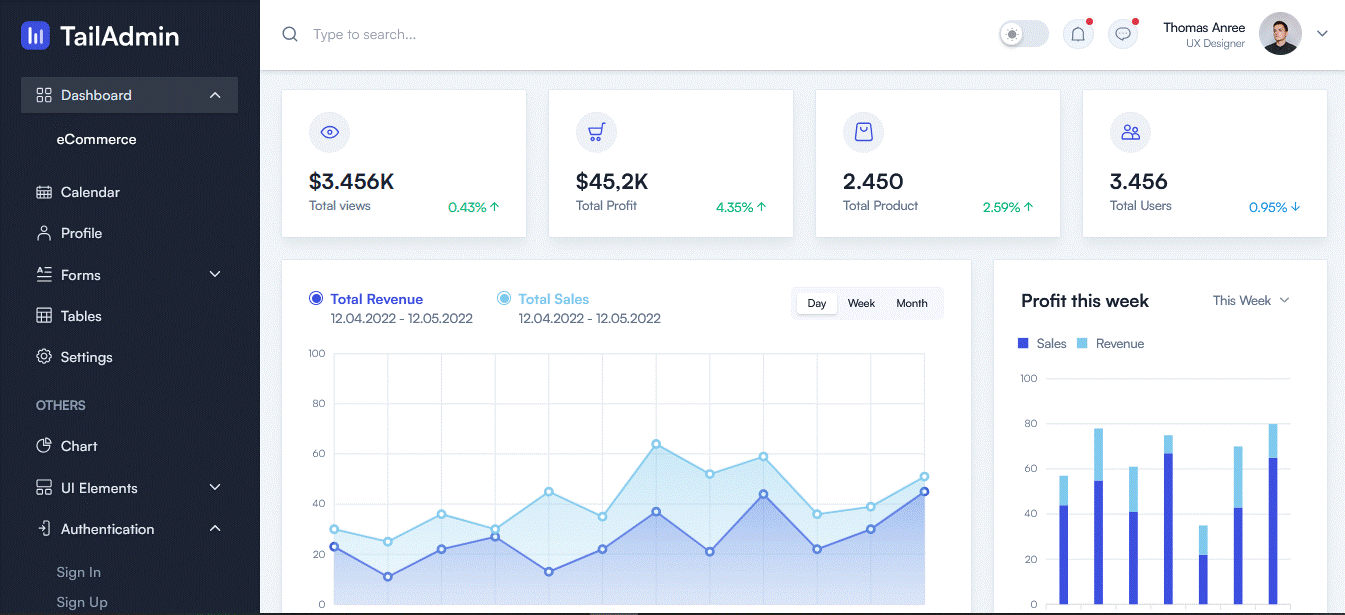
ECommerce: صفحة لوحدة التحكم حيث يتم عرض البيانات المتعلقة بالمنتجات أو المبيعات.
SignIn: صفحة تسجيل دخول المستخدم.
SignUp: صفحة تسجيل المستخدم الجديد.
المكونات المشتركة:
Loader: مكون يعرض رسالة تحميل أثناء انتظار تحميل البيانات أو المكونات.
Toaster: مكون للإشعارات لعرض الرسائل للمستخدمين.
بطاقة العمل
| اسم المستقل | Jaafar R. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 12 |
| تاريخ الإضافة |