موقع لشركة عقارات
تفاصيل العمل
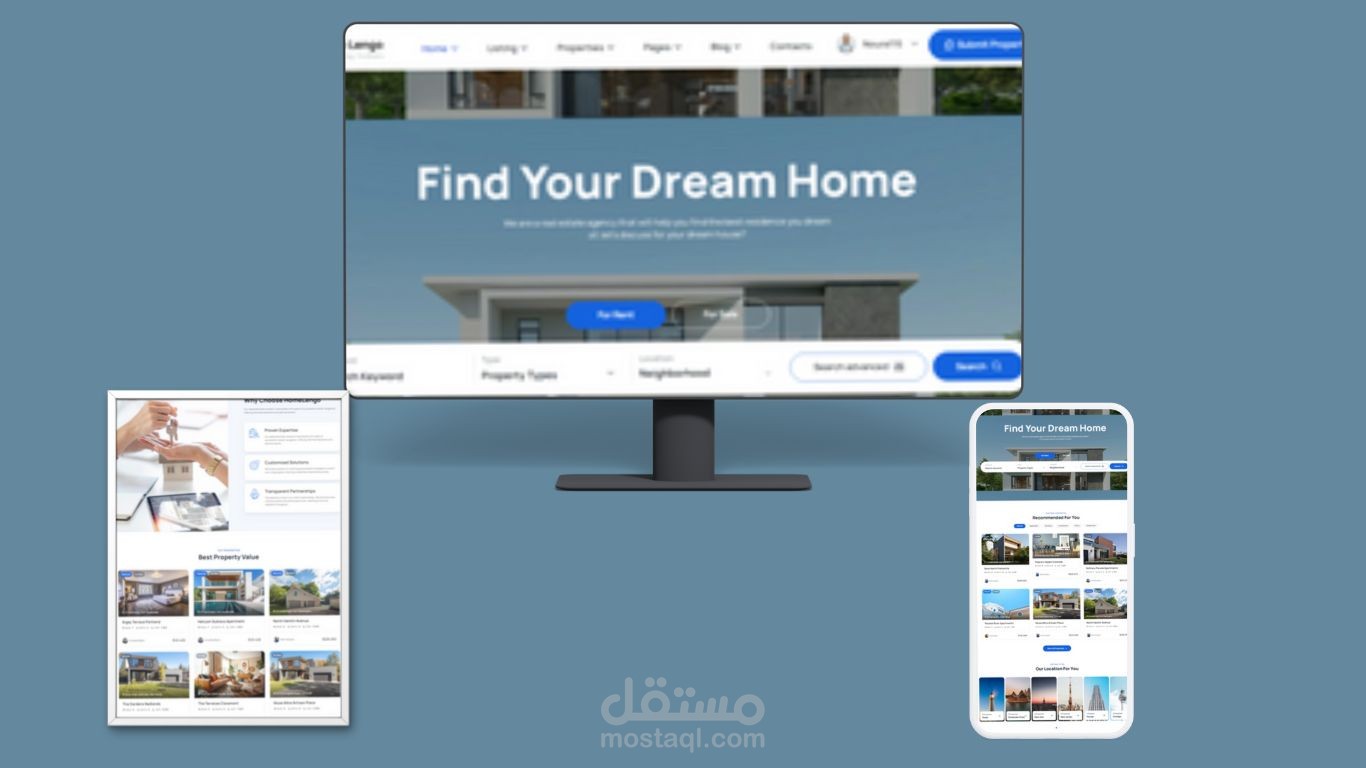
لتنفيذ تصميم موقع مشابه للصورة المرفقة:
### 1. **تحليل التخطيط الأساسي**
- **الهيدر (Header):** يحتوي على شريط تنقل بسيط مع رابط لتسجيل الدخول، زر لتقديم العقارات، وروابط أساسية مثل (Home, Listing, Properties, Blog, Contacts).
- **شاشة البداية (Hero Section):** عبارة عن صورة خلفية كبيرة مع نص بارز "Find Your Dream Home" وزر للاختيار بين "For Rent" و "For Sale".
- **شريط البحث:** يحتوي على مربعات لاختيار نوع العقار والموقع مع زر "Search advanced".
- **عرض الخصائص:** يتضمن قسم يعرض العقارات المتاحة مع صورها وأسعارها وتفاصيلها.
### 2. **اختيار التكنولوجيا المناسبة**
- استخدام **React.js** أو **Vue.js** لإنشاء تطبيق متجاوب وسلس.
- استخدام **CSS3** أو **Sass** لتنسيق الواجهة بشكل احترافي.
- استخدام **Bootstrap** أو **Tailwind CSS** للحصول على تصميم متجاوب بسهولة.
### 3. **إعداد المشروع**
- قمت بإنشاء مشروع باستخدام React.js أو Vue.js.
```bash
npx create-react-app real-estate-app
# أو لـ Vue.js
vue create real-estate-app
```
- أضفت مكتبة CSS للإطار الذي اخترته (Bootstrap أو Tailwind).
### 4. **بناء الهيدر (Header)**
- أنشئت مكون الهيدر باستخدام قائمة تنقل (Navbar) مع أيقونات الروابط والزرين.
- أضفت CSS لضبط الألوان والخلفيات بالشكل المناسب.
### 5. **إنشاء شاشة البداية (Hero Section)**
- استخدام قسم يحتوي على صورة خلفية كبيرة (background image) مع نصوص على الصورة وزرين.
- استخدام flexbox أو grid لضبط التوزيع والعرض المتجاوب.
### 6. **شريط البحث (Search Bar)**
- أنشئت مكون البحث الذي يحتوي على قوائم منسدلة (dropdowns) لاختيار نوع العقار والموقع.
- أضفت الزر "Search" مع بعض الأيقونات التي تسهل الاستخدام.
### 7. **عرض الخصائص (Property Listings)**
- أنشئت مكون يعرض مجموعة من البطاقات (cards) تحتوي على صور للعقارات وتفاصيل حول السعر والموقع.
### 8. **تخصيص التصميم ليكون متجاوبًا**
- أضفت نقاط التوقف (media queries) لضبط التوزيع على الشاشات المختلفة (سطح المكتب، التابلت، والهاتف).
- استخدام وحدات CSS المتجاوبة مثل `vw` و`vh` لتكبير وتصغير المحتوى بشكل ديناميكي.
### 9. **التحقق والتجربة (Testing)**
- تأكدت من أن الموقع يظهر بشكل جيد على الأجهزة المختلفة باستخدام أدوات المتصفح مثل "Responsive Design Mode".
### 10. **إضافة التحسينات (Optional)**
- أضفت الرسوم المتحركة باستخدام مكتبات مثل **Framer Motion** أو **GSAP** لتحسين تجربة المستخدم.
بطاقة العمل
| اسم المستقل | Noura A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 1 |
| تاريخ الإضافة |