Car Market Web App
تفاصيل العمل
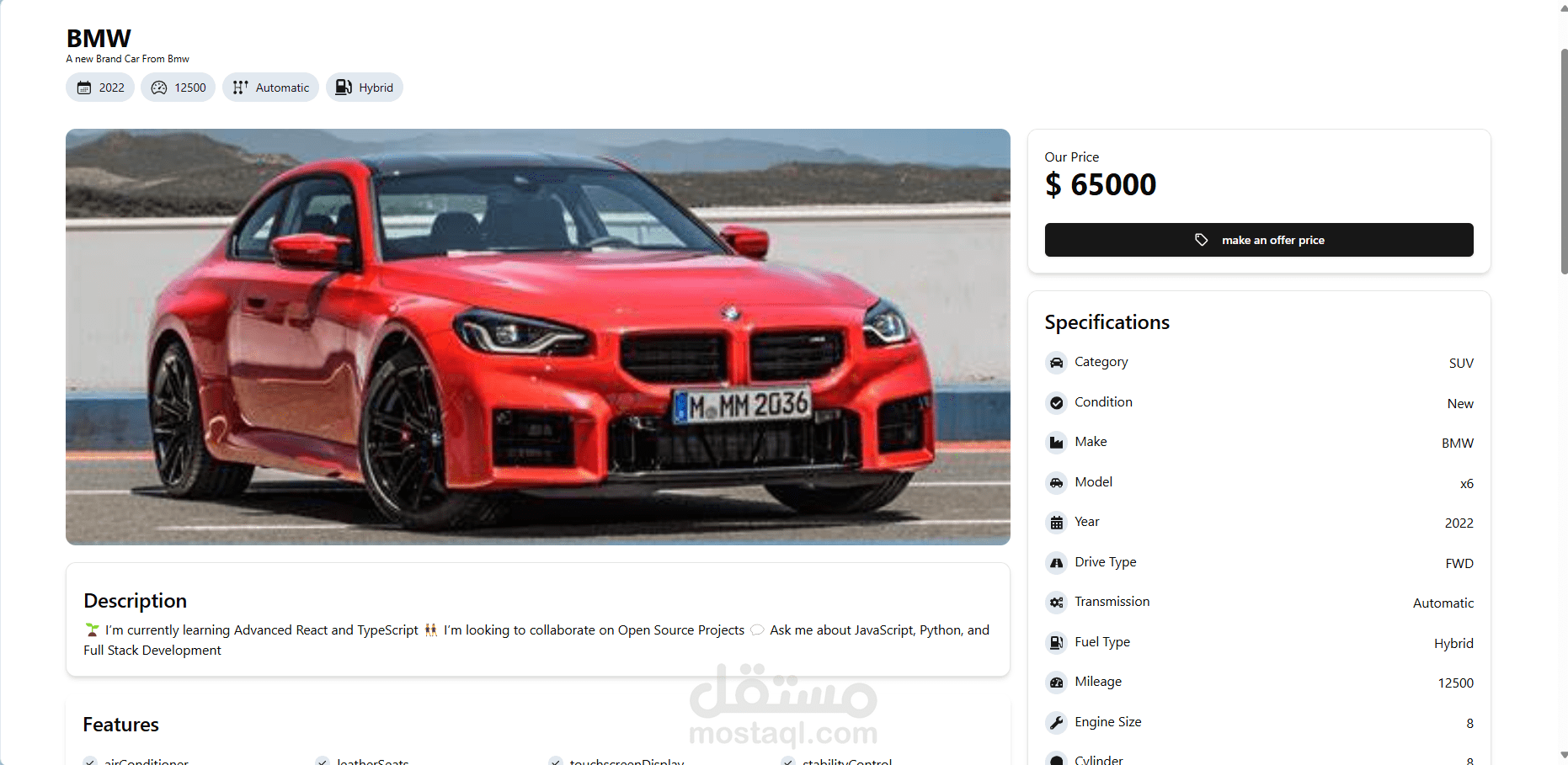
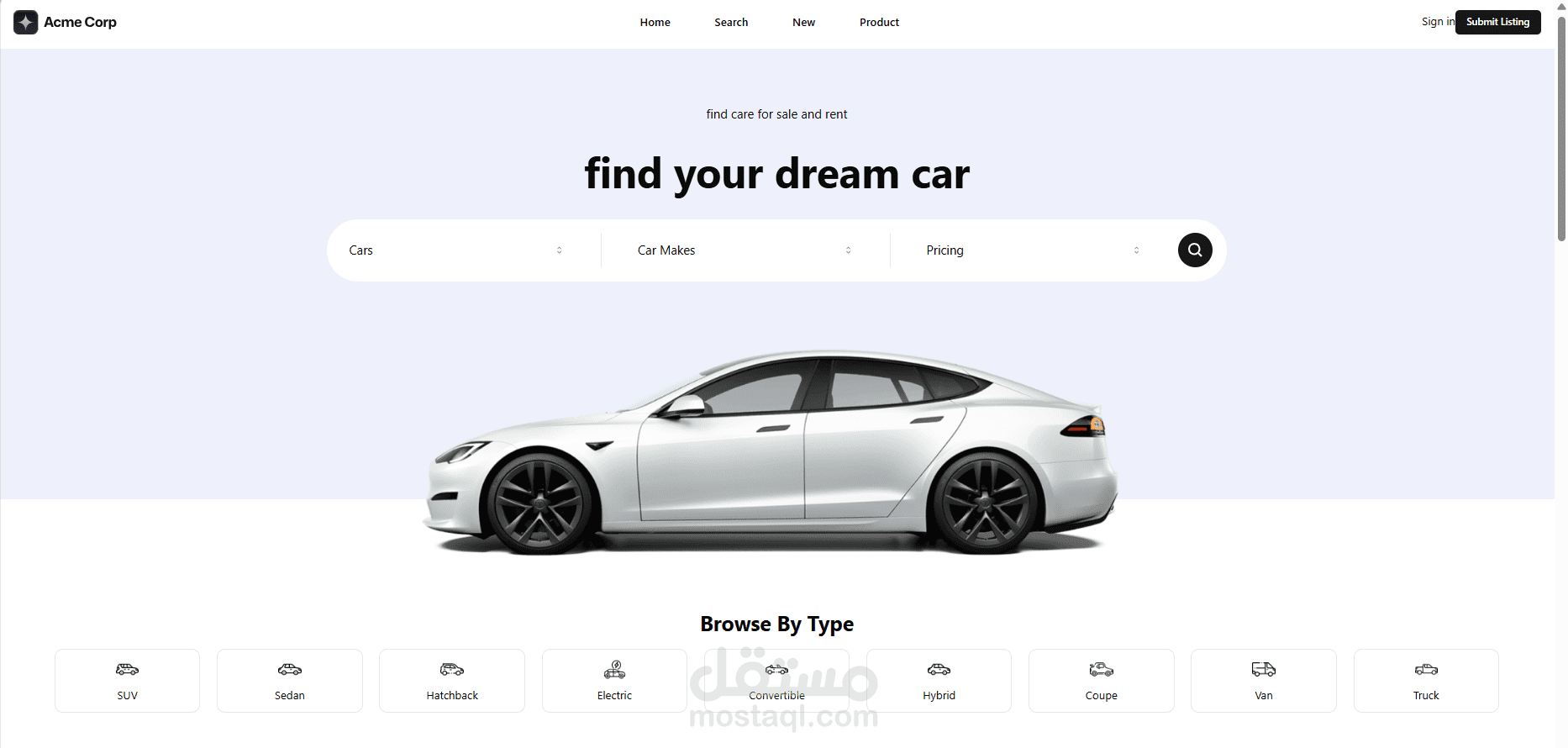
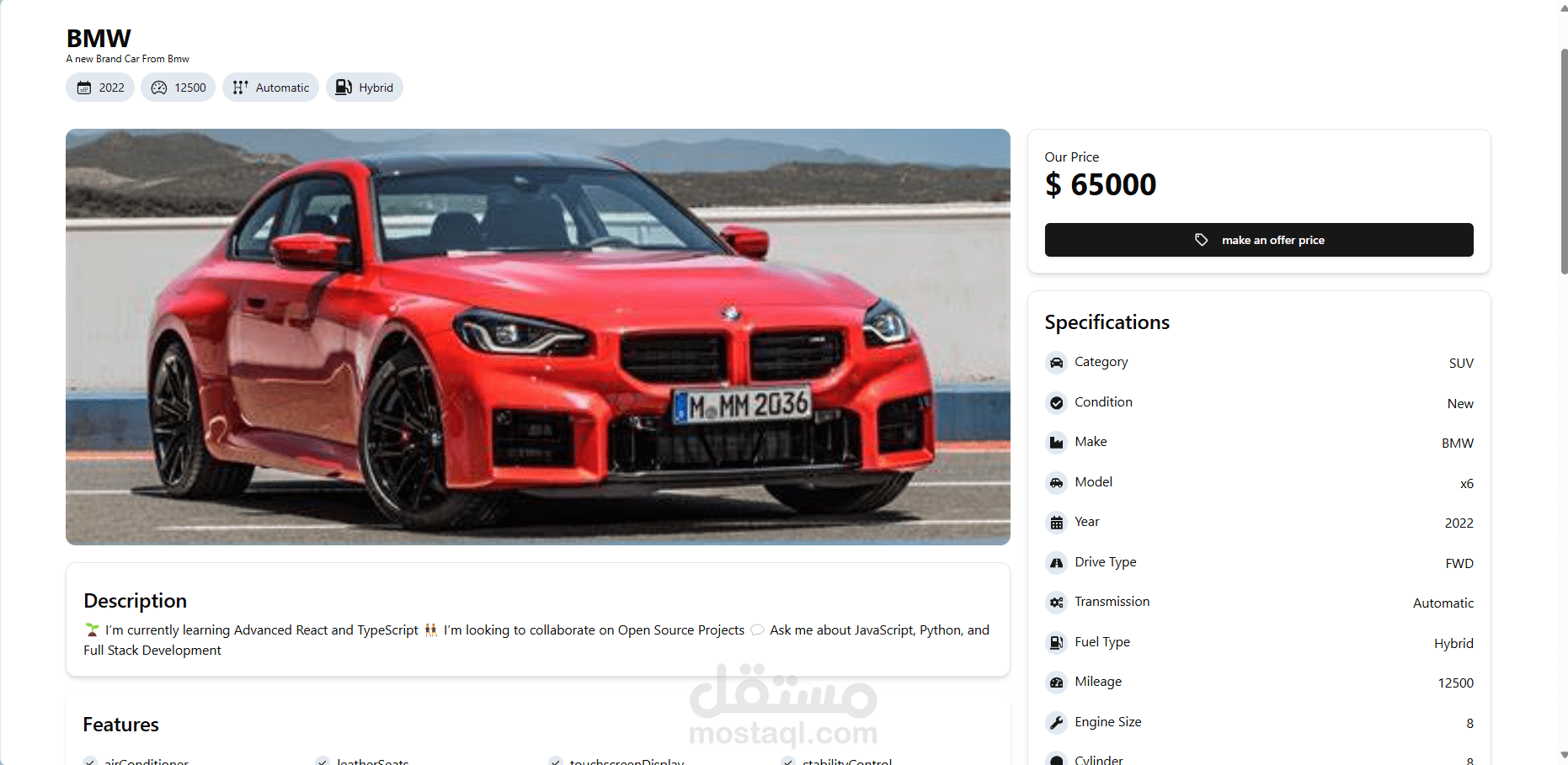
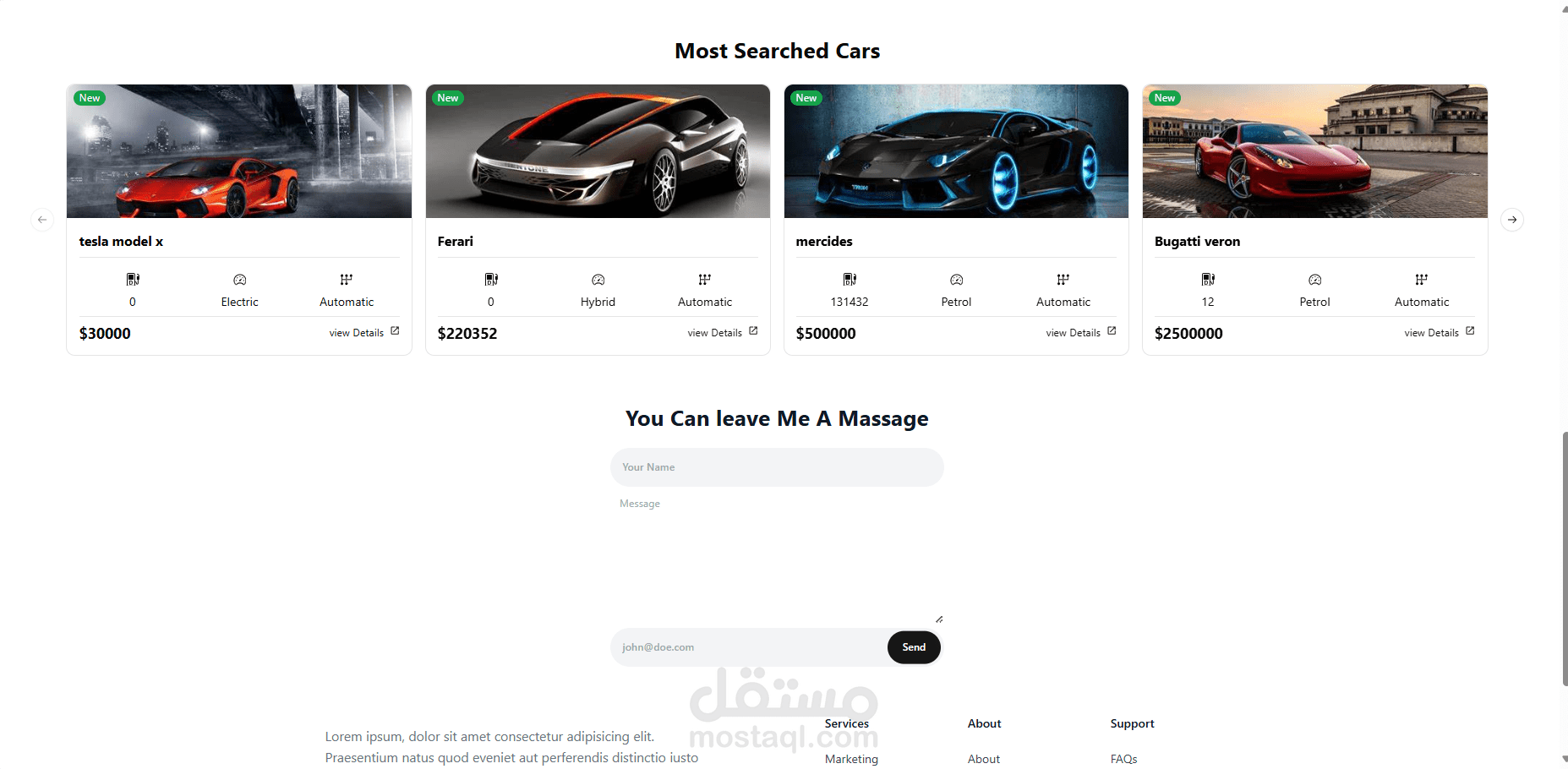
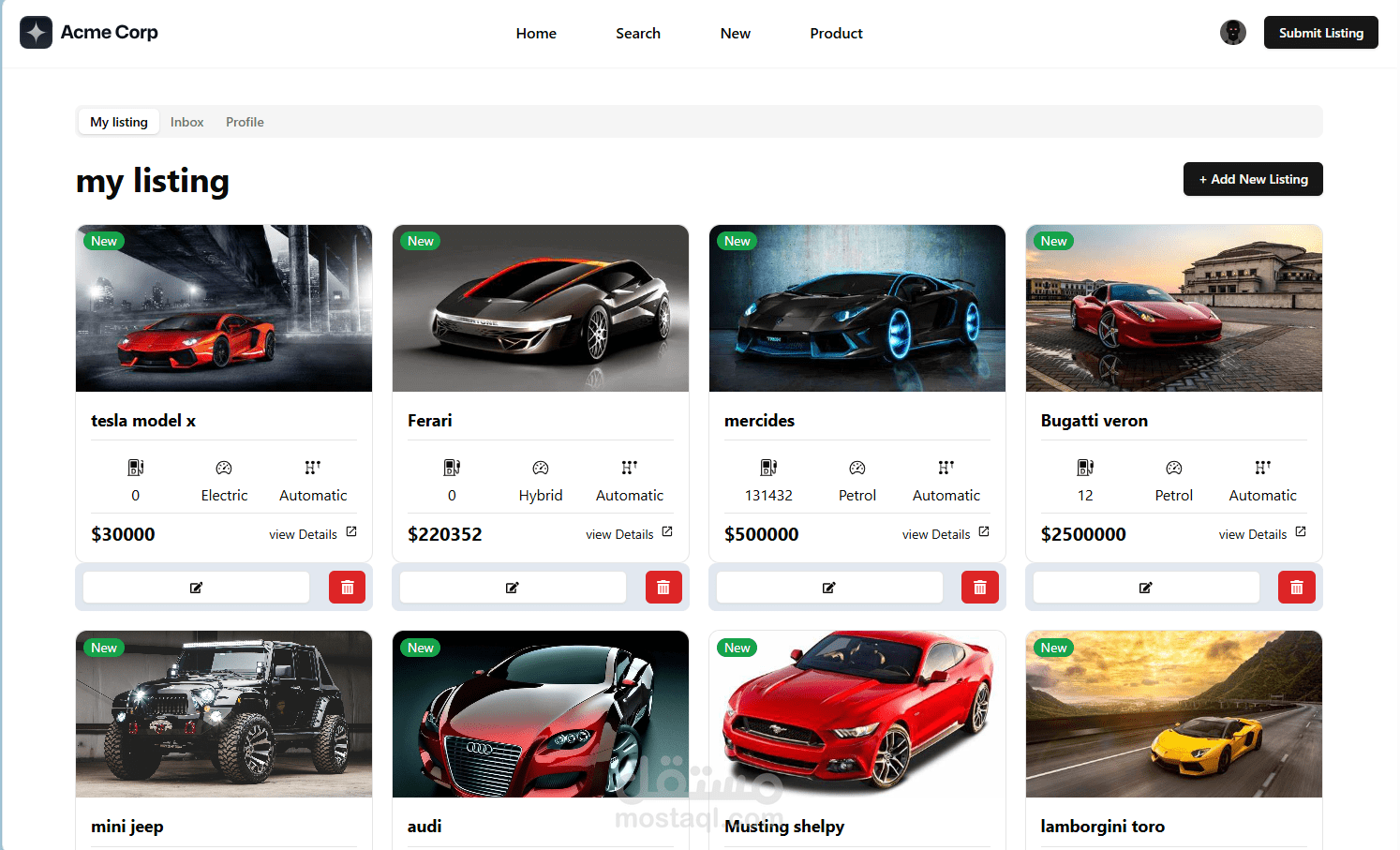
elcome to the Car Market web application! This project allows users to buy, sell, and explore cars. It's built using modern technologies and follows best practices for authentication, authorization, and database management.
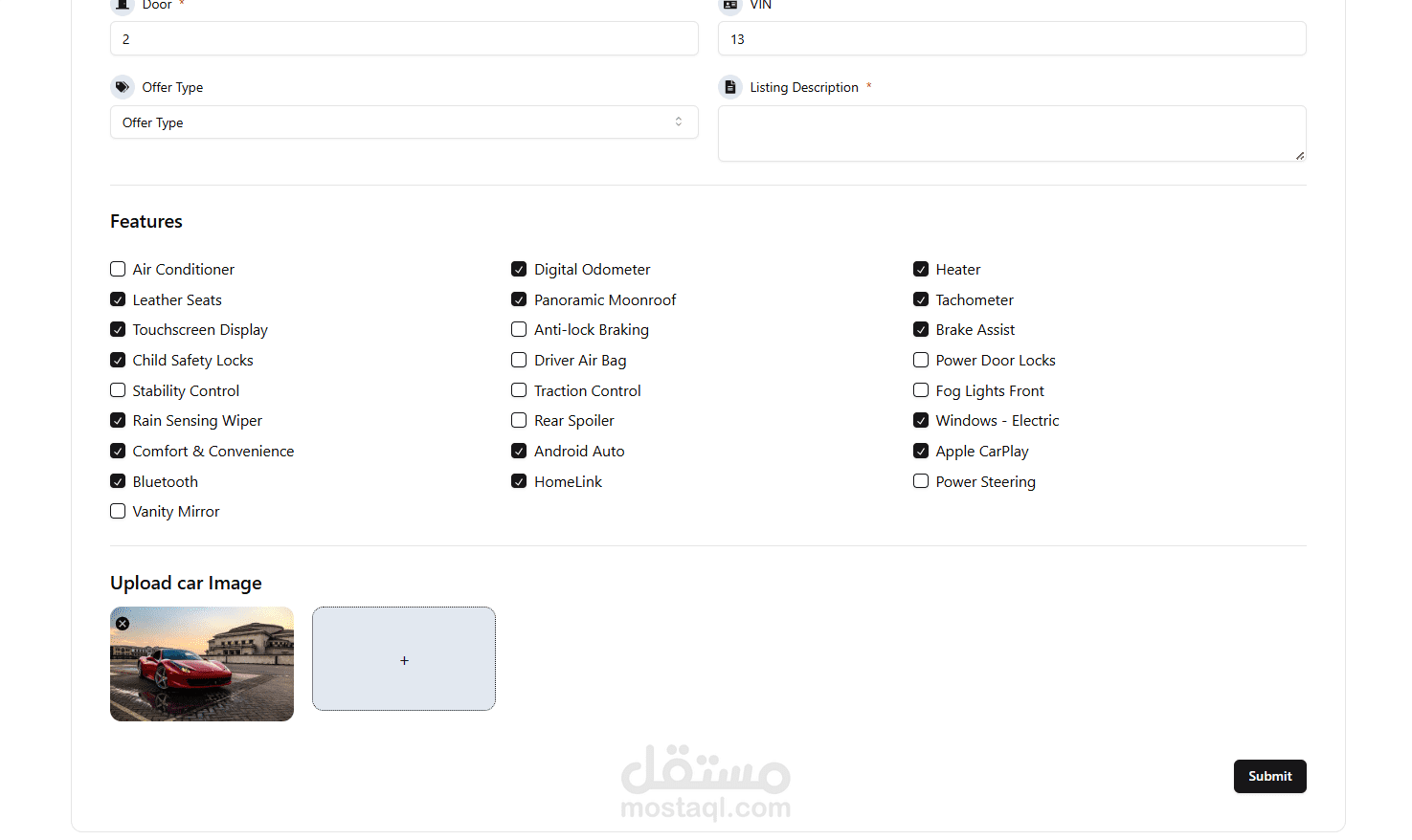
React Components with Shadcn UI:
We've used Shadcn UI components to create a beautiful and consistent user interface. These components are designed to be easily integrated into any React project.
Routing with React Router:
We've implemented client-side routing using react-router-dom. This allows seamless navigation between different views within the app.
Image Storage with Firebase:
Car images are stored securely in Firebase Cloud Storage. Firebase provides a reliable and scalable solution for user-generated content like photos or videos.
Authentication and Authorization with Clerk:
Clerk is our chosen authentication and user management platform. It offers a complete suite of embeddable UIs, flexible APIs, and admin dashboards. Users can sign up, log in, and manage their profiles using Clerk components.
Database Management with Drizzle ORM and Neon Postgres:
We've integrated Drizzle ORM with Neon Postgres, a fully managed serverless Postgres solution. Drizzle ORM natively supports both the Neon serverless driver (over HTTP or WebSockets) and the traditional postgres/pg drivers. You can query the Neon database directly from serverless environments or long-running servers.
بطاقة العمل
| اسم المستقل | Medhat A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 12 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |