تطبيق ويب مصمم لتسهيل عملية طلب الطعام عبر الإنترنت (Food Delivery App)
تفاصيل العمل
تصميم واجهة المستخدم (Front-End Design):
الأدوات المستخدمة: React.js، HTML، وCSS.
مراحل التنفيذ:
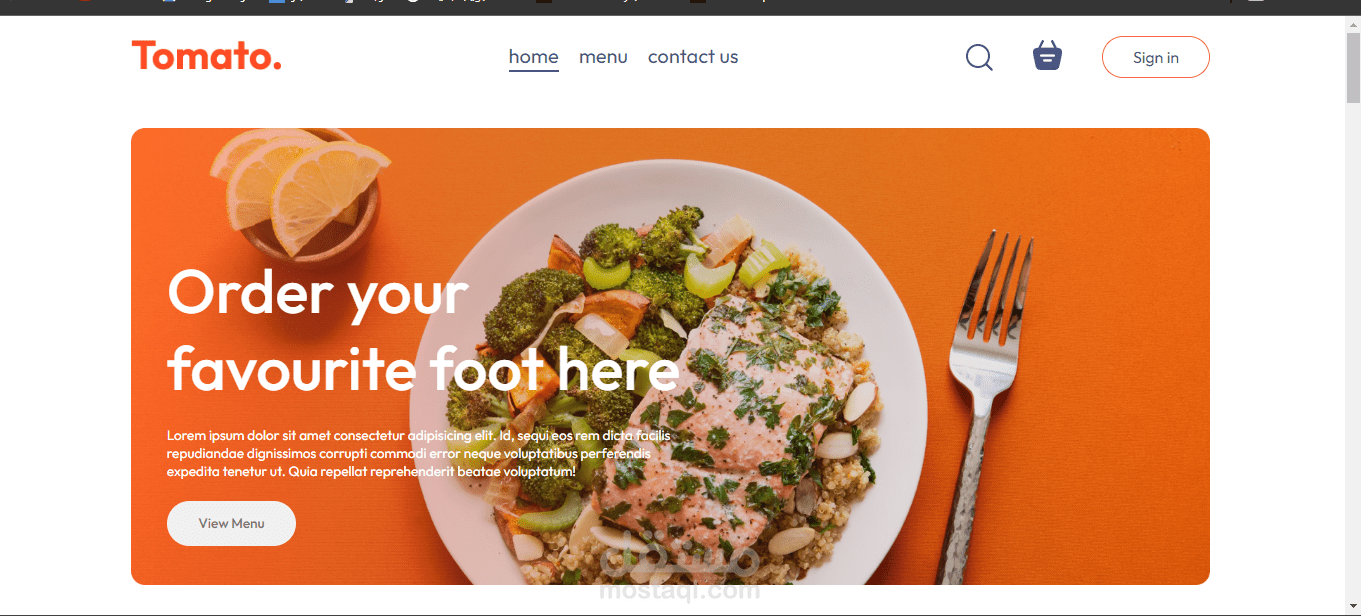
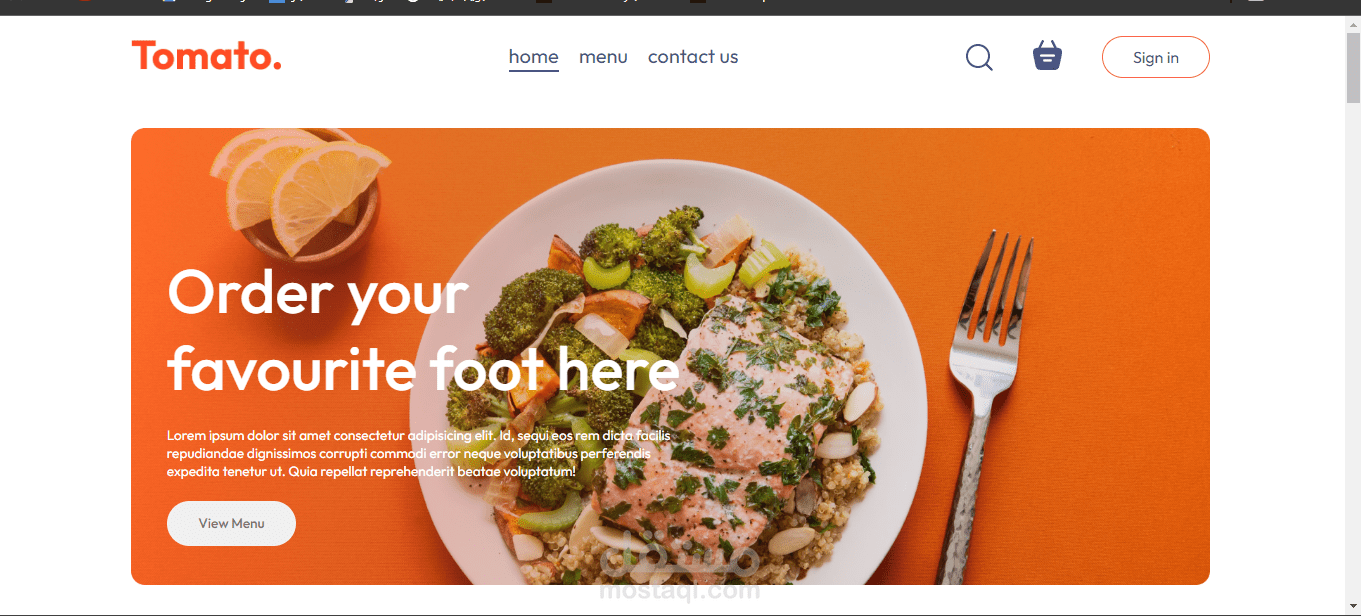
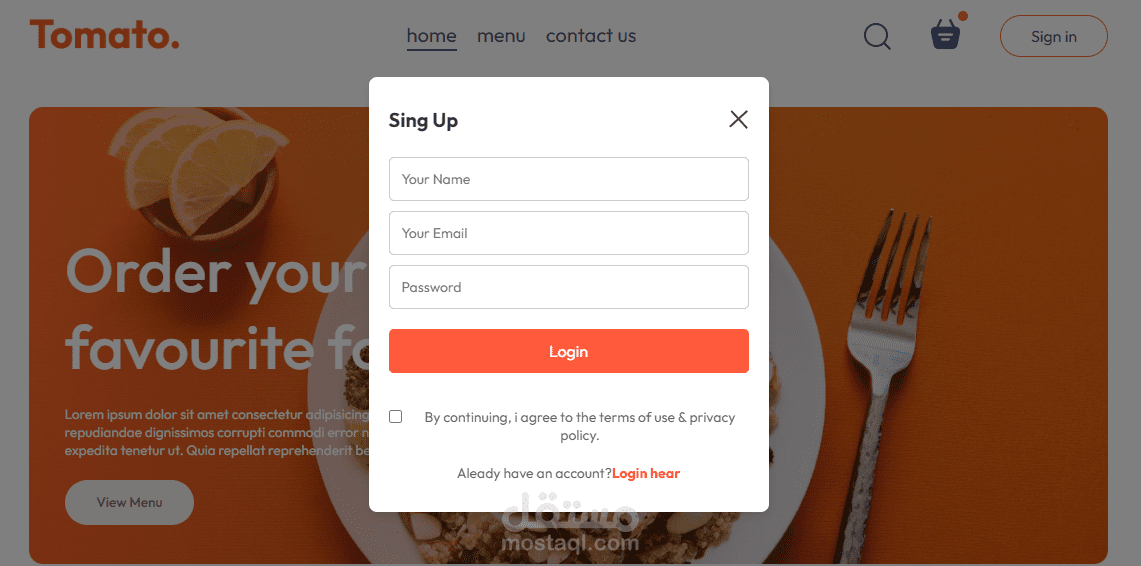
المرحلة الأولى: بناء مكونات واجهة المستخدم باستخدام React.js، حيث تم تقسيم الواجهة إلى مكونات منفصلة مثل قائمة الطعام، تفاصيل الوجبة، وسلة التسوق.
المرحلة الثانية: استخدام CSS لإنشاء تصميم متجاوب يتيح تجربة سلسة عبر الهواتف الذكية والأجهزة اللوحية. تمت مراعاة سهولة الاستخدام من خلال تصميم أزرار كبيرة، وخطوط واضحة، وتنسيق مرن للمحتوى.
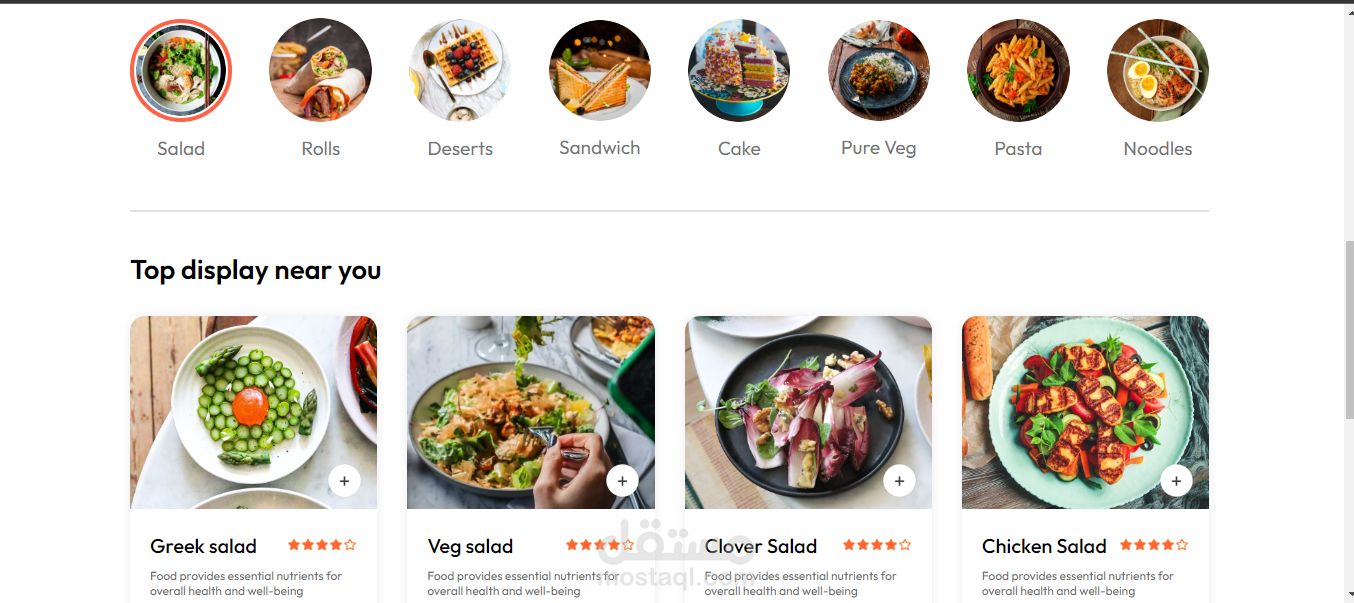
النتيجة: واجهة مستخدم عصرية وسهلة الاستخدام تسهل عملية التصفح والطلب على المستخدمين.
استعراض الأطعمة (Food Browsing):
الأدوات المستخدمة: React.js وCSS.
مراحل التنفيذ:
المرحلة الأولى: بناء صفحة تفاعلية تتيح للمستخدمين تصفح قوائم الطعام المتاحة من عدة مطاعم. تم تنظيم القائمة في شكل بطاقات تحتوي على صورة الوجبة، الاسم، السعر، والمكونات.
المرحلة الثانية: إضافة وظيفة البحث والتصفية، مما يسمح للمستخدمين بالعثور بسرعة على الأطعمة حسب الاسم أو الفئة.
النتيجة: تمكين المستخدمين من تصفح قوائم الطعام المتنوعة بطريقة سهلة وجذابة بصرياً، مع عرض المعلومات الأساسية لكل وجبة.
إضافة وإدارة سلة التسوق (Cart Management):
الأدوات المستخدمة: React.js وCSS.
مراحل التنفيذ:
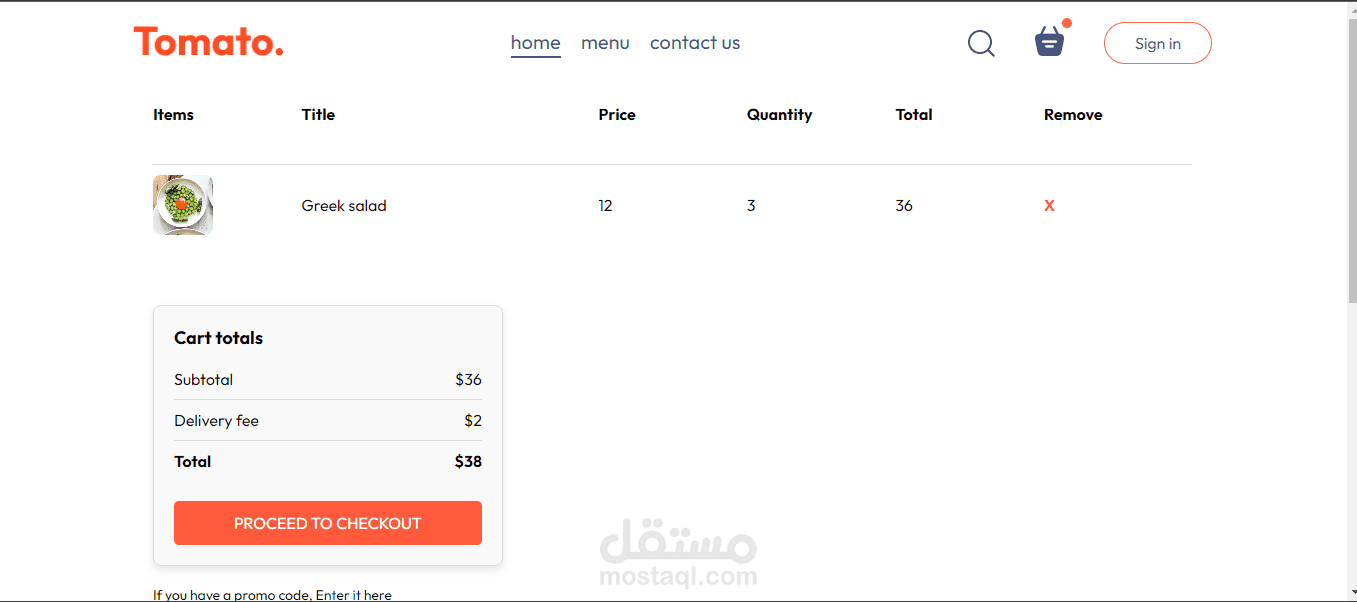
المرحلة الأولى: إنشاء مكون خاص بسلة التسوق يتيح للمستخدم إضافة الأطعمة، عرض الكميات، وتعديلها.
المرحلة الثانية: تطوير ميزة لحذف الوجبات من السلة أو تعديل الكمية قبل تأكيد الطلب. يتم تحديث السلة بشكل ديناميكي دون الحاجة لإعادة تحميل الصفحة.
المرحلة الثالثة: حساب الإجمالي النهائي للطلب، بما في ذلك الضرائب أو الرسوم الإضافية، إذا كانت موجودة.
النتيجة: تمكين المستخدمين من إدارة سلة التسوق بسهولة وسرعة، مع تحديثات فورية لأي تغييرات يقومون بها قبل إتمام الطلب.
مشروع "Food Delivery App" يقدم تجربة طلب طعام سلسة عبر الإنترنت، مع تصميم متجاوب وواجهة مستخدم بسيطة تسهل عملية تصفح الأطعمة وإتمام الطلبات.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Ahmed M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 1 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |