هو منصة إلكترونية مبتكرة تهدف إلى تسهيل اكتشاف الفعاليات والتسجيل فيها بسهولة. (Eventure App)
تفاصيل العمل
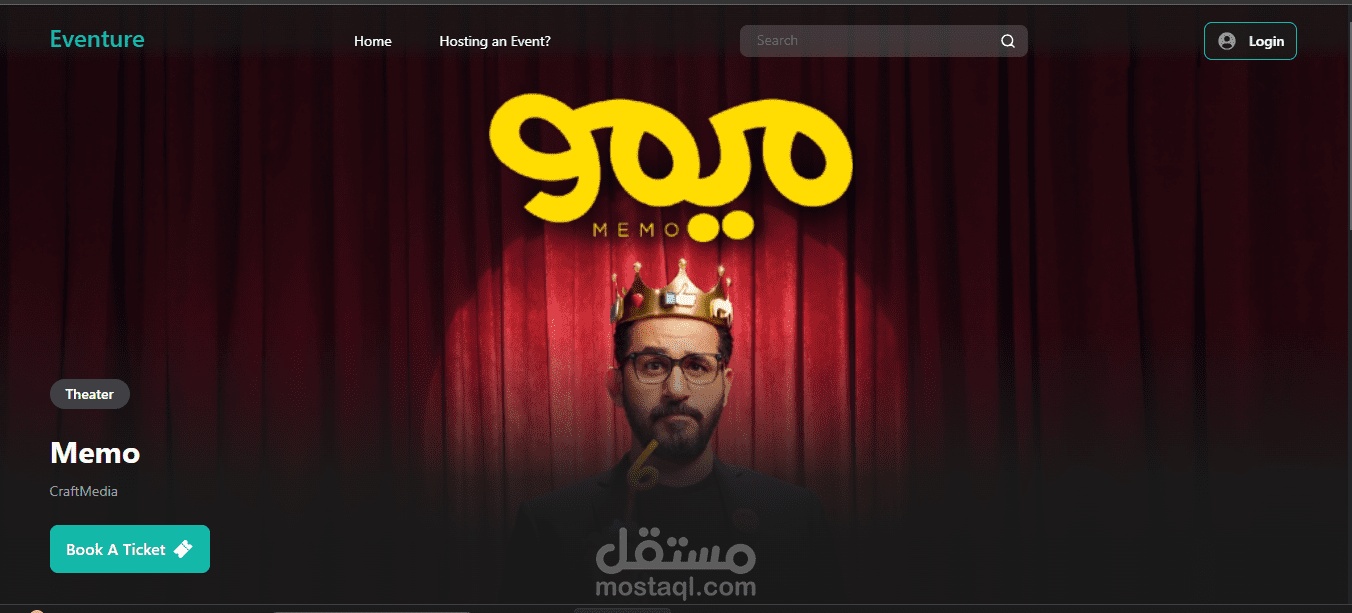
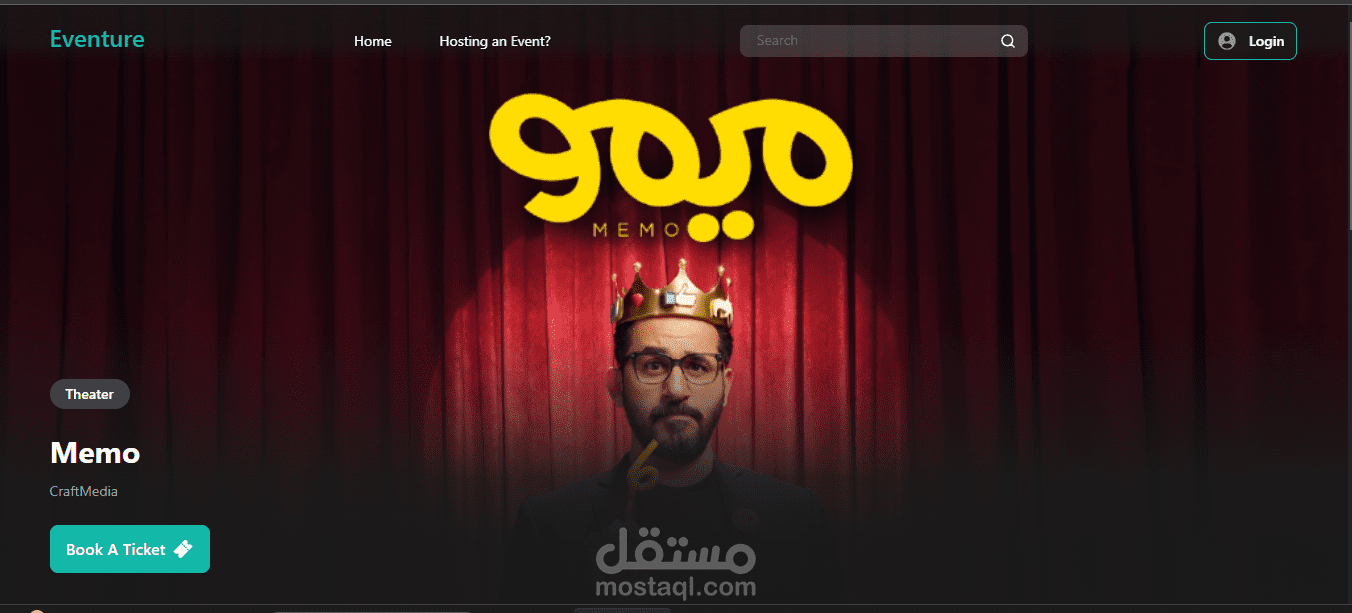
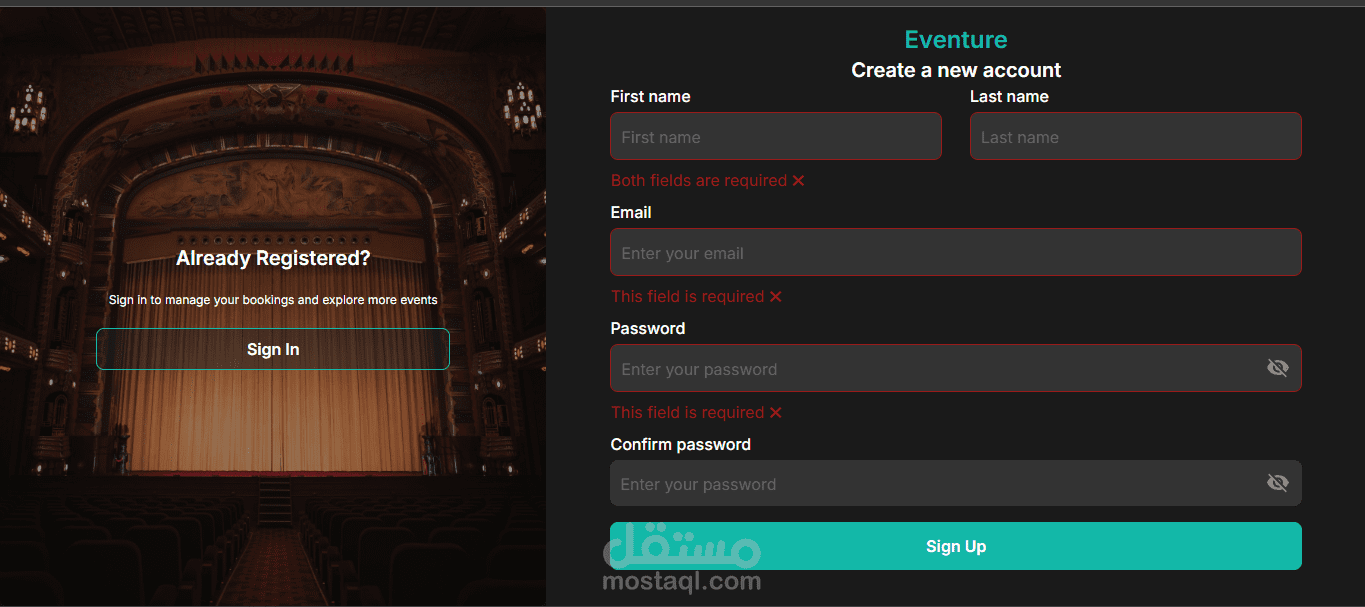
تصميم الواجهة (Front-End Design):
الأدوات المستخدمة: HTML، CSS، TailwindCSS، وReact.js.
مراحل التنفيذ:
المرحلة الأولى: رسم تصميم أولي للواجهة (wireframes) لتحديد تخطيط الصفحات والعناصر المختلفة.
المرحلة الثانية: بناء الهيكل الأساسي للموقع باستخدام HTML وCSS لضمان تنظيم المحتوى بشكل سهل القراءة.
المرحلة الثالثة: استخدام TailwindCSS لتطبيق أنماط سريعة ومتجاوبة دون الحاجة إلى كتابة CSS مخصص لكل عنصر. يساهم Tailwind في تسريع وتيرة العمل من خلال تخصيص الفئات الجاهزة.
المرحلة الرابعة: دمج التصميم مع React.js لجعل الواجهة تفاعلية، مما يعني أن الموقع يصبح قادراً على التحديث والتفاعل مع المستخدم دون إعادة تحميل الصفحة.
النتيجة: تصميم عصري متجاوب وسهل الاستخدام، يوفر تجربة سلسة على جميع الأجهزة (هواتف، أجهزة لوحية، وحواسيب).
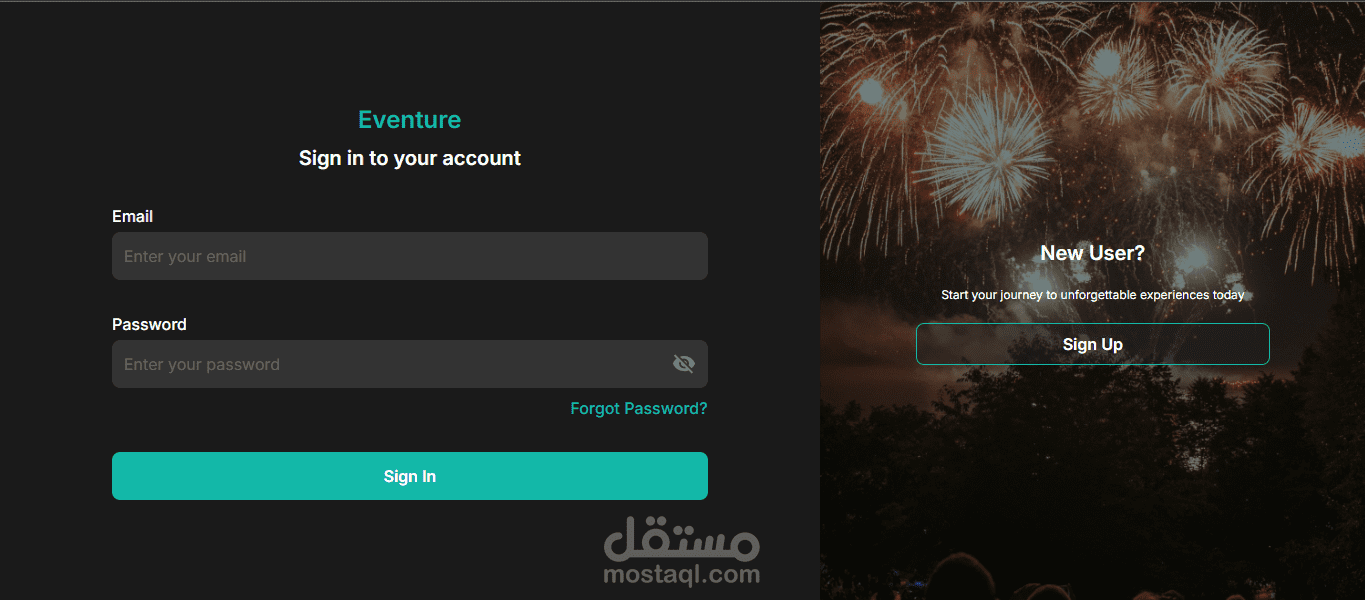
التطوير الخلفي (Back-End Development):
الأدوات المستخدمة: Firebase (Authentication، Firestore، وStorage).
مراحل التنفيذ:
المرحلة الأولى: إعداد Firebase Authentication للسماح للمستخدمين بإنشاء حسابات وتسجيل الدخول باستخدام البريد الإلكتروني وكلمات المرور أو حسابات Google.
المرحلة الثانية: استخدام Firebase Firestore كقاعدة بيانات مرنة لتخزين بيانات الفعاليات، والتي تشمل معلومات مثل اسم الفعالية، التاريخ، المكان، والوصف.
المرحلة الثالثة: بناء واجهات برمجية (APIs) تفاعلية تربط الواجهة الأمامية بقاعدة البيانات الخلفية. تسمح هذه الواجهات بإضافة وتعديل وحذف بيانات الفعاليات من خلال Firestore.
المرحلة الرابعة: استخدام Firebase Storage لتخزين الصور المرتبطة بالفعاليات، مما يتيح تحميل صور ذات جودة عالية دون التأثير على سرعة الموقع.
النتيجة: تطوير قاعدة بيانات سحابية تتيح التعامل مع تسجيل المستخدمين، تخزين البيانات، والتحديثات في الوقت الفعلي.
إدارة البيانات (Data Management):
الأدوات المستخدمة: Firestore (Firebase Cloud Firestore).
مراحل التنفيذ:
المرحلة الأولى: تصميم هيكل بيانات فعال يعتمد على وثائق Firestore. تم تصميم قاعدة البيانات لتكون مرنة بحيث يمكنها التعامل مع الفعاليات العامة والخاصة.
المرحلة الثانية: تكامل Firestore مع الواجهة الأمامية لتسهيل عملية إضافة الفعاليات الجديدة مباشرةً من لوحة التحكم، بالإضافة إلى توفير إمكانية تعديل وحذف الفعاليات.
المرحلة الثالثة: تفعيل التحديثات في الوقت الفعلي (real-time updates) لتحديث بيانات الفعاليات فوراً عند تعديلها، مما يحسن تجربة المستخدم ويضمن حصوله على أحدث المعلومات.
النتيجة: نظام إدارة بيانات متكامل يتيح مرونة وسهولة في التحكم ببيانات الفعاليات وإدارتها من خلال الواجهة الخلفية.
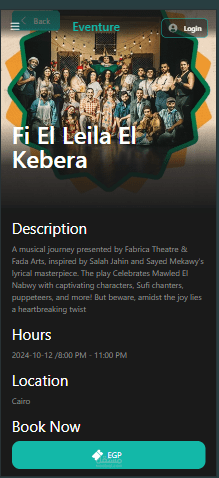
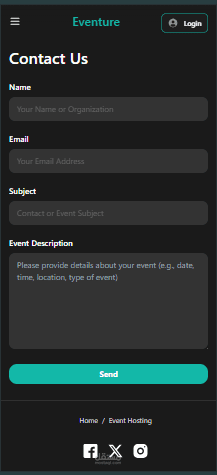
تصميم متجاوب (Responsive Design):
الأدوات المستخدمة: CSS وTailwindCSS.
مراحل التنفيذ:
المرحلة الأولى: تصميم واجهات قابلة للتكيف مع مختلف الأحجام باستخدام وحدات TailwindCSS المتجاوبة، التي تسهل تنظيم المحتوى بشكل مناسب لكل نوع من الشاشات.
المرحلة الثانية: اختبار التصميم على أحجام شاشات مختلفة مثل الهواتف الذكية، الأجهزة اللوحية، وأجهزة الحواسيب لضمان تجربة مستخدم متكاملة.
النتيجة: تصميم متجاوب يناسب جميع أنواع الشاشات، مما يحسن تجربة المستخدم ويجعل المنصة قابلة للاستخدام على نطاق واسع.
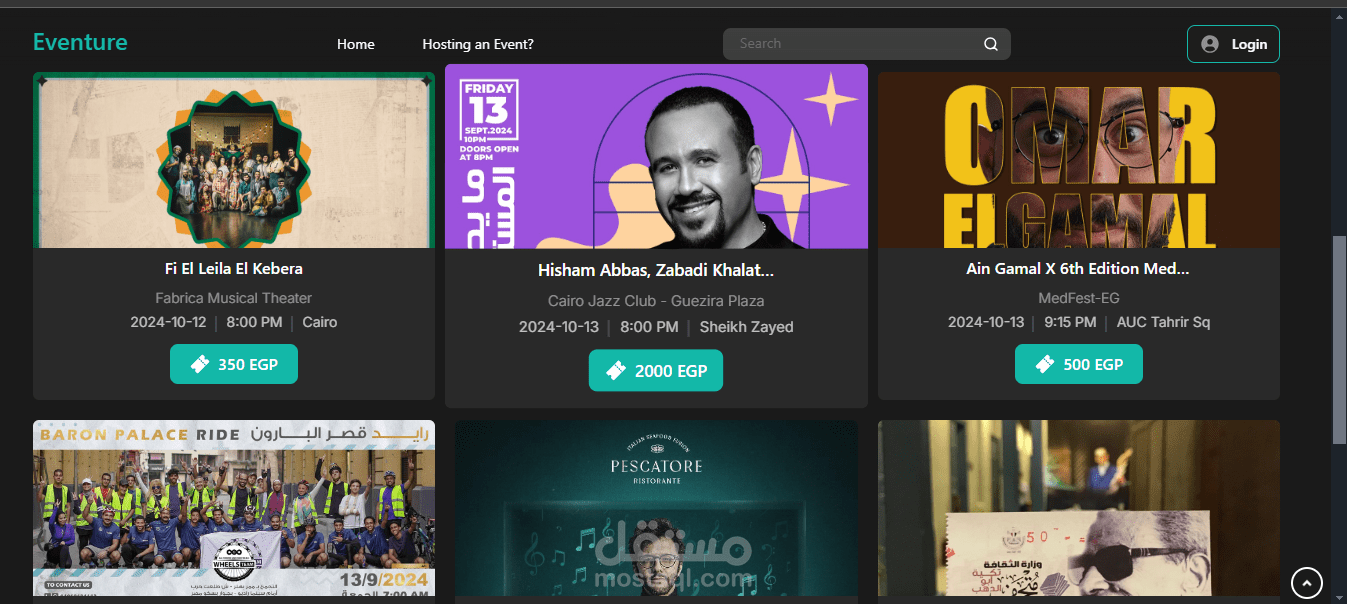
معلومات دقيقة حول الفعاليات (Accurate Event Information):
الأدوات المستخدمة: Firestore وReact.js.
مراحل التنفيذ:
المرحلة الأولى: جمع معلومات تفصيلية حول الفعاليات، بما في ذلك التوقيت، المكان، والوصف، وضمان تخزينها بشكل صحيح في قاعدة البيانات.
المرحلة الثانية: عرض هذه المعلومات بشكل أنيق وجذاب في الواجهة باستخدام React.js، مما يتيح للمستخدمين الوصول السريع والدقيق إلى التفاصيل.
المرحلة الثالثة: إضافة إمكانية تصفية الفعاليات حسب التاريخ أو الموقع لتمكين المستخدمين من العثور على الفعاليات التي تناسبهم بسهولة.
النتيجة: منصة تقدم معلومات شاملة حول الفعاليات، مع واجهة سهلة للتصفح والتصفية.
بناءً على هذه المراحل، "Eventure" هو مشروع متكامل يجمع بين تصميم واجهة جذاب وتفاعلي، وإدارة خلفية قوية باستخدام Firebase، مع التركيز على توفير تجربة سلسة وشاملة للمستخدمين.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Ahmed M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 6 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |