تصميم تطبيق ترجمة بستخدام فيجما
تفاصيل العمل
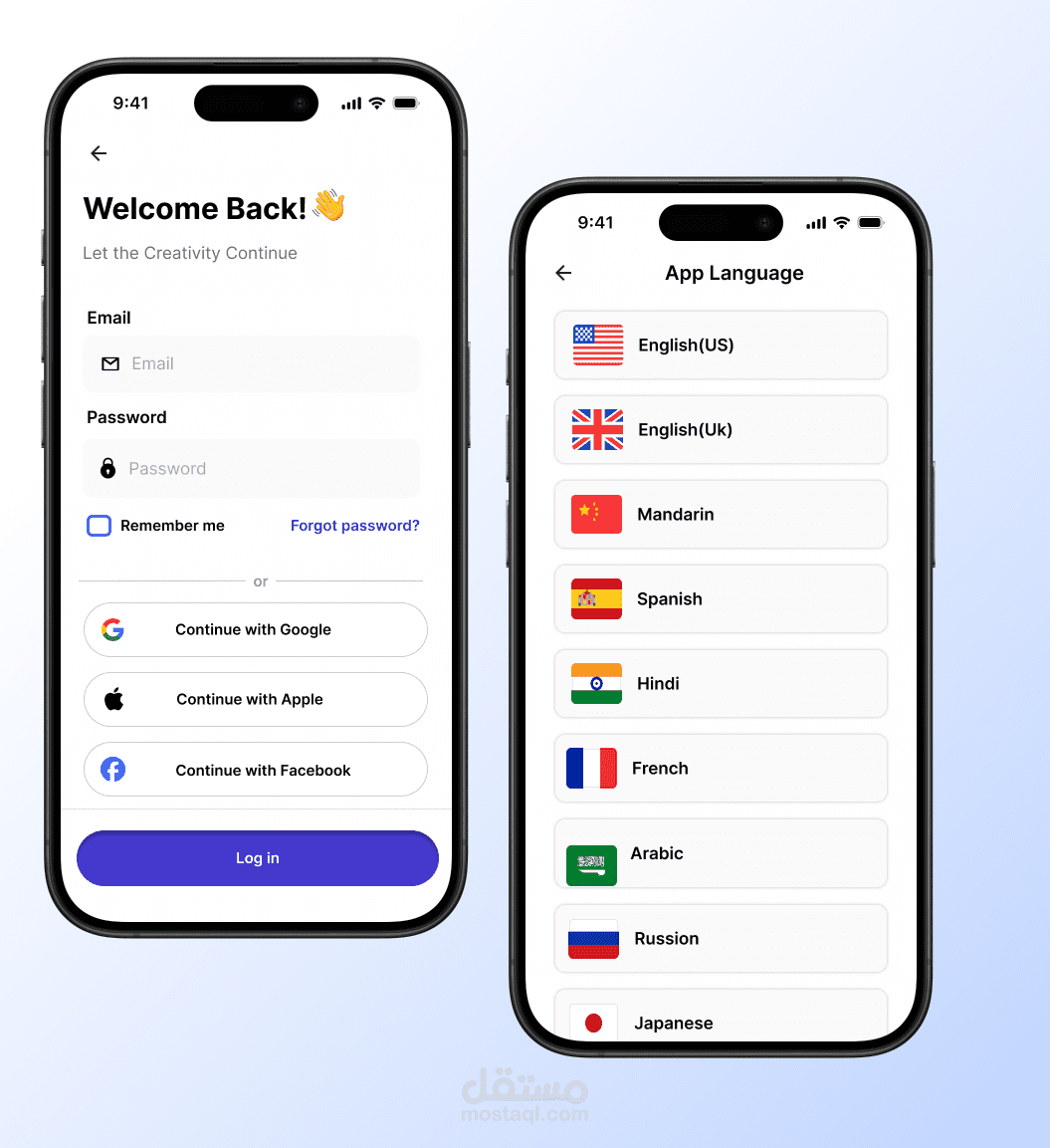
تصميم واجهة المستخدم (UI): استخدمت Figma لإنشاء واجهة مستخدم بسيطة وجذابة تسهل التفاعل مع التطبيق. تم اختيار ألوان وتصميمات تتماشى مع هوية التطبيق وتساهم في توفير تجربة مرئية مريحة وسهلة الاستخدام.
تجربة المستخدم (UX): قمت بتطوير تدفقات المستخدم من خلال تصميم مسارات واضحة وسهلة للوصول إلى ميزات الترجمة. تم تصميم شاشات التطبيق بطريقة منطقية لضمان سرعة الوصول إلى النصوص واللغات المطلوبة دون تعقيد.
ميزات التفاعل: صممت واجهات التفاعل بشكل مبتكر، مثل واجهة إدخال النصوص والخيارات لتحديد اللغات، مع تضمين عناصر تفاعلية مثل الأزرار المنبثقة والانتقالات السلسة لتحسين تجربة المستخدم.
التصميم المتجاوب: ضمنت أن يكون تصميم التطبيق متجاوبًا ليتناسب مع مختلف الأجهزة والشاشات، من الهواتف الذكية إلى الأجهزة اللوحية، لضمان تجربة استخدام متسقة ومريحة عبر جميع المنصات.
نماذج تفاعلية: استخدمت Figma لإنشاء نماذج تفاعلية (Prototypes) تساعد في محاكاة تجربة الاستخدام الفعلية، مما يتيح تجربة التفاعل مع واجهة التطبيق وتحديد أي تحسينات ضرورية قبل التنفيذ الفعلي.
تحسين الأداء: عملت على تحسين عناصر التصميم لتكون خفيفة وسريعة الاستجابة، مما يساهم في توفير تجربة ترجمة سريعة وفعالة دون أي تأخير في الأداء.
التعاون والمشاركة: استخدمت Figma كأداة للتعاون مع الفريق، مما أتاح المشاركة الفعالة والتعديلات السريعة بناءً على الملاحظات والتعليقات، لضمان وصول التصميم إلى أعلى مستويات الجودة.
تصميم التطبيق باستخدام Figma يعكس التزامي بتقديم تجربة ترجمة متميزة ومبنية على أساسات تصميم قوية، تركز على تلبية احتياجات المستخدمين بكفاءة وسلاسة.
بطاقة العمل
| اسم المستقل | Salma A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 11 |
| تاريخ الإضافة |