مركز الرعايه السمعيه
تفاصيل العمل
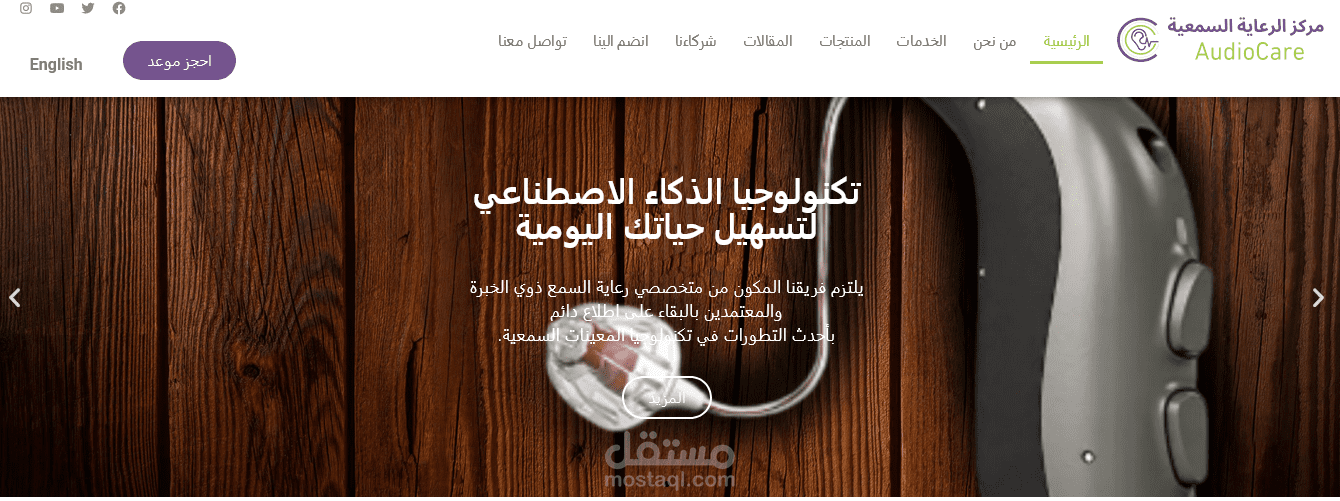
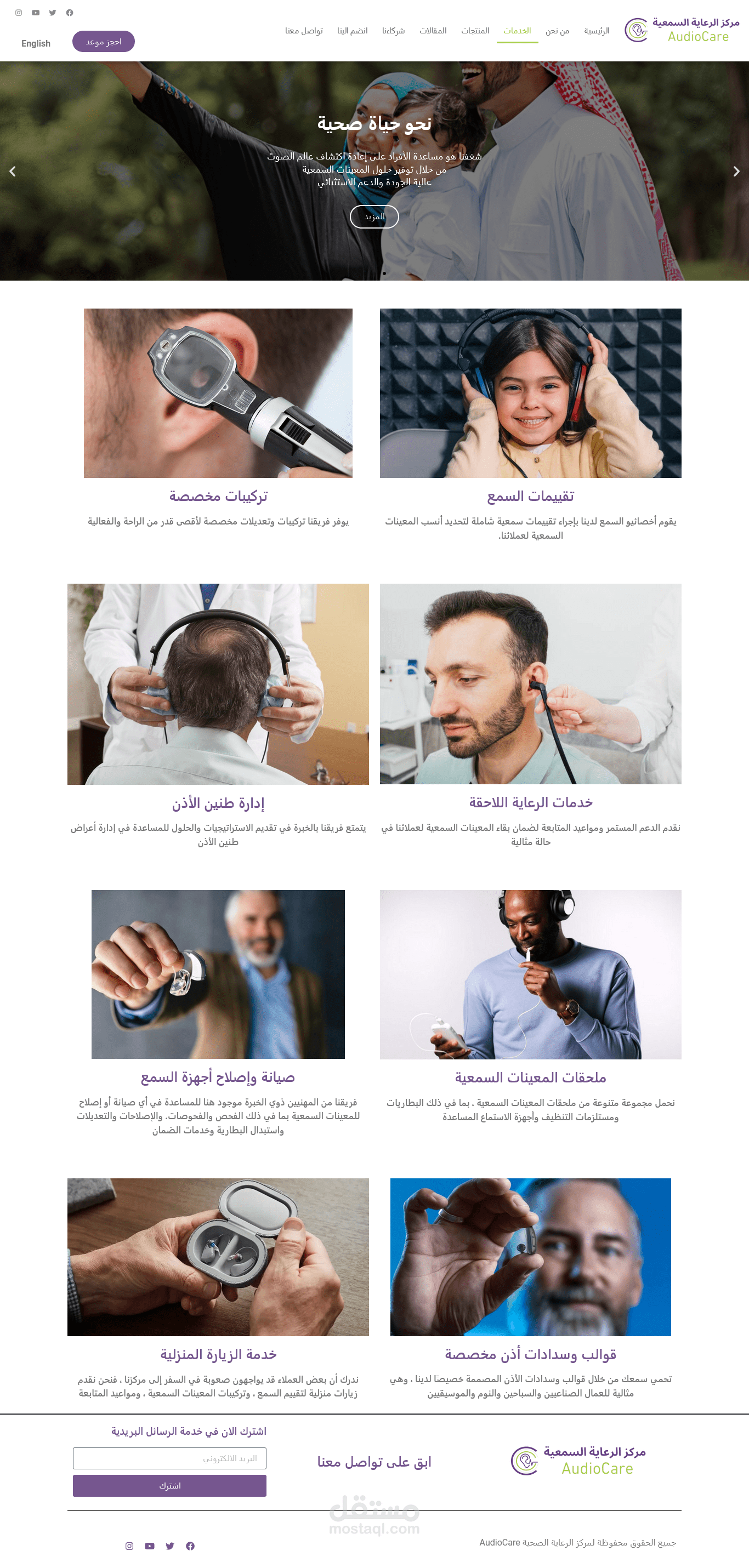
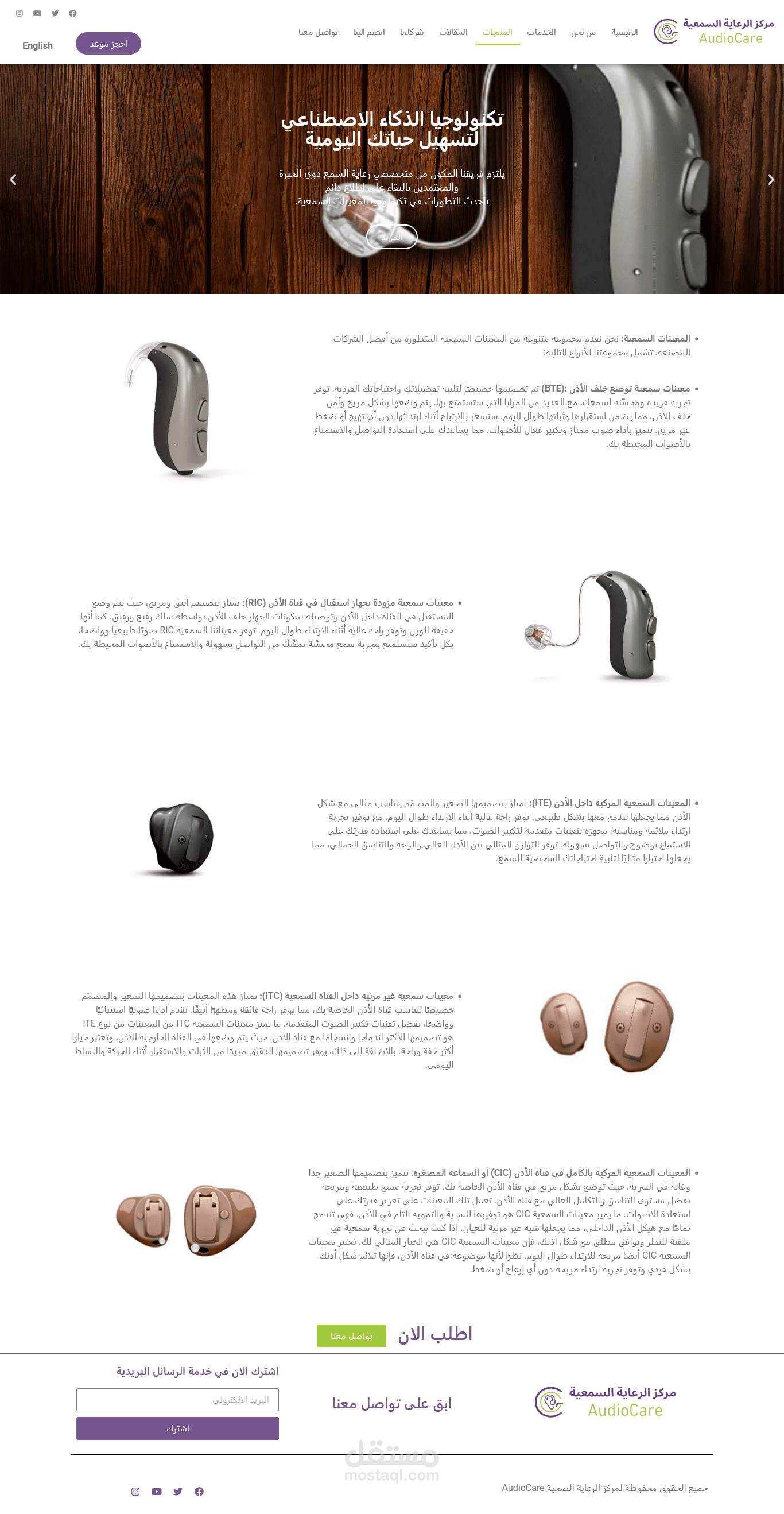
موقع مركز الرعايه السمعيه هو الموقع الرسمي لشركة AudioCare، التي تتخصص في تقديم حلول وخدمات في مجال الصوتيات والسمع.
تم تنفيذ الموقع الإلكتروني باستخدام WordPress، حيث صُمم الثيم من الصفر وفقاً لمتطلبات العميل.
**مزايا الموقع تشمل:**
- استخدام أفضل الإضافات لضمان سرعة وثبات الموقع.
- تفعيل خاصية الـ SEO لتحسين ظهور الموقع في محركات البحث مثل Google.
- دعم الموقع لغتين: العربية والإنجليزية، مع إمكانية إضافة لغات أخرى حسب طلب العميل.
تم برمجة موقع audiocare.com.sa عبر الخطوات التالية، التي قد تشمل استخدام ووردبريس كمنصة إدارة المحتوى أو تقنيات أخرى لبناء الموقع:
1. إعداد البيئة الأساسية
اختيار الاستضافة: تم اختيار استضافة موثوقة تدعم متطلبات الموقع.
تثبيت نظام إدارة المحتوى: فقد تم تثبيت ووردبريس إما عبر أدوات التثبيت التلقائي من الاستضافة أو يدويًا.
2. اختيار وتخصيص القالب
اختيار قالب: تم اختيار قالب يتناسب مع طبيعة الموقع وخدماته. قد يكون القالب جاهزاً من مكتبة ووردبريس أو قالباً مخصصاً.
تخصيص القالب: تم تخصيص القالب لتناسب هوية العلامة التجارية، بما في ذلك تعديل الألوان، الخطوط، وتخطيط الصفحات. قد يتم استخدام أدوات التخصيص في ووردبريس أو تعديلات في ملفات القالب.
3. تثبيت الإضافات
تحسين SEO: تثبيت إضافة مثل "Yoast SEO" لتحسين محركات البحث.
تحسين الأداء: استخدام إضافة مثل "WP Rocket" لتحسين سرعة تحميل الموقع.
الأمان: تثبيت إضافة مثل "Wordfence" لتعزيز أمان الموقع.
نماذج الاتصال: تثبيت إضافة مثل "WPForms" أو "Contact Form 7" لإنشاء نماذج الاتصال.
4. برمجة وتطوير الوظائف
تطوير الوظائف المخصصة: برمجة أي وظائف مخصصة باستخدام PHP وJavaScript حسب الحاجة، مثل نماذج التسجيل أو أدوات البحث المتقدمة.
التكامل مع خدمات أخرى: دمج أدوات تحليل مثل Google Analytics أو أنظمة إدارة علاقات العملاء (CRM) إذا لزم الأمر.
5. إنشاء وتخصيص المحتوى
إنشاء الصفحات: تصميم وإعداد الصفحات الرئيسية مثل الصفحة الرئيسية، خدمات، منتجات، واتصال.
إدخال المحتوى: إضافة النصوص، الصور، والفيديوهات المتعلقة بالخدمات والمنتجات.
6. تحسين تجربة المستخدم
تصميم متجاوب: التأكد من أن التصميم يعمل بشكل جيد على جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية.
تحسين التصفح: تنظيم المحتوى وقوائم التنقل لتسهيل الوصول إلى المعلومات.
7. الاختبار والإطلاق
اختبار شامل: التحقق من صحة جميع الروابط، النماذج، وأداء الموقع على مختلف المتصفحات والأجهزة.
إطلاق الموقع: نشر الموقع بعد إجراء الاختبارات النهائية والتأكد من جاهزيته.
8. الصيانة والتحديث
تحديثات دورية: تحديث ووردبريس، القوالب، والإضافات بانتظام لضمان الأمان والأداء.
مراقبة الأداء: استخدام أدوات مثل Google Analytics لمراقبة وتحليل بيانات الزوار لتحسين الأداء وتجربة المستخدم.
بطاقة العمل
| اسم المستقل | حنان ن. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 16 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |