ACE consulting engineers
تفاصيل العمل
خطوات تصميم موقع ACE باستخدام WordPress
1. الإعداد الأولي:
اختيار الاستضافة واسم النطاق:
استضافة: اختر استضافة تدعم WordPress مثل Bluehost أو SiteGround.
اسم النطاق: سجل اسم نطاق يعكس اسم شركتك أو مجال عملك.
تثبيت WordPress:
تثبيت تلقائي: استخدم خيار التثبيت بنقرة واحدة المتاح عبر لوحة تحكم الاستضافة.
تثبيت يدوي: قم بتحميل WordPress من الموقع الرسمي ورفع الملفات إلى خادمك باستخدام FTP، ثم اتبع تعليمات التثبيت.
2. اختيار وتثبيت قالب:
اختيار قالب مناسب:
بحث: ابحث عن قالب يلبي متطلبات موقعك. قوالب مثل Astra، OceanWP، وDivi توفر تصاميم مرنة ومتقدمة.
تثبيت القالب: من لوحة تحكم WordPress، انتقل إلى "المظاهر" > "إضافة جديد" وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
3. تخصيص القالب:
التخصيص:
الألوان والخطوط: اذهب إلى "المظاهر" > "تخصيص" لتغيير الألوان والخطوط بما يتناسب مع الهوية البصرية لموقعك.
التخطيط: استخدم أداة بناء الصفحات مثل Elementor أو WPBakery Page Builder لتصميم وتخصيص تخطيط الصفحات.
التخصيص الإضافي:
الشعار: قم بتحميل شعار الشركة عبر "المظاهر" > "تخصيص" > "الشعار".
القوائم: أنشئ قوائم تنقل عبر "المظاهر" > "القوائم" لتنظيم الروابط والصفحات.
4. إنشاء المحتوى:
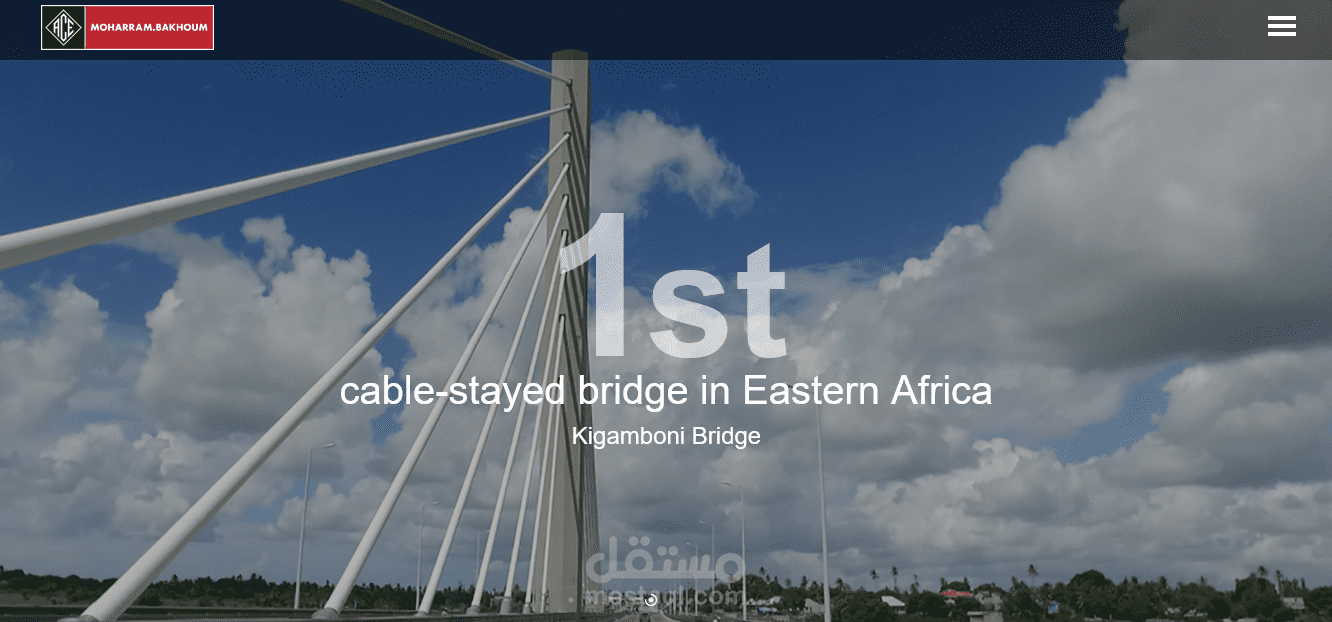
الصفحة الرئيسية:
تصميم: صمم الصفحة الرئيسية بشكل جذاب باستخدام صور عالية الجودة، نصوص مختصرة، وأزرار CTA (نداءات للعمل).
الأقسام: أضف أقسام مثل مقدمة، خدمات، مشاريع، وشهادات العملاء.
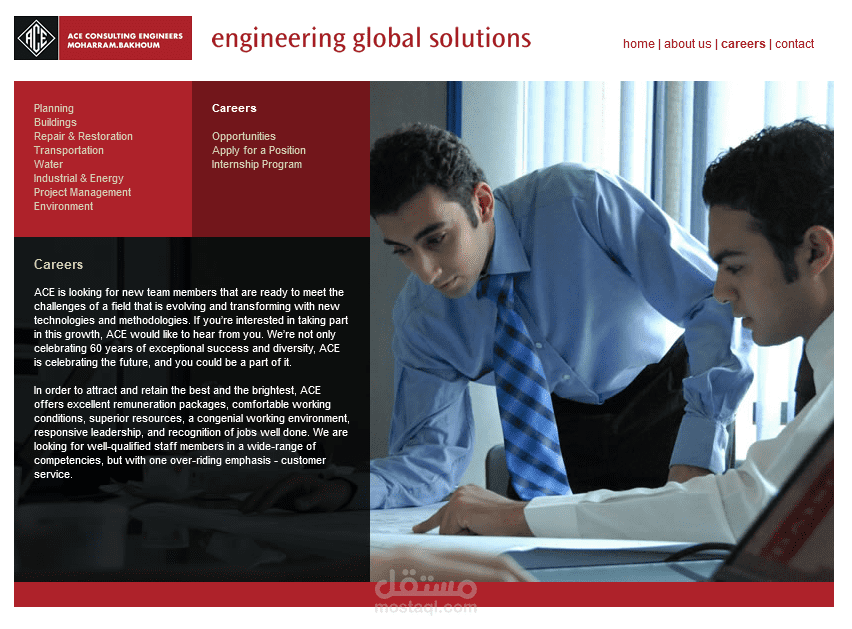
الصفحات الأخرى:
إنشاء صفحات: أنشئ صفحات مثل "من نحن"، "الخدمات"، "المدونة"، و"اتصل بنا" عبر "الصفحات" > "أضف جديد".
إضافة محتوى: أضف النصوص والصور والفيديوهات ذات الصلة بكل صفحة.
المدونة (إذا كانت متوفرة):
إضافة مقالات: انتقل إلى "المقالات" > "أضف جديد" لإنشاء وتحديث المقالات.
5. إضافة الإضافات (Plugins):
تحسين SEO:
Yoast SEO: قم بتثبيت وتفعيل Yoast SEO لتحسين محركات البحث.
نماذج التواصل:
Contact Form 7 أو WPForms: أضف نماذج تواصل باستخدام إحدى هذه الإضافات.
أمان الموقع:
Wordfence أو Sucuri: قم بتثبيت إضافة لتعزيز أمان الموقع.
تحسين الأداء:
WP Rocket: استخدم WP Rocket لتحسين سرعة تحميل الموقع.
Smush: استخدم Smush لضغط الصور وتحسين أدائها.
6. تحسين الأداء:
تحسين السرعة:
تخزين مؤقت: قم بإعداد التخزين المؤقت باستخدام WP Rocket أو إضافة أخرى مشابهة.
تحسين الصور: تأكد من ضغط الصور لتقليل أوقات التحميل.
اختبار التوافق:
تجربة عبر أجهزة مختلفة: تحقق من أن الموقع يظهر بشكل جيد على الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
7. مراجعة واختبار الموقع:
التدقيق: قم بمراجعة جميع الروابط والمحتوى للتأكد من عدم وجود أخطاء.
تجربة المستخدم: اختبر تجربة المستخدم على مختلف الأجهزة والمتصفحات.
8. إطلاق الموقع:
التحقق النهائي: قم بمراجعة الإعدادات النهائية والمحتوى.
النشر: بعد التأكد من كل شيء، قم بنشر الموقع لعرضه للعامة.
بطاقة العمل
| اسم المستقل | احمد ع. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 11 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |