tafaseel store
تفاصيل العمل
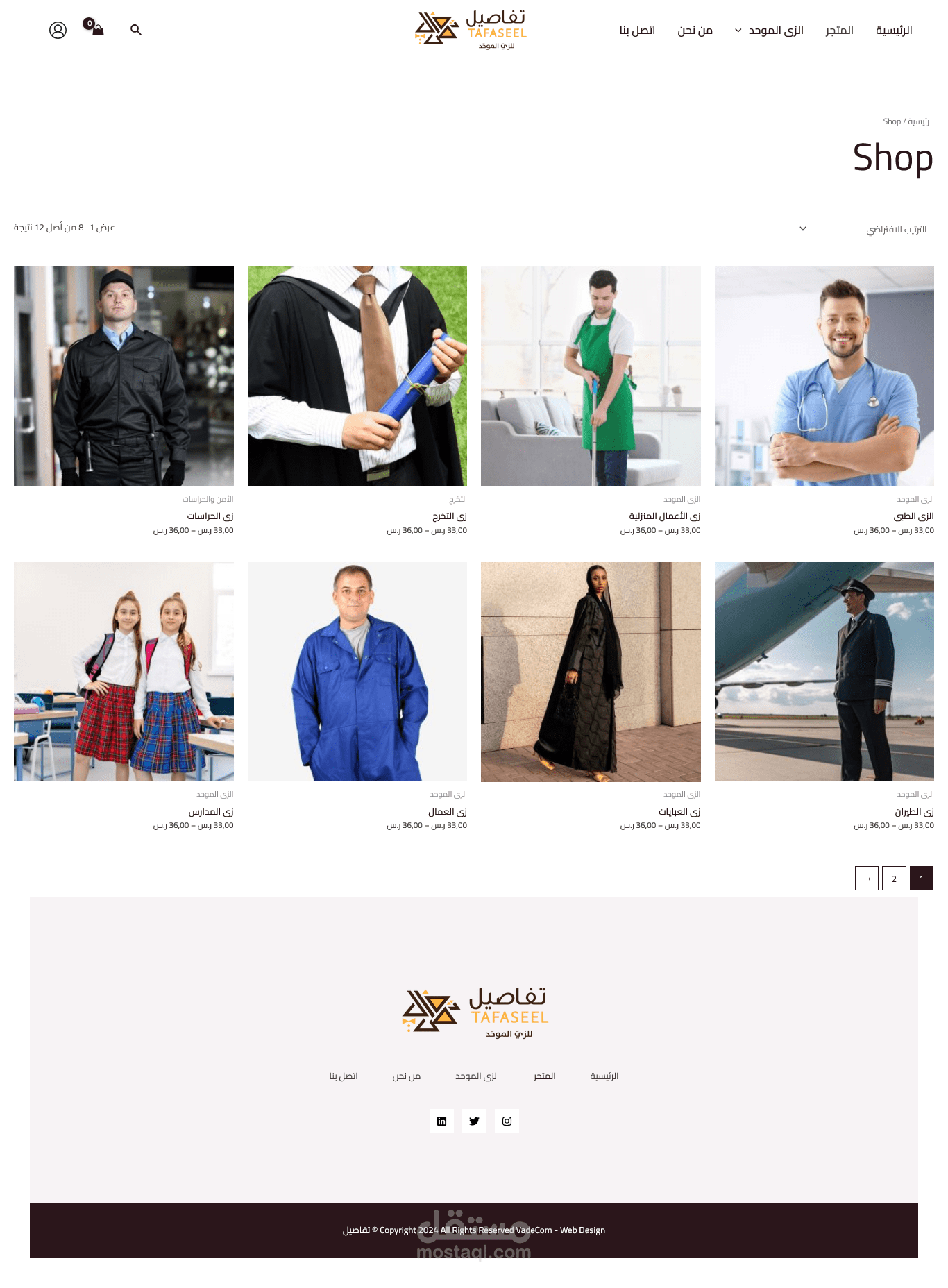
موقع Tafaseel هو موقع إلكتروني سعودي يعرض معلومات وخدمات تتعلق بالشركات، الأعمال، أو المنتجات في المملكة العربية السعودية.
تصميم موقع باستخدام WordPress
لتصميم موقع Tafaseel باستخدام WordPress، يمكنك اتباع هذه الخطوات التي اتبعتها :
1. اختيار القالب المناسب:
قوالب متعددة الأغراض: استخدم قالبًا مثل Astra، OceanWP، أو Divi، الذي يوفر مرونة في التصميم.
2. تثبيت وتخصيص القالب:
تثبيت القالب: من لوحة تحكم WordPress، انتقل إلى "المظاهر" > "إضافة جديد" وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
تخصيص القالب: انتقل إلى "المظاهر" > "تخصيص" لتعديل الألوان والخطوط والأنماط.
3. إنشاء الصفحات الرئيسية:
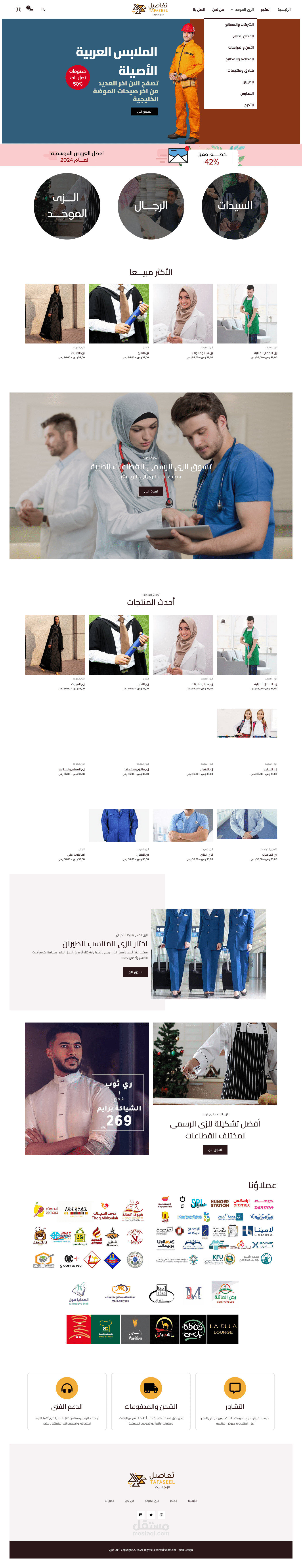
الصفحة الرئيسية: صمم صفحة رئيسية تجذب الانتباه باستخدام أدوات بناء الصفحات مثل Elementor أو WPBakery Page Builder.
صفحات أخرى: أنشئ صفحات إضافية مثل "عن الشركة"، "الخدمات"، و"اتصل بنا" باستخدام محرر النصوص أو أدوات بناء الصفحات.
4. إضافة محتوى:
محتوى النصوص والصور: أضف النصوص والصور ذات الصلة. استخدم صورًا ذات جودة عالية وصفحات مقنعة.
التدوين: إذا كان هناك مدونة، استخدم "المقالات" لإضافة منشورات.
5. إضافة الإضافات (Plugins):
تحسين SEO: استخدم إضافة مثل Yoast SEO لتحسين محركات البحث.
نماذج التواصل: استخدم Contact Form 7 أو WPForms لإنشاء نماذج تواصل.
تحليل الأداء: استخدم Google Analytics لمراقبة أداء الموقع.
6. تحسين الأداء والأمان:
تحسين السرعة: استخدم إضافات مثل WP Rocket لتحسين سرعة تحميل الموقع.
الأمان: استخدم Wordfence أو Sucuri لتحسين أمان الموقع.
7. مراجعة واختبار الموقع:
التحقق من التوافق: تأكد من أن الموقع يعمل بشكل جيد على جميع الأجهزة والمتصفحات.
التدقيق: قم بمراجعة جميع المحتويات والروابط للتأكد من عدم وجود أخطاء
بطاقة العمل
| اسم المستقل | داليا م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |