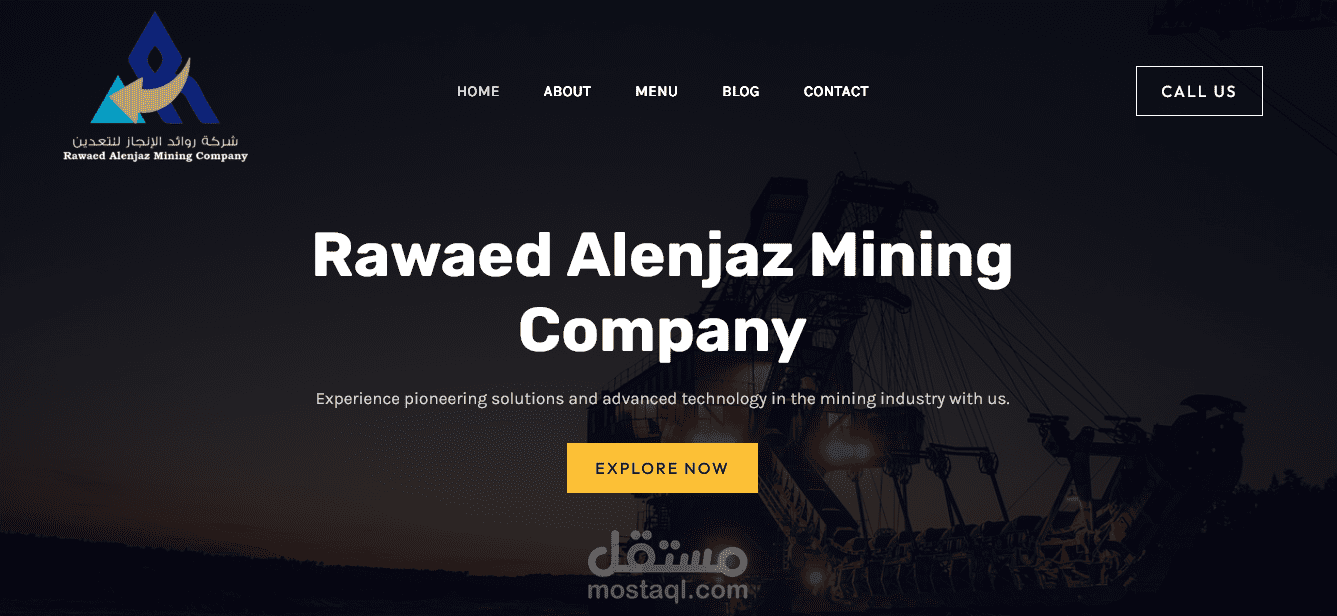
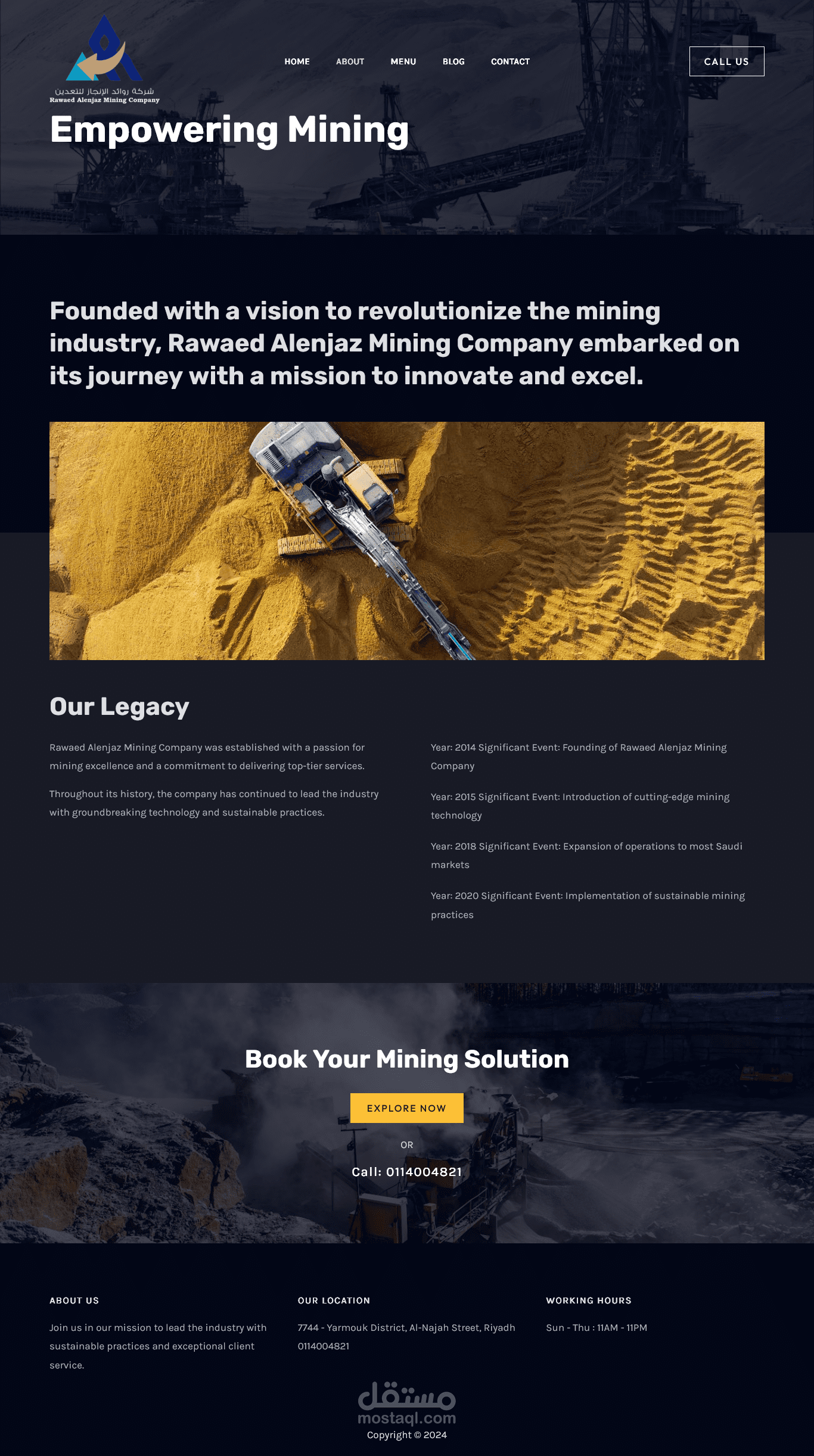
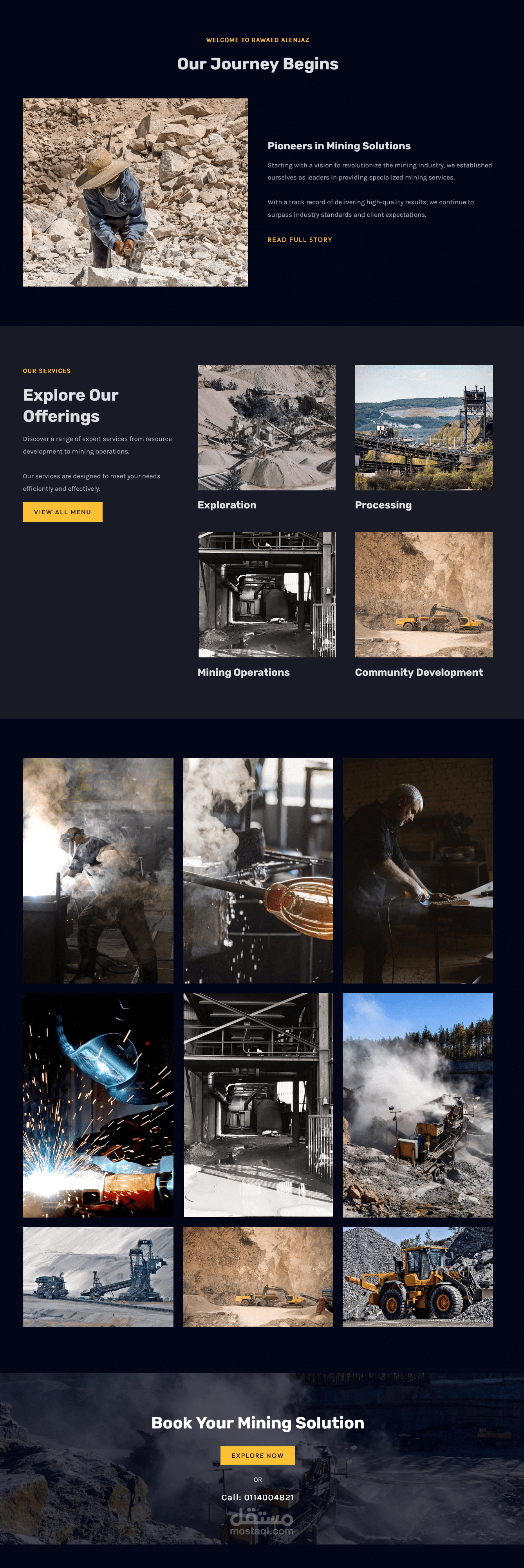
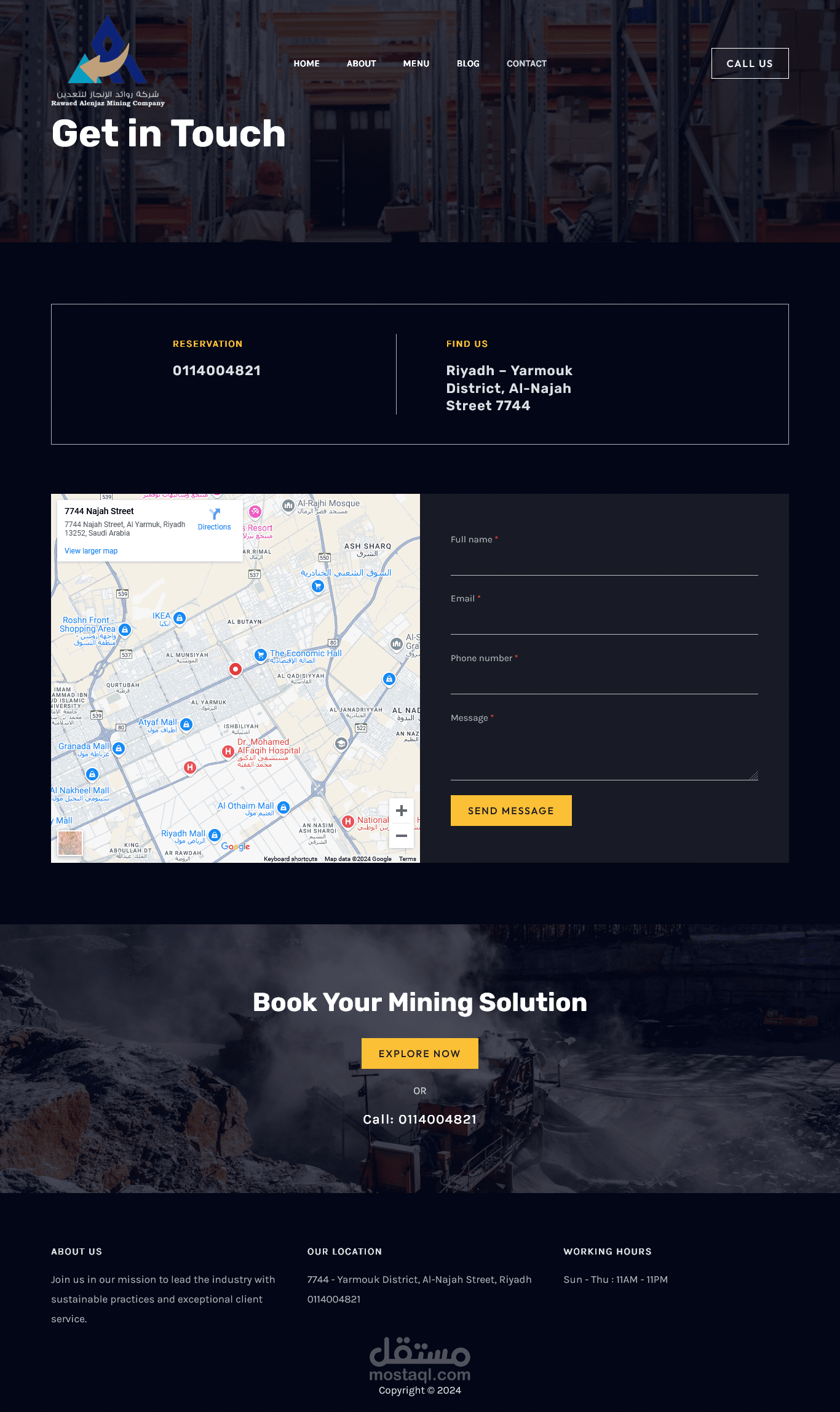
Rawaed Alenjaz Mining Company
تفاصيل العمل
لتصميم موقع Rawaed Al Enjaz باستخدام WordPress، يمكنك اتباع الخطوات التالية التي اتبعتها اثناء التصميم :
1. الإعداد الأولي:
اختيار الاستضافة واسم النطاق: تأكد من أنك قد قمت بشراء استضافة تدعم WordPress وسجلت اسم النطاق المناسب.
2. تثبيت WordPress:
استخدم خيار التثبيت بنقرة واحدة من لوحة التحكم في الاستضافة، أو قم بتثبيت WordPress يدويًا إذا لزم الأمر.
3. اختيار وتثبيت قالب:
البحث عن قالب مناسب: اختر قالبًا يتناسب مع طبيعة الموقع. من الممكن أن تحتاج إلى قالب تجاري (Premium) أو قالب متعدد الأغراض يقدم الكثير من خيارات التخصيص.
قوالب مقترحة: استخدم قوالب مثل Astra أو OceanWP أو Divi لأنها توفر تصميمات مرنة وقابلة للتخصيص بسهولة.
تثبيت القالب: من لوحة تحكم WordPress، اذهب إلى "المظاهر" > "إضافة جديد" وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
4. تخصيص القالب:
التخصيص من خلال لوحة التحكم: انتقل إلى "المظاهر" > "تخصيص" لضبط الألوان، الخطوط، والخلفيات.
تخصيص الصفحة الرئيسية: استخدم أداة البناء المدمجة في القالب أو محرر Gutenberg لتصميم الصفحة الرئيسية.
5. إضافة الإضافات (Plugins):
إضافات البناء: استخدم Elementor أو WPBakery Page Builder لتصميم صفحات مرنة وقابلة للتخصيص.
تحسين SEO: قم بتثبيت إضافة مثل Yoast SEO لتحسين محركات البحث.
الأمان: أضف إضافة مثل Wordfence أو Sucuri لتعزيز أمان الموقع.
النسخ الاحتياطي: استخدم UpdraftPlus للنسخ الاحتياطي المنتظم.
6. إنشاء المحتوى:
الصفحات الرئيسية: أضف الصفحات الأساسية مثل "الرئيسية"، "من نحن"، "الخدمات"، و"اتصل بنا".
إضافة أقسام: تأكد من إضافة أقسام مخصصة مثل "محتوى الخدمة" و"نماذج أعمال" كما في الموقع المرجعي.
الوسائط: قم بتحميل وإدراج الصور والفيديوهات المناسبة للموقع.
7. إعداد القوائم والتنقل:
إنشاء القوائم: اذهب إلى "المظاهر" > "القوائم" وأنشئ القوائم الضرورية لتسهيل التنقل في الموقع.
ترتيب القوائم: تأكد من ترتيب القوائم بشكل منطقي لتوفير تجربة مستخدم مريحة.
8. إعداد المكونات الإضافية:
الشهادات والمراجعات: إذا كان الموقع يتضمن شهادات عملاء، يمكنك استخدام إضافات مثل WP Testimonials لعرضها.
النماذج: استخدم Contact Form 7 أو WPForms لإنشاء نماذج تواصل.
9. تحسين الأداء:
تحسين السرعة: استخدم إضافات مثل WP Rocket أو W3 Total Cache لتحسين سرعة تحميل الموقع.
تحسين الصور: استخدم إضافات مثل Smush لضغط الصور وتقليل حجمها.
10. مراجعة واختبار الموقع:
التأكد من التوافق: اختبر الموقع على مختلف الأجهزة والمتصفحات للتأكد من التوافق.
تدقيق المحتوى: تحقق من جميع الروابط والمحتوى للتأكد من عدم وجود أخطاء.
11. نشر الموقع:
مراجعة نهائية: قم بمراجعة جميع الإعدادات والمحتوى.
إطلاق الموقع: بعد التأكد من كل شيء، يمكنك نشر الموقع لعرضه للعامة.
بطاقة العمل
| اسم المستقل | داليا م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 6 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |