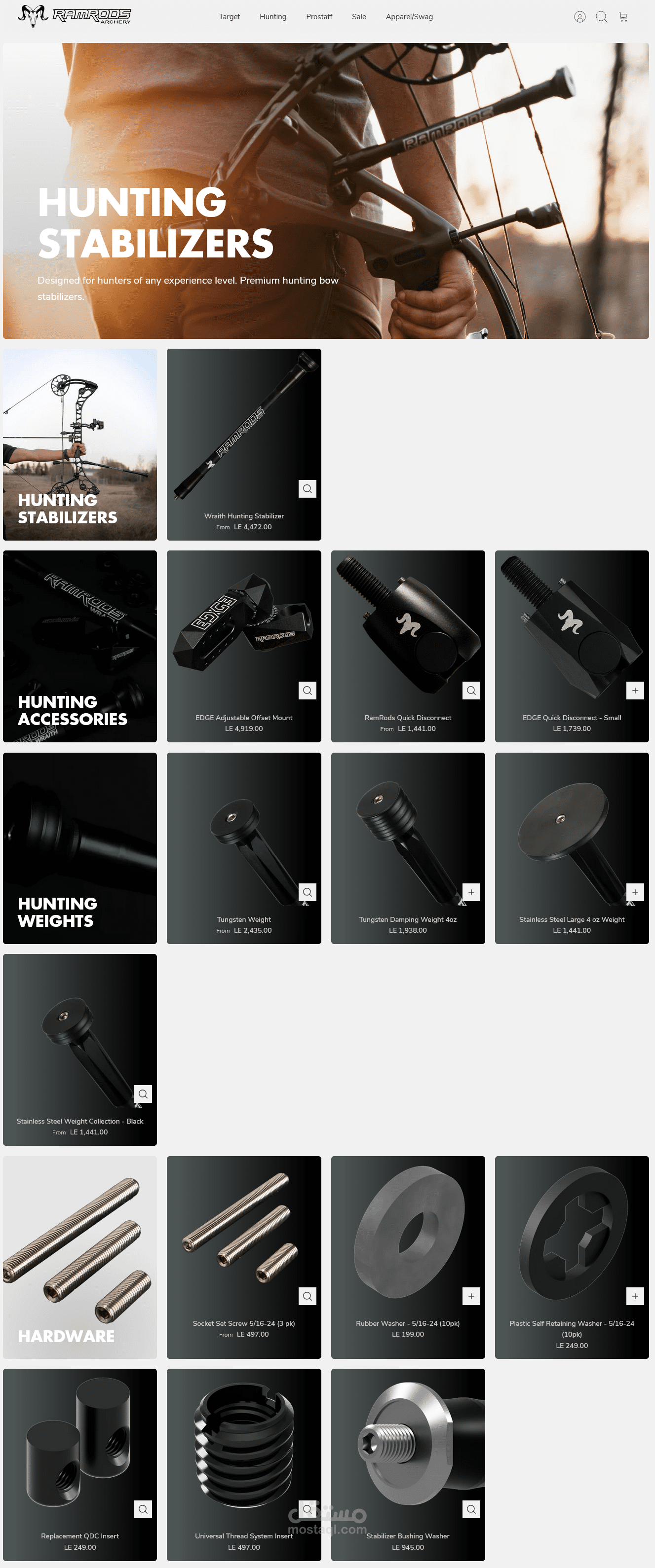
site Ramrods Archery
تفاصيل العمل
موقع Ramrods Archery أنه موقع مخصص لمتجر أو خدمة متعلقة بالقوس والسهم، مع التركيز على تقديم منتجات ومعلومات حول الرياضة. سأقدم لك شرحًا حول كيفية تصميم الموقع باستخدام WordPress، مع التركيز على العناصر الأساسية التي يمكن أن تجعل الموقع جذابًا وفعالًا في تقديم المنتجات والخدمات.
تصميم موقع مثل Ramrods Archery باستخدام WordPress
1. التحضير والإعداد
اختيار النطاق والاستضافة:
قم بتسجيل اسم النطاق المناسب لموقعك.
اختر شركة استضافة تدعم WordPress. يفضل اختيار شركة استضافة موثوقة توفر أداءً جيدًا مثل Bluehost، SiteGround، أو WP Engine.
تثبيت WordPress:
يمكنك تثبيت WordPress من خلال لوحة تحكم الاستضافة التي تقدم غالباً خيار التثبيت بنقرة واحدة.
2. اختيار وتثبيت القالب (Theme)
اختيار قالب مناسب:
ابحث عن قالب تجاري مصمم للمتاجر أو المواقع الرياضية. قوالب مثل “Astra”، “OceanWP”، أو “Divi” مع الإضافات المناسبة يمكن أن تكون خياراً ممتازاً. قوالب مخصصة للتجارة الإلكترونية مثل "ShopIsle" أو "Storefront" قد تكون مفيدة أيضاً.
تحقق من توفر القالب على دعم للتجارة الإلكترونية إذا كان لديك متجر عبر الإنترنت.
تثبيت القالب:
من لوحة تحكم WordPress، اذهب إلى “المظهر” > “قوالب” > “أضف جديد”، وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
3. تخصيص القالب
تخصيص التصميم:
انتقل إلى “المظهر” > “تخصيص” لتعديل الألوان، الخطوط، وتخطيط الصفحة لتناسب العلامة التجارية الخاصة بك.
قم بتحميل الشعار وصورة الخلفية إذا لزم الأمر.
استخدام أداة تخصيص الصفحات:
استخدم أدوات مثل Elementor أو WPBakery Page Builder لتصميم وتخصيص الصفحات بطريقة مرنة وجذابة.
4. إعداد المتجر الإلكتروني
تثبيت WooCommerce:
إذا كنت تنوي بيع منتجات عبر الإنترنت، قم بتثبيت وتفعيل إضافة WooCommerce. هذه الإضافة تتيح لك إدارة المنتجات، الطلبات، والمدفوعات.
من لوحة تحكم WordPress، اذهب إلى “الإضافات” > “أضف جديد”، وابحث عن WooCommerce، ثم قم بتثبيته وتفعيله.
إعداد WooCommerce:
اتبع الإعدادات المبدئية لWooCommerce لضبط معلومات المتجر، طرق الدفع، وطرق الشحن.
إضافة المنتجات:
من لوحة تحكم WooCommerce، اذهب إلى “المنتجات” > “أضف جديد”، وأدخل تفاصيل المنتجات مثل الاسم، السعر، الوصف، والصور.
5. إنشاء الصفحات الأساسية
الصفحة الرئيسية:
صمم صفحة رئيسية جذابة تشمل نظرة عامة عن المنتجات والخدمات، عروض خاصة، وروابط إلى الصفحات الأخرى. يمكن استخدام Elementor لتصميم الصفحة بسهولة.
صفحة “عنّا”:
قدم معلومات عن المتجر أو الشركة، بما في ذلك تاريخها، القيم، وفريق العمل.
صفحة “المنتجات” أو “التسوق”:
تعرض المنتجات المتاحة للبيع. يمكن أن تكون هذه الصفحة جزءاً من WooCommerce وتعرض جميع المنتجات في متجرك.
صفحة “التواصل”:
أضف نموذج اتصال باستخدام إضافات مثل “Contact Form 7” أو “WPForms”. تضمين معلومات الاتصال ووسائل التواصل الاجتماعي.
صفحة “المدونة” أو “الأخبار”:
إذا كنت ترغب في نشر مقالات أو تحديثات حول منتجاتك أو أخبار متعلقة بالرياضية، أنشئ صفحة مدونة وابدأ في نشر المحتوى.
6. تحسين تجربة المستخدم (UX)
التصميم المتجاوب:
تأكد من أن الموقع متوافق مع جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية.
تحسين سرعة الموقع:
استخدم إضافات مثل “WP Super Cache” أو “W3 Total Cache” لتحسين سرعة تحميل الموقع.
7. تحسين محركات البحث (SEO)
تحسين النصوص:
استخدم كلمات مفتاحية ذات صلة في النصوص والعناوين لتحسين ظهور الموقع في محركات البحث.
إضافات SEO:
استخدم إضافات مثل “Yoast SEO” أو “Rank Math” لتحسين العناصر الأساسية لـ SEO مثل العناوين، الأوصاف، والروابط الداخلية.
8. الأمان والصيانة
تحديثات دورية:
تأكد من تحديث WordPress، القوالب، والإضافات بانتظام للحفاظ على أمان الموقع.
إضافات أمان:
استخدم إضافات مثل “Wordfence” لتعزيز أمان الموقع وحمايته من التهديدات.
9. تحليلات ومراقبة الأداء
Google Analytics:
قم بتثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع:
استخدم Google Search Console لمراقبة أداء الموقع في محركات البحث.
10. اختبار وتدقيق
اختبار شامل:
تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم:
اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة.