موقع Open Corporates
تفاصيل العمل
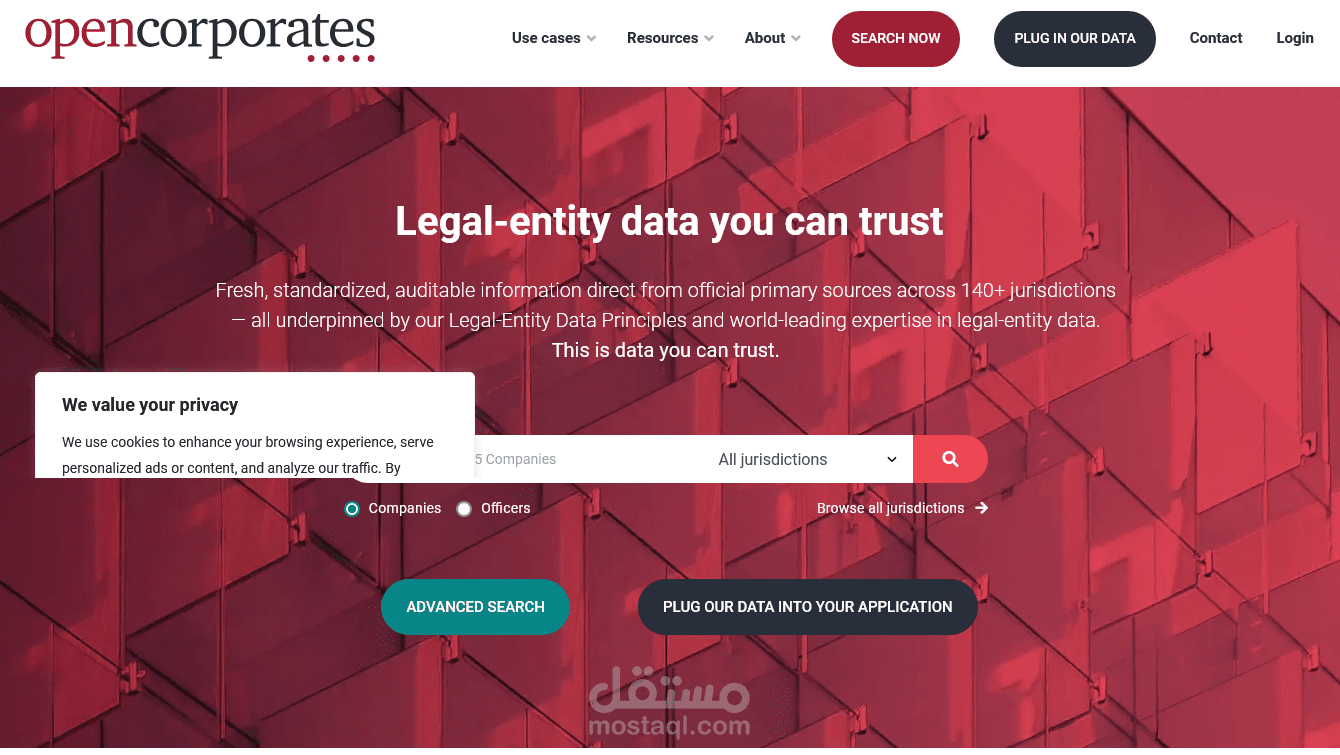
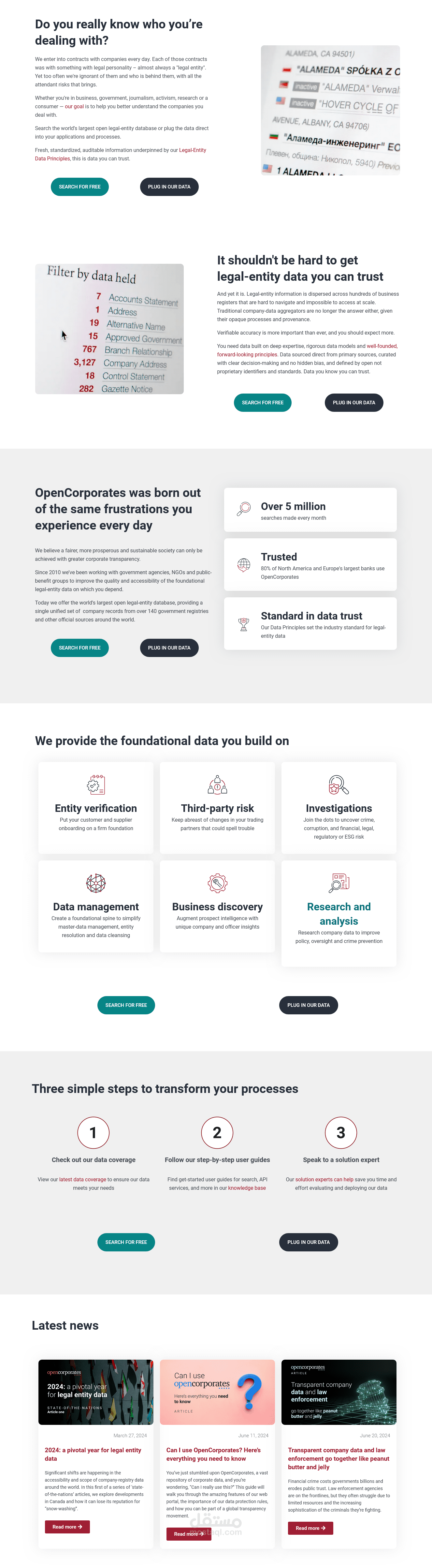
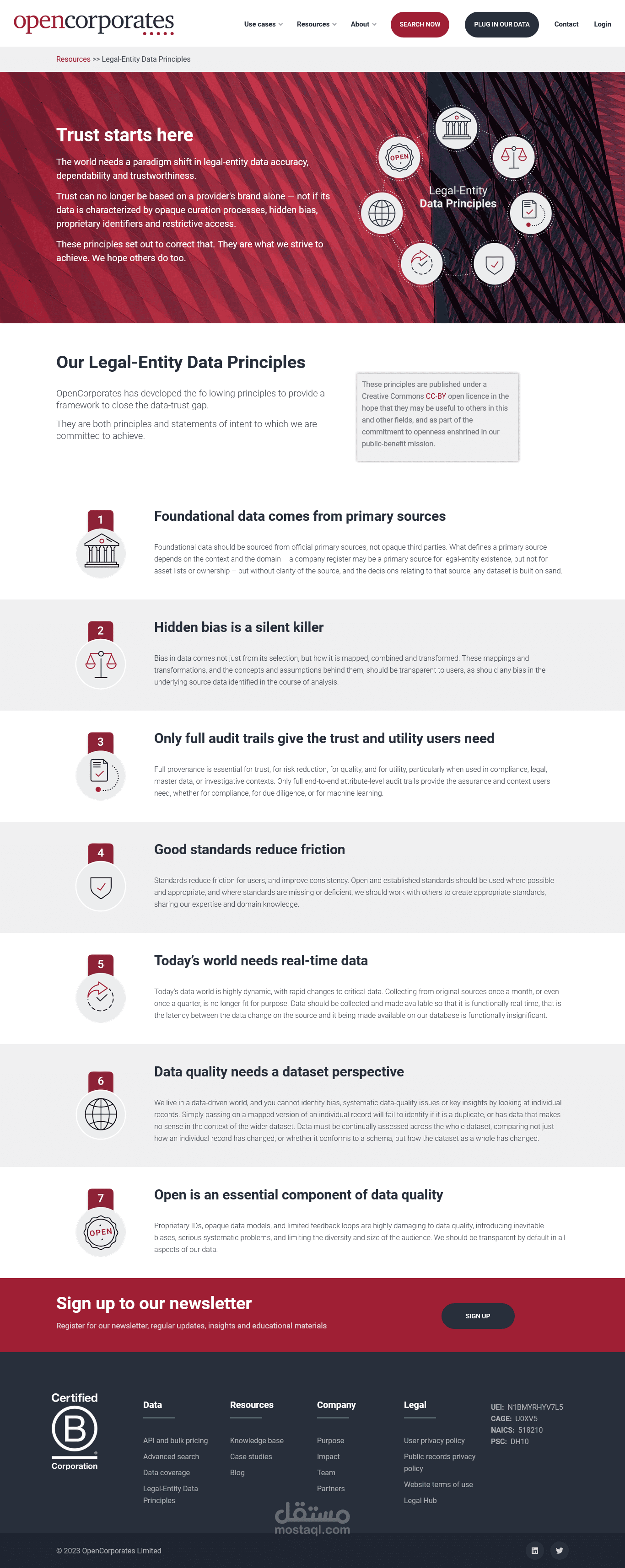
موقع Open Corporates هو منصة تهدف إلى تقديم معلومات مفصلة حول الشركات من جميع أنحاء العالم. يتيح الموقع للمستخدمين البحث عن تفاصيل الشركات، مثل التراخيص، التصنيفات، والمعلومات المالية. يحتوي الموقع على قاعدة بيانات ضخمة ويستخدم تقنيات بحث متقدمة لتسهيل الوصول إلى المعلومات. سأقدم لك كيفية تصميم الموقع باستخدام WordPress، مع التركيز على كيفية إدارة قاعدة بيانات ضخمة وتوفير وظائف البحث المتقدم.
تصميم الموقع Open Corporates باستخدام WordPress
1. التحضير والإعداد
اختيار النطاق والاستضافة:
اختر اسم نطاق مناسب يعكس موضوع الموقع.
اختر شركة استضافة تقدم أداءً قويًا وتدعم WordPress، مثل Bluehost، SiteGround، أو Kinsta.
تثبيت WordPress:
استخدم لوحة تحكم الاستضافة لتثبيت WordPress بنقرة واحدة.
2. اختيار وتثبيت القالب (Theme)
اختيار قالب مناسب:
اختر قالباً يتناسب مع التصميم الاحترافي والوظيفي. قوالب مثل “Astra”، “OceanWP”، أو “Divi” يمكن تخصيصها لتناسب الاحتياجات المختلفة.
قد تحتاج أيضاً إلى قالب مصمم خصيصاً للمواقع التي تحتوي على قواعد بيانات كبيرة ووظائف بحث متقدم.
تثبيت القالب:
من لوحة تحكم WordPress، اذهب إلى “المظهر” > “قوالب” > “أضف جديد”، وابحث عن القالب المناسب، ثم قم بتثبيته وتفعيله.
3. تخصيص القالب
تخصيص التصميم:
انتقل إلى “المظهر” > “تخصيص” لتعديل الألوان، الخطوط، وتخطيط الصفحة لتناسب الهوية البصرية الخاصة بك.
قم بتحميل الشعار وصور الخلفية إذا لزم الأمر.
استخدام أداة تخصيص الصفحات:
استخدم أدوات مثل Elementor أو WPBakery Page Builder لتصميم الصفحات بمرونة، خصوصاً إذا كنت تحتاج إلى صفحات بحث أو استعراض بيانات.
4. إدارة قاعدة البيانات
استخدام إضافات لإدارة قواعد البيانات:
إذا كان لديك قاعدة بيانات كبيرة، قد تحتاج إلى استخدام إضافات مثل WP DataTables أو TablePress لعرض البيانات بطريقة منسقة وقابلة للبحث.
تخصيص استعلامات البحث:
يمكنك استخدام الإضافات أو تطوير برمجيات مخصصة لتوفير وظيفة بحث متقدم. SearchWP و Relevanssi هما إضافتان يمكن أن تساعدا في تحسين وظائف البحث.
5. إنشاء الصفحات الأساسية
الصفحة الرئيسية:
صمم صفحة رئيسية تعرض نظرة عامة عن الموقع ووظائفه، مثل البحث عن الشركات، عرض تفاصيل الشركات، وأحدث التحديثات.
صفحة البحث:
استخدم أدوات البحث المتقدم لتمكين المستخدمين من البحث في قاعدة البيانات بناءً على معايير مختلفة مثل اسم الشركة، الموقع، التصنيفات، إلخ.
صفحة تفاصيل الشركة:
قم بتصميم صفحة تعرض تفاصيل مفصلة عن كل شركة، بما في ذلك المعلومات الأساسية، التراخيص، التصنيفات، والتقارير المالية.
صفحة “عنّا”:
قدم معلومات عن الفريق، رؤية الموقع، وأهدافه.
صفحة “التواصل”:
أضف نموذج اتصال، معلومات الاتصال، وروابط الوسائط الاجتماعية.
6. تحسين تجربة المستخدم (UX)
التصميم المتجاوب:
تأكد من أن الموقع يعمل بشكل جيد على جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية.
تحسين سرعة الموقع:
استخدم إضافات مثل WP Super Cache أو W3 Total Cache لتحسين سرعة تحميل الموقع، خاصة إذا كنت تدير قاعدة بيانات كبيرة.
7. تحسين محركات البحث (SEO)
تحسين النصوص:
استخدم كلمات مفتاحية ذات صلة في النصوص والعناوين لتحسين ظهور الموقع في محركات البحث.
إضافات SEO:
استخدم إضافات مثل Yoast SEO أو Rank Math لتحسين SEO الأساسي مثل العناوين، الأوصاف، والروابط الداخلية.
8. الأمان والصيانة
تحديثات دورية:
تأكد من تحديث WordPress، القوالب، والإضافات بانتظام للحفاظ على أمان الموقع.
إضافات أمان:
استخدم إضافات مثل Wordfence لتعزيز أمان الموقع وحمايته من التهديدات.
9. تحليلات ومراقبة الأداء
Google Analytics:
قم بتثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع:
استخدم Google Search Console لمراقبة أداء الموقع في محركات البحث.
10. اختبار وتدقيق
اختبار شامل:
تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم:
اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة.