وكالة أوكسجين للسفر والسياحة
تفاصيل العمل
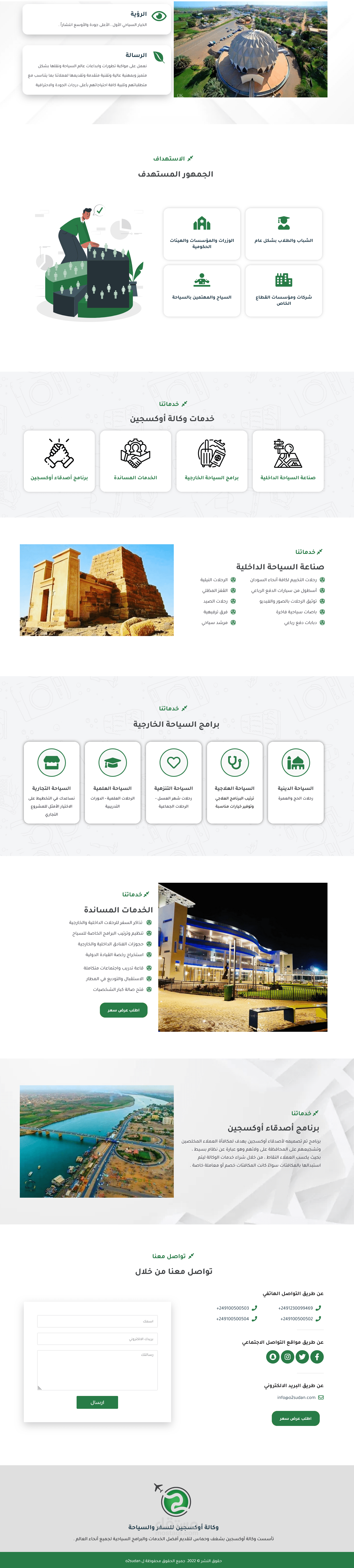
تصميم موقع O2 Sudan باستخدام WordPress يتطلب مجموعة من الخطوات الدقيقة لتوفير تجربة مستخدم احترافية. سأقدم لك شرحاً مفصلاً حول كيفية تصميم موقع مشابه باستخدام WordPress:
1. التحضير والإعداد
اختيار النطاق والاستضافة: سجل اسم النطاق الخاص بالموقع واختر شركة استضافة تدعم WordPress (مثل Bluehost، SiteGround، أو WP Engine).
2. تثبيت WordPress
معظم شركات الاستضافة تقدم خيار تثبيت WordPress بنقرة واحدة. اتبع التعليمات التي يقدمها مزود الاستضافة لتثبيت النظام الأساسي.
3. اختيار وتثبيت قالب (Theme)
اختيار القالب: اختر قالباً يتناسب مع الطابع الطبي أو التجاري. قد يكون قالب مثل “Astra”، “Divi”، أو “OceanWP” مناسباً.
تثبيت القالب: اذهب إلى لوحة تحكم WordPress، انتقل إلى "المظهر" ثم "القوالب" و"إضافة جديد"، ثم ابحث عن القالب المطلوب وقم بتثبيته وتفعيله.
4. تخصيص القالب
تخصيص التصميم: اذهب إلى “المظهر” ثم “تخصيص” لتعديل الألوان، الخطوط، والخلفيات. يمكنك تحميل شعار الموقع وتغيير إعدادات الألوان لتتناسب مع العلامة التجارية.
استخدام أدوات التخصيص: إذا كنت تستخدم قوالب مثل “Divi” أو “Elementor”، يمكنك استخدام أدوات السحب والإفلات لتصميم وتعديل الصفحات.
5. إنشاء الصفحات الأساسية
صفحة “الرئيسية”: تصميم صفحة رئيسية جذابة تحتوي على معلومات ملخصة عن خدمات الشركة، عروض مميزة، ونداءات للعمل.
صفحة “عن الشركة”: تضم معلومات حول تاريخ الشركة، رؤيتها، مهمتها، وفريق العمل. استخدم النصوص والصور لإبراز هذه المعلومات.
صفحة “الخدمات”: وصف الخدمات التي تقدمها الشركة بتفصيل. يمكنك استخدام عناصر مثل الصور، الأيقونات، والقوائم لتوضيح كل خدمة.
صفحة “التواصل”: تضم نموذجاً للتواصل، معلومات الاتصال، وأي معلومات أخرى تساعد الزوار على الوصول إليك.
6. إضافة محتوى ديناميكي
المدونة أو الأخبار: إذا كان الموقع يحتوي على مدونة أو قسم أخبار، يمكنك إضافة مقالات ومحتوى جديد بشكل دوري.
معرض الصور: إذا كنت بحاجة إلى عرض الصور، استخدم الإضافات أو الأدوات المدمجة لإضافة معرض صور أو سلايد شو.
7. إضافة عناصر تفاعلية
نماذج الاتصال: استخدم إضافات مثل “Contact Form 7” أو “WPForms” لإنشاء نماذج تواصل سهلة الاستخدام.
أزرار CTA: أضف أزرار تدعو الزوار إلى اتخاذ إجراءات محددة مثل "احجز الآن"، "اتصل بنا"، أو "تعلم المزيد".
8. تحسين تجربة المستخدم (UX)
التصميم المتجاوب: تأكد من أن الموقع متوافق مع الأجهزة المحمولة. معظم القوالب الحديثة تقدم تصميماً متجاوباً افتراضياً.
سرعة الموقع: استخدم إضافات مثل “WP Super Cache” أو “W3 Total Cache” لتحسين سرعة تحميل الموقع.
9. تحسين محركات البحث (SEO)
تحسين النصوص: استخدم كلمات مفتاحية مناسبة في النصوص والعناوين.
إضافات SEO: استخدم إضافات مثل “Yoast SEO” لتعديل عناصر SEO الأساسية مثل العناوين، الأوصاف، والروابط الداخلية.
10. الأمان والصيانة
تحديثات دورية: تأكد من تحديث WordPress، القوالب، والإضافات بانتظام.
إضافات أمان: استخدم إضافات مثل “Wordfence” أو “Sucuri” لتعزيز أمان الموقع.
11. تحليلات ومراقبة الأداء
Google Analytics: تثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع: استخدام Google Search Console لمراقبة أداء الموقع في محركات البحث.
12. اختبار وتدقيق
اختبار شامل: تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم: اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة.
أدوات وإضافات مفيدة:
Elementor: أداة تصميم الصفحات بواجهة السحب والإفلات.
Yoast SEO: لتحسين محركات البحث.
WPForms: لإنشاء نماذج الاتصال.
Wordfence: لتعزيز الأمان.