MR.michael gamil
تفاصيل العمل
لتصميم موقع لـ Michael Gamil باستخدام WordPress، يمكنك اتباع الخطوات التالية بالتفصيل. سأركز على كيفية إنشاء تصميم احترافي وشخصي يعكس الهوية الفردية أو المهنية.
1. التحضير والإعداد
اختيار النطاق والاستضافة:
قم بتسجيل اسم النطاق المناسب لموقعك.
اختر شركة استضافة تدعم WordPress. بعض الشركات الجيدة تشمل Bluehost، SiteGround، أو Kinsta.
تثبيت WordPress:
يمكنك تثبيت WordPress من خلال لوحة تحكم الاستضافة التي توفر خيار التثبيت بنقرة واحدة.
2. اختيار وتثبيت القالب (Theme)
اختيار قالب مناسب:
ابحث عن قالب يتناسب مع التصميم الشخصي أو الاحترافي. يمكنك استخدام قوالب مثل “Astra”، “OceanWP”، أو “Divi”، التي توفر الكثير من خيارات التخصيص.
إذا كنت تبحث عن قالب مخصص، يمكنك البحث في الأسواق مثل ThemeForest أو Elegant Themes.
تثبيت القالب:
من لوحة تحكم WordPress، اذهب إلى “المظهر” > “قوالب” > “أضف جديد”، وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
3. تخصيص القالب
تخصيص التصميم:
انتقل إلى “المظهر” > “تخصيص” لتعديل الألوان، الخطوط، وتخطيط الصفحة لتناسب الهوية البصرية الخاصة بك.
قم بتحميل الشعار وصورة الخلفية إذا لزم الأمر.
استخدام أداة تخصيص الصفحات:
استخدم أدوات مثل Elementor أو WPBakery Page Builder لتصميم وتخصيص الصفحات بطريقة بصرية وسهلة.
4. إنشاء الصفحات الأساسية
الصفحة الرئيسية:
استخدم Elementor أو محرر WordPress لتصميم صفحة رئيسية جذابة. يمكن أن تتضمن مقدمة عن صاحب الموقع، خدمات، مشاريع بارزة، وشهادات.
صفحة “عنّي” أو “من أنا”:
قدم تفاصيل شخصية أو مهنية عن صاحب الموقع. يمكن أن تتضمن السيرة الذاتية، الخبرات، المهارات، والصور الشخصية.
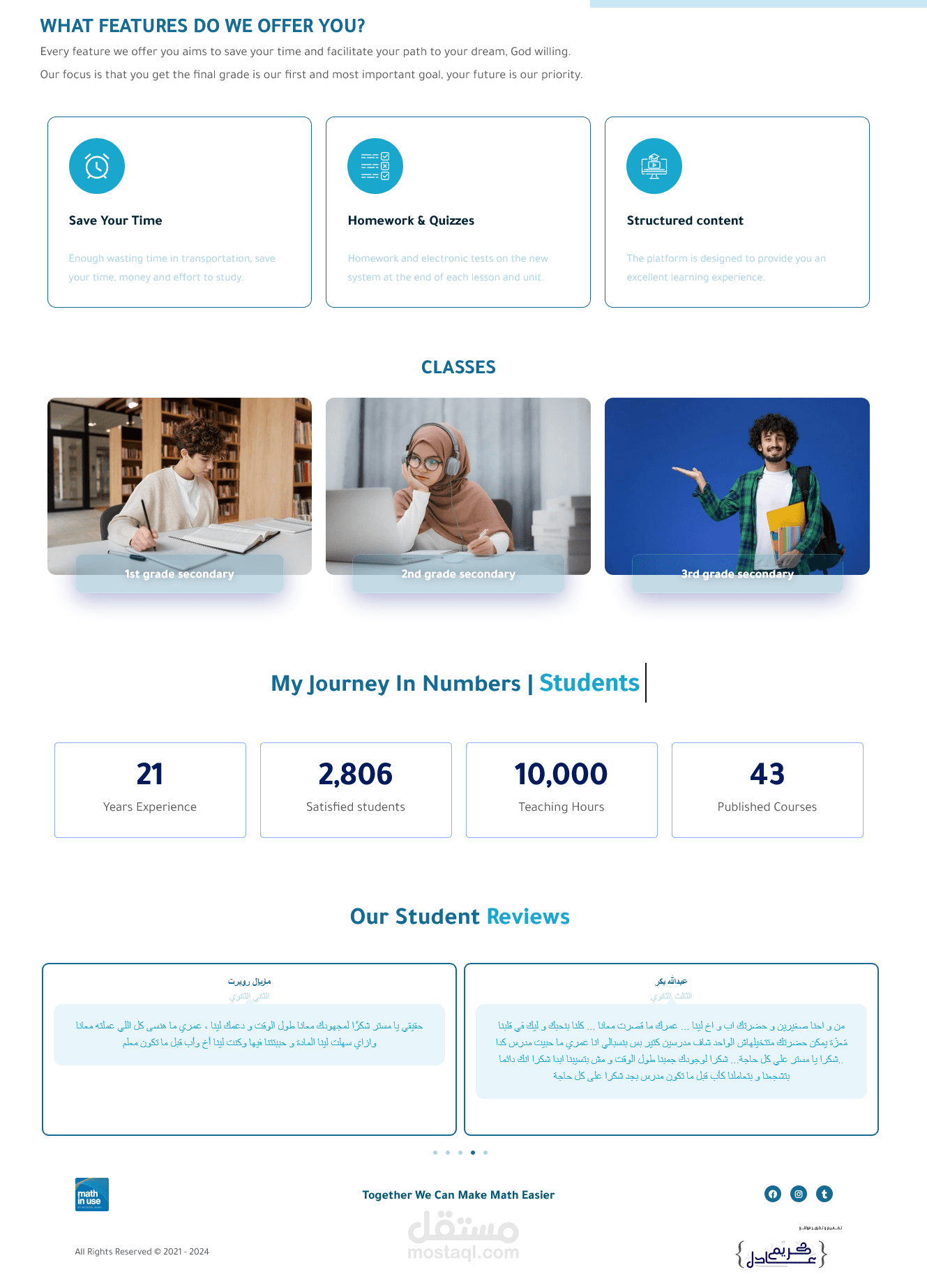
صفحة “الخدمات” أو “ما أقدمه”:
قم بإضافة تفاصيل حول الخدمات أو الاستشارات التي تقدمها. استخدم نصوصاً وصوراً لشرح كل خدمة بوضوح.
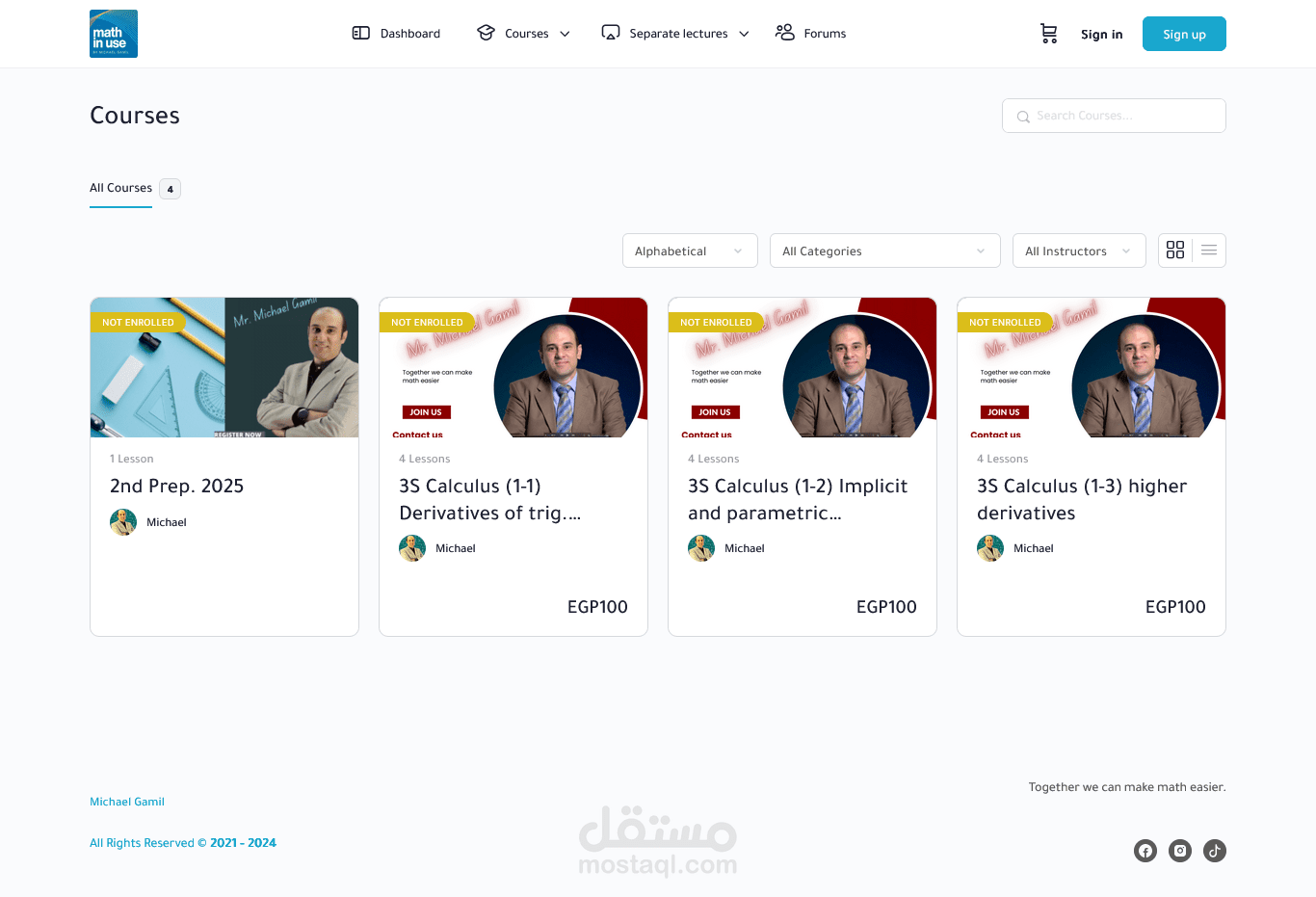
صفحة “المشاريع” أو “أعمالي”:
عرض المشاريع السابقة أو الأعمال المنجزة. استخدم الصور والنصوص لتوضيح تفاصيل كل مشروع.
صفحة “التواصل”:
استخدم إضافة مثل “Contact Form 7” أو “WPForms” لإنشاء نموذج اتصال. أضف أيضاً معلومات الاتصال وروابط الوسائط الاجتماعية.
5. إضافة محتوى ديناميكي
المدونة:
إذا كان الموقع يحتوي على مدونة، استخدم محرر Gutenberg أو Elementor لنشر مقالات تتعلق بالمجال المهني أو مواضيع ذات صلة.
معرض الصور أو الفيديوهات:
استخدم إضافات مثل “Envira Gallery” أو “FooGallery” لإنشاء معارض لعرض الأعمال أو المشاريع.
6. تحسين تجربة المستخدم (UX)
التصميم المتجاوب:
تأكد من أن الموقع يعمل بشكل جيد على جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية.
تحسين سرعة الموقع:
استخدم إضافات مثل “WP Super Cache” أو “W3 Total Cache” لتحسين سرعة تحميل الموقع.
7. تحسين محركات البحث (SEO)
تحسين النصوص:
استخدم كلمات مفتاحية ذات صلة في النصوص والعناوين لتحسين ظهور الموقع في محركات البحث.
إضافات SEO:
استخدم إضافات مثل “Yoast SEO” أو “Rank Math” لتحسين SEO الأساسي مثل العناوين، الأوصاف، والروابط الداخلية.
8. الأمان والصيانة
تحديثات دورية:
تأكد من تحديث WordPress، القوالب، والإضافات بانتظام للحفاظ على أمان الموقع.
إضافات أمان:
استخدم إضافات مثل “Wordfence” لتعزيز أمان الموقع وحمايته من التهديدات.
9. تحليلات ومراقبة الأداء
Google Analytics:
قم بتثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع:
استخدم Google Search Console لمراقبة أداء الموقع في محركات البحث.
10. اختبار وتدقيق
اختبار شامل:
تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم:
اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة.