skyline-medical.
تفاصيل العمل
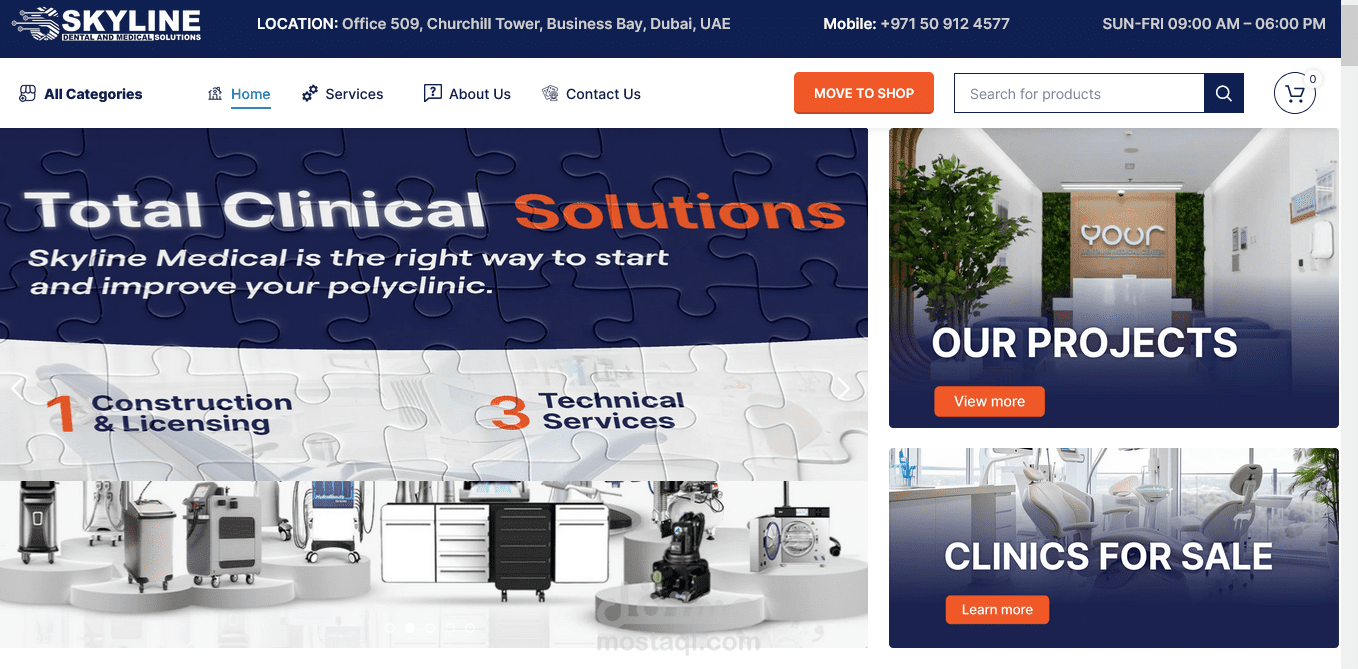
موقع skyline. هو موقع يقدم خدمات طبية متقدمة، ويمثل عادةً عيادة أو مركزًا طبيًا يركز على تقديم معلومات عن الخدمات الطبية، الأطباء، والعلاجات المتاحة. بناءً على تصميم الموقع، يتضمن محتوى الموقع أقسامًا مثل معلومات عن العيادة، الخدمات المقدمة، الأطباء، تفاصيل التواصل، والأخبار الطبية.
تصميم موقع Skyline Med باستخدام WordPress
لإنشاء موقع Skyline Med باستخدام WordPress، يمكنك اتباع الخطوات التالية:
1. التحضير والإعداد
اختيار النطاق والاستضافة:
اسم النطاق: اختر اسم نطاق يعكس نشاط الموقع مثل skyline-med.com.
الاستضافة: اختر شركة استضافة تدعم WordPress، مثل Bluehost أو SiteGround.
تثبيت WordPress:
استخدم لوحة تحكم الاستضافة لتثبيت WordPress بنقرة واحدة أو اتبع التعليمات اليدوية إذا لزم الأمر.
2. اختيار وتثبيت القالب (Theme)
اختيار قالب مناسب:
ابحث عن قالب يتناسب مع تصميم المواقع الطبية. قوالب مثل "Medical"، "HealthCare"، و**"MediCenter"** تعتبر خيارات جيدة. قوالب مثل "Astra" و**"OceanWP"** أيضًا توفر مرونة في التصميم وتناسب احتياجات المواقع الطبية.
تثبيت القالب:
من لوحة تحكم WordPress، انتقل إلى “المظهر” > “قوالب” > “أضف جديد”، وابحث عن القالب الذي اخترته، ثم قم بتثبيته وتفعيله.
3. تخصيص القالب
تخصيص التصميم:
انتقل إلى “المظهر” > “تخصيص” لتعديل الألوان، الخطوط، وتخطيط الصفحة. قم بتحميل شعار الموقع وصورة الخلفية، وضبط الترويسات والتذييلات.
استخدام أدوات بناء الصفحات:
استخدم أدوات مثل Elementor أو WPBakery Page Builder لتصميم وتخصيص الصفحات بشكل بصري وسهل.
4. إنشاء الصفحات الأساسية
الصفحة الرئيسية:
الجزء العلوي (Hero Section): صمم منطقة بارزة تعرض شعار العيادة وعبارة دعائية. قد يتضمن ذلك شريط بحث أو دعوة لاتخاذ إجراء (CTA).
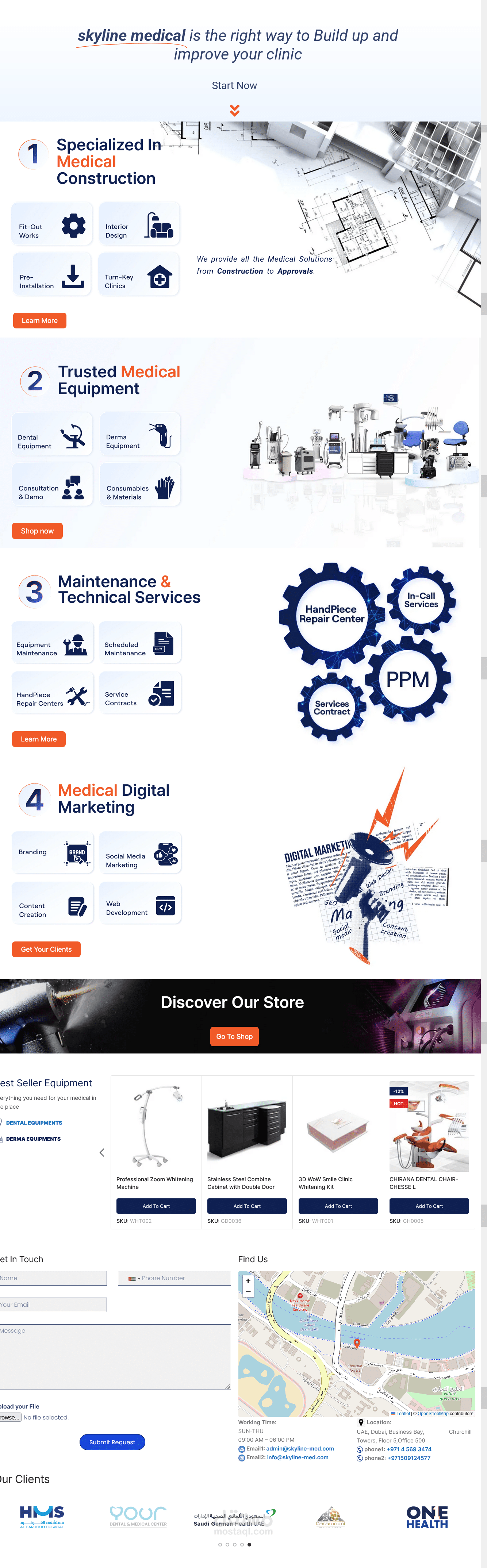
الخدمات: أضف أقسامًا تعرض الخدمات الطبية المقدمة، مع تفاصيل وصور لكل خدمة.
الأطباء: قدم معلومات عن الأطباء المتوفرين في العيادة، مع سير ذاتية وصور لكل طبيب.
الشهادات: أضف قسمًا للشهادات أو تقييمات المرضى لتعزيز مصداقية العيادة.
اتصل بنا: أضف معلومات الاتصال ونموذج التواصل.
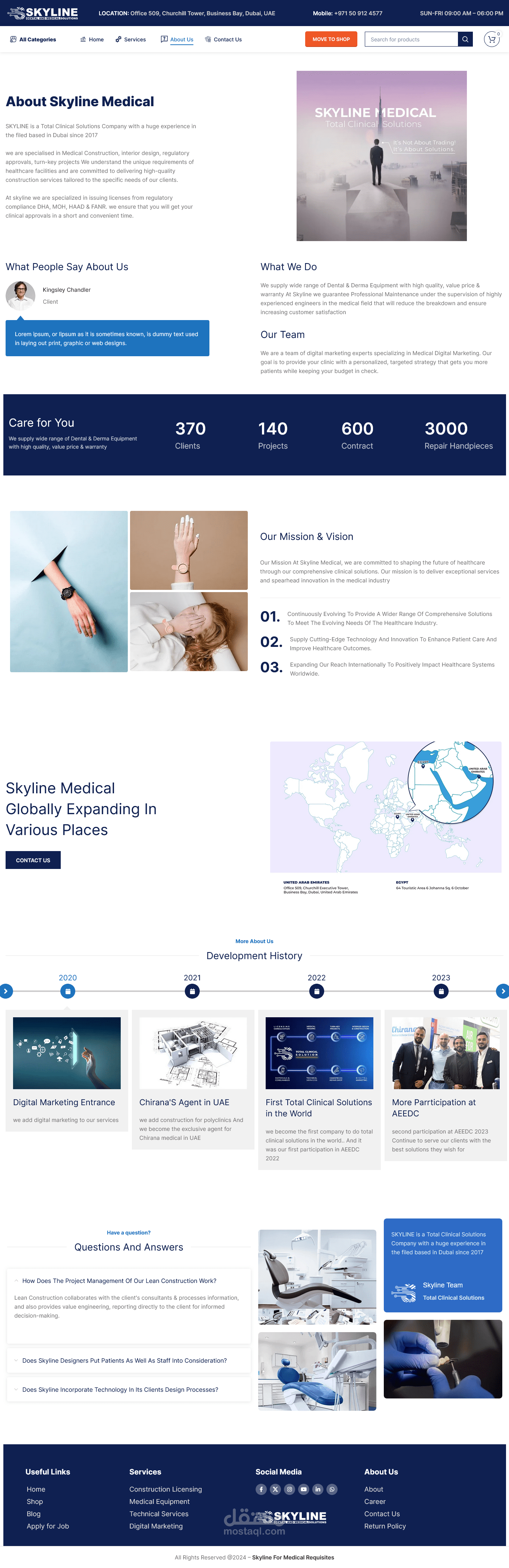
صفحة “عنّا”:
قدم معلومات عن العيادة، تاريخها، رؤيتها، والفريق الطبي. استخدم صور لمرافق العيادة وفريق العمل.
صفحة الخدمات:
أنشئ صفحة تعرض تفاصيل حول كل خدمة طبية، بما في ذلك الأوصاف، الفوائد، وأي معلومات إضافية تتعلق بالعلاج.
صفحة “الأطباء”:
قدم معلومات عن كل طبيب في العيادة، بما في ذلك تخصصاتهم، خلفياتهم الأكاديمية، وتجاربهم المهنية.
صفحة “التواصل”:
أضف نموذج اتصال باستخدام إضافات مثل WPForms أو Contact Form 7. قم بتضمين معلومات الاتصال مثل البريد الإلكتروني، رقم الهاتف، والعنوان، مع روابط إلى حسابات الوسائط الاجتماعية إذا لزم الأمر.
صفحة “المدونة” أو “الأخبار”:
إذا كنت تخطط لنشر مقالات طبية أو أخبار، أنشئ صفحة مدونة لعرض المحتوى. استخدم تصنيفات للمقالات لجعل المحتوى سهل البحث.
5. تحسين تجربة المستخدم (UX)
التصميم المتجاوب:
تأكد من أن الموقع يظهر بشكل جيد على جميع الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية. استخدم أدوات فحص التصميم المتجاوب للتحقق من التوافق.
تحسين سرعة الموقع:
استخدم إضافات مثل WP Super Cache أو W3 Total Cache لتحسين سرعة تحميل الموقع. قم بضغط الصور باستخدام أدوات مثل Smush لتحسين أدائها.
6. تحسين محركات البحث (SEO)
تحسين النصوص:
استخدم كلمات مفتاحية ذات صلة في العناوين والنصوص لتحسين ظهور الموقع في محركات البحث.
إضافات SEO:
استخدم إضافات مثل Yoast SEO أو Rank Math لتحسين عناصر SEO الأساسية مثل العناوين، الأوصاف، والروابط الداخلية.
7. الأمان والصيانة
تحديثات دورية:
تأكد من تحديث WordPress، القوالب، والإضافات بانتظام للحفاظ على أمان الموقع.
إضافات أمان:
استخدم إضافات مثل Wordfence أو Sucuri Security لتعزيز الأمان وحماية الموقع من التهديدات.
8. تحليلات ومراقبة الأداء
Google Analytics:
قم بتثبيت Google Analytics لمراقبة حركة المرور وتحليل سلوك الزوار.
أدوات مشرفي المواقع:
استخدم Google Search Console لمراقبة أداء الموقع في محركات البحث وتحسين ظهوره.
9. اختبار وتدقيق
اختبار شامل:
تحقق من جميع الروابط، النماذج، والأزرار للتأكد من أنها تعمل بشكل صحيح.
مراجعة التصميم:
اختبر الموقع على أجهزة وشاشات متنوعة لضمان تجربة مستخدم متسقة.